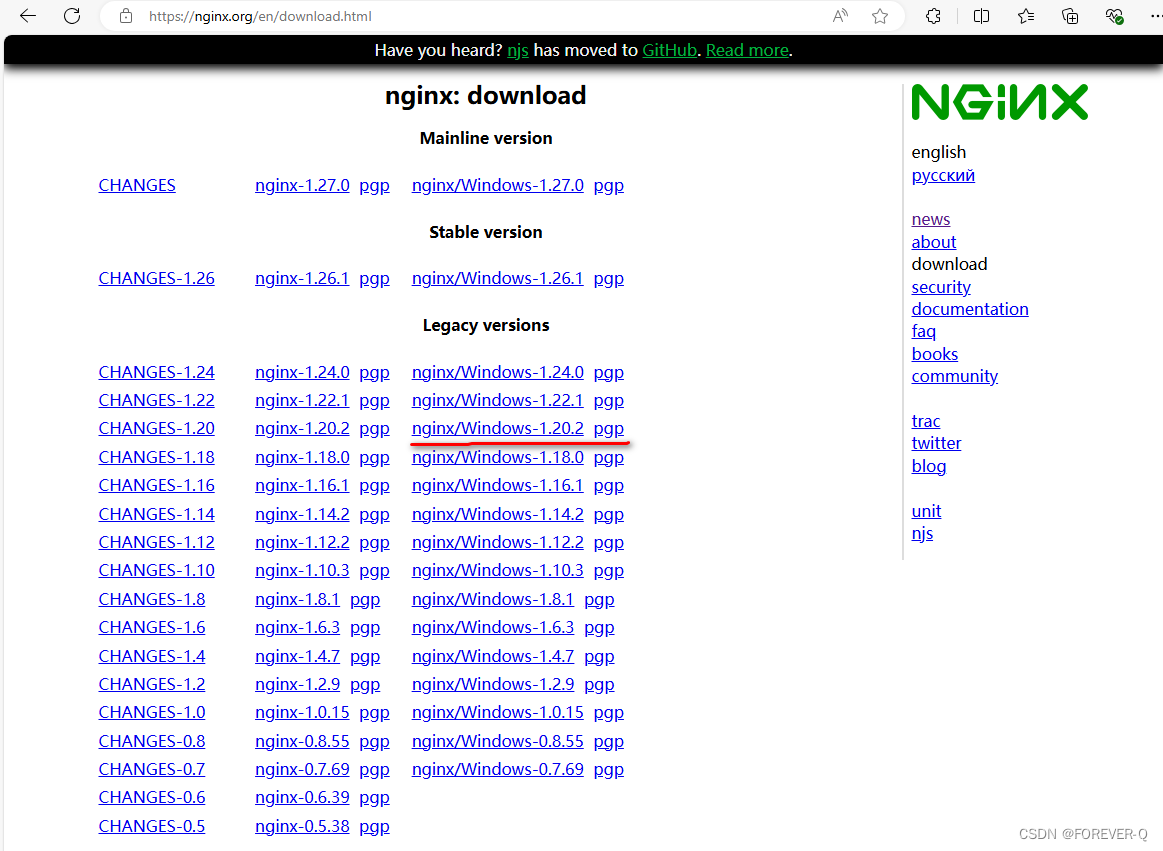
1.下载nginx
说明:下载11.20.2版本的nginx。

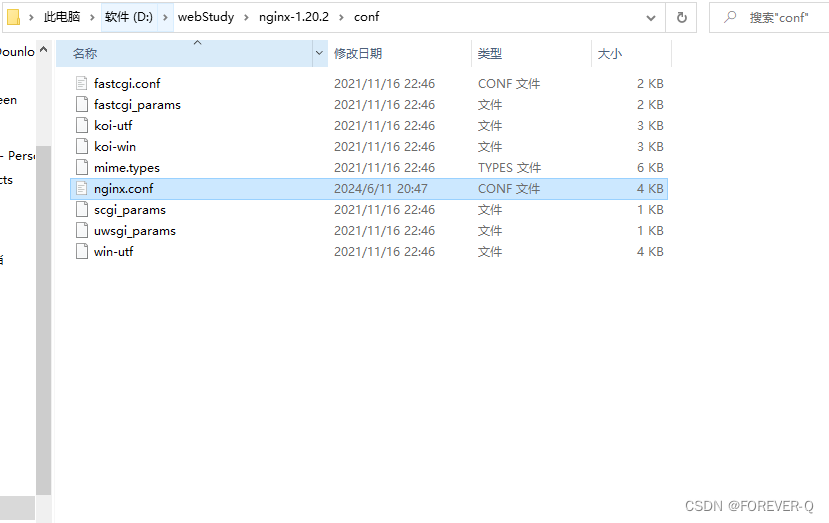
2.配置nginx
说明:找到conf目录下的nginx.conf文件。
 2.1代理静态资源
2.1代理静态资源
说明:服务器块监听的端口为8089,意味着Nginx将在8089端口上接收和处理HTTP请求。root后面的值相当于html文件夹里面的dist文件夹。index的属性值是设置默认打开文档。
javascript
server {
listen 8089;
server_name localhost;
#access_log logs/host.access.log main;
