即时设计网站
需要先设计好UI界面

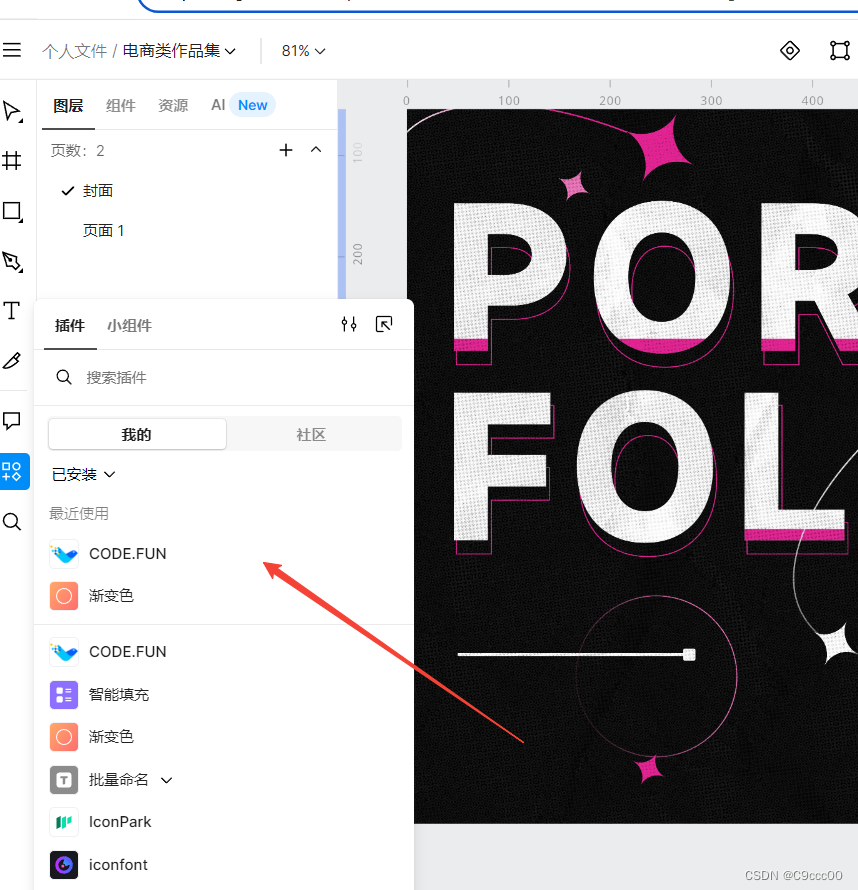
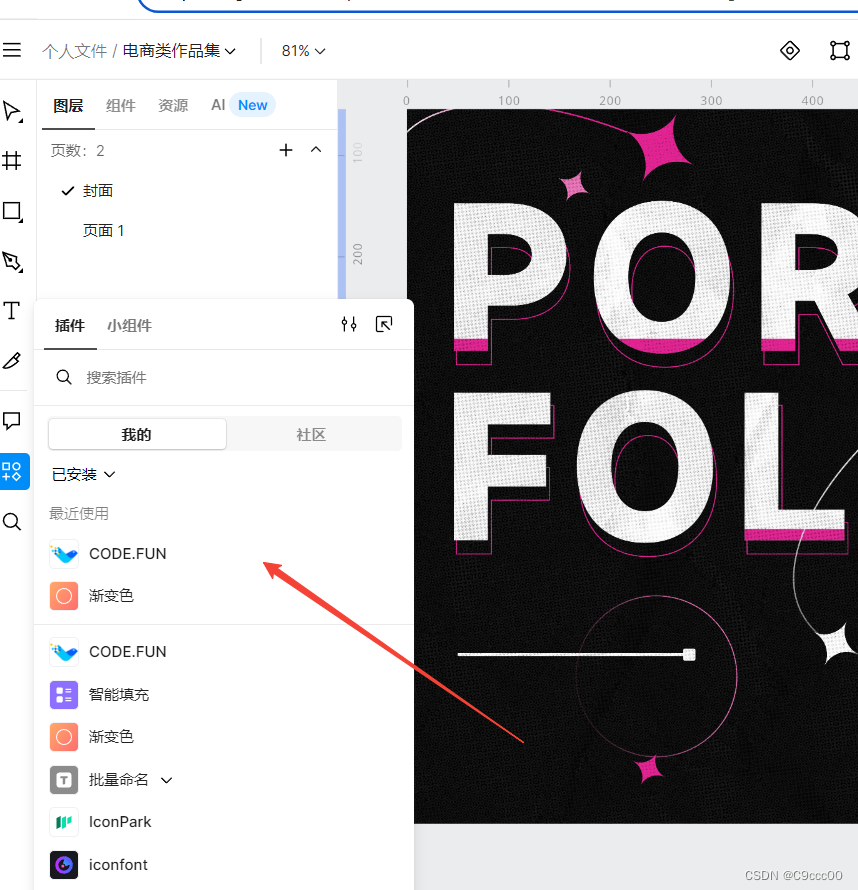
上传到codefun

首次需要安装
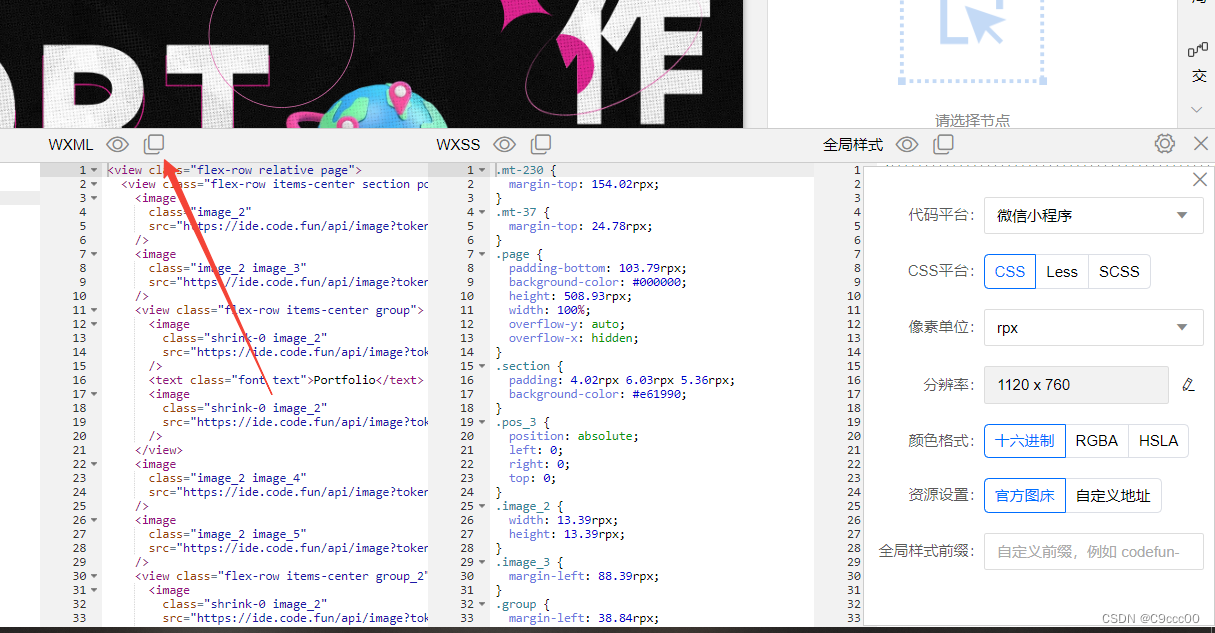
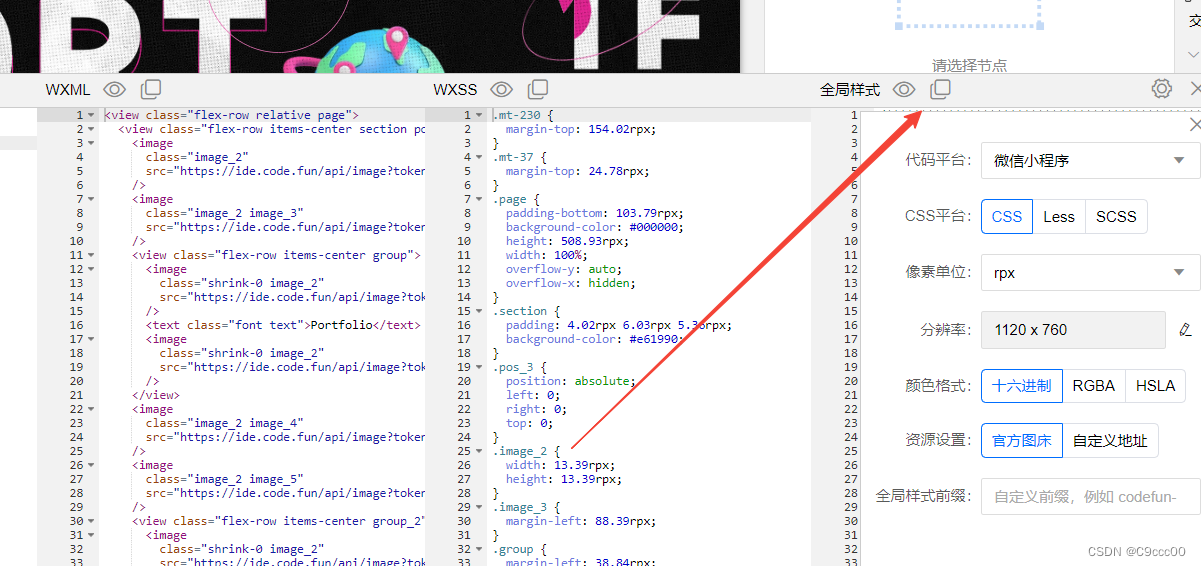
