引言
鉴于网上很少有关于IDEA开发servlet项目的教程(24版idea,并且servlet技术十分复古,很少有人用到,能够理解,该文章旨在为在校的学生提供一个参考,项目技术简单)本人在此总结从头开始到项目落地的教程。
IDEA配置
由于servlet技术过于老旧,在24版或者比较新的版本中是无法直接创建一个web项目的,于是我们需要做好前期的配置工作
- 添加框架支持:
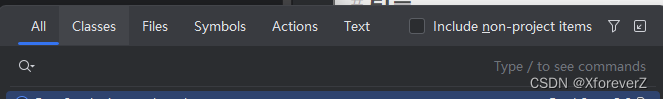
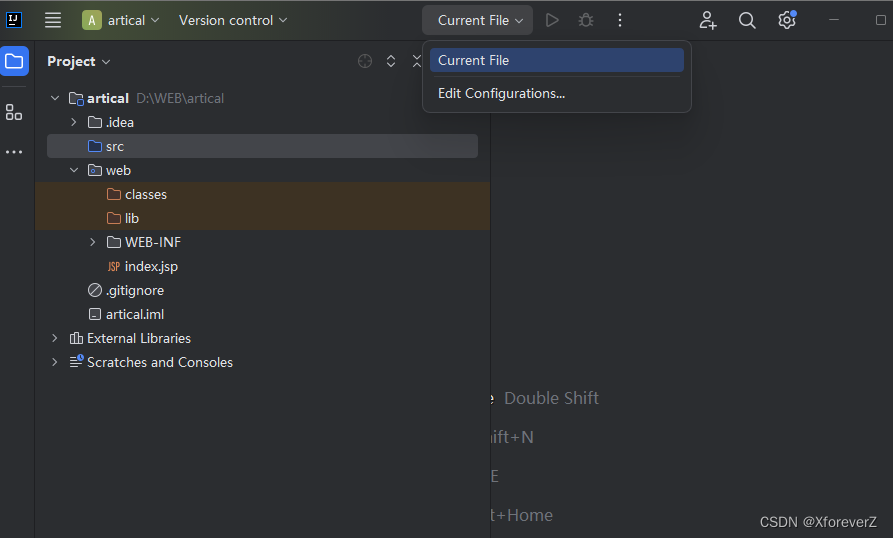
我们打开idea创建一个java项目,双击键盘shift键,弹出搜索框,如下:

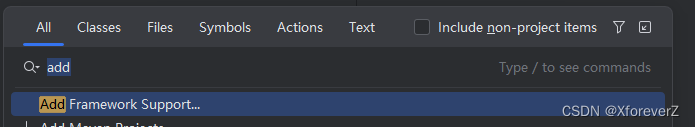
直接输入add,可以发现有:

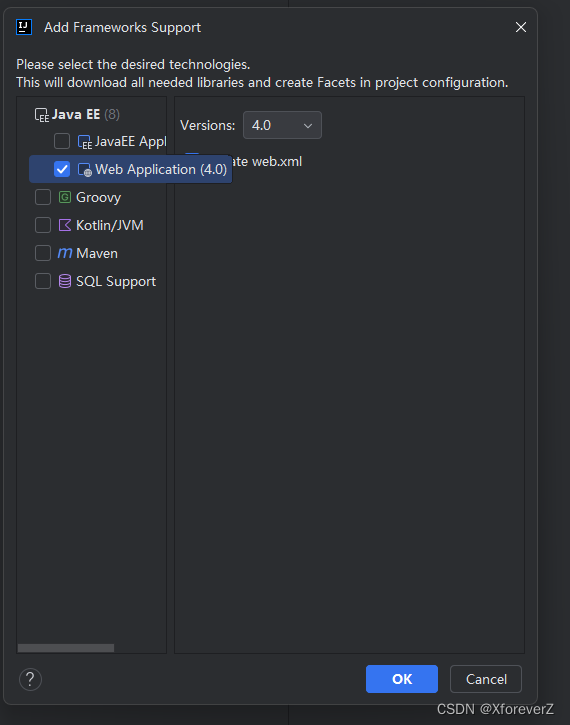
点击添加框架支持,选择web applicat:

确定后,我们再来配置路径
- 配置路径
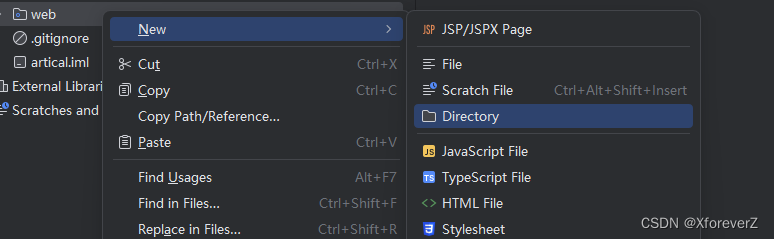
我们先在web目录下创建两个目录:classes和lib

然后点击右上角四条横线位置:

选择项目结构(projec structure)
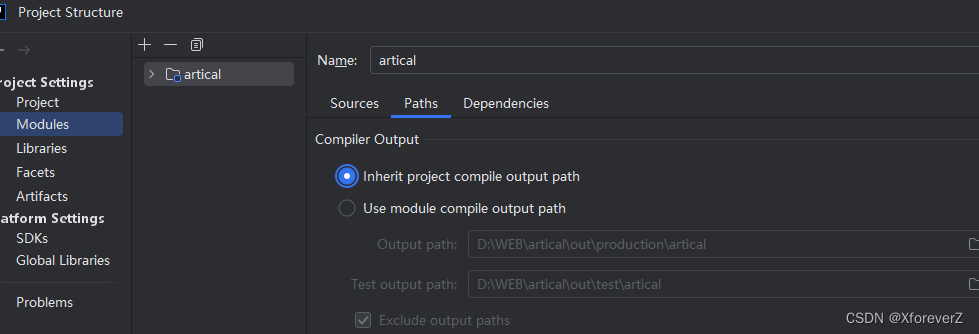
进入后我们选择modules-paths

在下方配置我们的output path:

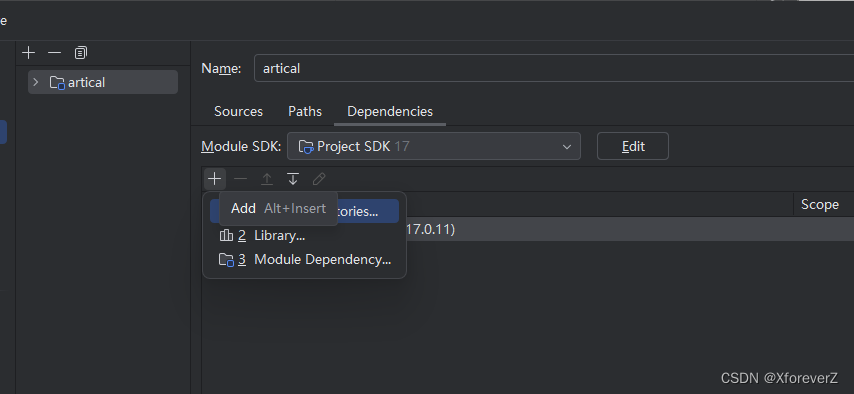
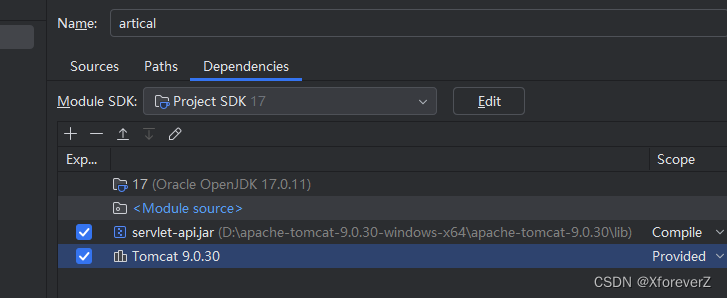
分别选择我们刚刚创建的web下的两个新目录,然后去到依赖(dependencies),使用servlet技术我们需要导入servlet1的api:

