1、最近在网络上由发现了一个好完的东西。

2、Gradio.NET通过简单的C# Web API几行代码就可以实现一网页界面。
3、Python中也有一个Gradio,功能好像都差不多哦,不废话了,我们来开始实操。
4、在Visual Studio 2022 中创建一个 ASP.NET Croe Web API 项目,如下图:


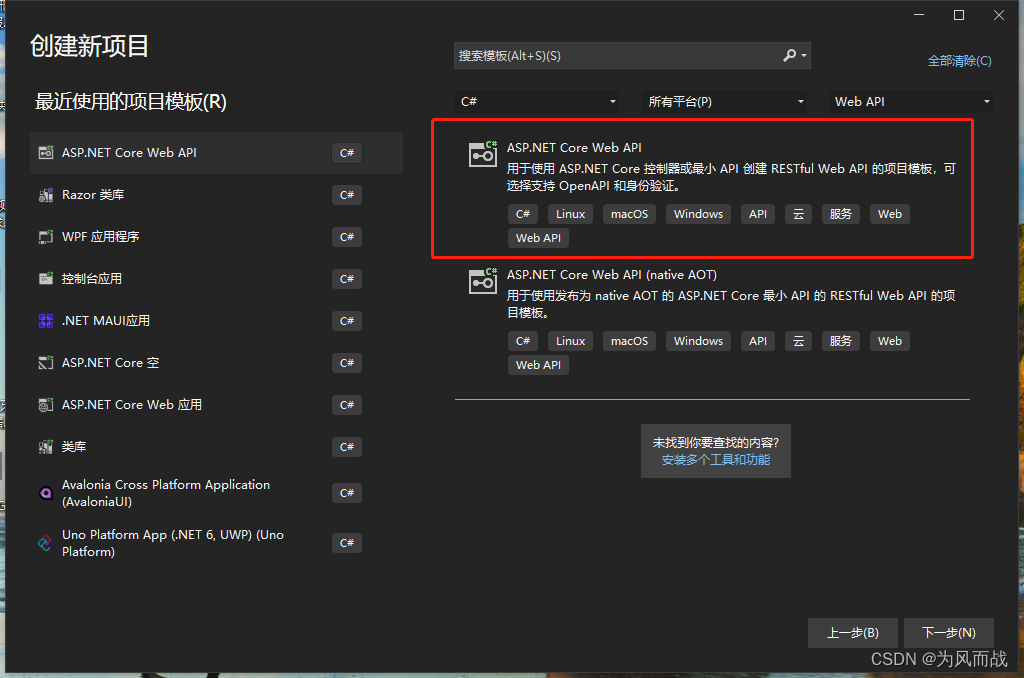
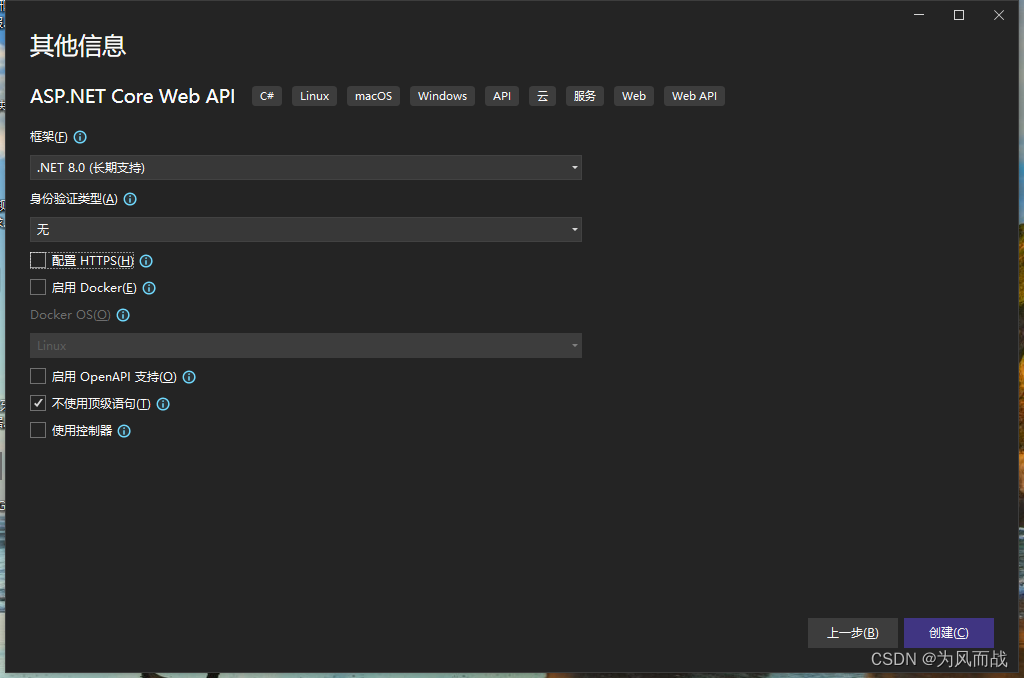
5、在项目的NuGet中添加Gradio.Net。如下图。

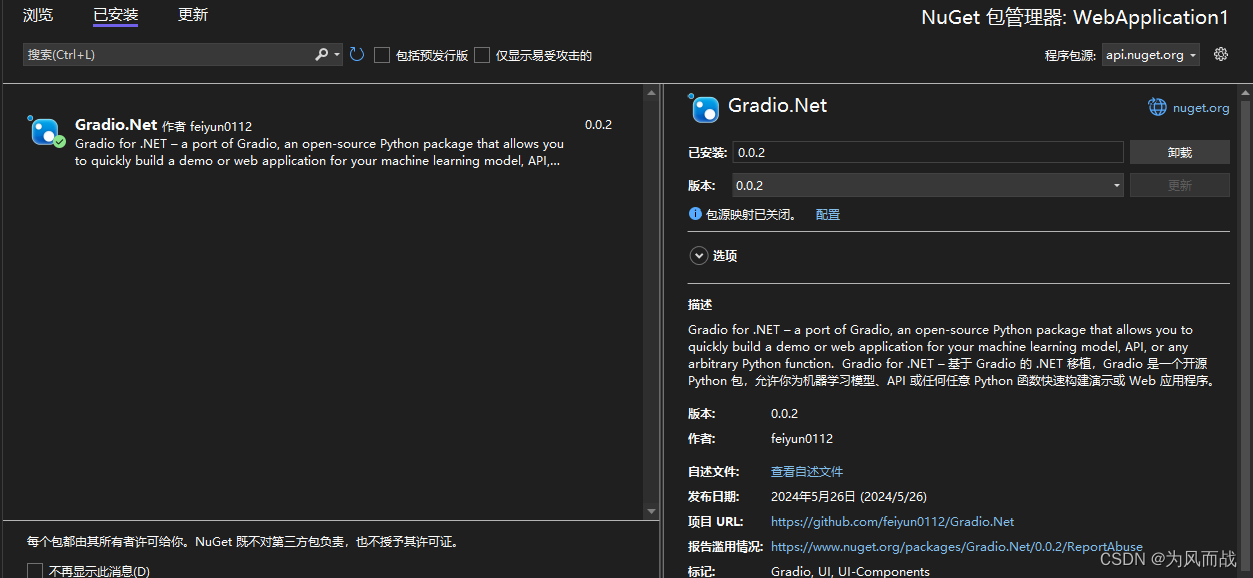
6、Program.cs中代码如下。
第一种代码。
cs
using Gradio.Net;
namespace WebApplication1
{
public class Program
{
public static async Task Main(string[] args)
{
App.Launch(await CreateBlocks());
async Task<Blocks> CreateBlocks()
{
using (var blocks = gr.Blocks())
{
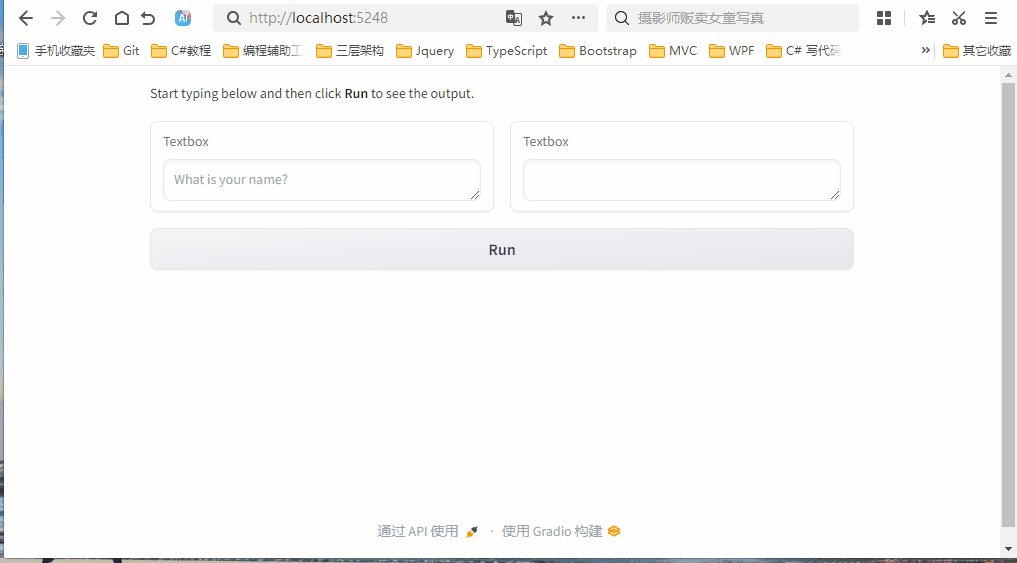
gr.Markdown("Start typing below and then click **Run** to see the output.");
Textbox input, output;
using (gr.Row())
{
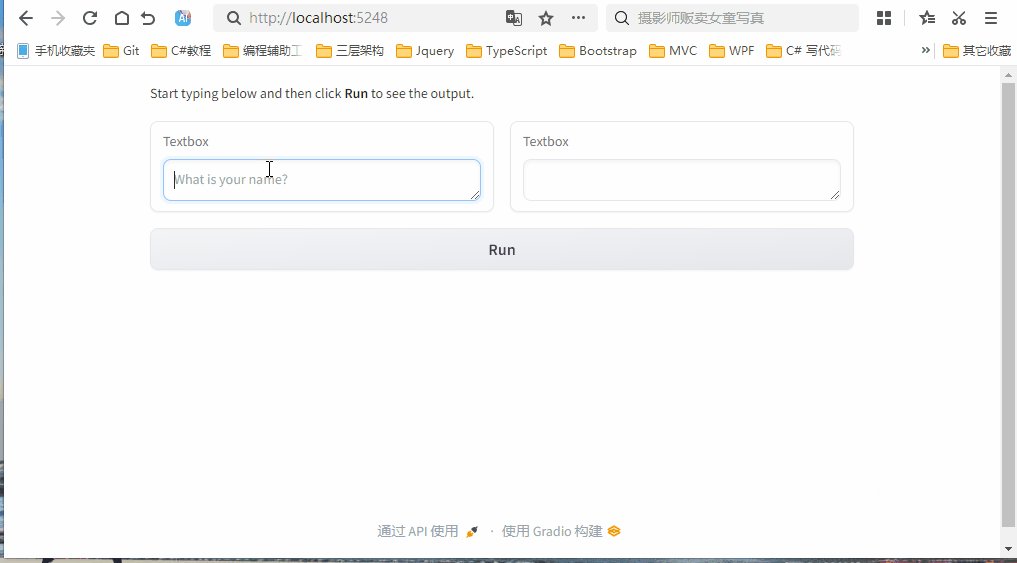
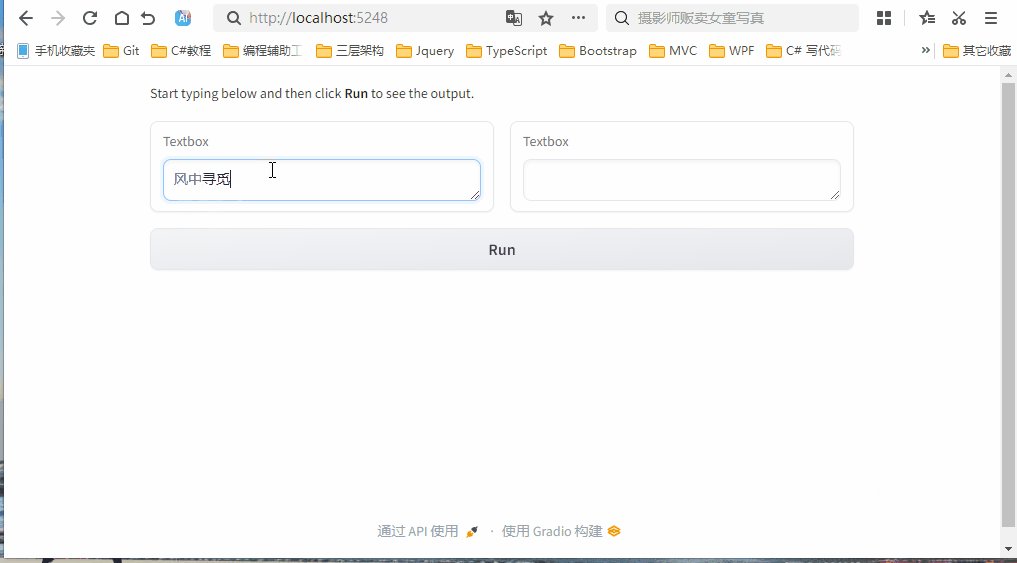
input = gr.Textbox(placeholder: "What is your name?");
output = gr.Textbox();
}
var btn = gr.Button("Run");
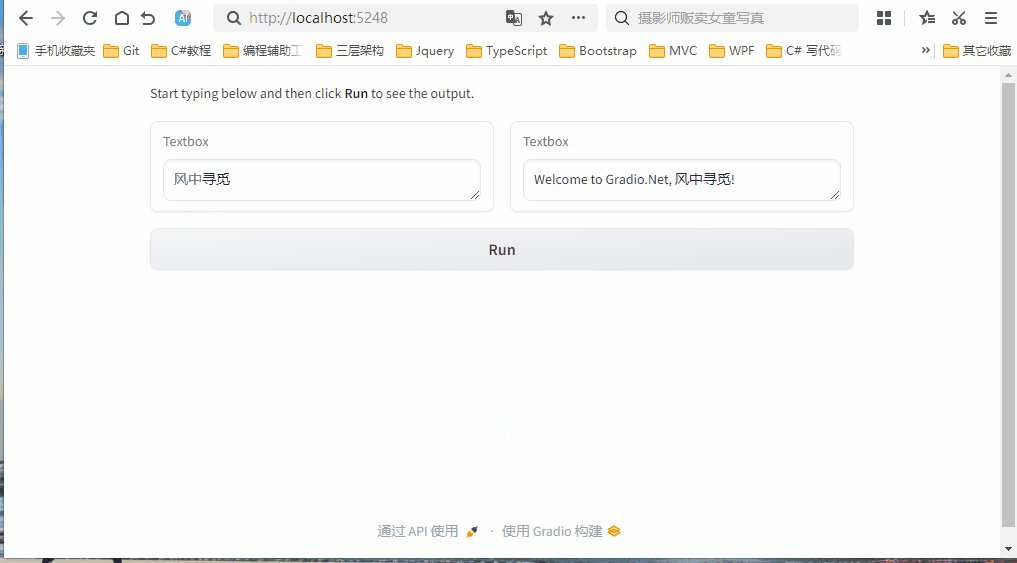
await btn.Click(fn: async (input) => gr.Output($"Welcome to Gradio.Net, {input.Data[0]}!"), inputs: new[] { input }, outputs: new[] { output });
return blocks;
}
}
}
}
}第二种代码。
cs
using Gradio.Net;
namespace WebApplication1
{
public class Program
{
public static async Task Main(string[] args)
{
async Task<Blocks> CreateBlocks()
{
using (var blocks = gr.Blocks())
{
gr.Markdown("Start typing below and then click **Run** to see the output.");
Textbox input, output;
using (gr.Row())
{
input = gr.Textbox(placeholder: "What is your name?");
output = gr.Textbox();
}
var btn = gr.Button("Run");
await btn.Click(fn: async (input) => gr.Output($"Welcome to Gradio.Net, {input.Data[0]}!"), inputs: new[] { input }, outputs: new[] { output });
return blocks;
}
}
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddGradio();
var app = builder.Build();
app.UseGradio(await CreateBlocks());
app.Run();
}
}
}7、运行程序后,在网页上访问http://localhost:5248/ 后边的5248与项目设置的端口有关。
8、项目地址