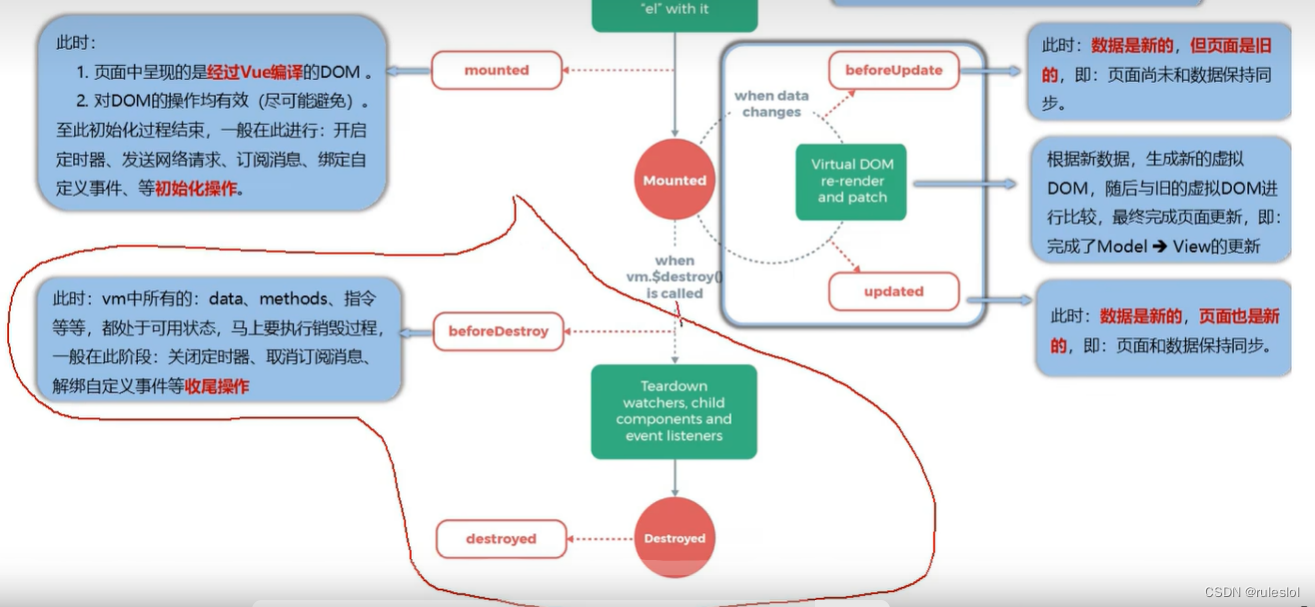
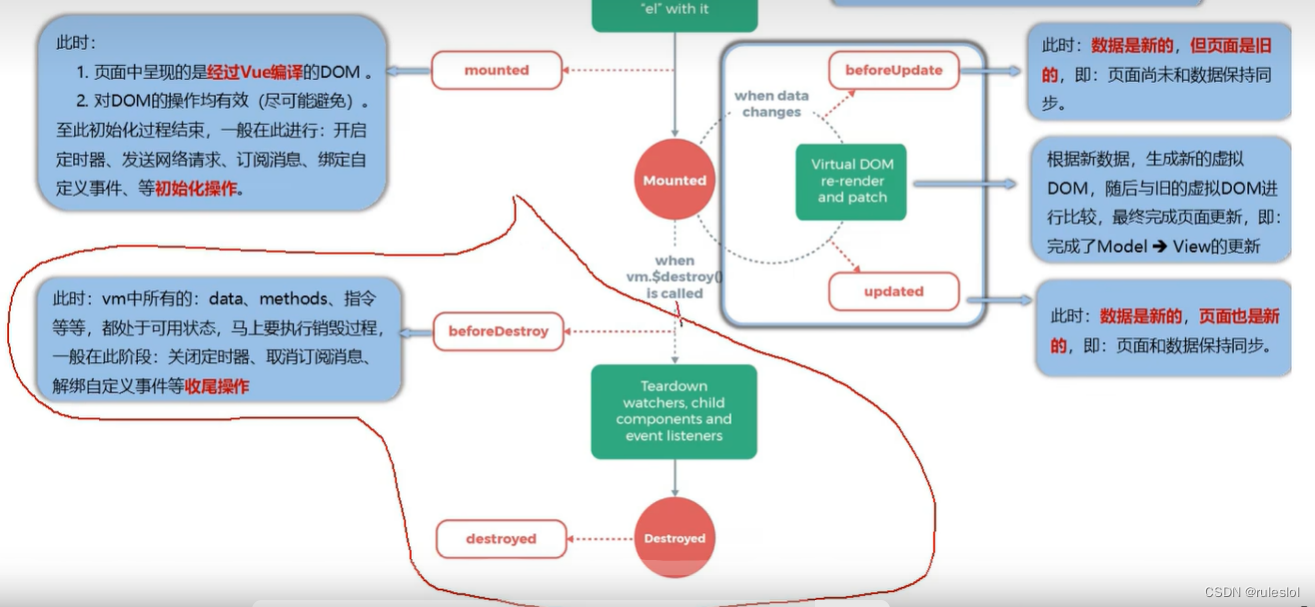
一、销毁流程预览

