目录
- [1 搭建服务器](#1 搭建服务器)
- [2 静态文件托管](#2 静态文件托管)
- [3 引入bootstrap](#3 引入bootstrap)
- [4 引入jquery](#4 引入jquery)
- [5 编写后端接口](#5 编写后端接口)
-
- [5.1 添加列表查询方法](#5.1 添加列表查询方法)
- [5.2 添加路由](#5.2 添加路由)
- [5.3 添加数据表格](#5.3 添加数据表格)
- 总结
我们前两篇介绍了如何利用express搭建服务器,如何实现静态资源托管。那利用这两篇的知识点,我们就可以实现一个小功能。通常我们的管理系统是由模块组成的,而模块是由功能点组成。功能点分为四个基础的部分,包括增加、修改、删除、查看。
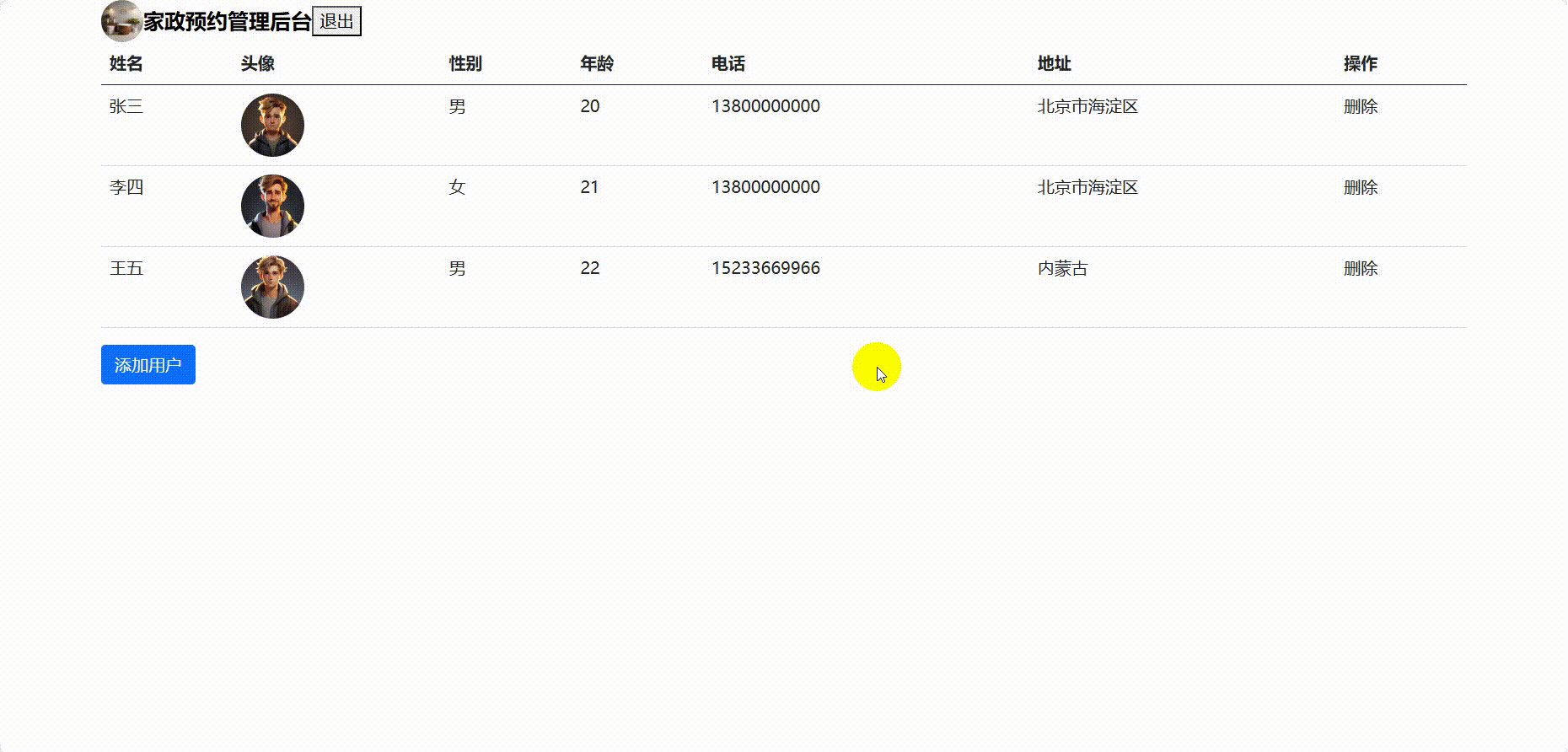
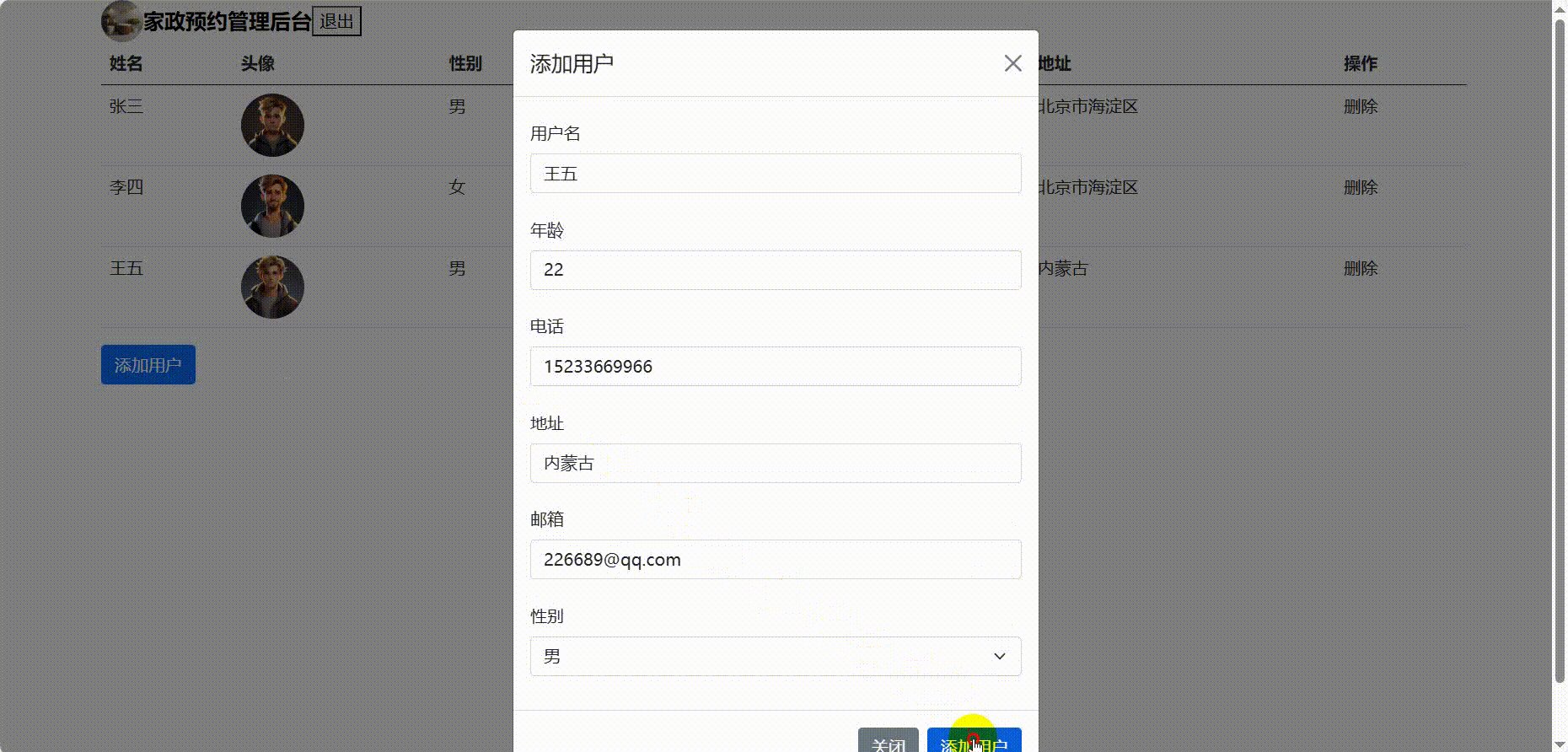
