
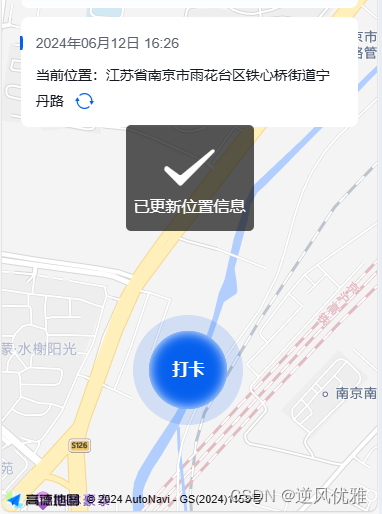
使用uniapp 提供的map标签
html
<map :key='mapIndex' class="container" :latitude="latitude" :longitude="longitude" ></map>页面初始化的时候,获取当前的位置信息
javascript
created() {
let that = this
uni.getLocation({
type: 'gcj02',// 火星坐标系
isHighAccuracy:true,
geocode:true,
success: function (res) {
that.latitude = res.latitude
that.longitude = res.longitude
// 通过经纬度获取位置信息
that.locationName(res.latitude, res.longitude)
},fail:function(res){
console.log()
uni.showToast({
title: '获取位置信息失败',
duration: 2000,
icon:'error'
});
}
});
},根据获取到的经纬度 获取 位置信息(此处使用的是 高德地图的位置服务,通过高德地图的逆地理位置解析,获取定位到的经纬度的 位置信息)
javascript
// 定义解析位置信息的方法
locationName(latitude, longitude) {
let that = this
let mapKey = '1d8xxxxxxxxxxxxxxxx';
// 构造URL
var url = 'https://restapi.amap.com/v3/geocode/regeo?key=' + mapKey + '&location=' + longitude + ',' + latitude;
// 使用fetch发送请求
fetch(url)
.then(response => response.json())
.then(data => {
if (data.status === '1') {
// 获取到的地址信息
var address = data.regeocode.formatted_address;
that.nowAddressInfo = address
} else {
console.error('Error: ' + data.info);
}
})
.catch(error => console.error('Error:', error));
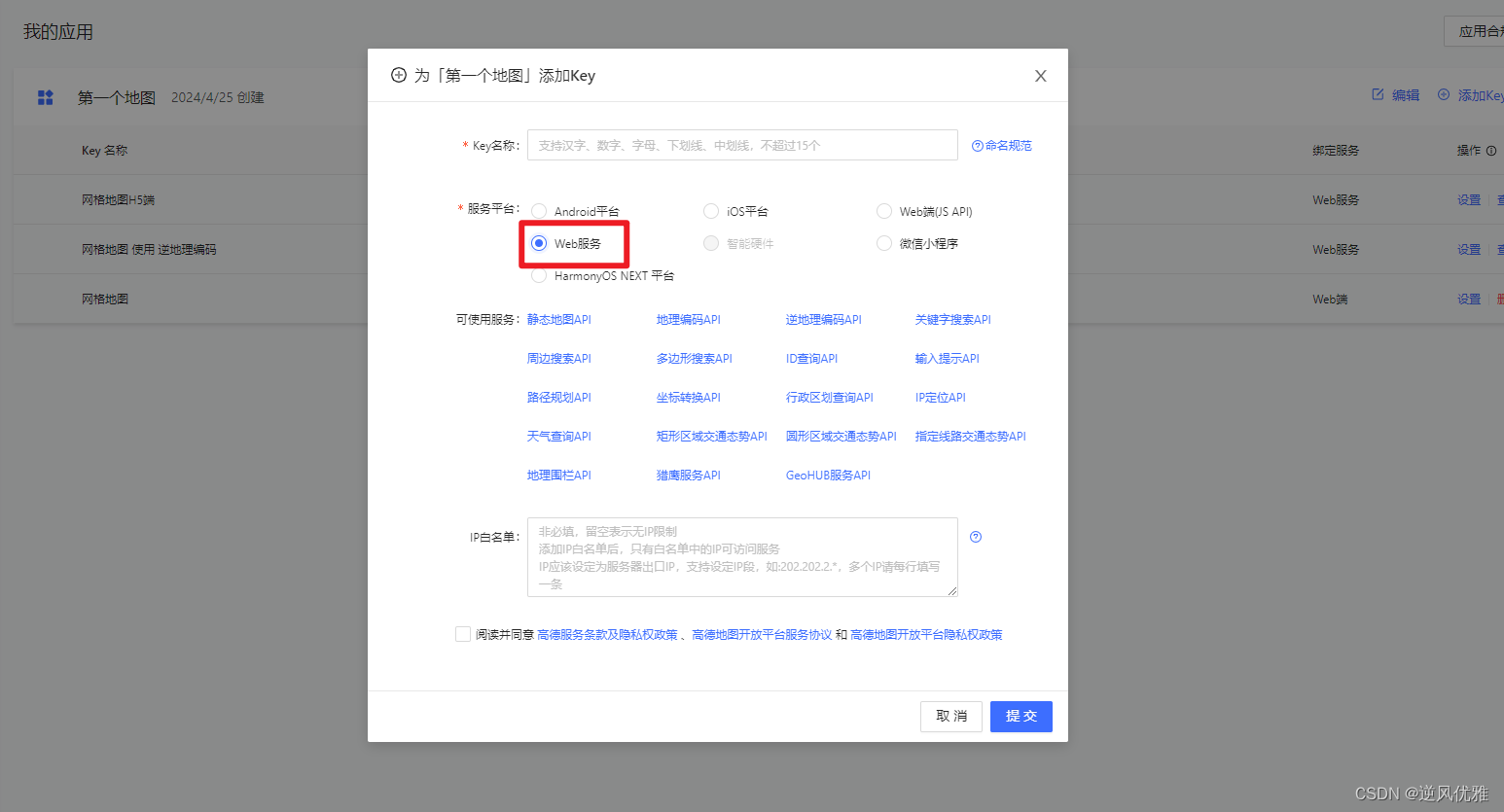
},高德地图获取key