文章目录
- 一、字符串对象
- 二、数组对象
- 三、函数对象
- 四、BOM对象
- 五、DOM对象
-
- 1、DOM简介
- 2、DOM节点与节点查找
- [3.HTML DOM Event(事件)](#3.HTML DOM Event(事件))
- 4、DOM节点的增删改
- 5、关于class的操作
ECMA对象有11种内置对象:
Array, String, Date, Math, Boolean, Number, Function, Global, Error, RegExp, Object
一、字符串对象
1、创建字符串对象的两种方式
javascript
// 方式一
var str1 = "hello1";
// 方式二
var str2 = new String("hello2"); //关键字new表示新创建一个实例
console.log(typeof str1); // string
console.log(typeof str2); // object这两种方式本质上是一样的,就是数据类型有所差异。
2、字符串属性
javascript
var str1 = "hello1";
console.log(str1.length); // 63、字符串的方法
(1)编排方法
编排方法很少在js中应用
javascript
var str1 = "hello1";
console.log(str1.italics()); // <i>hello1</i>
console.log(str1.bold()); // <b>hello1</b>
console.log(str1.anchor()) // <a name="undefined">hello1</a>(2)查询字符串索引
javascript
var str="welcome to the world of JS!";
var str1 = str.indexOf("l")
var str2 = str.lastIndexOf("l")
console.log(str1) // 2
console.log(str2) // 18(3)字符串切片
javascript
var str="welcome to the world of JS!";
console.log(str.substr(1,3)) // elc
console.log(str.substring(1,3)) // el
javascript
var str="welcome to the world of JS!";
console.log(str.slice(1,3)) // el
console.log(str.slice(-3,-1)) // JS(4)大小写转换
javascript
var str = "ABCef"
var str1 = str.toLowerCase();
var str2 = str.toUpperCase();
console.log(str1); // abcef
console.log(str2); // ABCEF(5)获取指定字符
javascript
var str1 = "ABCef"
// 获取指定位置的字符
console.log(str1.charAt(3)) // e
// 获取指定位置字符的Unicode编码
console.log(str1.charCodeAt(3)) // 101(6)替换字符串
javascript
var str1 = "abcdefgcd";
var str2 = str1.replace("cd", "123");
console.log(str2) // ab123efgcd(7)分割字符串
javascript
var str1 = "a,b,c,d,e";
var strArray = str1.split(",");
console.log(strArray); // ['a', 'b', 'c', 'd', 'e']
console.log(strArray[1]); // b(8)连接字符串
javascript
var str1 = "abcd";
var str2 = str1.concat("efg");
console.log(str2) // abcdefg二、数组对象
1、数组的创建
javascript
var arr1 = [1, "hello", [11,2],{"age":18}];
var arr2 = new Array(3); // 参数3为数组大小,缺省表示不确定数组大小
var arr3 = new Array(1,"world",true,[1,3]); //可以把数组元素直接写进来
console.log(typeof arr1); // object
console.log(typeof arr2); // object
console.log(typeof arr3); // object
javascript
var arr = new Array(10); //单个数字表示size,不是数组元素
console.log(arr.length); // 102、数组方法
(1)toString
object对象有toString。而ECMA对象都是由object对象继承来的,所以其他对象也都有这个方法。
toString():返回对象转化为字符串
javascript
var arr = new Array(1,"hello",true);
var ret = arr.toString()
console.log(ret) // 1,hello,true
console.log(typeof ret) // string(2)join方法
javascript
var arr = [1,2,3,"1234"];
var ret = arr.join("**");
console.log(ret); // 1**2**3**1234
console.log(typeof ret); // string(3)concat方法
javascript
var arr = [1,2,3];
var ret = arr.concat([5,66]);
console.log(ret); // [1, 2, 3, 5, 66]
console.log(typeof ret); // object(4)slice方法
x.slice(start, end)
javascript
var arr = [1, 2, 3, 5, 66];
var ret1 = arr.slice(2,4);
var ret2 = arr.slice(3);
var ret3 = arr.slice(1,-1);
console.log(ret1); // [3, 5]
console.log(ret2); // [5, 66]
console.log(ret3); // [2, 3, 5](5)reverse方法
javascript
var arr = [23, 45, 37, 88]
var ret = arr.reverse()
console.log(ret) // [88, 37, 45, 23](6)sort方法
sort方法默认是按逐位比较
javascript
var arr = [10,45,100,88];
var ret = arr.sort();
console.log(ret); // [10, 100, 45, 88]
javascript
var arr = [10,45,100,88];
var ret;
function f(a,b) {
return a-b
}
ret = arr.sort(f)
console.log(ret); // [10, 45, 88, 100](7)splice方法
splice方法的主要用途是对数组指定位置进行删除和插入
x.splice(start, deleteCount, value, ...)
