文章目录
前言
前面 后台管理系统实战 系列教程暂时告一段落了,想了解全局各种配置的可自行查看。本次教程将重点介绍React前台项目的实操,关于具体的配置,将不再详细介绍,只提供本项目所需的额外配置项说明。React前台项目会更加考验性能方面的优化,如高频数据请求、组件渲染性能、代码分割和懒加载等方面的处理。
一、初始化项目
创建项目选择带typescript版本的,指令为
npx create-react-app react-frontend-ts- --template typescript
二、基础配置
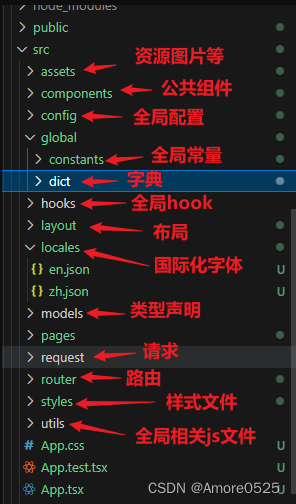
1. 项目目录及说明如下

2. TS版本使用Craco需注意
注:TS版本的配置略有不同,具体看前面的文章 React中使用 ts 后,craco库配置别名时需要注意什么?
总结
接下来,我将以一个区块链项目为例子,使用TypeScript进行约束、通过memo和useMemo等函数来实现页面高频请求数据时的性能优化。还会使用react-query库来处理接口请求和数据缓存等处理、进行国际化语言配置、页面响应式处理、以及结合AndDesign UI框架来构建一个完整的前台项目。关注本栏目,会实时更新。