本文核心目标:阅读完本文能说出什么是闭包,闭包作用以及如何利用闭包
一:闭包概览
1 闭包是什么
闭包 (closure)是一个函数以及其捆绑的周边环境状态(lexical environment ,词法环境)的引用的组合。换而言之,闭包让开发者可以从内部函数访问外部函数的作用域。在 JavaScript 中,闭包会随着函数的创建而被同时创建。
简言之,闭包=内部函数+外部函数变量
2 闭包作用
封闭数据,使得外部也可以访问函数内部的变量
闭包典型示例:
javascript
<script>
function outer() {
let a = 100
function inner() {
console.log(a);
}
return inner
}
const gb = outer()
gb()
</script>
//上面代码解析:
outer()===inner ===function inner(){}
gb() === function inner(){}
从全局作用域中使用的gb(),进而调用了函数内部变量二:闭包应用
实现数据私有
javascript
<script>
function outer() {
let a = 1
function inner() {
a++
console.log(a);
}
return inner
}
const gb = outer()
gb()
</script>我要记录outer函数被调用的次数,如果将let a = 1声明在全局作用域中,很容易被修改;但通过闭包方式,可以从gb()出发能够找到变量a,所以就可以实现记录,而不被垃圾回收机制清除;
同时,因为变量a是位于局部作用域中,本应运行完后清除,但是因为闭包的缘故没有实现内存回收;所以造成了内存泄漏问题
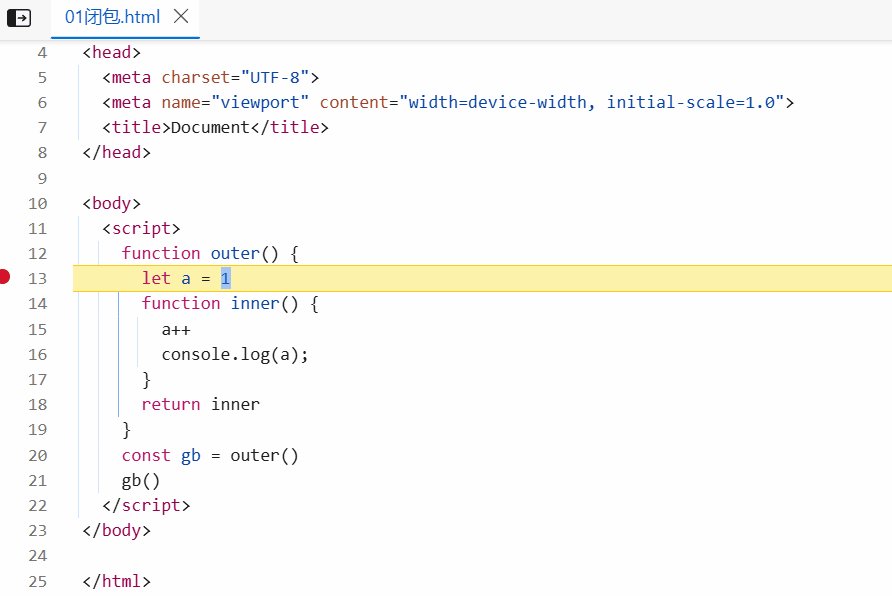
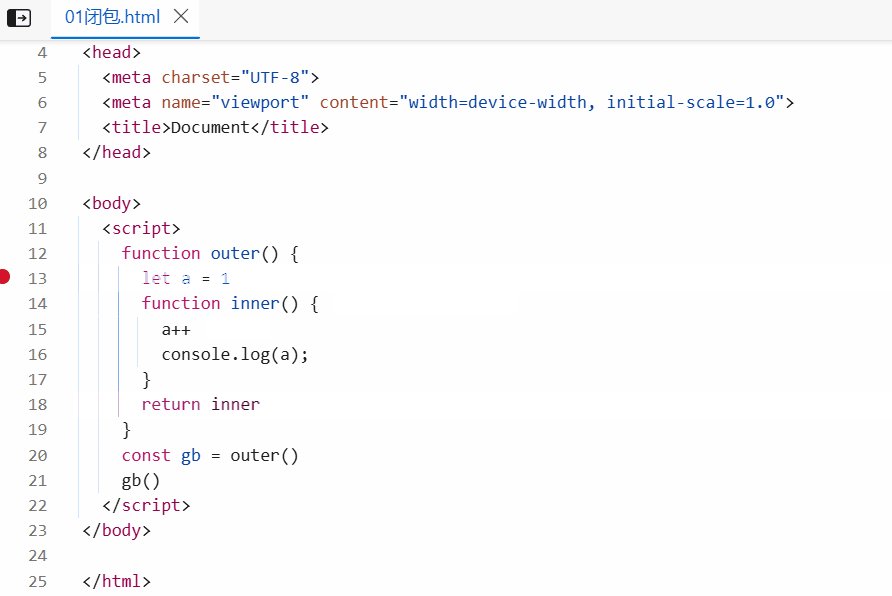
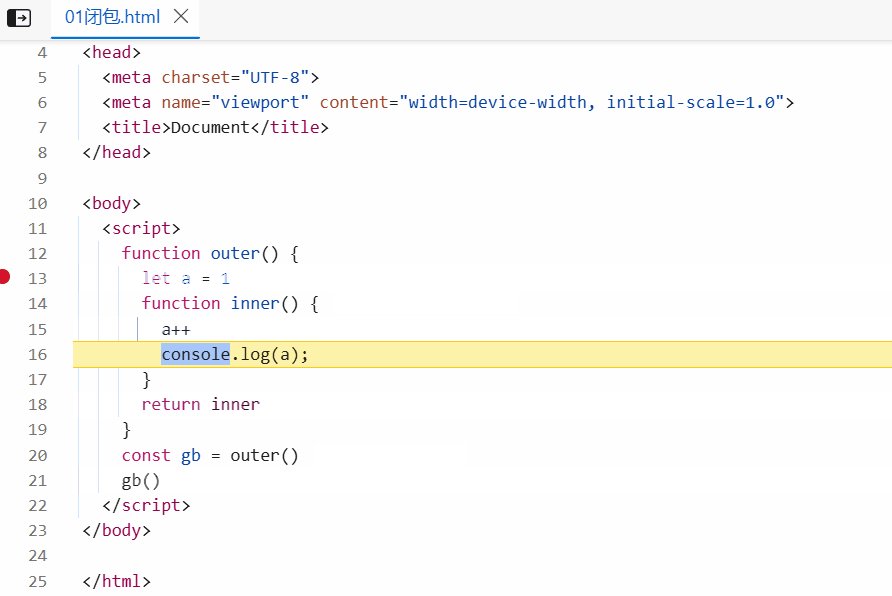
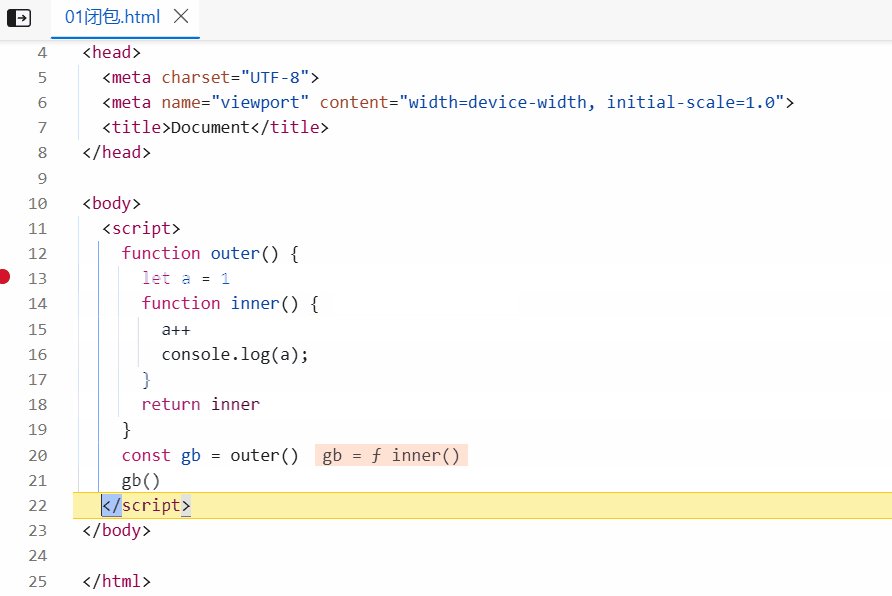
断点调试: