❤ 前端运行打包报错归纳
(安装依赖)Cannot read property 'pickAlgorithm' of null"
js
npm uninstall //删除项目下的node_modules文件夹
npm cache clear --force //清除缓存后
npm install //重新安装
备用安装方式
npm install with --force // 忽略依赖安装
npm install --legacy-peer-deps // 忽略依赖冲突安装(运行)webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
- npm run dev 运行时报错:webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
原因:webpack-dev-server存在问题
解决方案:指定 webpack-dev-server 低版本号
(运行)Uncaught SyntaxError: Unexpected token '<' 错误
vue打包文件以后报错
🔪 Bug之Uncaught SyntaxError: Unexpected token '<' 错误
今天在运行 Vue 项目时,发现报了一个 Uncaught SyntaxError: Unexpected token '<' 错误
cpp
运行之后发现,自己写了相对路径 ,删除即可!组件使用时候报错:
js
Unknown custom element: <articlexq> - did you register the component correctly? For recursive components, make sure to provide the "name" option
js
第一种: 看 components:{},单词是否拼错,和不要写成components(){}
第二种:本页面components 看写了几个, 是否是因为覆盖了。只能有一个components:{}
第三种,检查引入的组件 确定是否需要{} , import XXX from "...." 还是 import { XXX } from "...."
第四种: div 的id和 components的name一样 也会报这个错误,也就是页面不要出现相同id的名字(运行)Error: No ESLint configuration found.
mac电脑跑vue项目遇到:Error: No ESLint configuration found.
- 解决方法:粗略估计是缺少了个相关js文件:.eslintrc.js 直接装一个
- 解决!
(运行)Could not install from "node_modules\xxx" as it does not contain a package.json【npm 导致的错误】
Could not install from "node_modules\xxx" as it does not contain a package.json file.【npm 导致的错误】
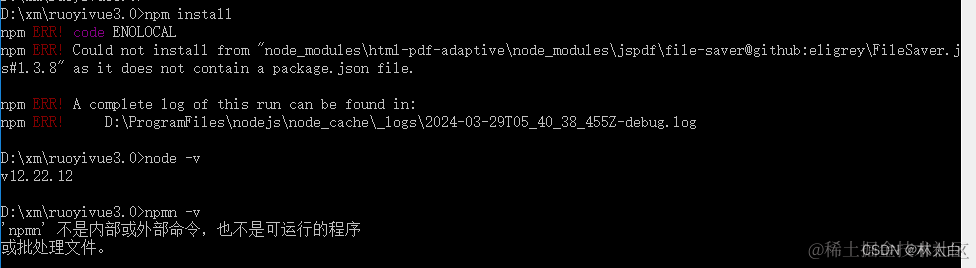
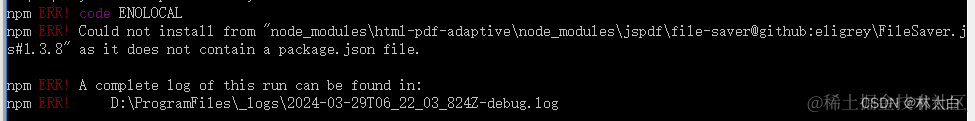
详情的错误信息如下图:

Could not install from "node_modules\html-pdf-adaptive\node_modules\jspdf\file-saver@github:eligrey\FileSaver.js#1.3.8" as it does not contain a package.json file.
具体造成过程:
电脑管家清理了一下垃圾
然后跑不起来项目说依赖里面缺pakeage.json 文件,我删了依赖重新装,无法安装。
然后我重新装了环境,也不行
1、清除npm缓存的方式
js
(1)
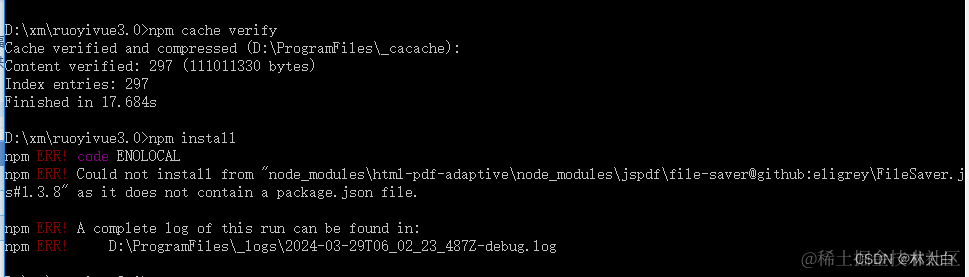
npm cache verify
(2)
npm cache clear -f
(3)
npm cache clean --force 清除一下以后重新npm install安装依赖,不过显示的还是跟之前一样

