Vue 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
1、准备工作
工欲善其事,必先利其器。在项目开发之前,需要安装 npm 和 Visual Studio Code。
npm(node package manager)是一个 Node.js 包管理和分发工具,也是整个 Node.js 社区最流行、支持第三方模块最多的包管理器。使用 npm 可以便捷而快速地进行 Vue.js 的安装、使用和升级,不用去担心 Vue 项目中用到的第三方库从哪儿下载,用哪个版本最合适等问题,因为这一切都交给了 npm,它可以对第三方依赖进行很好的管理。
Visual Studio Code(简称 VS Code)是一款由微软出品,免费的、开源的、跨平台的 IDE 工具,可以大大提高开发效率。
npm 和 Visual Studio Code 的安装与配置,请浏览如下本博客的文章:
2、创建Vue3.0项目
打开一个新的cmd窗口(按快捷键"Win+R",输入"cmd")
(1)通过 cmd 指令,进入要创建项目的目录
d: -- 进入D盘
cd A05VueProject -- 进入我的项目目录
(2)创建 Vue 项目的指令(重点)
**创建Vue项目的指令:**npm init vue@latest
(3) 请输入项目名称
请输入项目名称:vue-base
注意:项目名称不要包含大写。
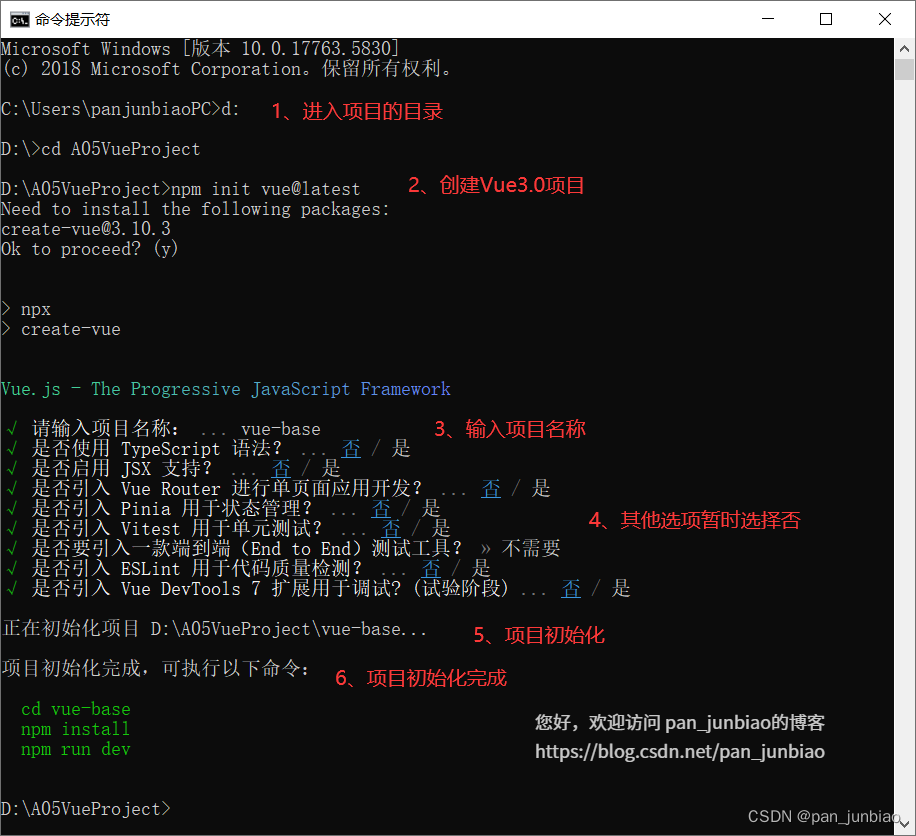
(4)其他配置项
这里默认都选择:否。因为这里我们只创建一个最简单的Vue项目。
执行结果如下图:

3、编译与启动项目
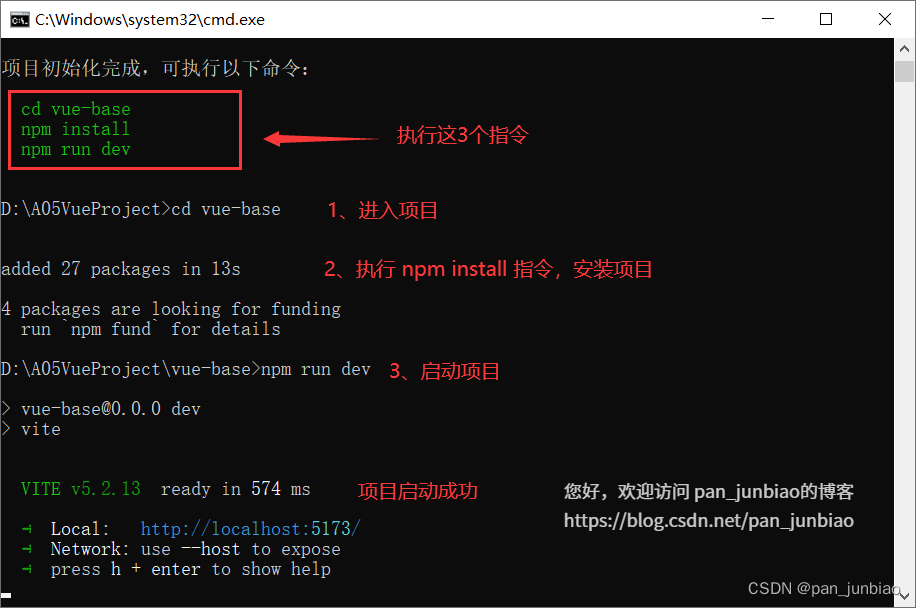
(1)进入项目目录
cd vue-base
(2)安装项目
npm install
(3)启动项目
npm run dev
执行结果如下图:

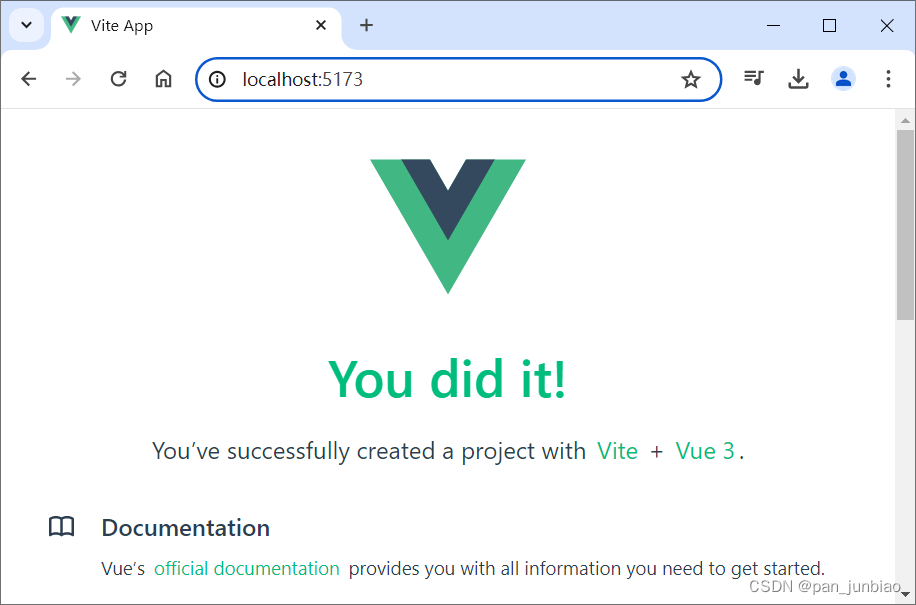
打开浏览器,输入地址:http://localhost:5173/,就可以看到Vue3.0项目的欢迎首页。

4、编写 Hello World 程序
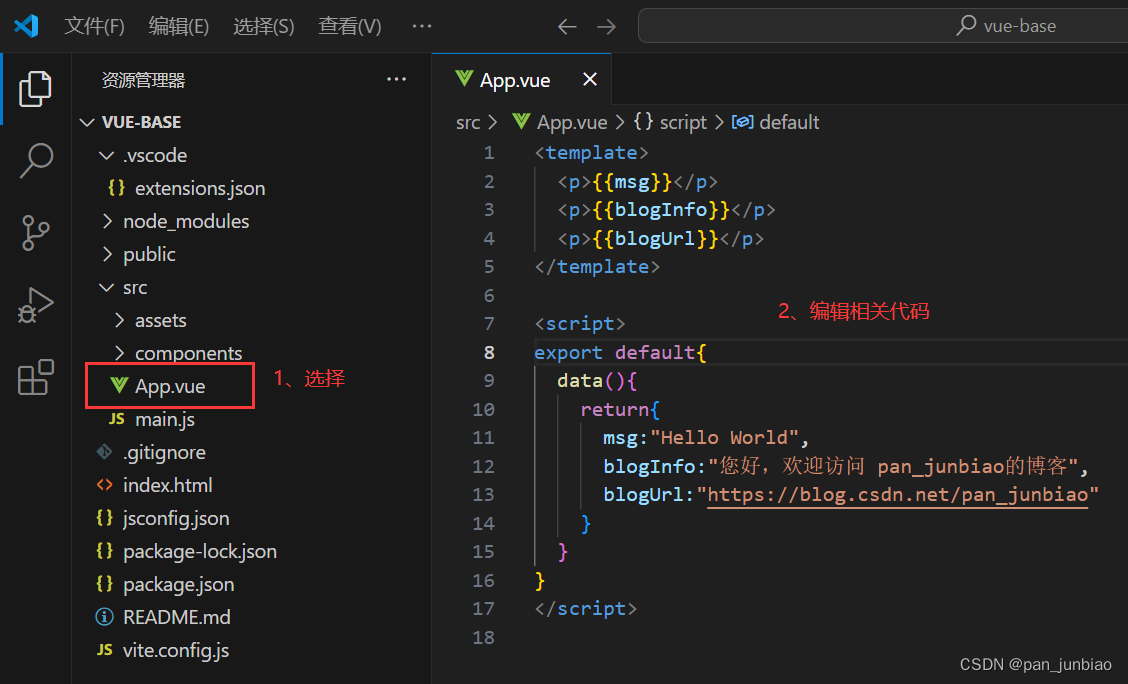
使用 Visual Studio Code 打开刚刚创建好的 Vue 项目,然后编辑 App.vue 文件。

代码如下:
javascript
<template>
<p>{{msg}}</p>
<p>{{blogInfo}}</p>
<p>{{blogUrl}}</p>
</template>
<script>
export default{
data(){
return{
msg:"Hello World",
blogInfo:"您好,欢迎访问 pan_junbiao的博客",
blogUrl:"https://blog.csdn.net/pan_junbiao"
}
}
}
</script>浏览器执行结果如下: