a.本质:降本增效的体系
1.强制统一组件库复用
2.提升系统一致性
3.降低开发资源投入
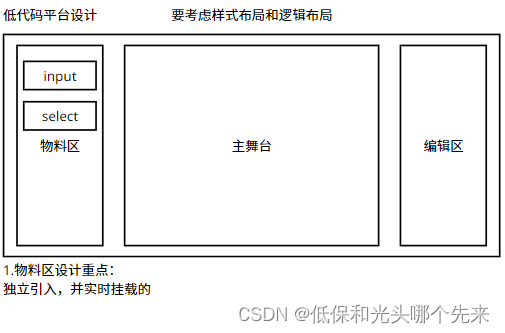
一、强制统一组件库复用:物料堆的建立
物料堆的形态:直联、整合
1.直联必须一层嵌套一层:el-form el-form-item el-input
2.整合是经过优化的,可以直接选择用某个组件
特点:
1.业务解耦:物料必须是原子结构,不依赖于其他组件,比如有三个组件,互相之间是没有关联的,又不能直接使用,这时需要整合之后使用,否则就是没有意义的
2.无感知的热装载:往物料堆中增加或减少一个组件,对于低代码平台的代码不会有修改的
二、提升系统一致性:系统一致性规范(交互、UI、逻辑)
注意:了解 原子设计 的理论
三、降低开发资源投入:开发投入流程
b.传统型配置平台
Dreamweaver、xcode、IDE ------ 面向骨架样式型配置工具 => no-code,更专注于布局
c.no-code & low-code
no-code:富布局、轻逻辑的页面,比如:面向C端的广告页
low-code:重逻辑,配置为主,代码做逻辑补充





知名低代码平台
钉钉:宜搭
百度:爱速搭
腾讯云:微搭
西门子:mendix
阿里低代码