没成功
2、重新安装一下install
js
npm install -g install重新npm install安装依赖
没成功
3、建缓存日志目录,解决可能是因为缓存日志路径出错。
js
npm config get cache 查看到我们的node路径
新建文件夹
node_global
node_cache
npm config set prefix "D:\ProgramFiles\nodejs\node_global";
npm config set cache "F:\ProgramFiles\nodejs\node_cache";重新npm install安装依赖
没成功
4、yarn思考
js
npm install yarn
没成功
5、思考拿掉package-lock.json文件,删除锁定依赖
解决办法:删掉项目文件夹中的package-lock.json文件,先后运行npm install -g及npm install命令
重新npm install安装依赖
js
重新执行
npm install错误出现提示

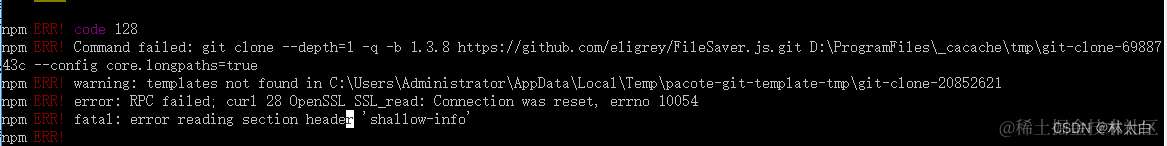
打开日志:
提示我
js
Command failed: git clone --depth=1 -q -b 1.3.8 https://github.com/eligrey/FileSaver.js.git D:\ProgramFiles\_cacache\tmp\git-clone-6988743c --config core.longpaths=true
npm ERR! warning: templates not found in C:\Users\Administrator\AppData\Local\Temp\pacote-git-template-tmp\git-clone-20852621
npm ERR! error: RPC failed; curl 28 OpenSSL SSL_read: Connection was reset, errno 10054
npm ERR! fatal: error reading section header 'shallow-info'RPC failed; curl 28 OpenSSL SSL_read: Connection was reset, errno 10054
大致意思就是网络波动导致的错误
于是我重新进行安装
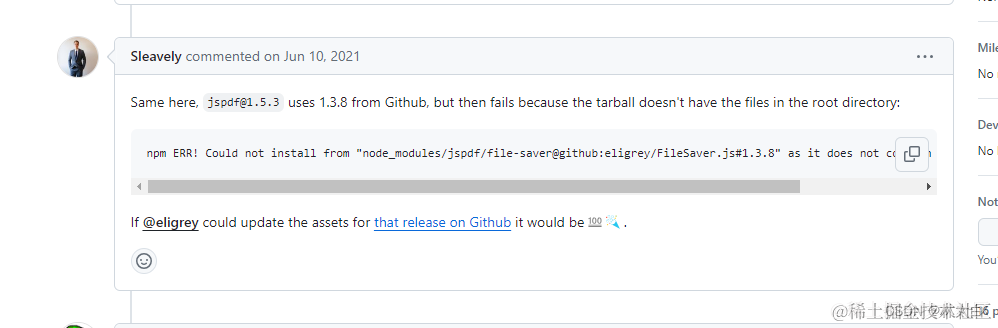
询问了群里的小伙伴,于是Github上面找到了官方的解答
https://github.com/eligrey/FileSaver.js/issues/702

解决方法下面提出来就是删除.lock文件,然后重新安装!