# 静态资源代理
location / {
root html/dist; #路径
index index.html index.htm;
}
2.2代理服务器
说明:请求代理的是带有/dev路径的请求。/dev/和http://***/这两个加斜号的代表的最终服务器路径是没有/dev。
javascript
#设置代理转发请求 如果请求包含/dev
location /dev/ {
#设置代理
proxy_pass http://****/;
}3. 前端代理配置
说明:如果前端发起的请求带有/dev的话,那么将会转发到target路径上去,如果服务器的地址没有/dev,那么需要rewrite重写为空。
javascript
server: {
proxy: {
'/dev': {
target: 'https://*******',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/dev/, '')
}
}
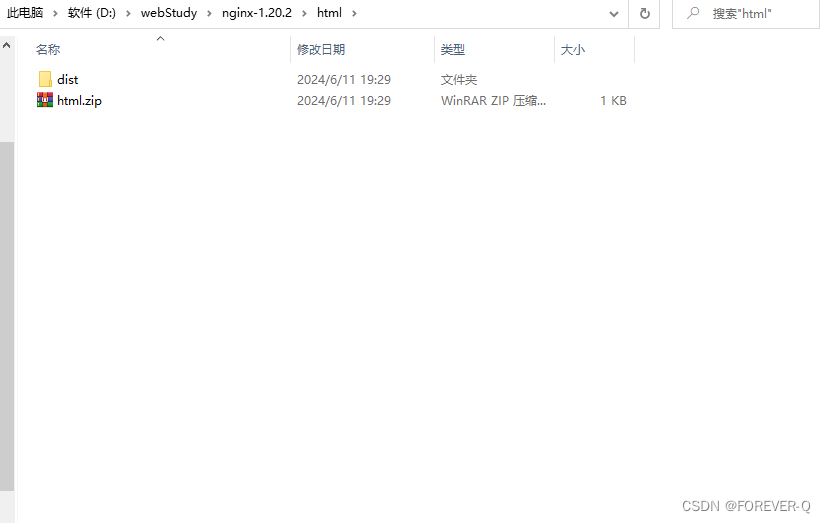
}4.将打包项目扔进nginx的html目录中
说明:将前端打包的dist目录扔进nginx的html目录里面
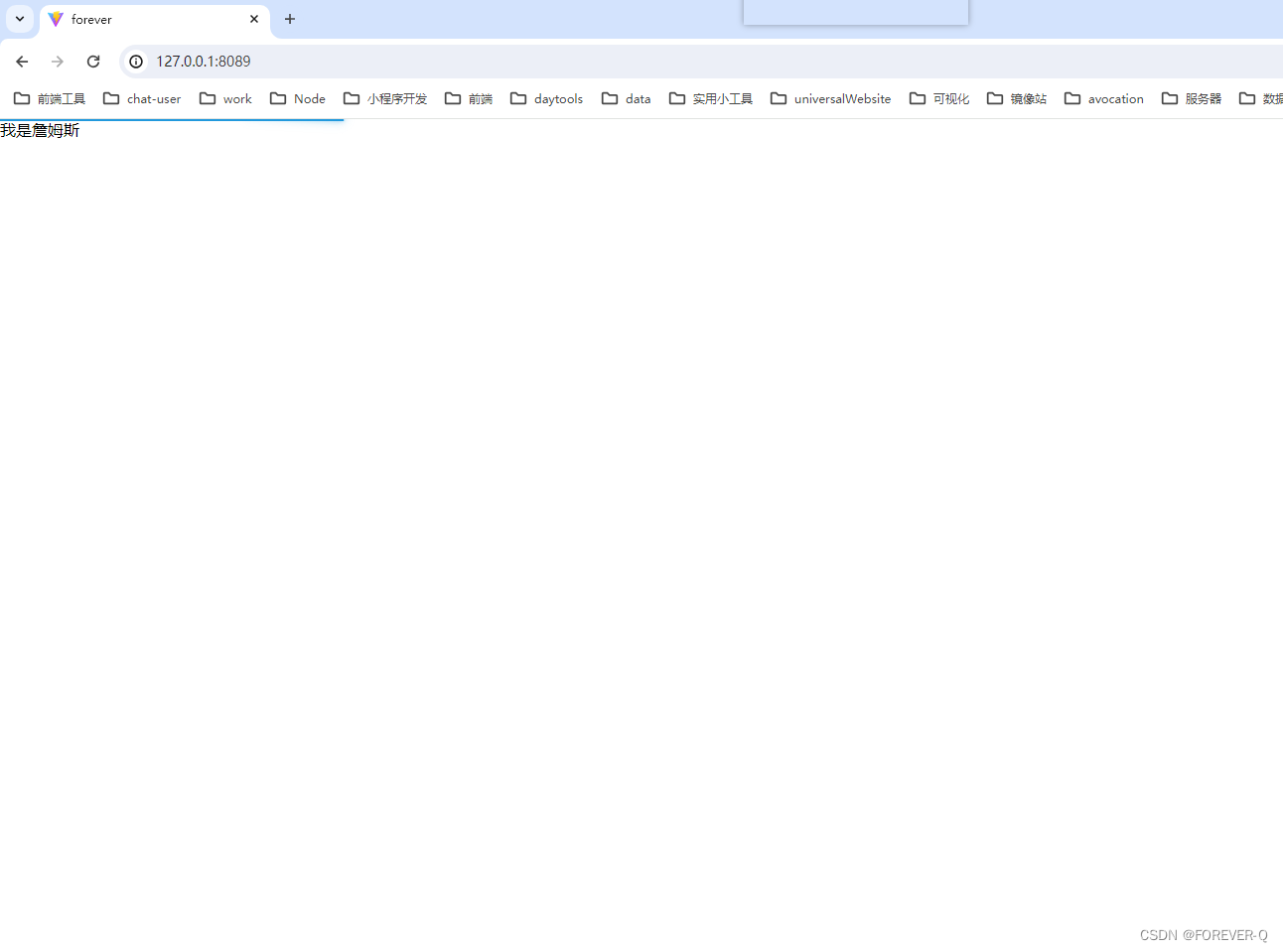
5.访问
说明:因为监听的是8089端口,因此通过8089访问。

6.常用nginx命令
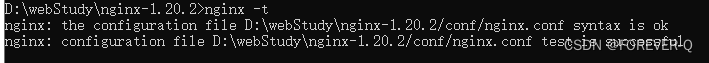
6.1检查文件是否语法错误
nginx -t

6.2重启nginx服务
nginx -s load

6.3停止nginx服务
nginx -s quit