start 表示开始位置索引
deleteCount 删除数组元素的个数
value 删除位置插入的数组元素
value参数可以省略
javascript
var a = [1,2,3,4,5];
a.splice(1,2);
console.log(a); // [1, 4, 5]
a.splice(1,0,55,66);
console.log(a); // [1, 55, 66, 4, 5](8)数组的进出栈操作
javascript
var a = [1, 2, 3];
a.push([7, 8, 0]);
a.push("hello", 5)
console.log(a); // [1, 2, 3, Array(3), 'hello', 5]
console.log(a.length) // 6
console.log(a.pop()); // 5
console.log(a.pop()); // hello
console.log(a); // [1, 2, 3, Array(3)]
javascript
var a = [4, 5, 6];
a.unshift([11, 22]);
a.unshift(true, "yes");
console.log(a); // [true, 'yes', Array(2), 4, 5, 6]
console.log(a.shift()); // true
console.log(a); // ['yes', Array(2), 4, 5, 6]三、函数对象
1、构造方法
(1)基本定义方法与调用
javascript
//定义函数
function f(){
console.log(123)
}
//调用函数
f()注意:①浏览器会先加载function,所以调用函数语句可以写在定义函数语句前面。
②形参和实参个数可以不一样。
javascript
var ret1 = f(2,5,6);
var ret2 = f(2);
console.log(ret1); // 7
console.log(ret2); // NaN
function f(x,y){
return x+y;
}(2)函数的内置对象arguments
javascript
var ret1 = ADD(2,5,6,1);
console.log("sum=",ret1); // sum= 14
function ADD(){
var sum = 0;
console.log(arguments);
for (var i=0; i<arguments.length; i++){
sum += arguments[i];
}
return sum;
}2、匿名函数
javascript
var func = function (arg){
alert(arg);
};
func("hello");
javascript
(function (arg){
alert(arg)
})("hello world");3、作用域
js的作用域和python相似,if while等控制语句没有自己的作用域,而函数是有自己的作用域的。
javascript
if (1){
var x = 10;
}
console.log(x); // 10
javascript
function f(){
var y=12;
}
console.log(y) // 报错
javascript
var city = 'beijing';
function func(){
var city = 'shanghai';
function inner(){
city = 'shenzhen';
}
inner();
console.log(city);
}
func(); // 结果为 shenzhen四、BOM对象
BOM(浏览器对象模型),可以在浏览器窗口进行访问和操作,使用BOM,可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
1、window对象
概念上讲,一个html文档对应一个window对象。
功能上讲,是控制浏览器窗口的。
使用上讲,window对象不需要创建对象,直接使用即可。
window是全局变量,调用方法时,可以省略。
javascript
// 下面两种调用方法相同
window.alert("hellow");
alert("hellow");常用方法:
alert(): 显示带有一段消息和一个确认按钮的警告框,
confirm(): 显示带有一段消息以及确认按钮和取消按钮的对话框。
javascript
var ret = window.confirm("hellow");
console.log(ret) // 按确定,返回true;按取消返回falseprompt(): 显示课提示用户输入的对话框。
javascript
var ret = prompt("hello...");
console.log(ret) // 按确定,返回对话框输入的字符串;按取消返回nullopen(): 打开一个新的浏览器窗口,或查找一个已命名的窗口。
javascript
open("https://www.baidu.com/");close(): 关闭浏览器窗口。
setInterval(): 按照指定的周期(以毫秒计)来调用函数或计算表达式。
javascript
setInterval(f, 1000);
function f(){
console.log(666);
}clearInterval(): 停止通过 setInterval() 方法设置的周期性定时器。
计时器小实验:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="id1" onclick="begin()"> <!--把begin函数与点击事件关联-->
<button onclick="end()">停止</button>
<script>
function showTime(){
var current_time = new Date().toLocaleString(); // 返回当前时间字符串
var ele = document.getElementById("id1");
ele.value = current_time;
}
var clock1;
function begin(){
if (clock1==undefined){
showTime();
clock1 = setInterval(showTime, 1000);
}
}
function end(){
clearInterval(clock1);
clock1 = undefined;
}
</script>
</body>
</html>setTimeout(): 在指定的毫秒数后,调用函数或计算表达式一次。
clearTimeout(): 取消由setTimeout()方法设置的周期性定时器
javascript
function f(){
console.log("hello...");
}
var c = setTimeout(f,2000);
// clearTimeout(c)2、history对象
history对象时window对象的一部分。
history对象包含用户(在浏览器窗口中)访问过的URL。
属性:
length: 返回浏览器历史列表中的URL数量。
方法:
back(): 加载history列表中的前一个URL。
forward(): 加载history列表中下一个URL。
a.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="b.html">click</a>
<button onclick="history.forward()">>>>>>></button>
</body>
</html>b.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="history.back()">back</button>
</body>
</html>go(): 加载history列表中的某个具体页面。
a.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="b.html">click</a>
<button onclick="history.go(1)">>>>>>></button>
</body>
</html>b.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="history.go(-1)">back</button>
</body>
</html>3、location对象
location对象也是window对象的一部分。
location对象包含有关当前URL的信息。
方法:
assign(): 跳到另一个页面
reload(): 刷新页面
replace(newURL): 替换一个新页面
注意:assign与replace的区别。assign可以返回到前一个网页,而replace不能。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="f()">click</button>
<script>
function f(){
// location.assign("https://www.baidu.com");
// location.reload();
location.replace("https://www.baidu.com");
}
</script>
</body>
</html>五、DOM对象
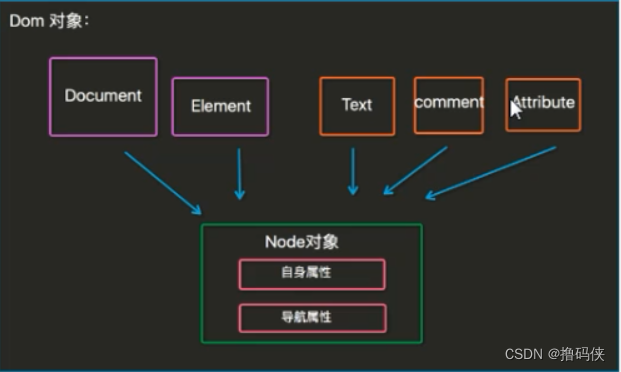
1、DOM简介
DOM定义了访问HTML和XML文档的标准。
DOM标准被分为3个不同的部分:
①核心DOM:针对任何结构化文档的标准类型
②XMLDOM:针对XML文档的标准模型
③HTMLDOM:针对HTML文档的标准模型
XML DOM定义了所有XML元素的对象和属性,以及访问它们的方法。
HTML DOM定义了所有HTML元素的对象和属性,以及访问它们的方法。
2、DOM节点与节点查找
HTML文档中的所有内容都是节点(NODE) :
整个文档是一个文档节点(document对象)
每个HTML元素是元素节点(element对象)
HTML元素内的文本是文本节点(text对象)
每个HTML属性是属性节点(attribute对象)
注释是注释节点(comment对象)

节点(自身)属性:
attibutes:节点(元素)的属性节点
nodeTyoe:节点类型
nodeValue:节点值
nodeName:节点名称
innerHTML:节点(元素)的文本值
导航属性:
parentNode:节点(元素)的父节点
parentElement:父节点标签元素
children:所有子标签
firstElementChild:第一个子标签元素
lastElementChild:最后一个子标签元素
nextElementSibling:下一个兄弟标签元素
previousElementSibling:上一个兄弟标签元素
元素查找方法:
getElementById():通过id查找元素
getElementsByTagName():通过标签名查找元素
getElementsByClassName():通过类名查找元素
getElementsByname():通过name属性查找元素
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">
<p name="littleP" class="p1">hello p</p>
<div class="div2">hello div
<div>div3</div>
<a href="">click</a>
</div>
<span>span1</span>
</div>
<span>span2</span>
<div id="div3">hhh</div>
<script>
var ele1 = document.getElementById("div3");
var ele2 = document.getElementsByClassName("p1")[0];
console.log(ele1);
console.log(ele2);
console.log(ele2.nodeName); // P
console.log(ele2.nodeType); // 1 1表示元素节点
console.log(ele2.nodeValue); // null 因为元素节点本身并没有一个直接对应的值。这个属性通常用于文本节点或注释节点等具有实际值的节点
console.log(ele2.innerHTML); // hello p
var ele3 = document.getElementsByClassName("div1")[0];
// ele3.innerHTML = "hello world";
</script>
</body>
</html>
javascript
var ele = document.getElementsByClassName("div2")[0];
var p_ele = ele.parentNode;
console.log(p_ele);
javascript
var ele = document.getElementsByClassName("div2")[0];
var p_ele = ele.nextElementSibling;
console.log(p_ele);
console.log(p_ele.nodeName);
console.log(p_ele.innerHTML);
javascript
var ele = document.getElementsByClassName("div1")[0];
var ele1 = ele.children[1].children;
console.log(ele1)
javascript
var ele = document.getElementsByName("littleP")[0];
var ele1 = ele.nextElementSibling;
console.log(ele1.innerHTML);
console.log(ele1.innerText);
javascript
// 局部查找
var ele = document.getElementsByClassName("div1")[0];
var ele1 = ele.getElementsByTagName("span");
console.log(ele1[0].innerHTML);注:局部查找不支持 getElementById() 和 getElementsByName()
3.HTML DOM Event(事件)
(1)常用属性
onclick: 当用户点击某个对象时,调用的事件句柄。
ondblclick: 当用户双击某个对象时,调用的事件句柄。
onfocus: 元素获得焦点
onblur: 元素失去焦点。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="search" value="请输入用户名" onfocus="f1()" onblur="f2()">
<script>
var ele=document.getElementById("search");
function f1(){
if(ele.value=="请输入用户名"){
ele.value = "";
}
}
function f2(){
if(!ele.value.trim())
ele.value="请输入用户名";
}
</script>
</body>
</html>onchange: 域的内容被改变
onkeydown: 某个键盘按键被按下
onkeypress: 某个键盘按键被按下并松开
onkeyup: 某个按键被松开
onload: 一张页面或一幅图像完成加载。onload属性,在开发中只给body元素加。这个属性的触发,标志着页面内容被加载完成。应用场景:当有些事情我们希望页面加载完成,立刻执行。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 此时找不到div1,文字不变色
var ele=document.getElementsByClassName("div1")[0];
ele.style.color = "red";
</script>
</head>
<body>
<div class="div1">hello world</div>
</body>
</html>onmousedown: 鼠标按钮被按下
onmousemove: 鼠标被移动
onmouseout: 鼠标从某元素移开
onmouseover: 鼠标移到某元素之上
onmouseleave: 鼠标从元素离开
onselect: 文本被选中
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 此时可以找到div1,文字变红色
function f(){
var ele=document.getElementsByClassName("div1")[0];
ele.style.color = "red";
}
</script>
</head>
<body onload="f()">
<div class="div1">hello world</div>
</body>
</html>onsubmit: 确认按钮被点击。当表单在提交时触发,该属性也只能给form元素使用。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--action="",则默认把数据发送到本页面-->
<form action="" id="form1">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
<script>
var ele = document.getElementById("form1");
ele.onsubmit = function (){
alert(123);
return false;
/* onsubmit会先执行绑定的自定义事件函数,
再执行它默认的动作(向服务器发送数据),
而执行return false可以组织执行默认动作 */
};
</script>
</body>
</html>(2)两种事件绑定方式
①直接在元素上绑定
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1" onclick="f()">hello world</div>
<script>
function f(){
alert("123")
}
</script>
</body>
</html>②js与html分离绑定(推荐)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">helloworld</div>
<script>
var ele=document.getElementsByClassName("div1")
ele[0].onclick=function (){
alert(666);
};
</script>
</body>
</html>(3)this参数
this参数相当于一个全局变量,指代与该事件函数绑定的元素。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>haha</span>