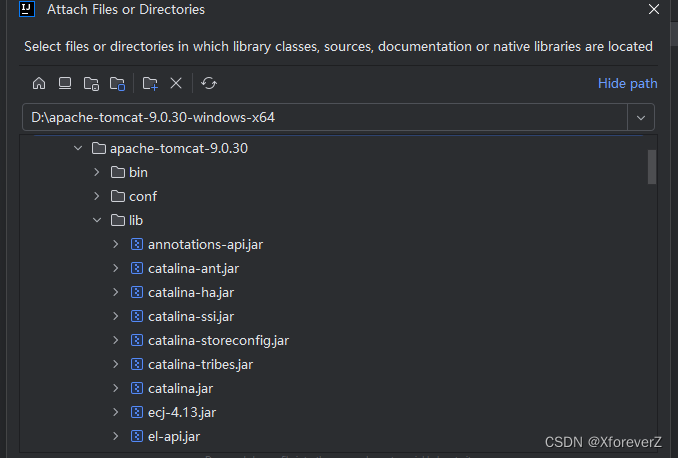
点击+号,选择第一个导入jar包,选择你所下载好的tomcat文件,进入lib目录:

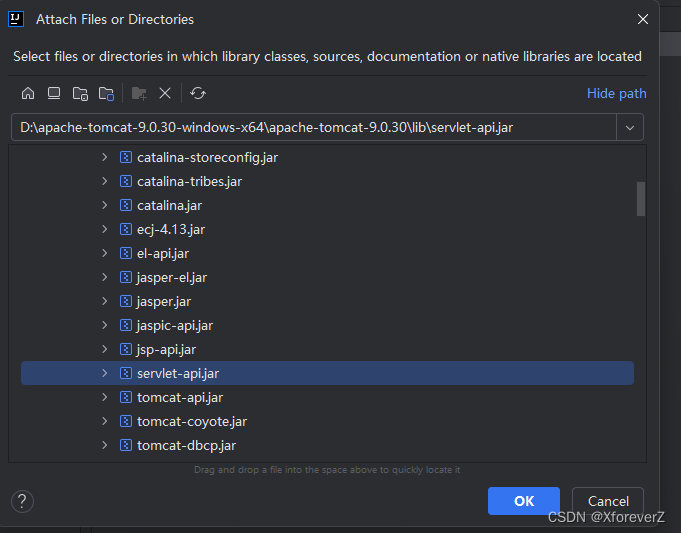
选择servlet-api:

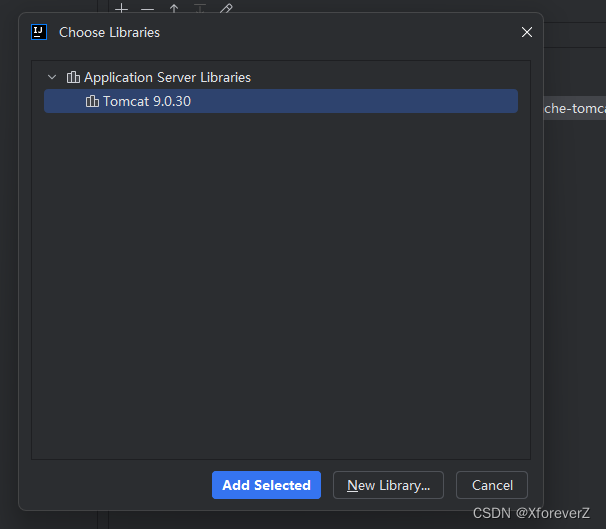
然后再点击+号,选择第二项library:

导入我们的服务器:

两个打勾后点击ok,正常情况下你会发现web目录下你所创建的两个新的目录变了颜色:

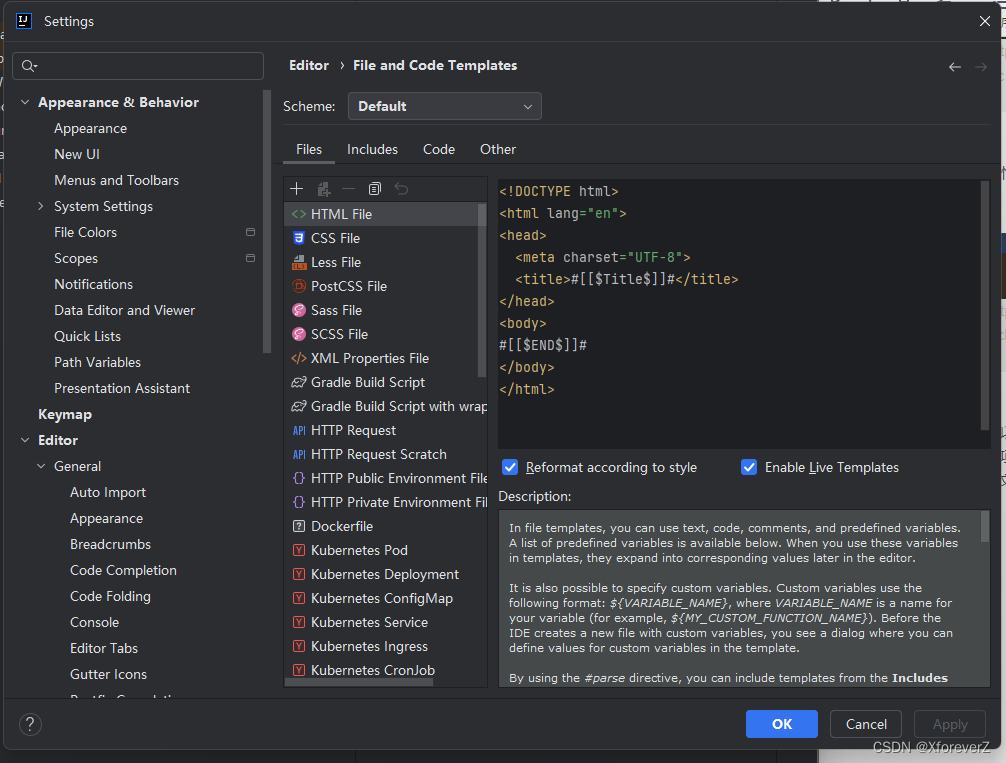
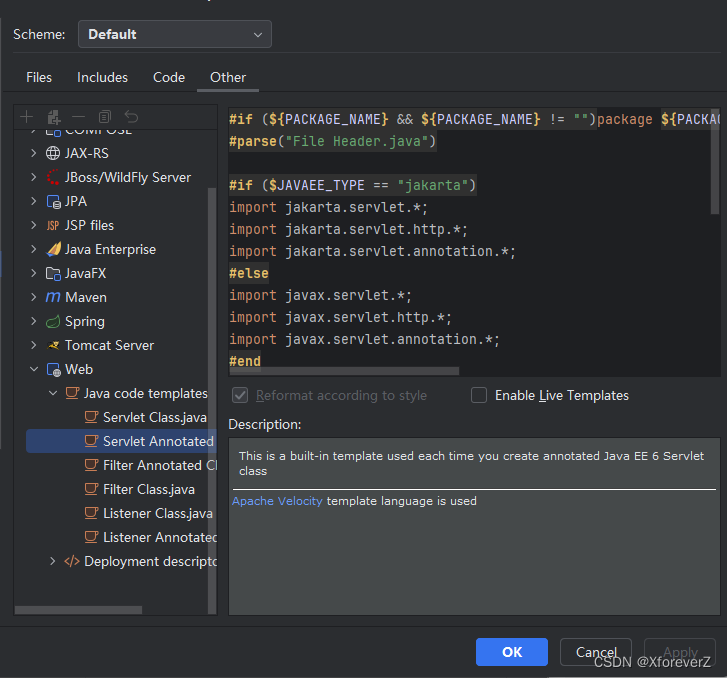
到这一步我们的项目环境以及搭建好了,但是当创建文件时右键会发现没有servlet这个选项,这是因为该技术以及过于老旧,idea没有将它放在默认的文件创建中,这时我们需要去到右上角设置:

editor中选择file and code templates,在other中选择web中的java code templates,第一个和第二个的servlet模板区别在与servlet版本的区别,在4.0前,servlet存在于javax中,4.0后的版本甲骨文创造了一个新的类Jakarta,读者可以根据自己的servlet版本来选择:

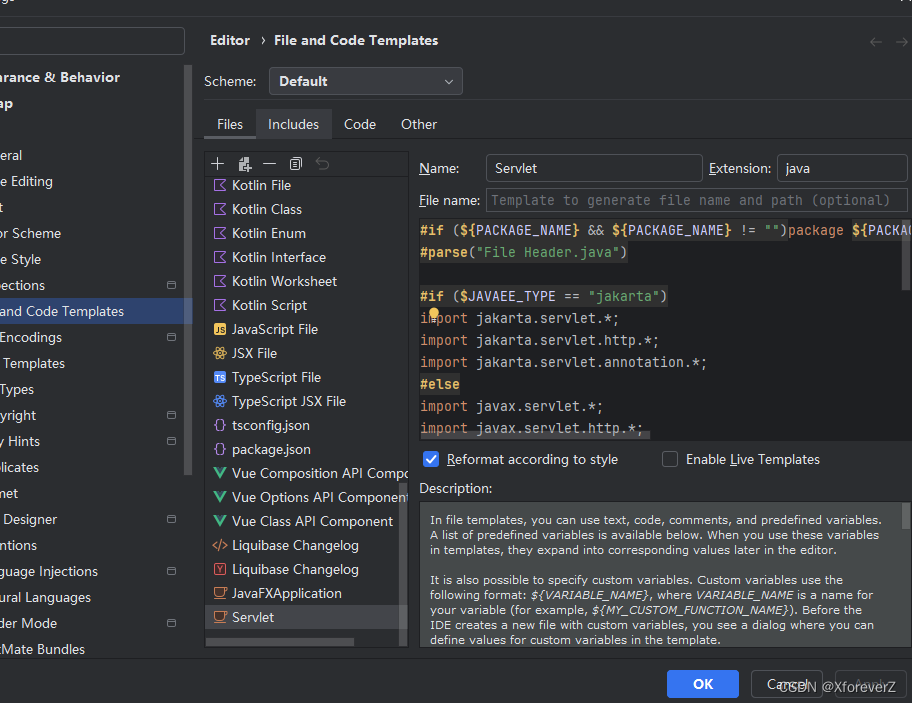
选择好后复制模板代码,来到files中,点击左上角+号,创建一个名为Servlet名的模板,将复制的模板代码粘贴到框中
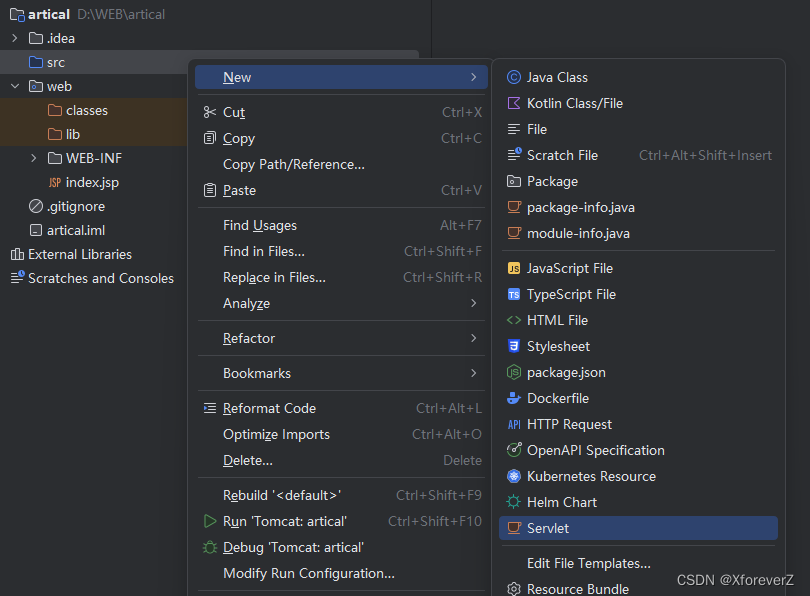
点击apply,这样,我们就可以在右键时创建servlet的文件了:


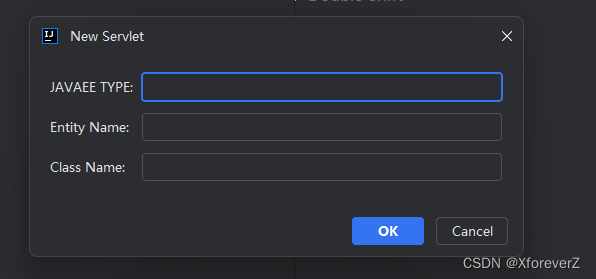
创建时会出现这个,也就是我上面所说的版本问题,javax或者Jakarta
3.Tomcat配置
回到我们创建的项目后,点击右上角:

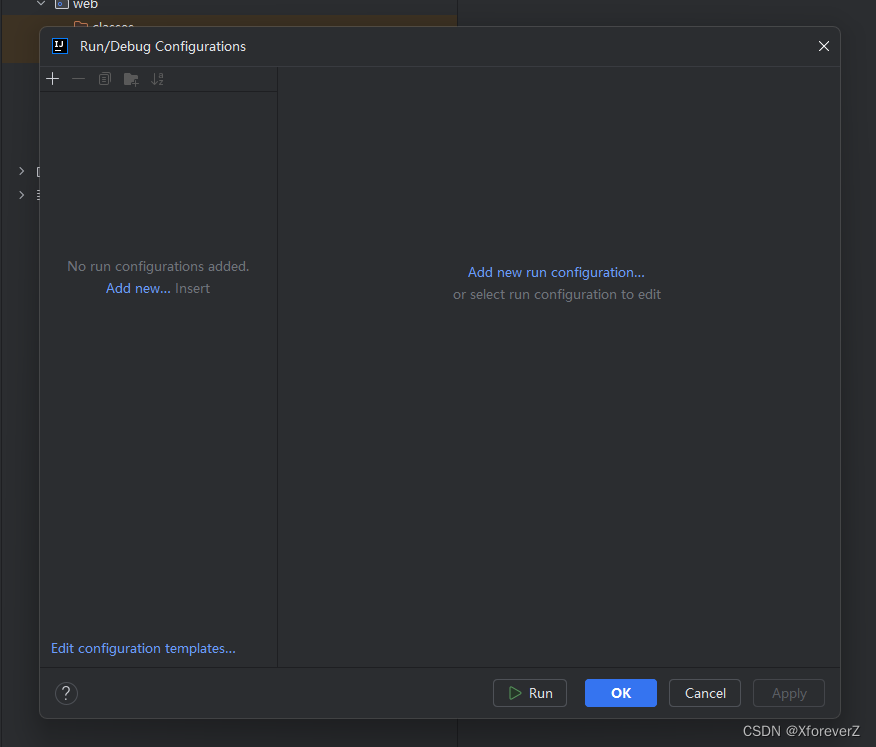
会发现我们目前还没有服务器,我们点击edit configuration:

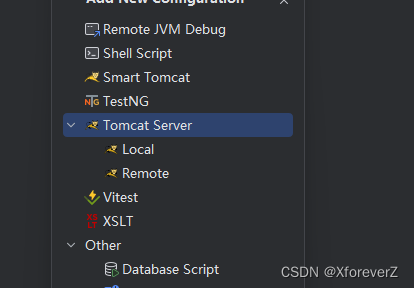
点击add new,选择tomcat server(注意不是tom ee server):

我们创建一个本地服务器,选择local:

下面的warning直接点击fix即可,然后apply-ok
如果你做到了这里,恭喜你,你已经完成我们框架的搭建,接下来根据你的项目需求完成代码运行即可。
提醒
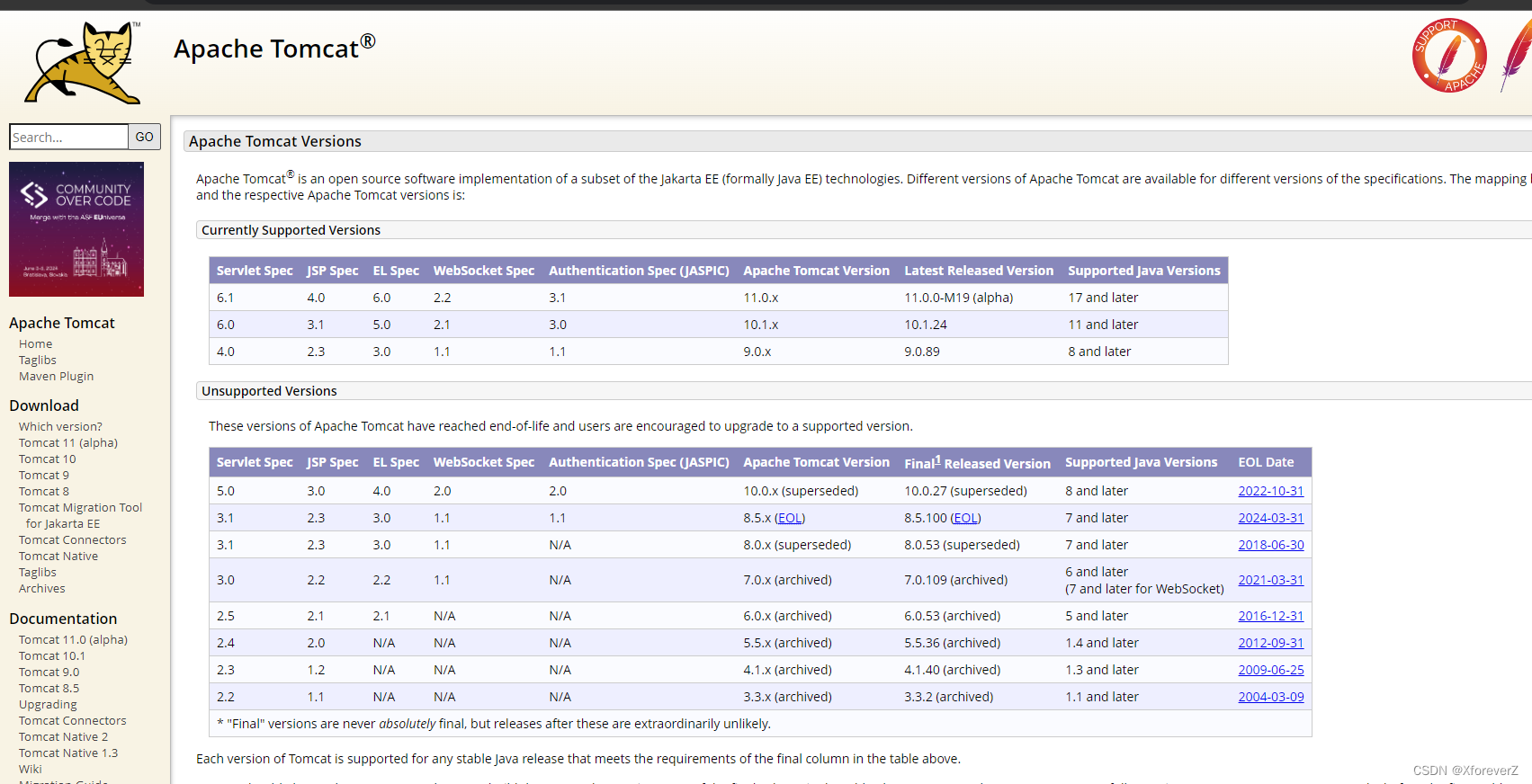
值得注意的是,由于tomcat需要与servlet版本搭配,不然项目是跑不出来的,这里是官网的版本搭配链接:Apache Tomcat® - Which Version Do I Want?

可以发现servlet4.0最低版本的tomcat是9.0.x,读者这方面需要注意下。