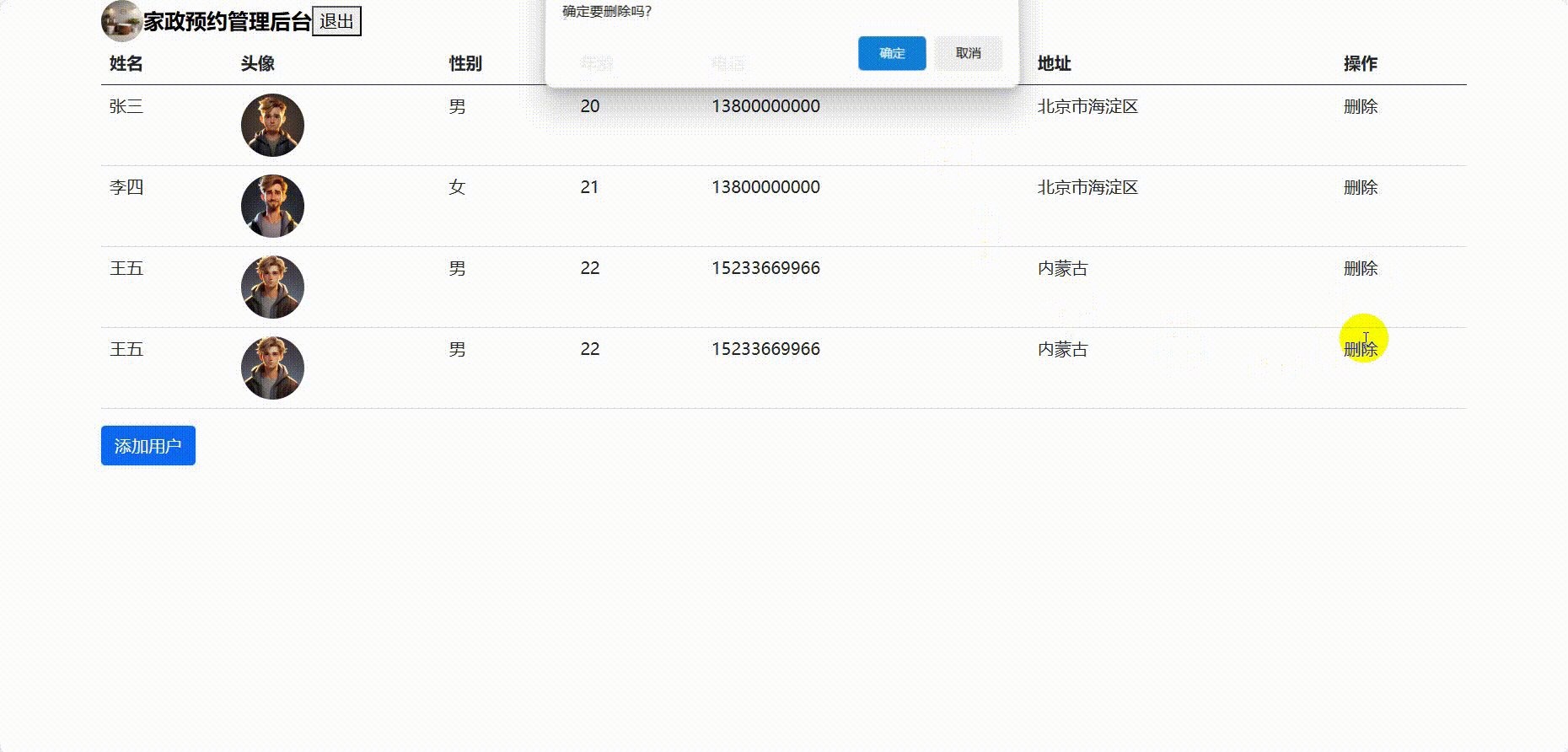
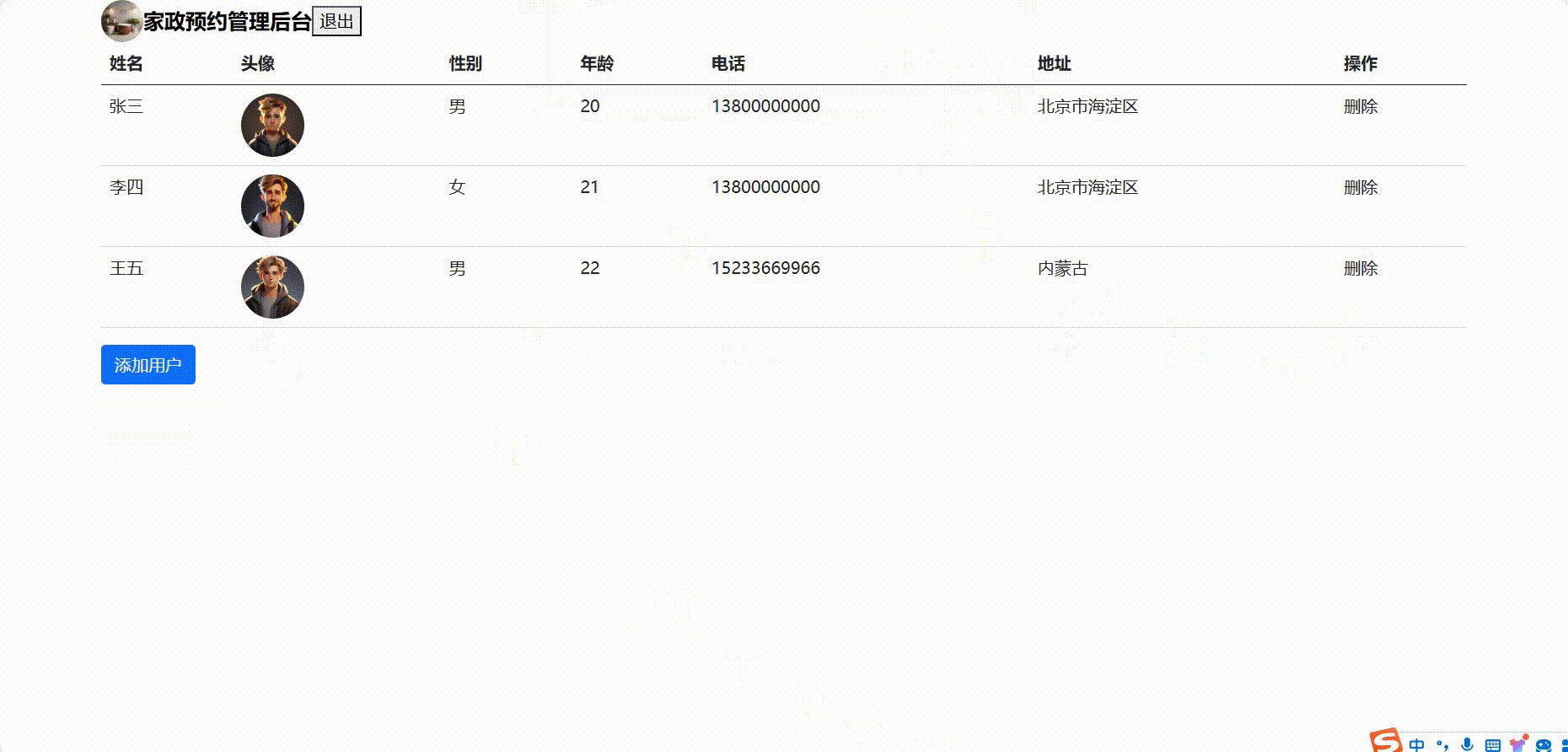
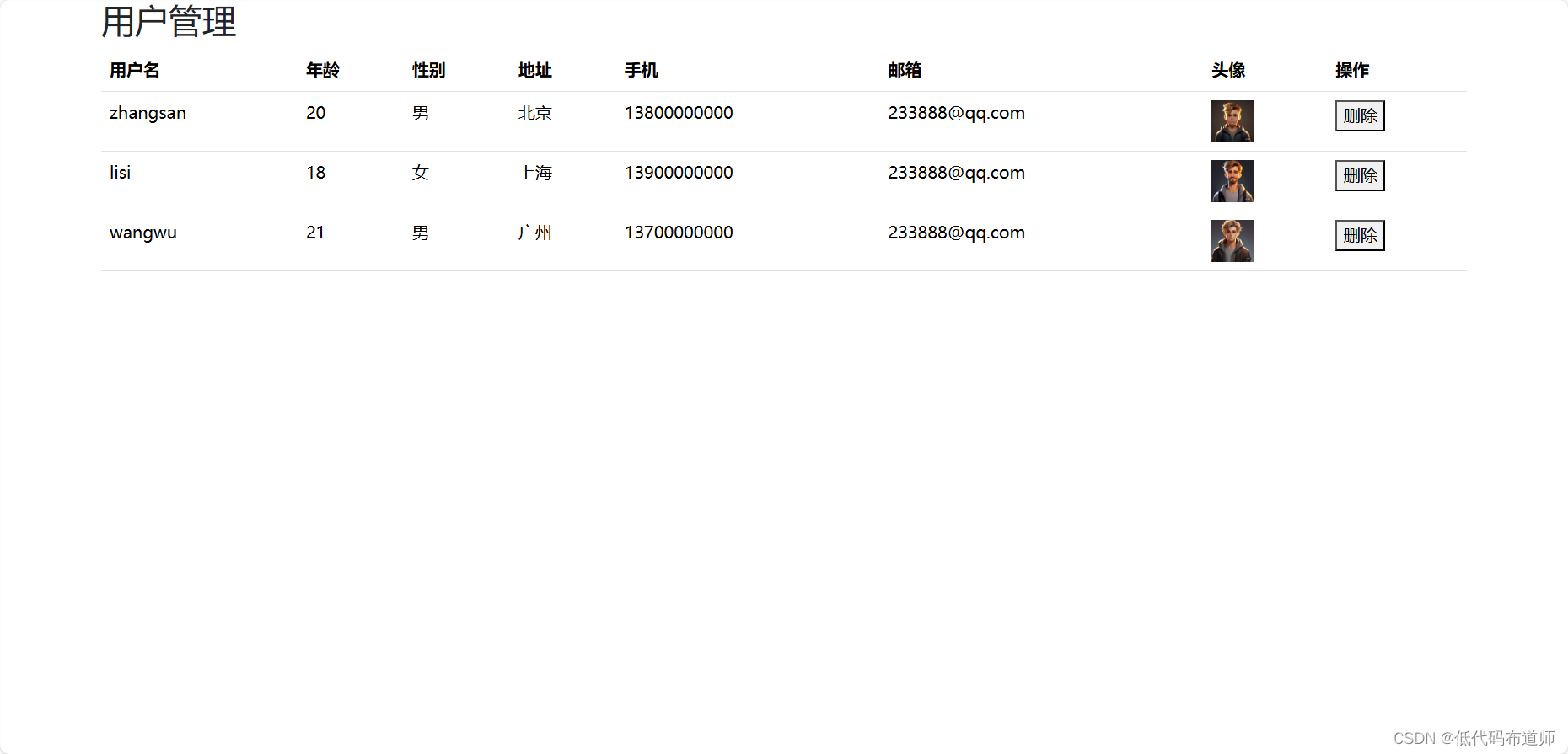
其实开发后台管理系统,就是利用这四个基本功能点来进行各种组合,来实现我们的业务目标,先看一下我们这一次的实战案例的效果

我们有一个表格,表示用户管理,可以进行添加用户,也可以进行删除。
1 搭建服务器
首先呢需要搭建一下服务器,先创建一个工程目录,我们叫usermanager

创建好之后用我们的vscode打开这个目录

先需要初始化一下项目,使用npm init命令进行初始化
bash
npm init
然后创建一个app.js作为我们服务器的启动文件

先安装一下express的包,在命令行输入npm i express
bash
npm i express
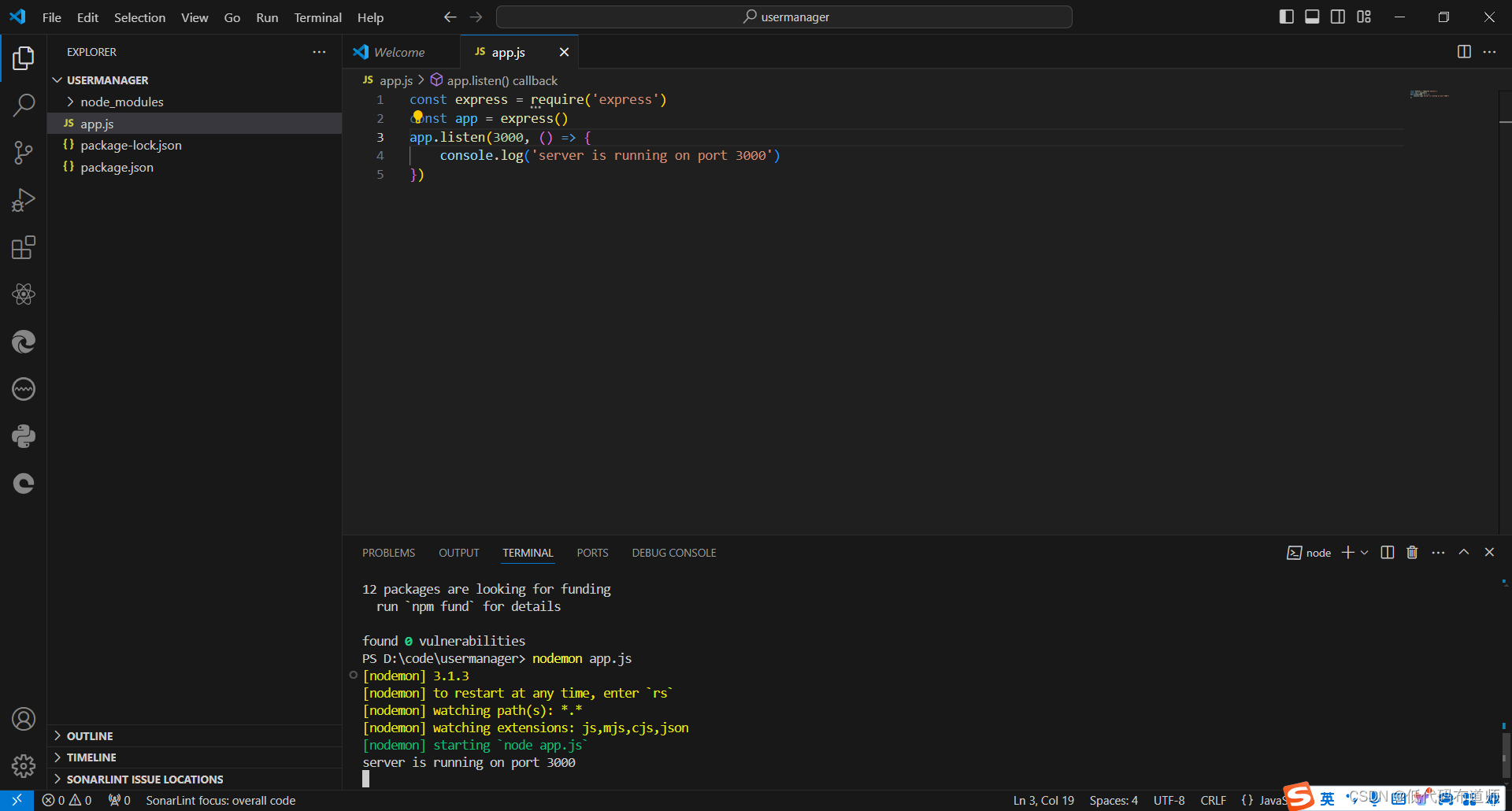
然后在app.js里输入启动服务器的命令,启动我们的服务器
bash
const express = require('express')
const app = express()
app.listen(3000, () => {
console.log('server is running on port 3000')
})第一句命令是我们需要引入我们的express的包
第二句是创建express
第三句是启动服务,监听3000端口
代码写好之后,在命令行输入nodemon app.js启动我们的服务器
bash
nodemon app.js
使用这个插件去启动的好处是,如果我们修改了代码,会自动帮我们重启,省了不少事情
使用之前需要进行一下安装
bash
npm i nodemon -g后边-g表示全局安装,你下次再创建新项目的时候就不需要再安装这个包了
2 静态文件托管
我们这个实战案例是一个单体架构,所谓的单体架构是前端和后端代码都是在一个目录下,和目前前后端分离,部署两个项目还是不同的。
在项目的根目录下创建一个public文件夹,表示我们的静态文件的目录

一般静态文件是三种,分别是html、css、js,当然有时候还会有一些图片,我们使用images目录,在public目录下创建css、javascript、images这几个文件夹

在public目录下创建index.html

可以下载一些头像,放到images文件夹下

在app.js中我们将pulbic目录作为我们静态托管的目录,输入如下代码
bash
app.use(express.static('public'))
这个时侯在浏览器使用http://localhost:3000访问可以看到我们的Html页面的内容已经显示出来

3 引入bootstrap
表格和新增表单的样式,我们使用bootstrap这个框架来实现,找到bootstarp的官方网址,下载最新版本
bootstrap最新版本

将下载好的包解压缩

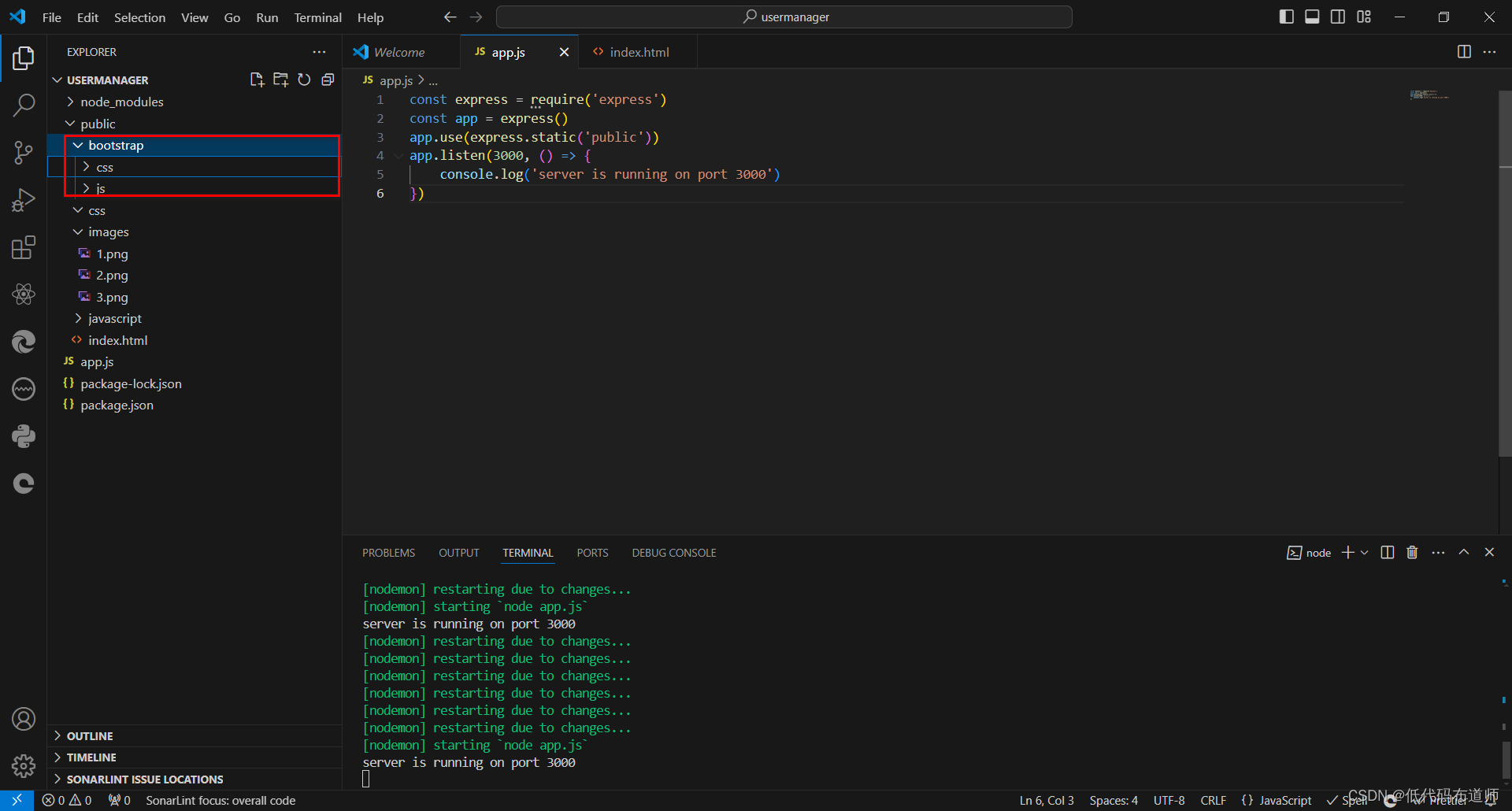
在public目录下创建一个bootstrap文件夹,将css和js文件夹拷贝进来

4 引入jquery
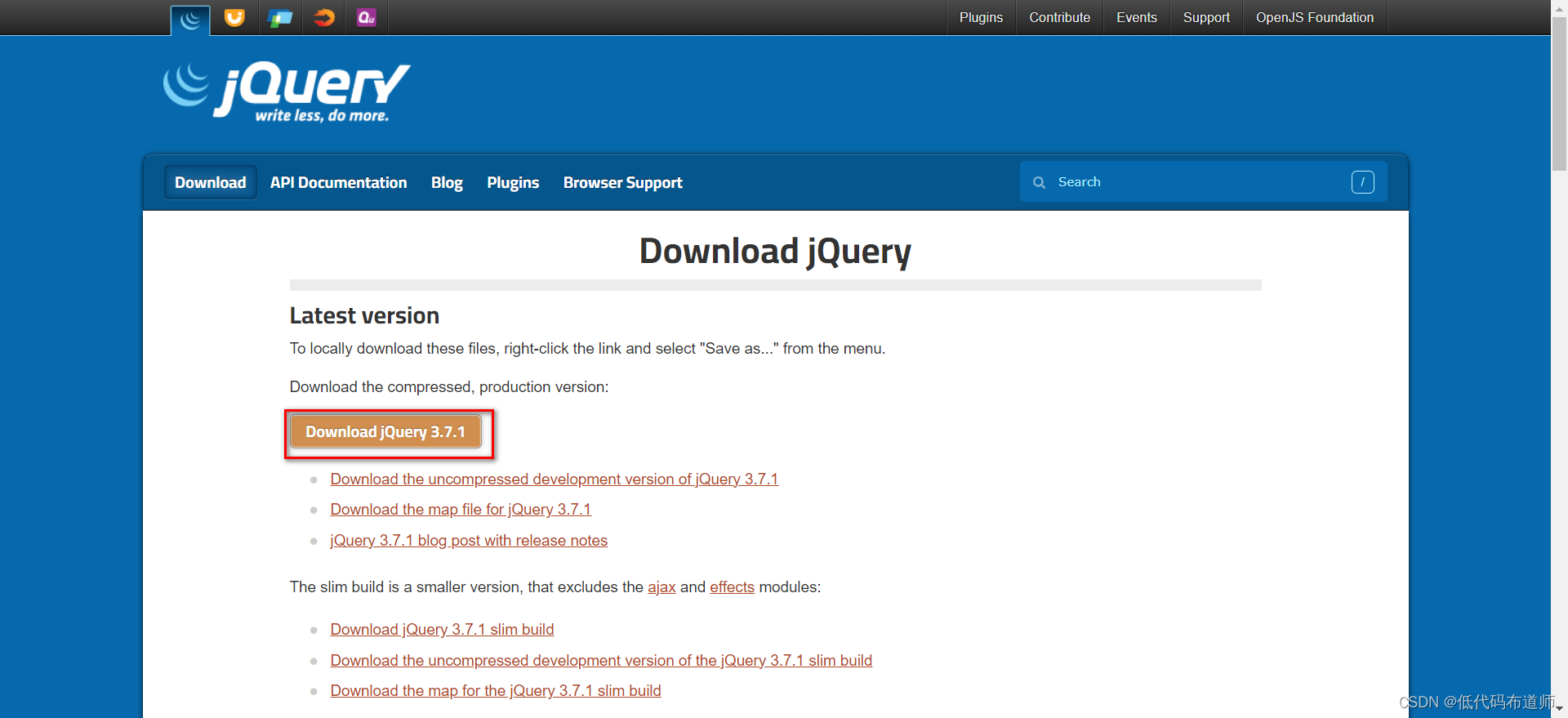
操作dom我们使用jquery库,打开jquery的网址官方网站


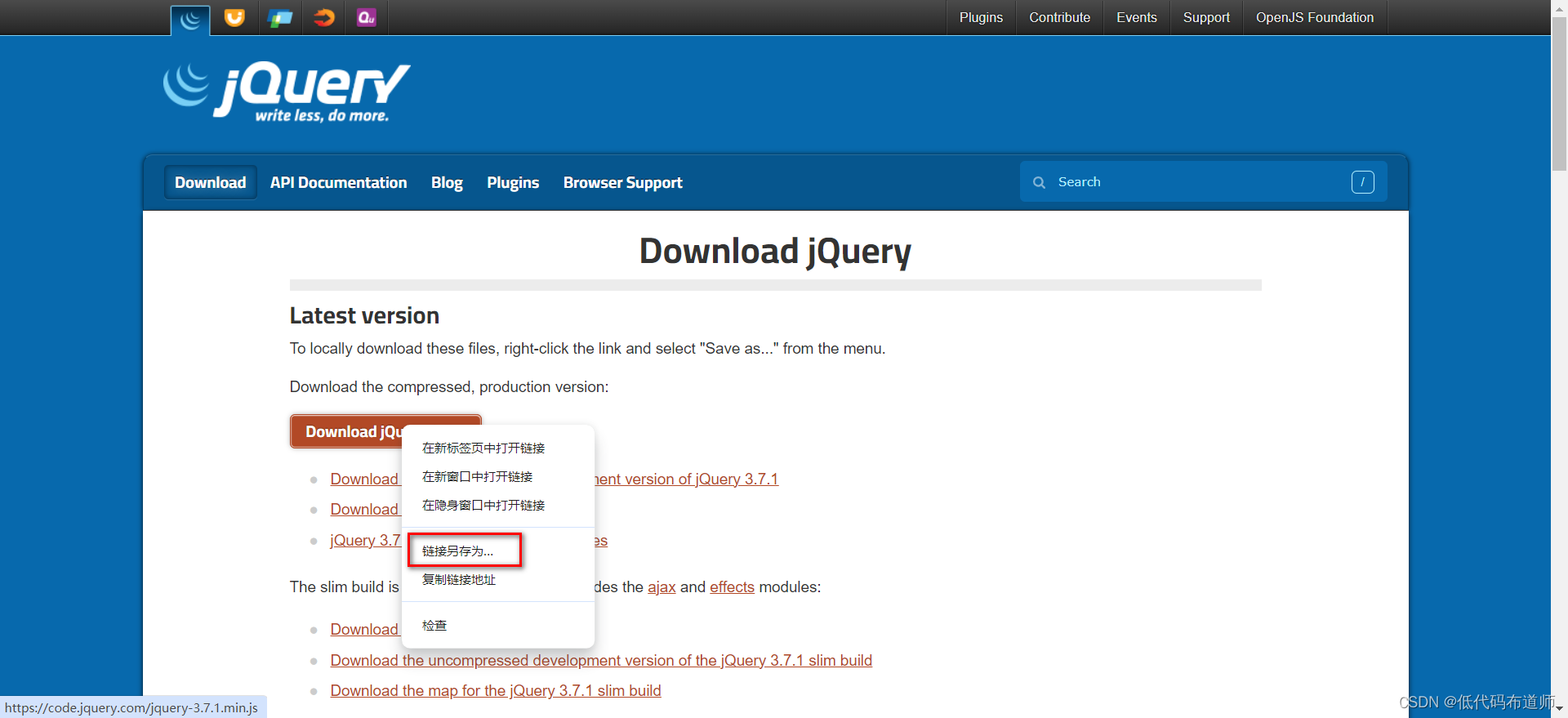
注意这个库的下载方法是在按钮上点击右键,另存为

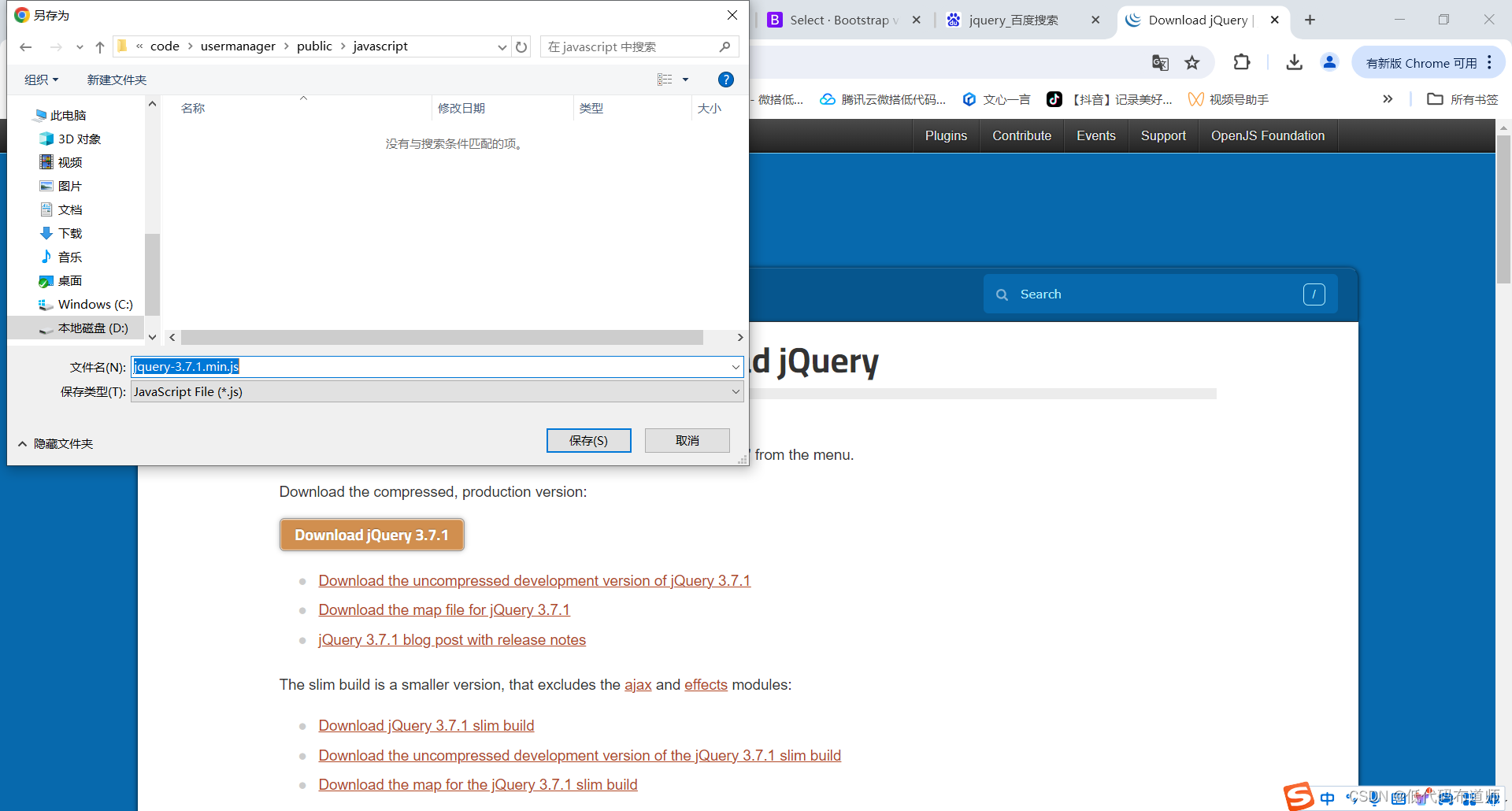
将库下载到我们的JavaScript目录下

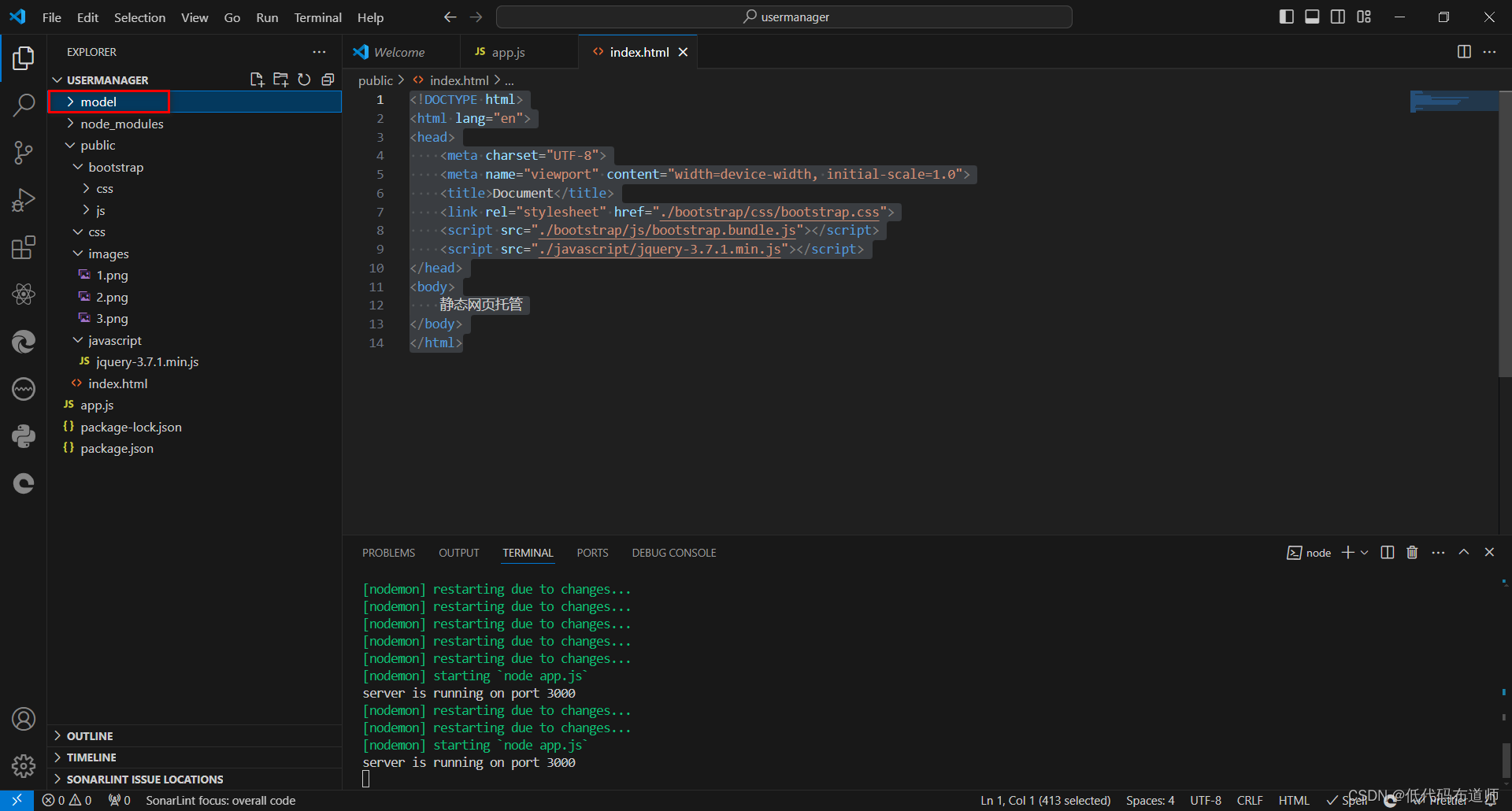
回到我们的index.html文件下,将bootstrap和jquery引入到页面中
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.css">
<script src="./bootstrap/js/bootstrap.bundle.js"></script>
<script src="./javascript/jquery-3.7.1.min.js"></script>
</head>
<body>
静态网页托管
</body>
</html>5 编写后端接口
在页面上操作的时候,其实是需要访问后端接口的,我们这里使用模块来开发后端接口。在根目录下创建一个model文件夹