<div class="div1" onclick="f(this)">hello world</div>
<script>
function f(that){
console.log(that);
console.log(that.previousElementSibling);
}
</script>
</body>
</html>(4)Event对象
Event对象代表事件的状态,比如事件在其中发生的元素、按键的状态、鼠标位置。
事件通常与函数结合使用,函数不会在事件发生前被执行。Event对象在事件发生时,系统已经创建好了,并且会在事件函数被调用时传给事件函数,我们获得仅仅需要接受一下即可。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--action="",则默认把数据发送到本页面-->
<form action="" id="form1">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
<script>
var ele = document.getElementById("form1");
ele.onsubmit = function (e){
alert(123);
e.preventDefault(); //等同return false;
};
</script>
</body>
</html>(5)事件传播
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
width: 300px;
height: 300px;
background-color: antiquewhite;
}
.inner{
width: 100px;
height: 100px;
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div class="outer" onclick="func2()">
<div class="inner"></div>
</div>
<script>
var ele=document.getElementsByClassName("inner")[0];
ele.onclick=function (e){
alert("I am inner");
e.stopPropagation(); //阻止传播,点击inner时,不会执行outer
}
function func2(){
alert("I am outer!")
}
</script>
</body>
</html>4、DOM节点的增删改
增:
createElement(name):创建元素
appendChild():父元素添加子元素
删除元素步骤:
①获取要删除的元素
②获得它的父元素
③使用removeChild()方法删除
改:
setAttribute():修改属性
innerHTML属性:修改元素的内容
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1,.div2,.div3{
width: 300px;
height: 100px;
}
.div1{
background-color: green;
}
.div2{
background-color: yellow;
}
.div3{
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div class="div1">
<button onclick="add()">add</button>
hello div1
</div>
<div class="div2">
<button onclick="del()">del</button>
hello div2
</div>
<div class="div3">
<button onclick="change()">change</button>
<p>hello div3</p>
</div>
<script>
function add(){
var ele=document.createElement("p"); //<p></p>
// ele.innerText="<h1>hello p</h1>";
ele.innerHTML="<h1>hello p</h1>";
ele.style.color="red";
ele.style.fontSize="10px";
var father=document.getElementsByClassName("div1")[0];
father.appendChild(ele);
}
function del(){
var father=document.getElementsByClassName("div1")[0];
var son=father.getElementsByTagName("p")[0];
father.removeChild(son);
}
function change(){
var img=document.createElement("img");
img.src="meinv.jpg"; //等同img.setAttribute("src","meinv.jpg");
var ele = document.getElementsByTagName("p")[0];
var father = document.getElementsByClassName("div3")[0];
father.replaceChild(img, ele);
}
</script>
</body>
</html>5、关于class的操作
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1 div2">div1</div>
<script>
var ele=document.getElementsByTagName("div")[0];
console.log(ele.className); // div1 div2
console.log(ele.classList[0]); // div1
console.log(ele.classList[1]); // div2
ele.classList.add("hide");
console.log(ele.className); // div1 div2 hide
ele.classList.remove("div1");
console.log(ele.className); // div2 hide
</script>
</body>
</html>