介绍一个Web UI库,可快速实现基因分析平台前端部分的开发,借助帮助文档,快速实现自己想要效果。
1. Layui 简介
Layui 是一套免费的开源 Web UI 组件库,可用于更简单快速地构建网页界面,全部主流 Web 浏览器(IE8 以下除外)采用自身轻量级模块化规范,遵循原生态的 HTML/CSS/JavaScript 开发模式,极易上手,拿来即用。无需涉足各类构建工具,只需面向浏览器本身,便可将页面所需呈现的元素与交互。
官方文档:https://layui.dev/docs/2/#introduce
包含大量HTML示例:

2. 下载与环境搭建
2.1 直接下载zip包:
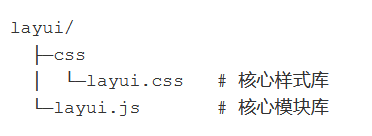
生产环境目录结构如下:

2.2 github克隆:
bash
git clone https://github.com/layui/layui.git2.3 第三方CDN 方式引入css和js
html
<!-- 引入 layui.css -->
<link href="//unpkg.com/layui@2.9.10/dist/css/layui.css" rel="stylesheet">
<!-- 引入 layui.js -->
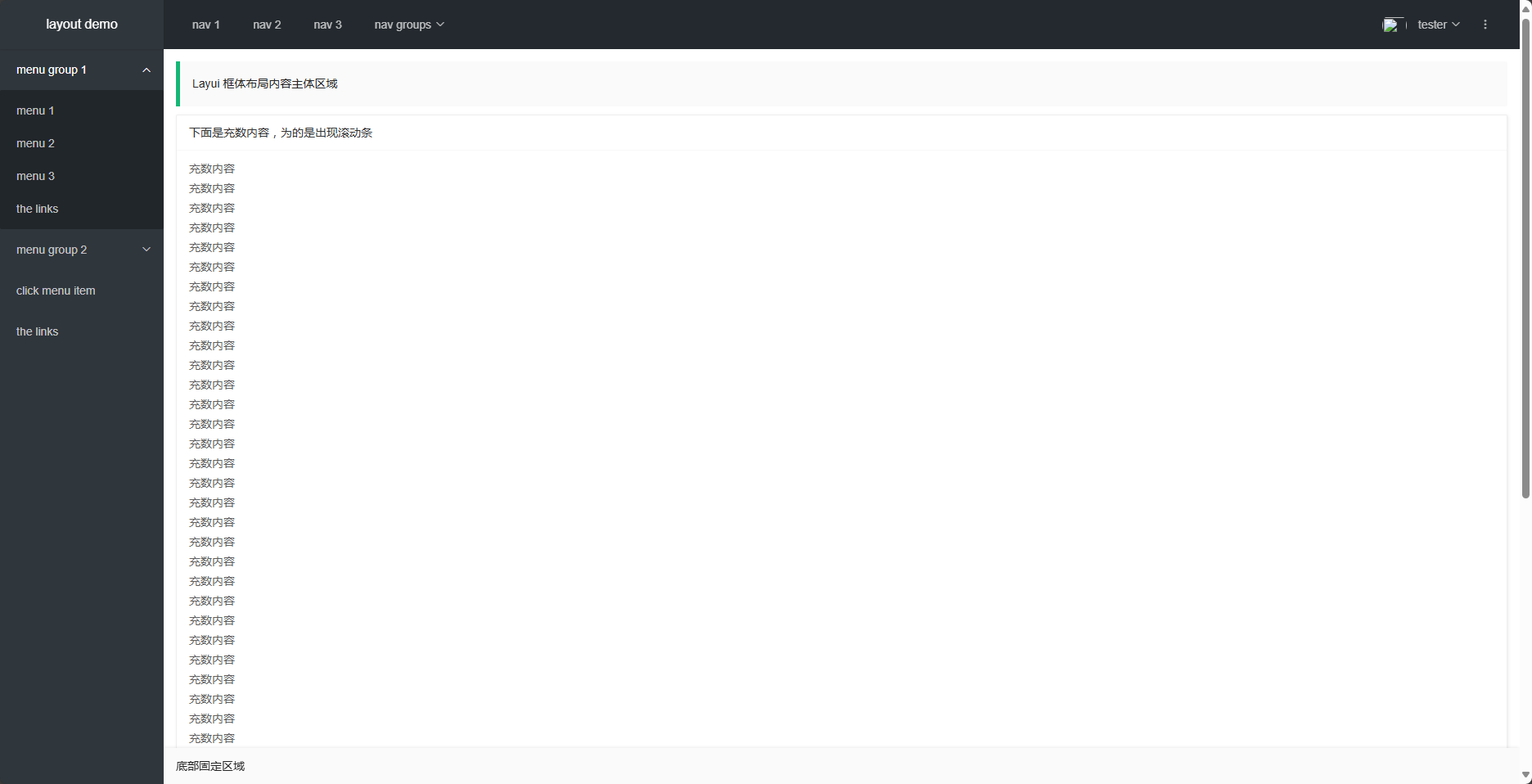
<script src="//unpkg.com/layui@2.9.10/dist/layui.js"></script>3. 导航栏效果

文件名: template-nav.html
本地引入layui.css和layui.js
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layout 管理界面大布局示例 - Layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="./src/css/layui.css" rel="stylesheet" />
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<li class="layui-nav-item layui-hide-xs"><a href="javascript:;">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="javascript:;">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="javascript:;">nav 3</a></li>
<li class="layui-nav-item">
<a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">menu 11</a></dd>
<dd><a href="javascript:;">menu 22</a></dd>
<dd><a href="javascript:;">menu 33</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-sm-inline-block">
<a href="javascript:;">
<img src="//unpkg.com/outeres@0.0.10/img/layui/icon-v2.png" class="layui-nav-img">
tester
</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">Your Profile</a></dd>
<dd><a href="javascript:;">Settings</a></dd>
<dd><a href="javascript:;">Sign out</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;">
<i class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">menu group 1</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">menu 1</a></dd>
<dd><a href="javascript:;">menu 2</a></dd>
<dd><a href="javascript:;">menu 3</a></dd>
<dd><a href="javascript:;">the links</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">menu group 2</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">list 1</a></dd>
<dd><a href="javascript:;">list 2</a></dd>
<dd><a href="javascript:;">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="javascript:;">click menu item</a></li>
<li class="layui-nav-item"><a href="javascript:;">the links</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
<blockquote class="layui-elem-quote layui-text">
Layui 框体布局内容主体区域
</blockquote>
<div class="layui-card layui-panel">
<div class="layui-card-header">
下面是充数内容,为的是出现滚动条
</div>
<div class="layui-card-body">
充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>充数内容<br>你还真滑到了底部呀
</div>
</div>
<br><br>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script src="./src/layui.js"></script>
<script>
//JS
layui.use(['element', 'layer', 'util'], function(){
var element = layui.element;
var layer = layui.layer;
var util = layui.util;
var $ = layui.$;
//头部事件
util.event('lay-header-event', {
menuLeft: function(othis){ // 左侧菜单事件
layer.msg('展开左侧菜单的操作', {icon: 0});
},
menuRight: function(){ // 右侧菜单事件
layer.open({
type: 1,
title: '更多',
content: '<div style="padding: 15px;">处理右侧面板的操作</div>',
area: ['260px', '100%'],
offset: 'rt', // 右上角
anim: 'slideLeft', // 从右侧抽屉滑出
shadeClose: true,
scrollbar: false
});
}
});
});
</script>
</body>
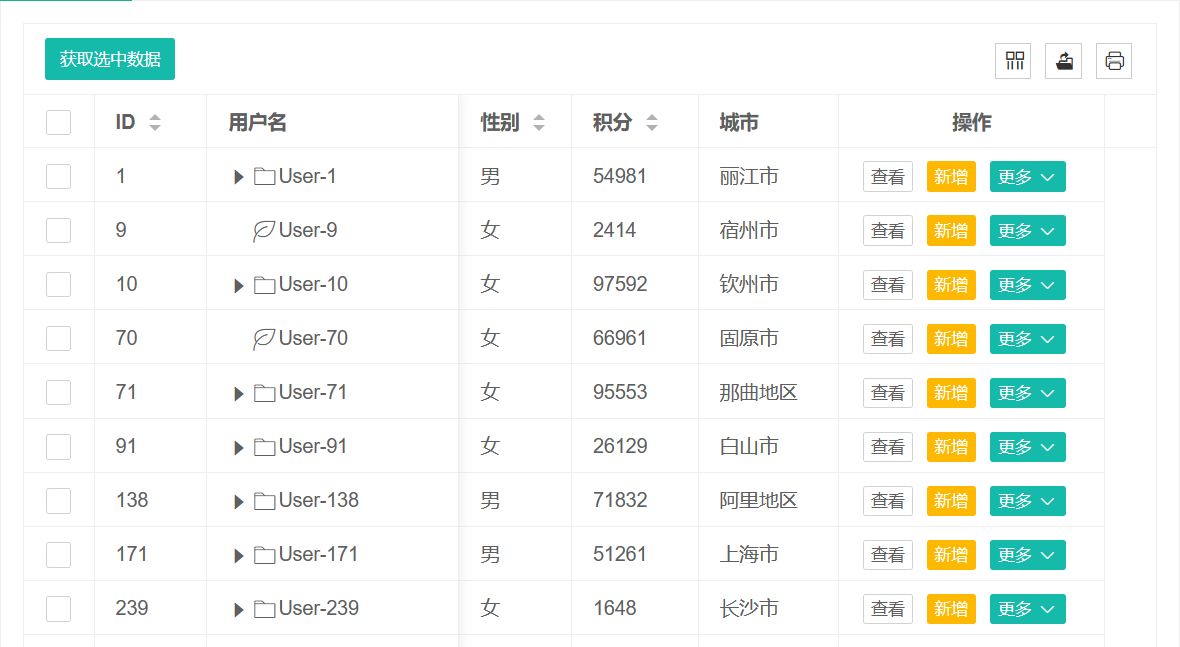
</html>4. 树形表格效果
数据均为「静态模拟数据」,实际使用时真实接口即可。
 本地引入layui.css和layui.js。
本地引入layui.css和layui.js。
template-treeTable.html
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<!-- 请勿在项目正式环境中引用该 layui.css 地址 -->
<link href="./src/css/layui.css" rel="stylesheet" />
</head>
<body>
<table class="layui-hide" id="ID-treeTable-demo"></table>
<script type="text/html" id="TPL-treeTable-demo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getChecked">获取选中数据</button>
</div>
</script>
<script type="text/html" id="TPL-treeTable-demo-tools">
<div class="layui-btn-container">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-warm layui-btn-xs" lay-event="addChild">新增</a>
<a class="layui-btn layui-btn-xs" lay-event="more">更多 <i class="layui-icon layui-icon-down"></i></a>
</div>
</script>
<!-- 请勿在项目正式环境中引用该 layui.js 地址 -->
<script src="./src/layui.js"></script>
<script>
layui.use(function(){
var treeTable = layui.treeTable;
var layer = layui.layer;
var dropdown = layui.dropdown;
// 渲染
var inst = treeTable.render({
elem: '#ID-treeTable-demo',
url: './examples/json/treeTable/demo-1.json', // 此处为静态模拟数据,实际使用时需换成真实接口
tree: {
/*
// 异步加载子节点
async: {
enable: true,
url: '/static/json/2/treeTable/demo-async.json', // 此处为静态模拟数据,实际使用时需换成真实接口
autoParam: ["parentId=id"]
}
*/
},
maxHeight: '501px',
toolbar: '#TPL-treeTable-demo',
cols: [[
{type: 'checkbox', fixed: 'left'},
{field: 'id', title: 'ID', width: 80, sort: true, fixed: 'left'},
{field: 'name', title: '用户名', width: 180, fixed: 'left'},
{field: 'sex', title: '性别', width: 80, sort: true},
{field: 'experience', title: '积分', width: 90, sort: true},
{field: 'city', title: '城市', width: 100},
{ fixed: "right", title: "操作", width: 190, align: "center", toolbar: "#TPL-treeTable-demo-tools"}
]],
page: true
});
// 表头工具栏工具事件
treeTable.on("toolbar(ID-treeTable-demo)", function (obj) {
var config = obj.config;
var tableId = config.id;
var status = treeTable.checkStatus(tableId);
// 获取选中行
if (obj.event === "getChecked") {
if(!status.data.length) return layer.msg('无选中数据');
console.log(status);
layer.alert("当前数据选中已经输出到控制台,<br>您可按 F12 从控制台中查看结果。");
}
});
// 单元格工具事件
treeTable.on('tool('+ inst.config.id +')', function (obj) {
var layEvent = obj.event; // 获得 lay-event 对应的值
var trElem = obj.tr;
var trData = obj.data;
var tableId = obj.config.id;
if (layEvent === "detail") {
layer.msg("查看操作:" + trData.name);
} else if (layEvent === "addChild") {
var data = { id: Date.now(), name: "新节点" };
var newNode2 = treeTable.addNodes(tableId, {
parentIndex: trData["LAY_DATA_INDEX"],
index: -1,
data: data
});
} else if (layEvent === "more") {
// 下拉菜单
dropdown.render({
elem: this, // 触发事件的 DOM 对象
show: true, // 外部事件触发即显示
align: "right", // 右对齐弹出
data: [
{
title: "修改积分",
id: "edit"
},
{
title: "删除",
id: "del"
}
],
click: function (menudata) {
if (menudata.id === "del") {
layer.confirm("真的删除行么", function (index) {
obj.del(); // 等效如下
// treeTable.removeNode(tableId, trElem.attr('data-index'))
layer.close(index);
});
} else if (menudata.id === "edit") {
layer.prompt({
value: trData.experience,
title: "输入新的积分"
}, function (value, index) {
obj.update({ experience: value }); // 等效如下
// treeTable.updateNode(tableId, trElem.attr('data-index'), {experience: value});
layer.close(index);
});
}
}
});
}
});
});
</script>
</body>
</html>