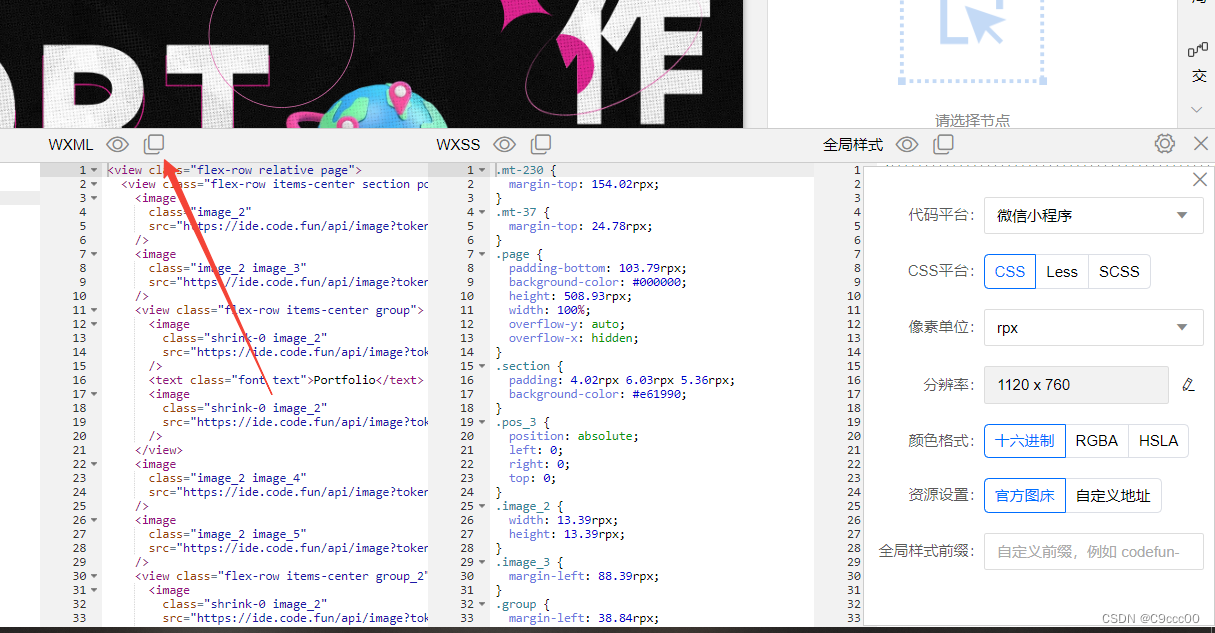
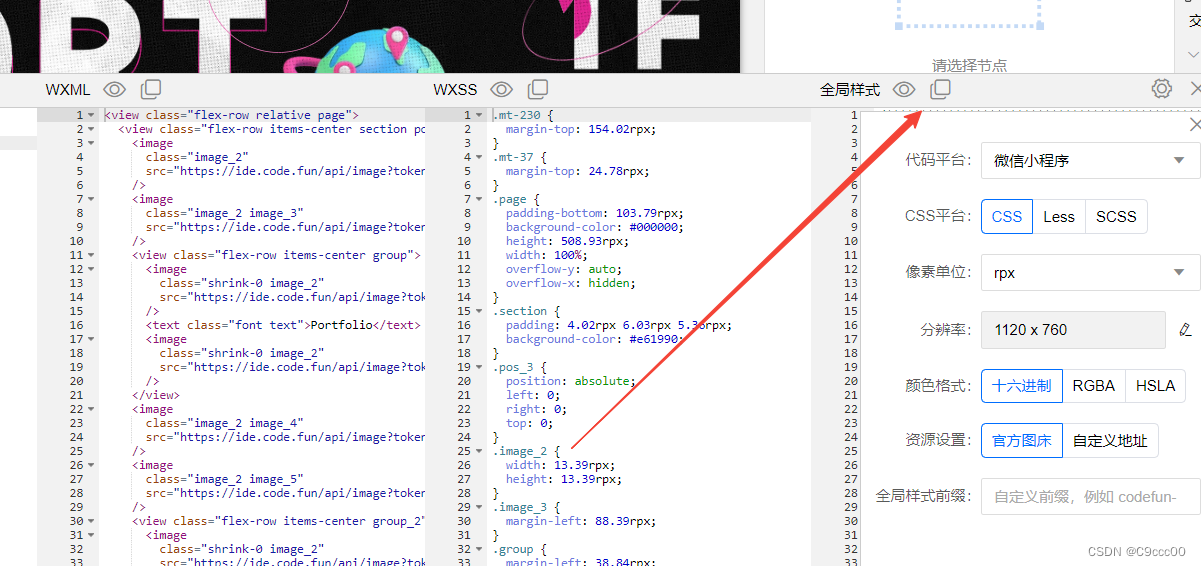
自动生成代码

打开hb软件
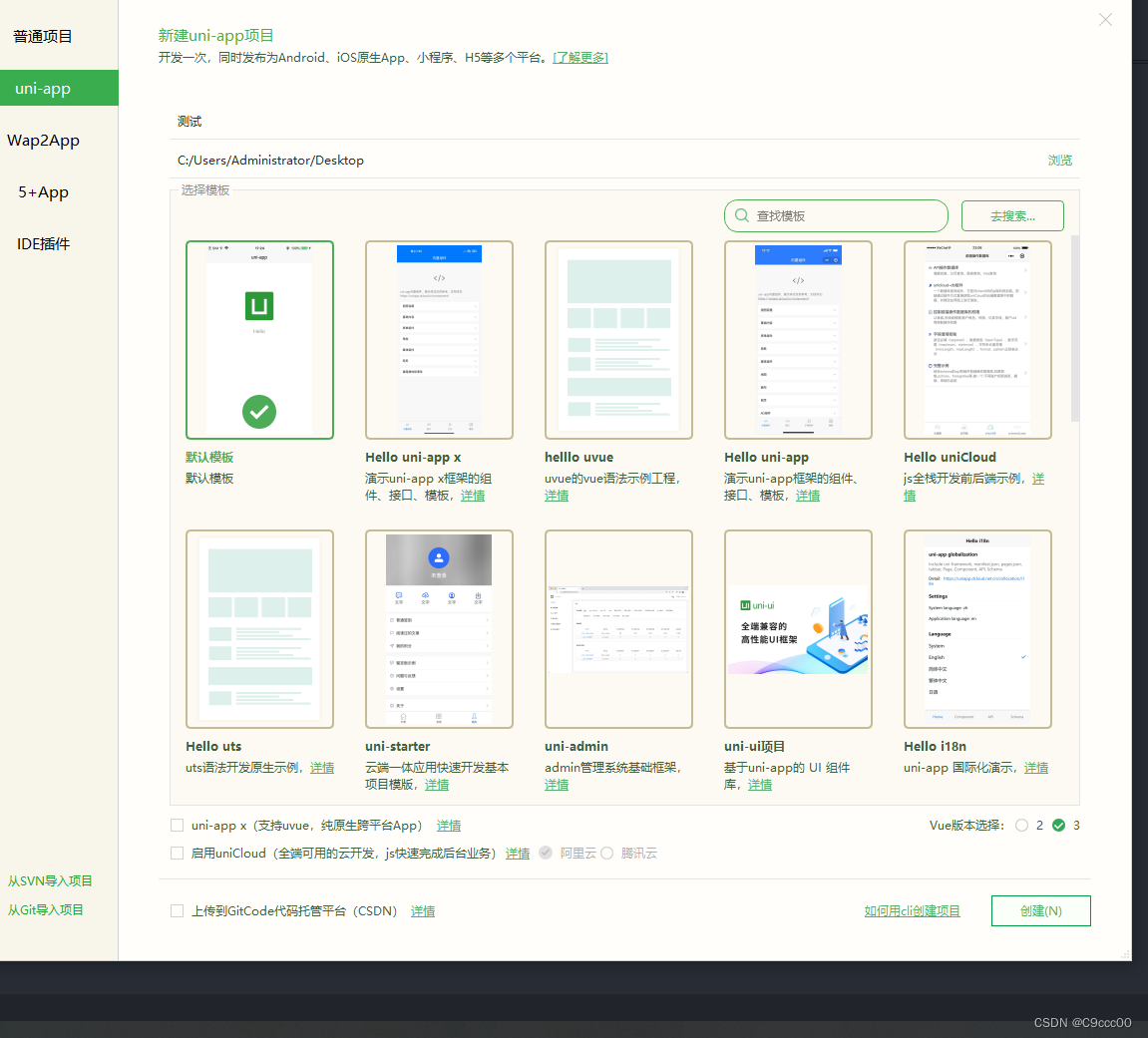
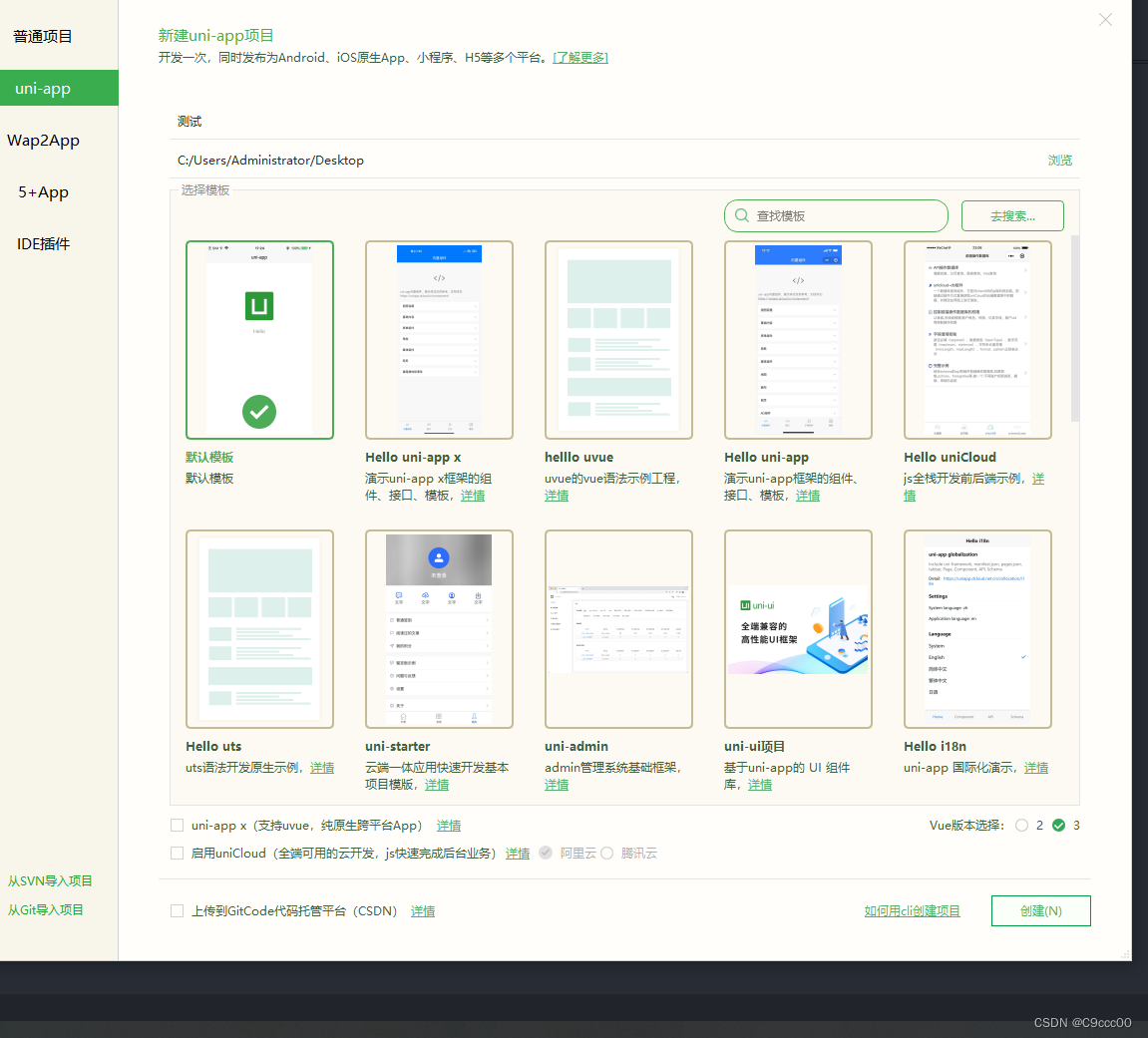
新建项目

