目录
一、项目介绍
模仿原博客:山野愚人居 - 记录我的生活、所见、所闻、所想......
本项目参考以上博客样式实现,简单美观的样式最能吸引人,同时也是学习项目的好材料。
项目采用vite vue3框架搭建,集成了elementplus、 axios、vue-router、pinia、vant等。
二、项目截图
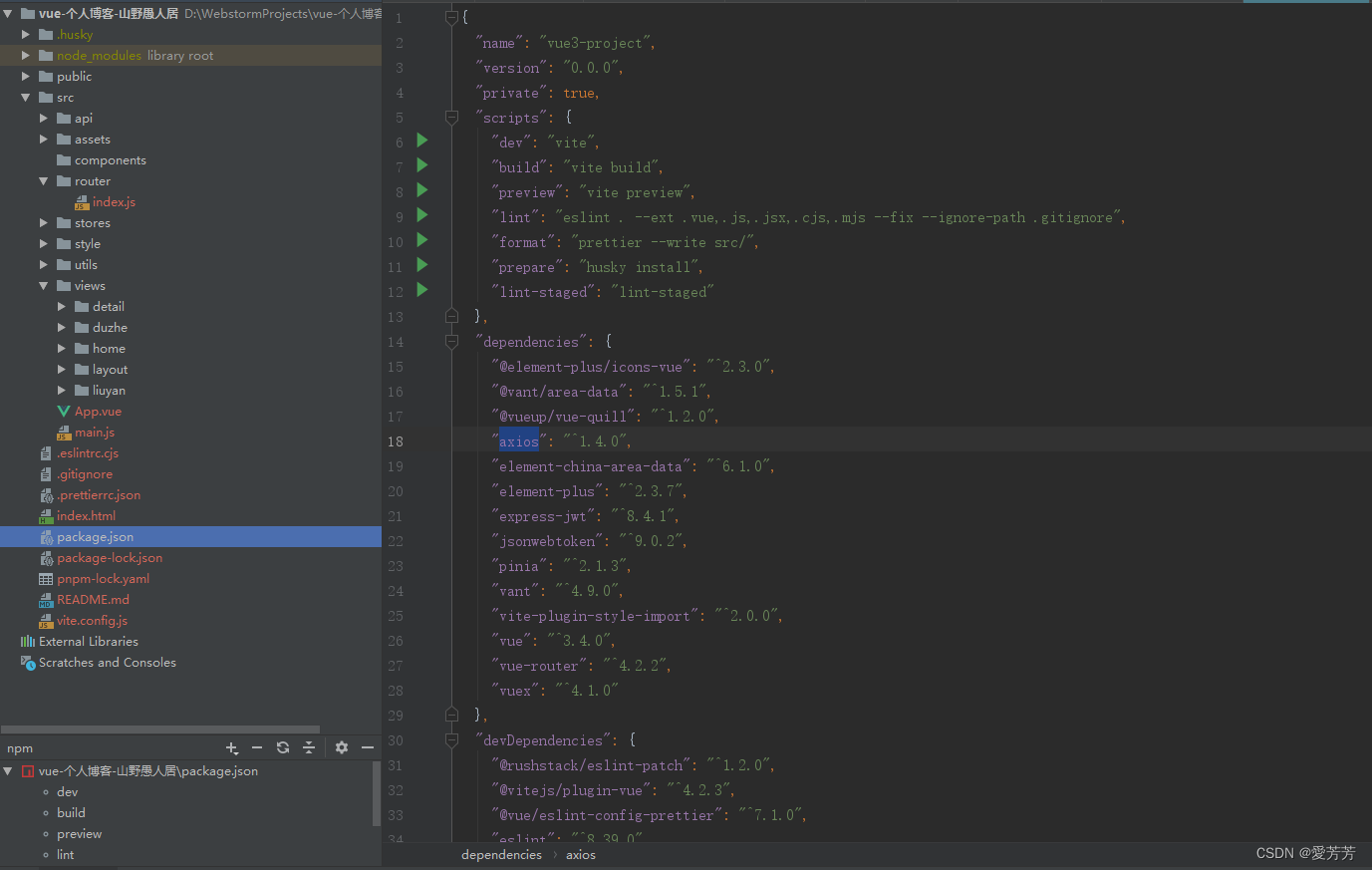
1.项目结构图

2.项目首页


3.文章详情

4.留言

5.读者

三、源码实现
项目以组件(顶部、底部)+主布局页面配合路由构思实现,可以通过组件思维重复利用共同的局部页面,简单且美观,也更加利于后期功能页面拓展和维护、修改等。
1.项目依赖package.json
javascript
{
"name": "vue3-project",
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs --fix --ignore-path .gitignore",
"format": "prettier --write src/",
"prepare": "husky install",
"lint-staged": "lint-staged"
},
"dependencies": {
"@element-plus/icons-vue": "^2.3.0",
"@vant/area-data": "^1.5.1",
"@vueup/vue-quill": "^1.2.0",
"axios": "^1.4.0",
"element-china-area-data": "^6.1.0",
"element-plus": "^2.3.7",
"express-jwt": "^8.4.1",
"jsonwebtoken": "^9.0.2",
"pinia": "^2.1.3",
"vant": "^4.9.0",
"vite-plugin-style-import": "^2.0.0",
"vue": "^3.4.0",
"vue-router": "^4.2.2",
"vuex": "^4.1.0"
},
"devDependencies": {
"@rushstack/eslint-patch": "^1.2.0",
"@vitejs/plugin-vue": "^4.2.3",
"@vue/eslint-config-prettier": "^7.1.0",
"eslint": "^8.39.0",
"eslint-plugin-vue": "^9.11.0",
"husky": "^8.0.0",
"lint-staged": "^13.2.3",
"pinia-plugin-persistedstate": "^3.1.0",
"prettier": "^2.8.8",
"sass": "^1.63.6",
"unplugin-auto-import": "^0.16.6",
"unplugin-vue-components": "^0.25.1",
"vite": "^4.3.9"
},
"lint-staged": {
"*.{js,ts,vue}": [
"eslint --fix"
]
}
}2.项目启动
依次成功执行以下两个命令:
- npm install
- npm run dev
3.读者页面源码
html
<template>
<div>
<section class="blockGroup">
<h2 itemprop="name headline" class="s_title">读者</h2>
<article class="post single">
<div class="p_time">
<i class="iconfont icon-calendar"></i> 2008-11-01
</div>
<p>我们眼中的博客
无聊的时候,翻阅博友的文章,看看大家的生活,感觉自己多了一些朋友;
无助的时候,写一写文字,宣泄不安的情绪,或许有人会给你安慰和鼓励;
无眠的时候,听到博友推荐的某一首歌曲,渐渐的,被音乐带进梦乡。
这,就是博客。</p>
<ul class="active-items"></ul>
</article>
<section class="ending">
<ul class="sns">
<li class="weibo">
<a>
<i class="icon-sinaweibo"></i>
</a>
</li>
<li class="qrcode">
<a>
<i class="icon-twitter"></i>
</a>
</li>
<li class="douban">
<a>
<i class="icon-facebook"></i>
</a>
</li>
</ul>
<div class="reward">赏
<ul>
<li>
<img src="../../assets/images/blog.png">用支付宝打我</li>
<li>
<img src="../../assets/images/blog.png">用微信打我</li>
</ul>
</div>
<div class="about">
<img alt="" src="https://cdn.helingqi.com/avatar/184d1feffd65127623ecefa0a45ce220?s=80&d=monsterid&r=g" class="avatar avatar-80 photo" height="80" width="80">
<p>生活是一种记录:记录所见、所闻、所想、所感......</p>
</div>
</section>
</section>
</div>
</template>
<script>
export default {
data() {
return {
};
},
mounted() {
},
methods: {
}
};
</script>
<style scoped>
</style>四、总结
项目页面完整,后续可能将不断升级。
关注作者,及时了解更多好项目!
更多优质项目请看作者主页!
获取源码或如需帮助,可通过博客后面名片+作者即可!