1. React受控表单
概念:使用React组件的状态(useState)控制表单的状态

- 准备一个React状态值
javascript
const [value, setValue] = useState('')- 通过value属性绑定状态,通过onChange属性绑定状态同步的函数
javascript
<input
type="text"
valye={value}
onChange={(e) => setValue(e.target.value)}
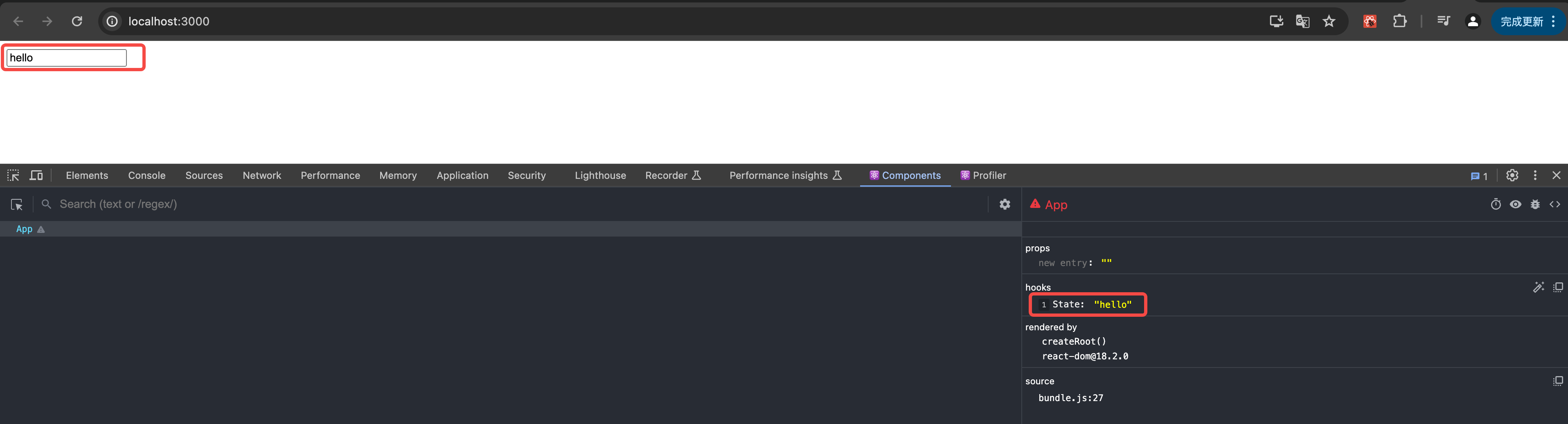
/>实现效果:
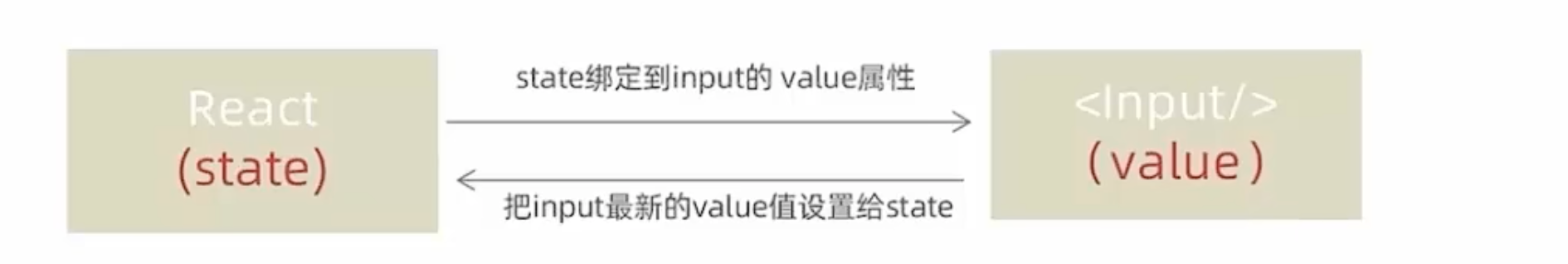
- 无论修改表单或者State,对应一方也会对应改变

2. React获取DOM
在React组件中获取、操作DOM,需要使用useRef钩子函数,分为两步:
- 使用useRef创建ref对象,并与JSX绑定
javascript
const inputRef = useRef(null)
<input type="text" ref={inputRef} />- 在DOM可用时,通过inputRef.current拿到DOM对象
javascript
console.log(inputRef.current)用例:
javascript
import {useRef} from "react";
function App() {
const inputRef = useRef(null)
const showDOM = () => {
console.log(inputRef.current)
}
return (
<div>
<input type="text" ref={inputRef}/>
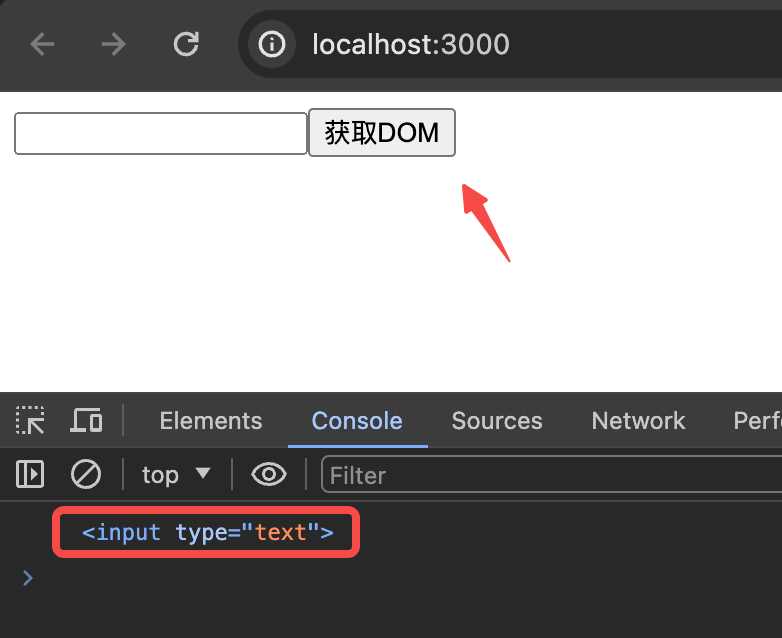
<button onClick={showDOM}>获取DOM</button>
</div>
);
}
export default App;点击按钮,console打印dom元素