作用时机不一样
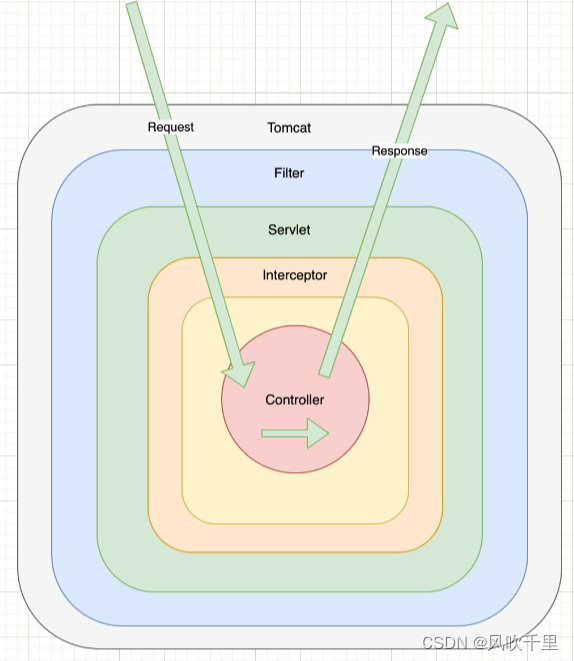
Spring 框架有一个很重要的类DispatcherServlet。这个类继承了HttpServlet,HttpServlet实现了Servlet接口。相当于图片中的Servlet。所有和Spring框架相关配置,例如注解、xml配置、其他数据库连接配置、bean配置、拦截器配置等其他配置,例如常见的Controller、Service,都是在DispatcherServlet之后。
Filter在DispatcherServlet之前执行,Interceptor在DispatcherServlet之后,Controller之前执行

1.1 过滤器
过滤器(Filter)主要作用在请求到达Servlet或JSP之前,对请求进行预处理,可以对HTTP请求进行过滤、修改。过滤器是基于回调函数实现的,开发人员通过重写doFilter()方法实现过滤逻辑,其主要功能有:
- 权限验证:检查用户是否已经登录或者是否具有相应的权限。
- 数据压缩:从web服务器向客户端传送数据前,把数据压缩成gzip格式,减少网络传输量。
- 字符编码转换:将输入输出流的字符集统一。
- 日志记录:记录客户端访问时间、IP地址等信息,方便后期统计分析。
- 过滤器来自Servlet。
1.2 拦截器
拦截器(Interceptor)主要作用在请求到达Controller之前或之后,对请求进行拦截,防止非法请求到达Controller,或者在请求到达Controller之后,对返回结果进行加工处理。
在Java Web应用中,可以通过定义拦截器(Interceptor)来实现对请求和响应的拦截和处理。拦截器可以在请求被处理前、后或异常时执行相应的操作。
拦截器来自Spring框架。
- 登录认证:在一些简单应用中,可能会通过拦截器来验证用户的登录状态,如果没有登录或者登录失效,就会给用户一个友好的提示或者返回登录页面。
