1、背景
vue打包目前主流用的有webpack和vite两种,默认用的webpack。(二者的区别大家可以各自上网查,我没用过vite,所以不过多介绍)vue通过webpack打包后,源码会被压缩,但一些关键配置可能需要根据运行环境的变化而手动修改。本篇文章则主要介绍如何让配置文件在打包后保持不变,进而支持后期手动修改配置文件中的参数。
2、实现方法
方法一:配置文件放置到public目录下(最简单、推荐使用)
webpack打包时会整个复制public里面的文件,因此放置在其中的配置文件不会受到任何影响。

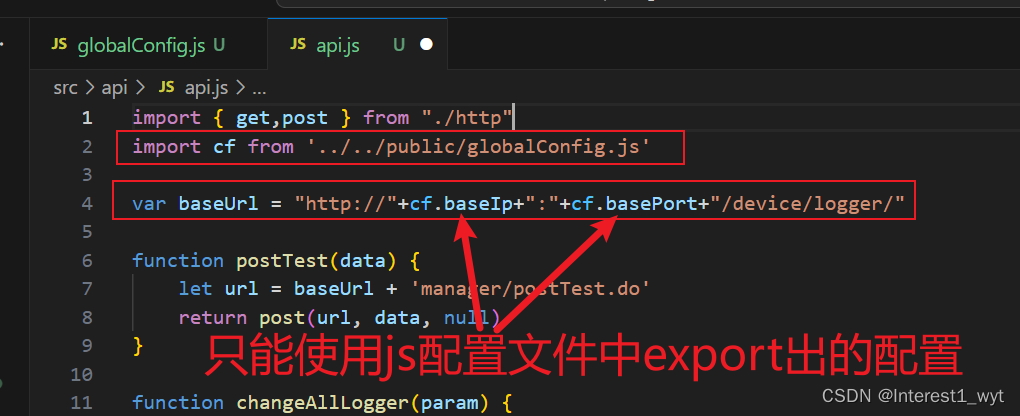
配置使用方法:

方法二:基于generate-asset-webpack-plugin插件
首先安装插件:
bash
npm install --save-dev generate-asset-webpack-plugin其次在vue配置文件中声明打包时重新生成指定的配置文件,配置如下:
javascript
const GenerateAssetPlugin = require('generate-asset-webpack-plugin')
const globalConfig = require('./src/static/globalConfig.json')
module.exports={
configureWebpack:{
performance: {
hints: false
},
plugins: [
new GenerateAssetPlugin({
filename: 'globalConfig.json',
fn: (compilation, cb) => {
cb(null, JSON.stringify(globalConfig))
},
extraFiles: []
})
]
}
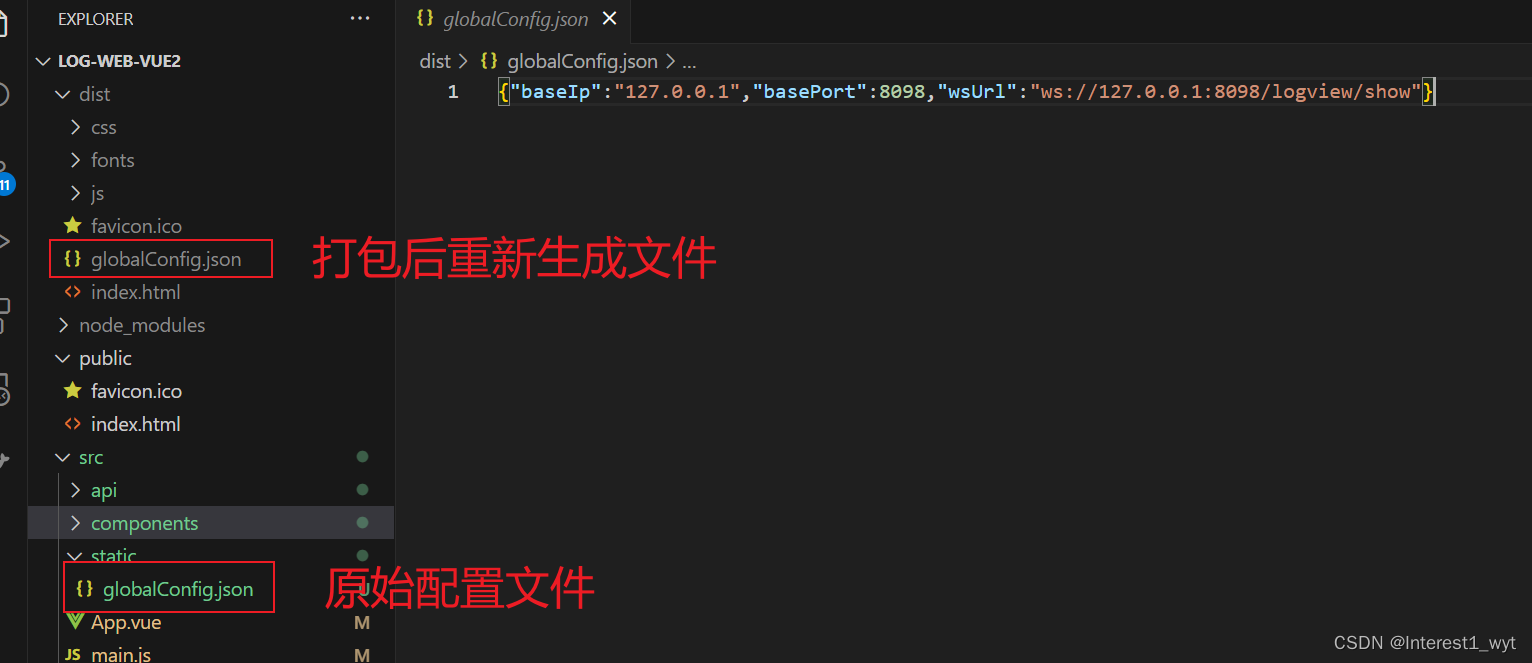
}注意:这里其实是重新生成一个配置文件,所以使用的是json类型的配置文件。另外我用的webpack版本太高,跟插件不匹配,编译时报错:编译报错compiler.plugin is not a function。解决方式是修改插件源码,修改过程可参考该文章(新安webpack插件后编译报错compiler.plugin is not a function-CSDN博客)。打包后目录如下:

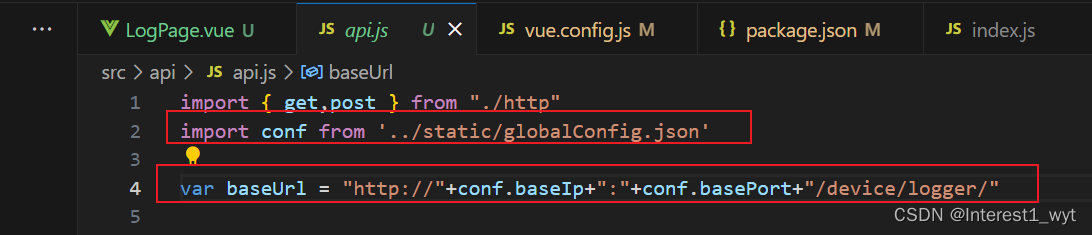
在代码中使用该配置文件的方法与使用js类型配置文件类似,如下所示:

3、总结:
1)方式一展示了js格式配置的使用方式,方式二展示了json格式配置的使用方式。
2)配置文件一般有.js或.json两种,方式一使用js或者json配置都可以,方式二则推荐用json,因为方式二如果使用js的话,上面的拷贝代码会报错。
3)webpack版本太高与插件不兼容,编译报错compiler.plugin is not a function,可以通过修改源码解决,解决方式参考该文章:新安webpack插件后编译报错compiler.plugin is not a function-CSDN博客
4)还有一种常见的配置使用思路,就是提前创建好多个配置文件,然后根据不同的运行环境让框架自动选择某一个配置文件使用。但这种方法使用的前提是所有环境和配置是已知的才行。