打开创建的项目
删除代码



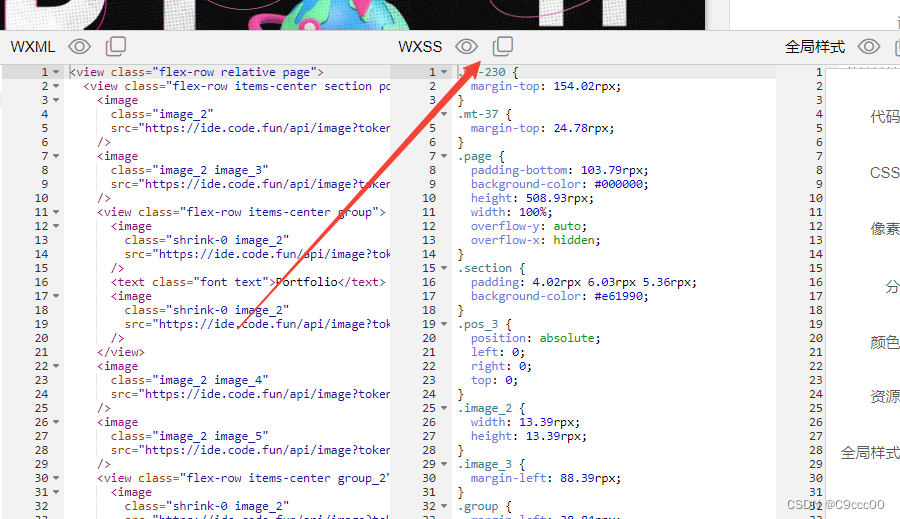
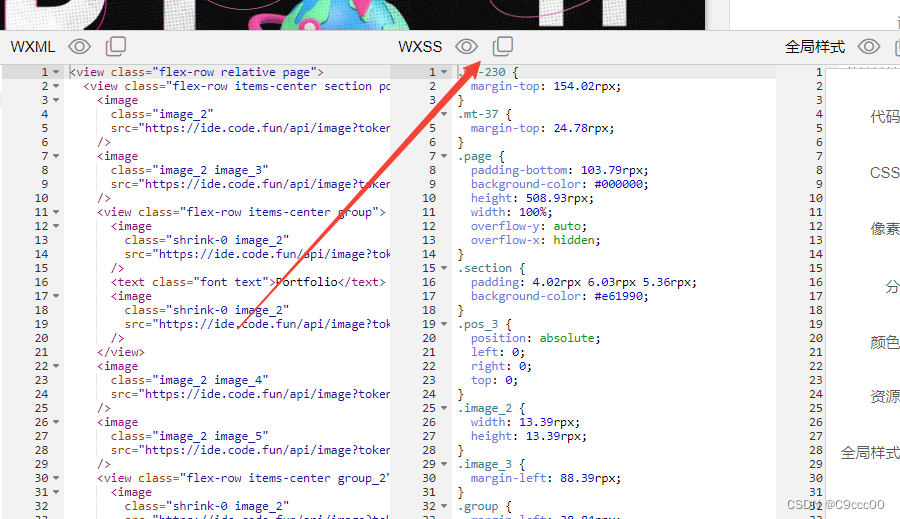
复制代码过去









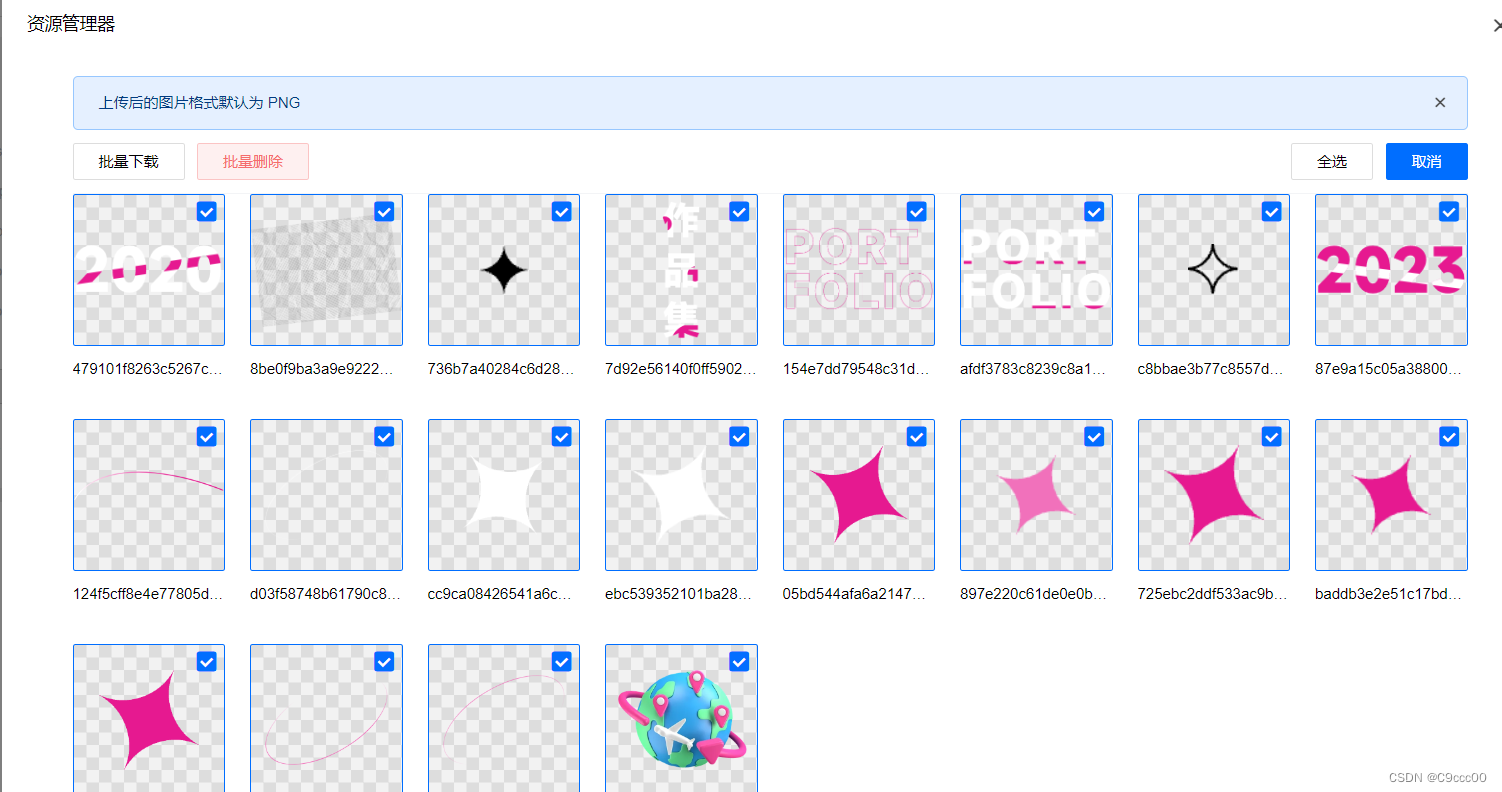
下载图片
将图片放到文件夹里

改为这种格式
index.vue



如果不需要uni-app导航栏可以修改


可以修改app图标


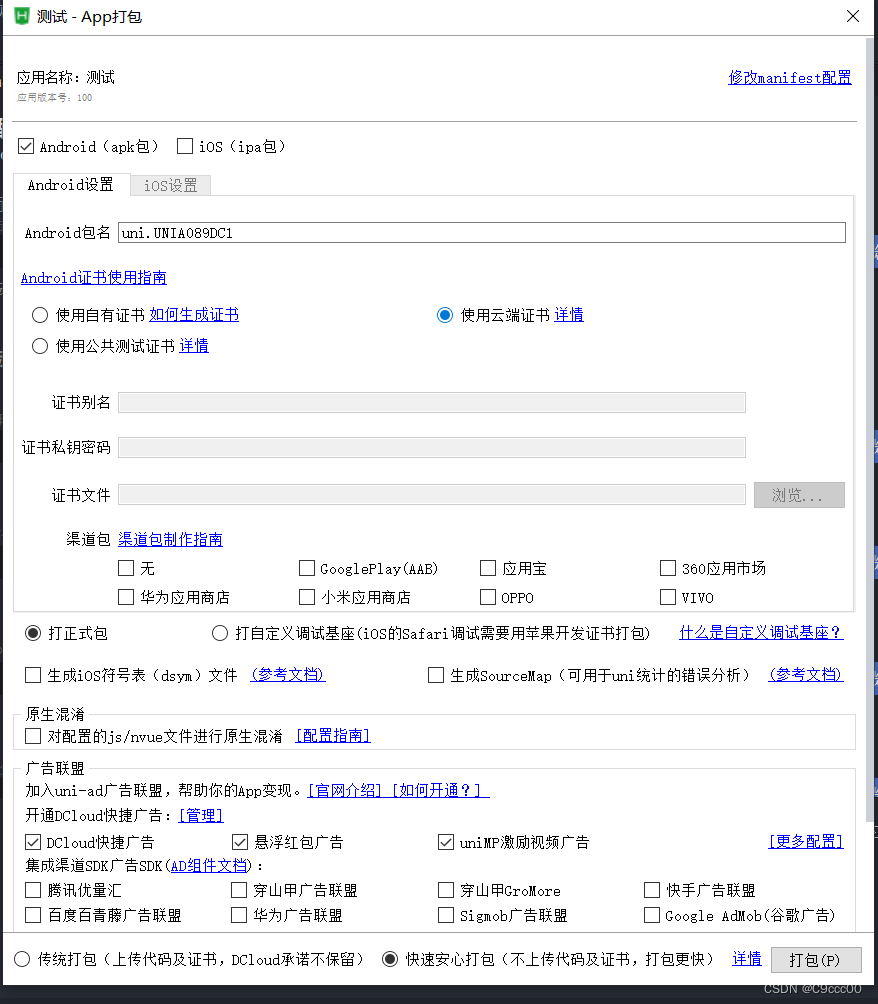
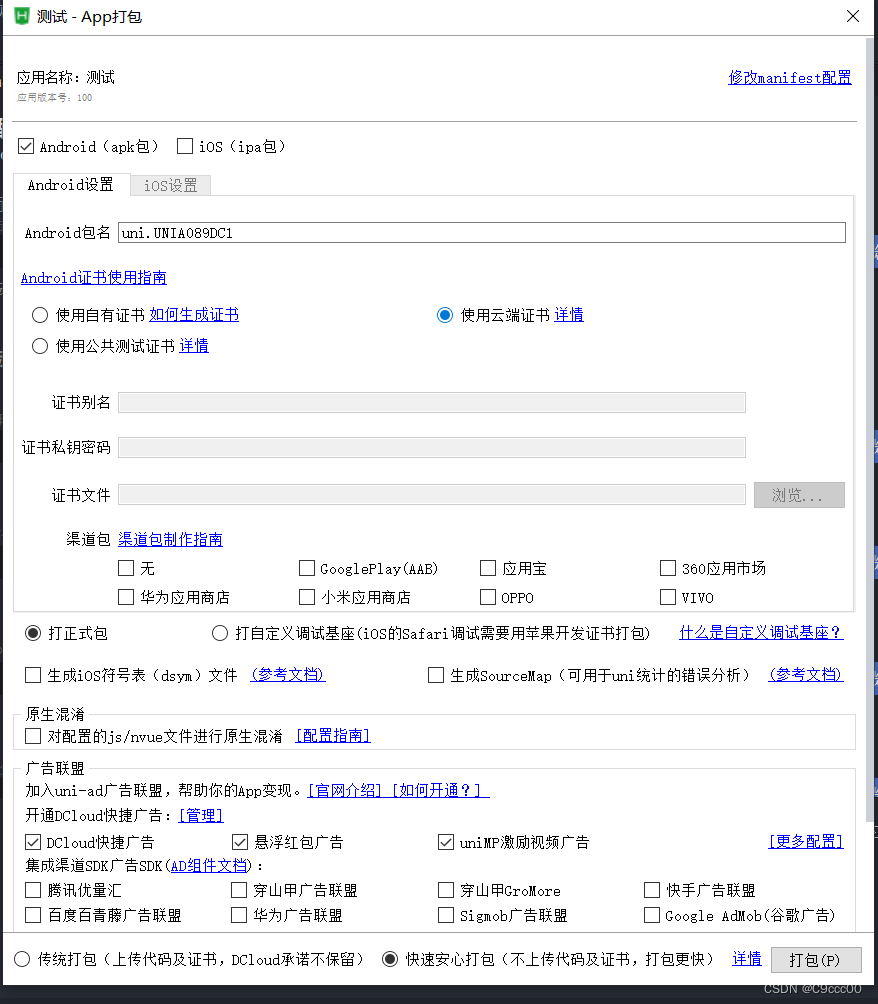
然后打包即可


打包完成

即时设计网站
需要先设计好UI界面

上传到codefun

首次需要安装
自动生成代码

打开hb软件
新建项目

打开创建的项目
删除代码



复制代码过去









下载图片
将图片放到文件夹里

改为这种格式
index.vue



如果不需要uni-app导航栏可以修改


可以修改app图标


然后打包即可


打包完成