- 记录系统日志:在Web应用中,通常需要记录用户的请求信息,比如请求的IP、方法执行时 常等,通过这些记录可以监控系统的状况,以便于对系统进行信息监控、信息统计、计算PV (PageView)和性能调优等。
- 通用处理:在应用程序中可能存在所有方法都要返回的信息,这时可以使用拦截器来实现 省去每个方法冗余重复的代码实现。
- 日志记录:记录请求信息的日志,以便进行信息监控、信息统计、计算 PV(Page View)等;
- 权限检查:如登录检测,进入处理器检测是否登录;
- 性能监控:通过拦截器在进入处理器之前记录开始时间,在处理完后记录结束时间,从而得到该请求的处理时间。(反向代理,如 Apache也可以自动记录)
- 通用行为:读取 Cookie 得到用户信息并将用户对象放入请求,从而方便后续流程使用,还有如提取 Locale、Theme 信息等,只要是多个处理器都需要的即可使用拦截器实现。
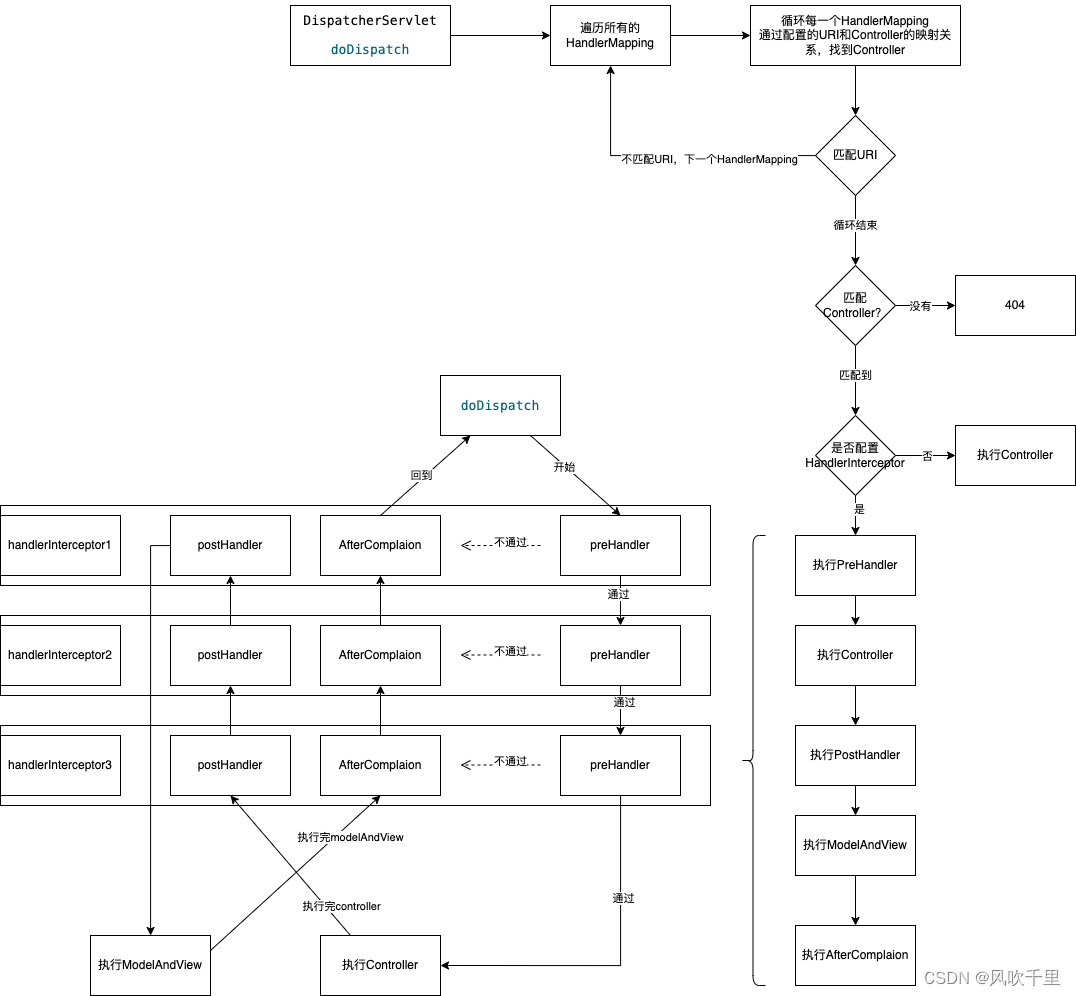
1.2.1拦截器执行流程

1.3 二者区别
- 拦截器是基于java的反射机制的,而过滤器是基于函数回调(职责链)。
- 过滤器依赖与servlet容器,而拦截器依赖Spring框架不依赖与servlet容器。
- 拦截器只能对action请求起作用,而过滤器则可以对几乎所有的请求起作用。
- 拦截器可以访问action上下文、值栈里的对象,而过滤器不能。
- 在action的生命周期中,拦截器可以多次被调用,而过滤器只能在容器初始化时被调用一次。
- 拦截器可以获取IOC容器中的各个bean,而过滤器不行,这点很重要,在拦截器里注入一个service,可以调用业务逻辑。
简单理解:
(1)过滤器(Filter):当你有一堆东西的时候,你只希望选择符合你要求的某一些东西。定义这些要求的工具,就是过滤器。(理解:就是一堆字母中取一个B)
(2)拦截器(Interceptor):在一个流程正在进行的时候,你希望干预它的进展,甚至终止它进行,这是拦截器做的事情。(理解:就是一堆字母中,干预它,通过验证的少点,顺便干点别的东西触发时机与执行顺序。)