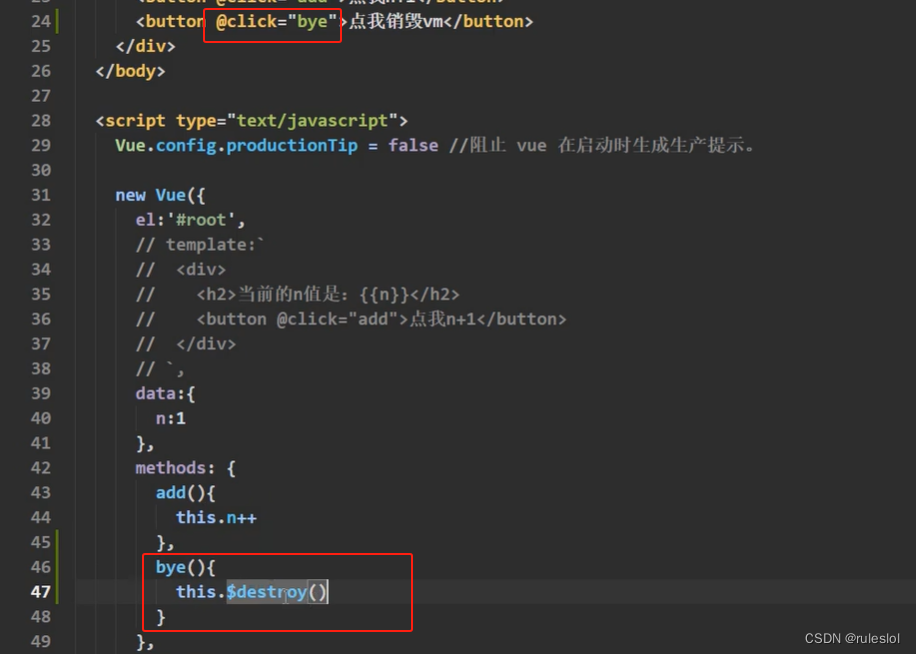
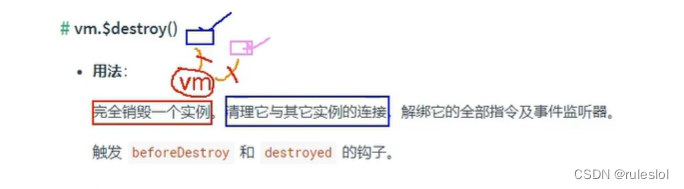
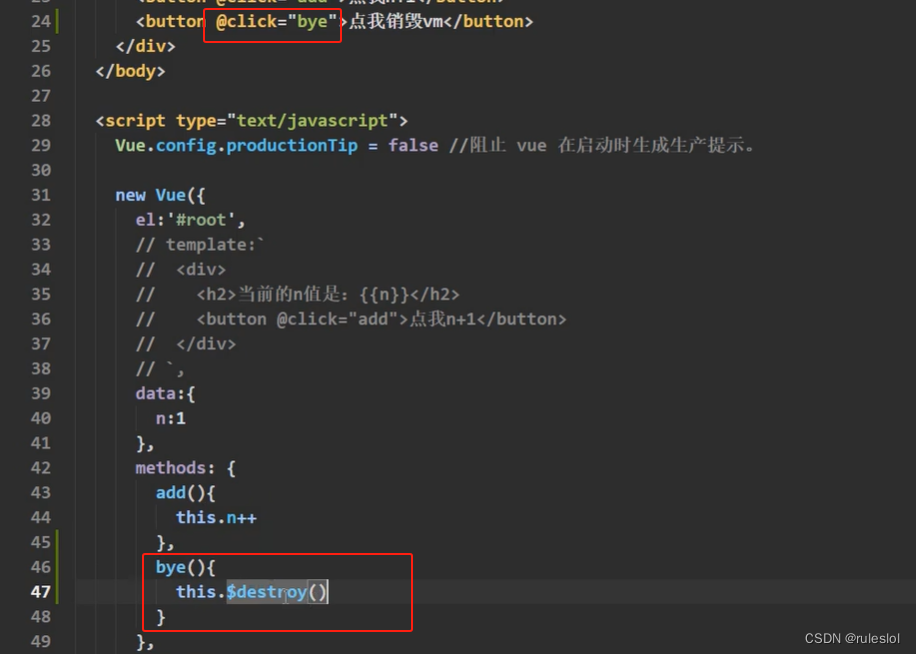
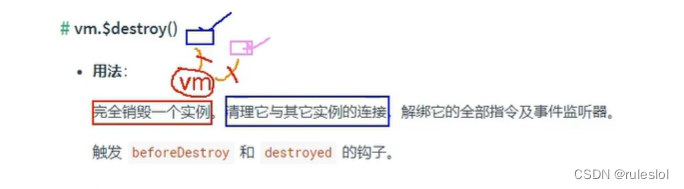
二、vm.$destroy()函数的调用,开始销毁流程


