1 目标
通过 PNPM 创建一个 monorepo(多个项目在一个代码仓库)项目,形成一个通用的仓库模板。
这个仓库既可以用于公司存放和管理所有的项目,也可以用于将个人班余的所有积累整合其中。
这里以在 monorepo 项目中搭建 web components 类型的组件库为例,介绍从创建、测试到构建发布的整个流程。
2 环境要求
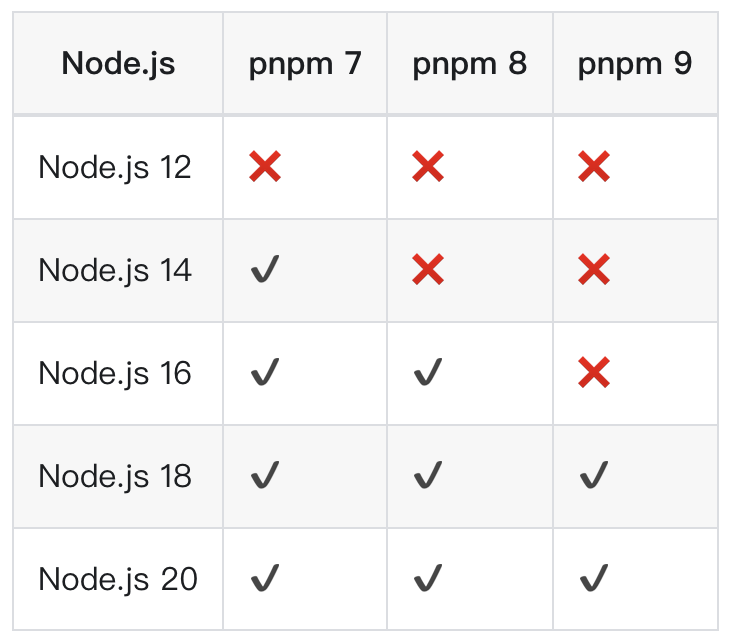
核心是 PNPM 和 Node.js,没有特殊的版本要求,只要他俩能对应上即可。

除了以上两个,项目中也使用到以下工具或插件,都是按需添加,如不使用则不用考虑其环境要求。
Storybook:
Changeset:
3 仓库搭建
3.1 新建项目
新建一个文件夹作为项目容器。
这里起名叫 ease-life,意为轻松生活。所有的学习、工作都是为了更好地、更轻松的生活。
3.2 创建目录
3.2.1 apps
在项目根目录下创建 apps 文件夹。
在 apps 下创建 storybook 文件夹。用于测试和展示 web components。
apps 文件夹主要存放应用程序,如:Storybook、VitePress,还可以加上 vue-test、react-test 来对 web components 做测试。
3.2.2 packages
在项目根目录下创建 apps 文件夹。
在 packages 下分别创建 config(配置信息)、web-components(实现组件与框架无关) 文件夹。
- 在 config 文件下创建 eslint、stylelint、commitlint 以及 typescript,用于存放对应的配置
- 在 web-components 创建 text 文件夹,实现一个简单的文本组件。
packages 底下主要包含插件、组件、命令行、类库等,除了以上的内容还可以按需加上 vue-components、react-components、cli、map-library 等等。
3.3 添加文件
在项目根目录下添加文件:pnpm-workspace.yaml,定义 PNPM 的工作空间:
yaml
packages:
# 匹配 packages 目录下(任意文件夹下)的所有模块
- 'packages/**'
# 匹配 apps 直接子文件夹下的所有模块
- 'apps/*'这里的模块,说的是:包含 package.json,可以被发布到 NPM 远程仓库的项目
md
ease-life
|-- apps
| |-- storybook
| └── ...
|-- packages
|-- cli
| └── package.json
|-- code-quality
| |-- eslint-config
| |-- stylelint-config
| └── typescript-config
|-- map-library
| └── package.json
|-- vue-components
| |-- emap
| | └── package.json
| |-- utils
| └── package.json
└── web-components
|-- .npmrc
|-- package.json
|-- pnpm-lock.yaml
└── pnpm-workspace.yaml未完持续~