我们在日常的生产工作中,经常会遇到一些问题,比如,若产品已经部署,或是目前无法查看源代码,或者向用命令直接修改查询默认表单数据,那我们怎么去查看Vue实例呢?
我们在浏览器直接打印this不能得到Vue实例,因为在浏览器,this指向的是Windows。
获取Vue实例步骤
- 首先我们在浏览器端打开F12,找到Vue挂载的这个组件,获取到元素
这个有时候需要猜组件的结构,简单的组件测试,第一层Vue实例,一般挂载到id为app的元素上var vueEle = document.getElementById("app");
如果是子组件,可以先获取,然后看看有没有__vue__这个属性值,如果有,代表它挂载了Vue实例
-
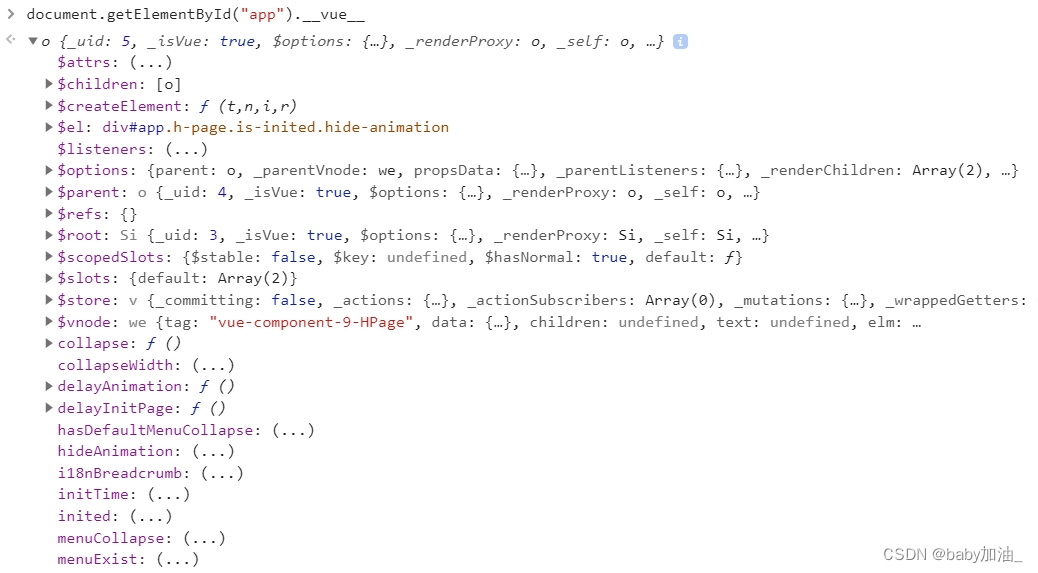
然后我们用元素._vue_来打印这个Vue实例
vueEle.vue

-
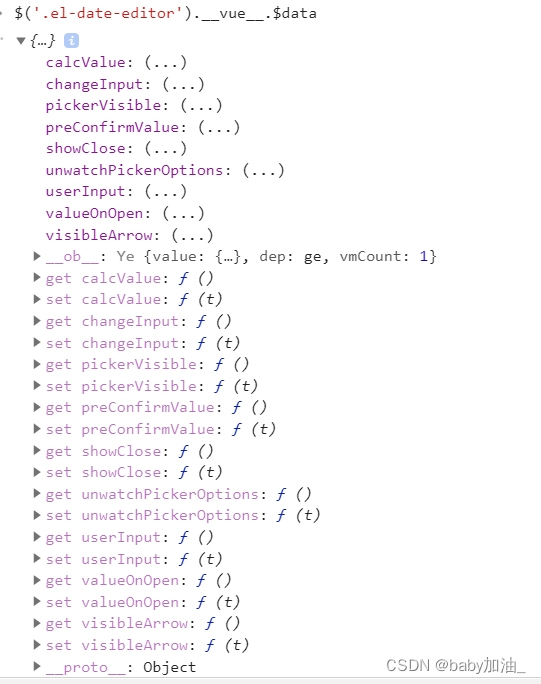
用 元素.vue.$data获取或者改变组件data数据
vueEle.vue.$data

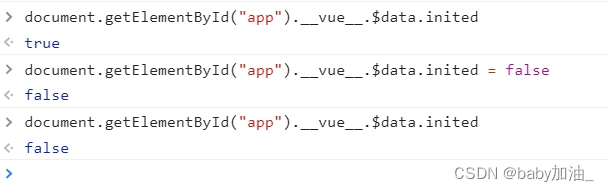
- 获取或改变组件data中某个变量的数据

补充获取iframe中元素的方法
js
document.getElementById("iframe000032").contentWindow.document.querySelector("#app")