一个应用只有一个vm,但是一个vm会管理一堆组件实例对象(和vm很像:微型的vm)。

销毁流程中解绑的事件监听器,是自定义事件,不是原生的DOM事件。
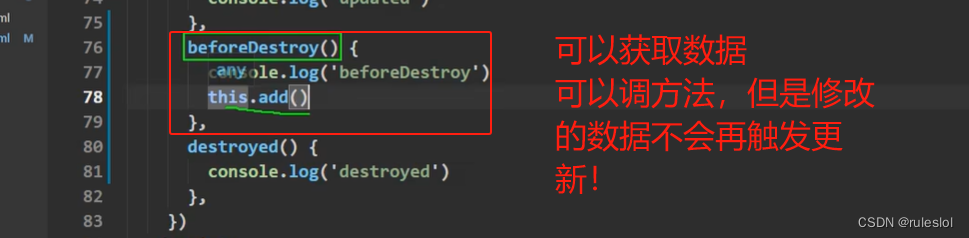
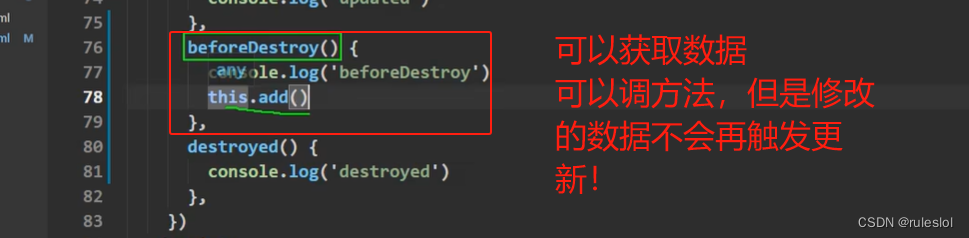
三、beforeDestroy函数


四、 destroyed函数
一般在destroyed函数中,什么也不干,一般忽略destroyed函数。



一个应用只有一个vm,但是一个vm会管理一堆组件实例对象(和vm很像:微型的vm)。

销毁流程中解绑的事件监听器,是自定义事件,不是原生的DOM事件。


一般在destroyed函数中,什么也不干,一般忽略destroyed函数。