后台回复"书籍" ,免费 领取*《程序员书籍资料一份》***
后台回复" 5000 ",免费领取 面 试技术学习资料 一份
在程序员这个行业从业快10年了,每过几个月回头看看自己写的代码,都会觉得写的也太烂了,不敢想象是自己之前写的。可是今天接手了一个老项目,可谓是大开眼界,烂出天际!
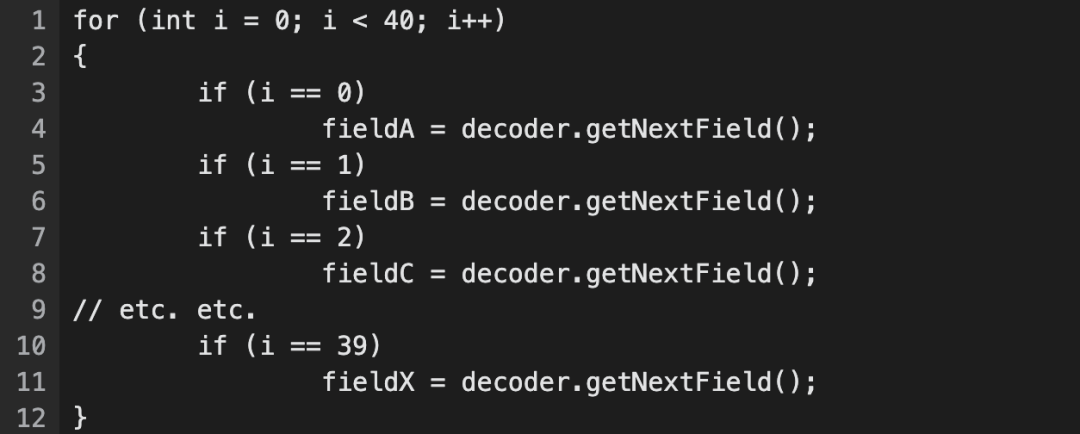
1、for循环里每个i判断,还好这个 for 循环代码只有 40 次,如果4万次,估计要写上几天几夜:

还有这个,估计纯粹是为了练习 if 的用法:

2、这个应该自我感觉挺好,这样防止经常改密码,然后忘记密码:


一般人想不到密码在这里,大隐隐于市,另外 password 是可以作为一个独立的单词,passWord 这样的写法就很诡异,难道是传说中的驼峰写法。
也很可能是故意的,因为大多数用户不知道 js 和浏览器调试,但维修的工程师可以很轻松的在特殊情况下找到需要的密码。
3、这个,也不是只有一个人会这么干:


4、这代码怎么说,是执行还是不执行:

5、这种字段设计,有人喜欢也没毛病:

6、这种也就看看,不能瞎搞:

6、只是举个例子,不能当真:

7、这看起来也没什么毛病:但是你细品。。。

9、这缩进真是漂亮:

这一排的 else 已经整懵逼了:

到底有几个 }) :

while 都不够用:

确实满足打印以下图片的需求:


10、判断奇偶数的代码,有网友是这样写的,我看完直呼行家:

还懂得改进:

客户只有 3000 块钱的预算,我只能干到这,起码显示了一下,让用户放心:

结语
这里总结下以上烂代码常见的几个问题:
1. 注释水平为零
2. 变量命名随性
3. 缺乏代码结构和设计
4. 复杂的逻辑嵌套
5. 强行代码复用
企业中开发的代码质量直接影响到整个产品的可维护性、可靠性和扩展性。虽然我们每个人都可能在某个时刻写出过糟糕的代码,但关键在于我们能否从中吸取教训,不断进步。
如果你曾经痛苦地维护过烂代码,请放心,你并不孤单。反之,如果你觉得自己从未写过烂代码,那么可能是一种误解。记住,我们每个人都有机会通过学习和实践,写出更优雅、更高效的代码。
希望今天的分享能给您带来一些乐趣和启发。祝大家写代码顺利,不再遇到烂代码!
你还见过哪些想骂人的代码!!!!!欢迎评论区留言讨论。