现有6X7列的一个布局,如下图所示
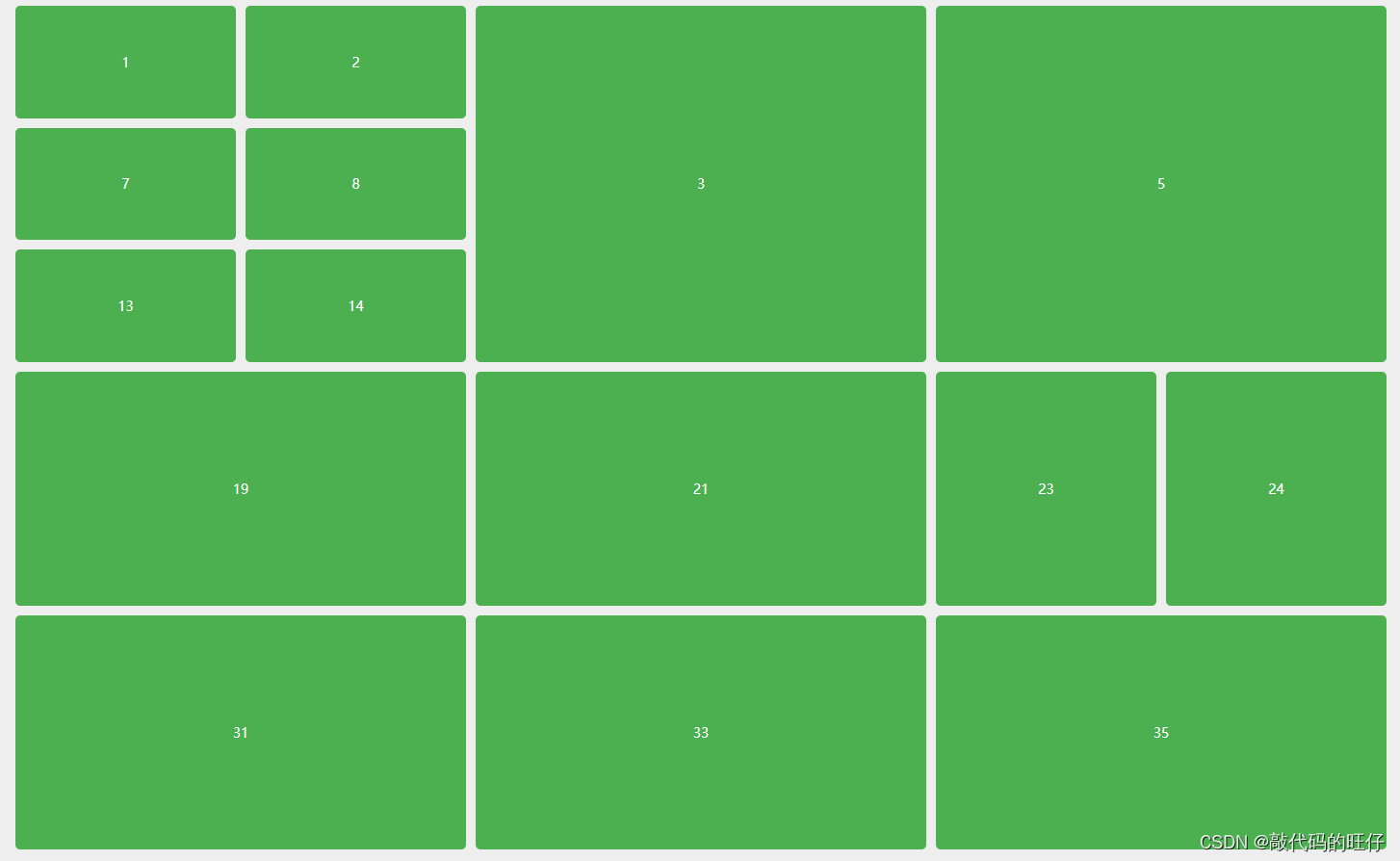
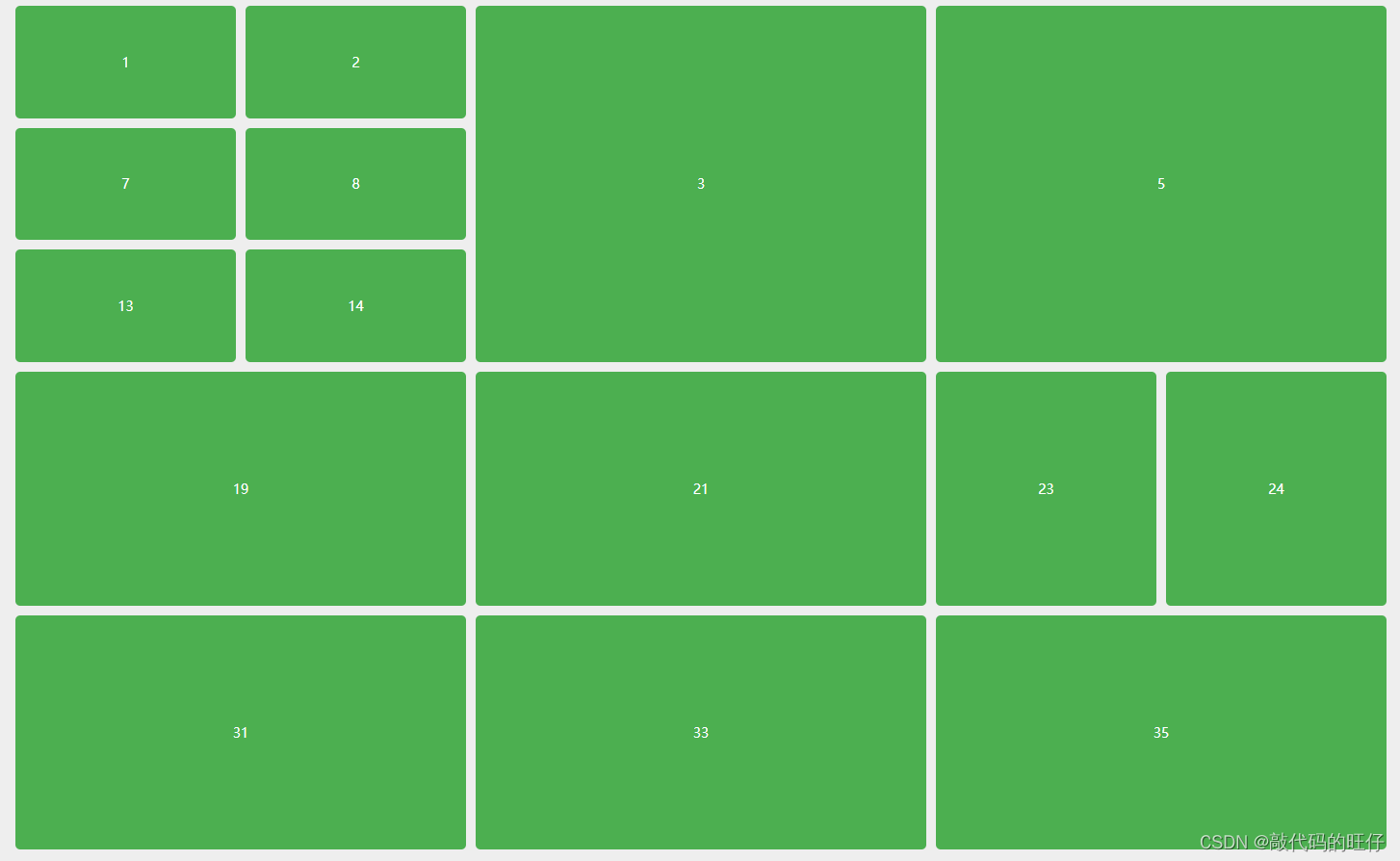
想要用户能组成任意矩形盒子,并展示内容,具体效果如下(仅为一个示例,其实可以任意组合矩形):

html代码:
html
<div class="grid-container">
<div class="grid-item"
v-for="(v,k) in boxList"
:key="k"
:style="getStyle(v)"
>{{v.num}}</div>
</div>首先循环出42个格子,js代码
typescript
getData() {
// 指定每行最大的元素数量
const maxPerRow = 6;
// 循环生成 42 个元素
for (let i = 1; i <= 42; i++) {
// 计算当前元素所在的行和列
let row = Math.ceil(i / maxPerRow);
let col = i % maxPerRow === 0 ? maxPerRow : i % maxPerRow;
let data = {
num: i,
x: [row, col],
merge: [0, 0],//[合并行数,合并列数]
};
// 添加对象到数组
this.boxList.push(data);
}
},此时会生成如图1所示的42个格子,让用户去勾选格子合并,合并逻辑后端完成。
样式合并方法如下:
typescript
getStyle(v) {
const styles = {};
if (v.merge[0] > 0) {//合并列
styles['grid-row'] = `${v.x[0]} / span ${v.merge[0]}`;
}
if (v.merge[1] > 0) {//合并行
styles['grid-column'] = `${v.x[1]} / span ${v.merge[1]}`;
}
return styles;
},模拟后端数据返回方法如下:
bash
getData() {
// 指定每行最大的元素数量
const maxPerRow = 6;
// 循环生成 42 个元素
for (let i = 1; i <= 42; i++) {
// 计算当前元素所在的行和列
let row = Math.ceil(i / maxPerRow);
let col = i % maxPerRow === 0 ? maxPerRow : i % maxPerRow;
let data = {
num: i,
x: [row, col],
merge: [0, 0],//[合并行数,合并列数]
};
if(i == 3) {
data.merge = [3, 2];
}
if(i == 5) {
data.merge = [3, 2];
}
if([19,21,31,33,35].indexOf(i) > -1) {
data.merge = [2, 2];
}
if([23,24].indexOf(i) > -1) {
data.merge = [2, 0];
}
// 添加对象到数组
if([4,6,9,10,11,12,15,16,17,18,20,22,25,26,27,28,29,30,32,34,36,37,38,39,40,41,42].indexOf(i) == -1) {
this.boxList.push(data);
}
}
},生成效果为: