前后端分离已经成为前端开发的主流模式,这种模式极大的解放了后端,让后端人员不再即当爹又当妈了,那么这种模式对于后端来说是利好还是利弊呢,如何趋利避害呢,贝格前端工场为大家分享一下。
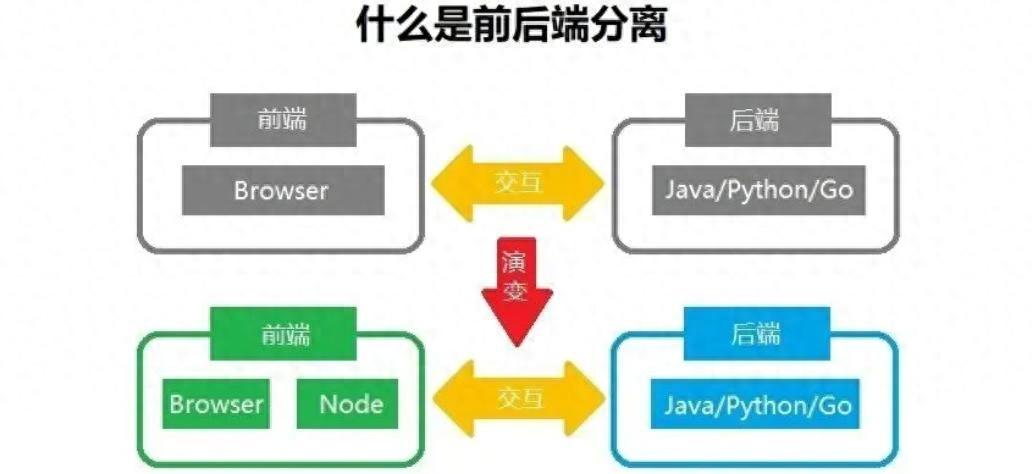
一、什么前后端分离的开发模式
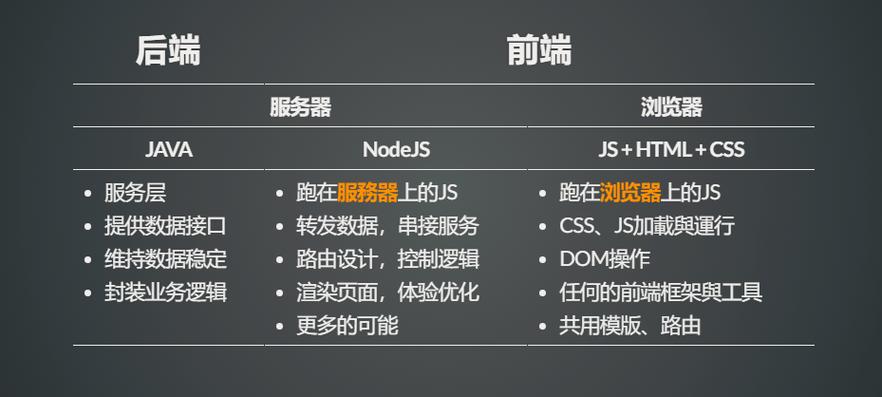
前后端分离是一种软件开发模式,指的是将前端和后端的开发分离进行,前端主要负责用户界面和交互逻辑的开发,后端主要负责业务逻辑和数据处理的开发。

在前后端分离的开发模式中,前端通常使用HTML、CSS和JavaScript等技术来构建用户界面和实现交互逻辑,而后端则负责处理数据、逻辑和安全等方面的工作。前后端通过API接口进行通信,前端通过调用后端提供的接口来获取数据和实现业务逻辑。

这种开发模式可以使前后端开发团队专注于各自的领域,提高开发效率和灵活性,同时也能够更好地实现前后端的解耦和重用。前后端分离的开发模式也更适合多端适配和跨平台开发,能够更好地满足不同终端设备和用户需求。
二、前后端分离的利弊
前后端分离对于后端来说既有利好也有利弊,具体取决于实际情况和需求。以下是一些常见的利好和利弊:
利好:
**1. 并行开发:**前后端分离使得前端和后端可以独立进行开发,互不干扰。这样可以提高开发效率,加快项目进度。
**2. 技术栈灵活性:**前后端分离允许采用不同的技术栈来开发前端和后端,使得团队可以根据具体需求选择最合适的技术,提高开发效率和质量。
**3. 可扩展性:**前后端分离使得系统更易于扩展和维护。前端和后端可以独立进行升级和优化,而不会对整个系统产生较大的影响。

利弊:
**1. 开发复杂性:**前后端分离增加了系统的复杂性。需要额外的沟通和协调工作,以确保前后端的接口和数据交互正常。
**2. 网络请求增加:**前后端分离意味着前端需要通过网络请求来获取数据,这可能会增加系统的网络负载和响应时间。
**3. 安全性考虑:**前后端分离可能导致一些安全问题,例如跨站脚本攻击(XSS)和跨站请求伪造(CSRF)。必须采取相应的安全措施来防止这些攻击。
**4. 部署和维护成本:**前后端分离可能需要额外的部署和维护成本,因为需要同时管理前端和后端的部署和更新。
前后端分离对于后端来说既有利好也有利弊,需要根据具体情况和需求权衡利弊来决定是否采用。
三、依据什么标准来决定前后端分离还是还是不分离
决定是否采用前后端分离的开发模式通常依赖于以下几个标准:
1. 项目需求和规模:
考虑项目的需求和规模是决定是否采用前后端分离的重要因素。如果项目需要复杂的用户交互和响应式界面,或者需要支持多个客户端(如Web、移动端、桌面应用等),则前后端分离可能更适合。而对于简单的静态网页或小型项目,不分离的方式可能更简单和高效。
2. 技术栈和团队能力:
考虑团队的技术栈和能力也是决定前后端分离的因素之一。如果团队在前端和后端都有丰富的经验和技能,并且能够熟练使用相应的技术栈,那么前后端分离可能更容易实施和维护。但如果团队在某一方面的技术栈和能力有限,那么不分离的方式可能更为简单和可行。
3. 开发效率和团队协作:
考虑开发效率和团队协作也是决定前后端分离的因素之一。前后端分离可以使得前端和后端可以并行开发,提高开发效率。同时,前后端分离也需要更多的沟通和协作工作,需要确保前后端的接口和数据交互正常。如果团队注重开发效率和协作,并且具备良好的沟通和协调能力,前后端分离可能更适合。
4. 扩展性和维护性:
考虑项目的扩展性和维护性也是决定前后端分离的因素之一。前后端分离可以使得系统更易于扩展和维护,前端和后端可以独立进行升级和优化。如果项目需要频繁的功能扩展和维护,并且需要灵活地调整前后端的技术栈和架构,前后端分离可能更有优势。

决定是否采用前后端分离的开发模式应该综合考虑项目需求、技术栈和团队能力、开发效率和团队协作、扩展性和维护性等因素,并根据具体情况进行权衡和选择。
四、如果决定了采用前后端分离,后端应该采取哪些措施趋利避害呢
如果决定采用前后端分离的开发模式,后端可以采取以下措施来趋利避害:
1. 提供稳定的API接口:
后端应该提供清晰、稳定和易用的API接口供前端调用。API设计应符合RESTful或GraphQL等标准,并遵循良好的命名规范和版本管理策略。提供详细的文档和示例代码,以便前端开发人员理解和使用接口。
2. 强化数据校验和安全性:
后端应该对接收到的请求进行严格的数据校验和验证,以防止恶意攻击和数据损坏。使用合适的输入验证和输出编码技术,如参数校验、防止SQL注入、XSS攻击和CSRF攻击等。
3. 优化性能和响应时间:
后端应该优化系统性能,以提供快速、高效的响应。采用合适的缓存策略、数据库索引优化、异步处理和负载均衡等技术手段,以减少响应时间和提高并发处理能力。
4. 实施访问控制和权限管理:
后端应该实施访问控制和权限管理机制,以确保只有授权的用户可以访问特定的API接口和数据资源。使用身份验证和授权机制,如JWT、OAuth等,来验证用户的身份和权限。
5. 监控和日志记录:
后端应该实施监控和日志记录机制,以便及时发现和解决潜在的问题。记录关键操作和错误日志,使用日志分析工具来监控系统性能和异常情况。
6. 进行单元测试和集成测试:
后端应该进行充分的单元测试和集成测试,以确保接口的正确性和稳定性。使用自动化测试工具和框架,编写测试用例覆盖各种情况,包括正常输入、异常输入和边界条件。
7. 版本管理和发布策略:
后端应该采用合适的版本管理和发布策略,以便对接口进行灵活的升级和回滚。使用版本控制工具管理接口代码,确保不同版本的接口可以共存并向后兼容。
通过以上措施,后端可以提高前后端分离开发模式下的安全性、性能和可维护性,从而更好地支持前端的开发和运行。