下边创建一个UserModel.js

先用对象的语法创建我们的类
bash
class UserModel{
constructor(){
this.userList = [{
id:1,
name:'zhangsan',
age:20,
sex:'男',
address:'北京',
phone:'13800000000',
email:'233888@qq.com',
avatar:'images/1.png'
},{
id:2,
name:'lisi',
age:18,
sex:'女',
address:'上海',
phone:'13900000000',
email:'233888@qq.com',
avatar:'images/2.png'
},{
id:3,
name:'wangwu',
age:21,
sex:'男',
address:'广州',
phone:'13700000000',
email:'233888@qq.com',
avatar:'images/3.png'
}];
}
}
module.exports = UserModel;我们先用class关键字创建了一个类,用构造方法我们初始化了一组用户的数据,最后用模块的导出语法将类导出,这样在其他模块中可以进行导入
5.1 添加列表查询方法
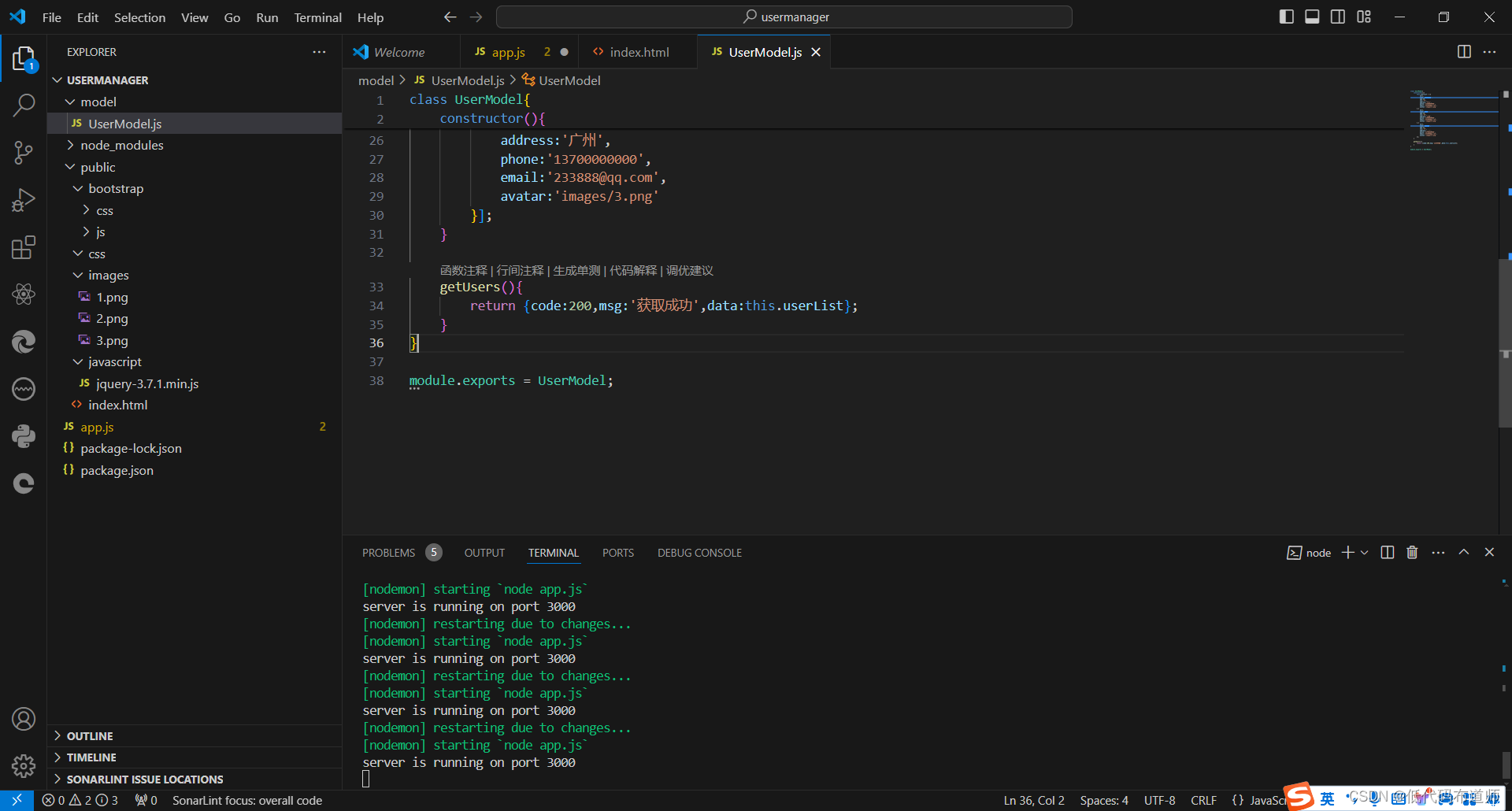
在类中我们添加一个查询全部数据的方法
bash
getUsers(){
return {code:200,msg:'获取成功',data:this.userList};
}这个方法比较简单直接返回我们的用户列表就可以,这里我们按照json的格式构造了返回的结果,code用200表示成功,data是我们具体的数据

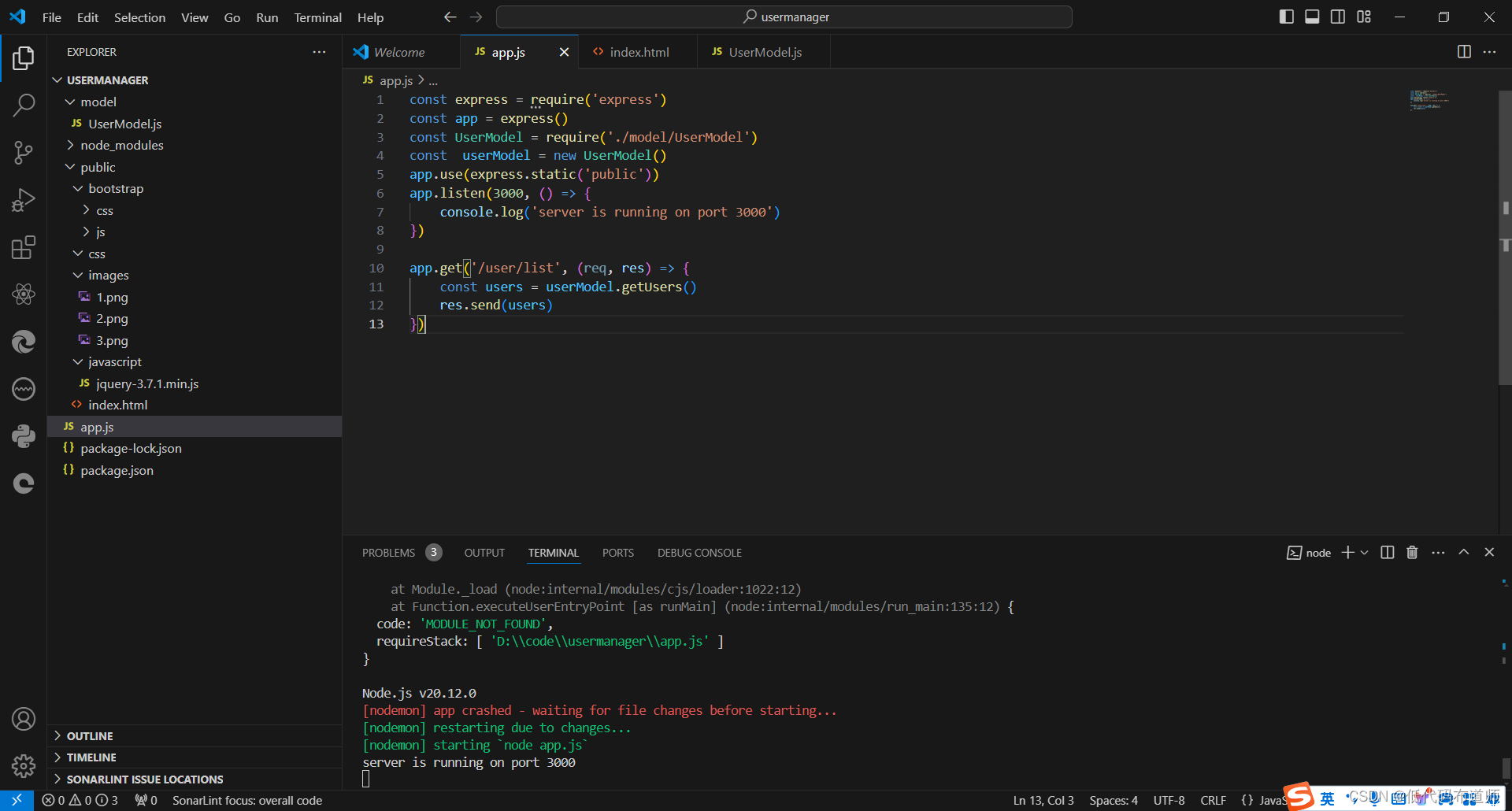
5.2 添加路由
接口有了之后,需要创建路由来调用我们的接口,在app.js里我们创建一个获取用户的路由,路由地址为/user/list
bash
app.get('/user/list', (req, res) => {
const users = userModel.getUsers()
res.send(users)
})
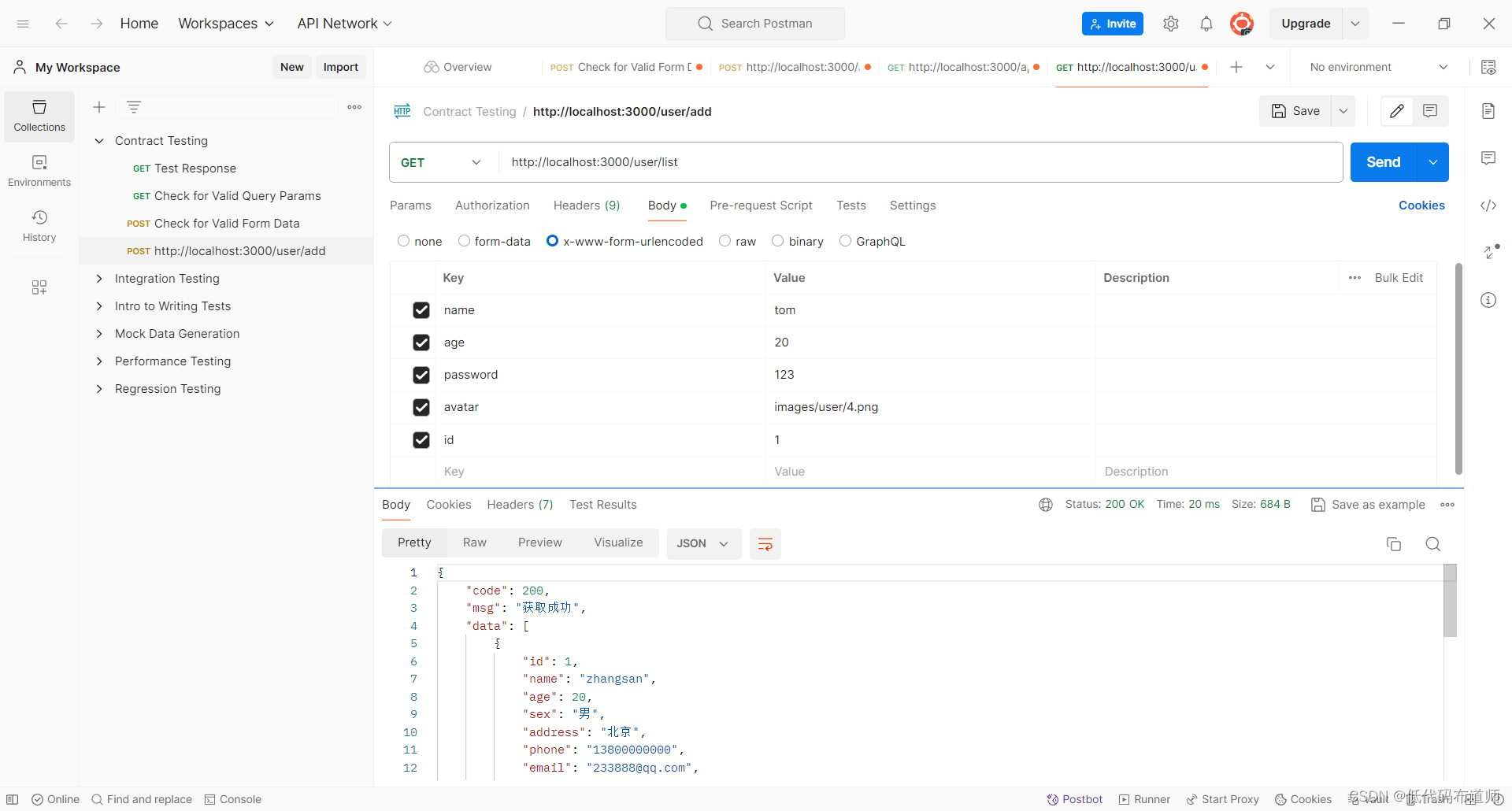
路由添加好之后,我们用PostMan测试一下我们的接口

可以看到我们的接口已经正常返回数据了
5.3 添加数据表格
在html页面里,我们使用table组件来展示我们的列表的内容,因为已经引入了bootstrap,所以可以添加一些样式让页面变得更好看一点
bash
<div class="container">
<h2>用户管理</h2>
<table class="table">
<thead>
<th>用户名</th>
<th>年龄</th>
<th>性别</th>
<th>地址</th>
<th>手机</th>
<th>邮箱</th>
<th>操作</th>
</thead>
<tbody>
</tbody>
</table>
</div>现在表格已经显示出了表头

页面加载的时候我们要访问后端接口获取数据,我们定义一个getUserList方法用来请求后端的数据
bash
function getUserList(){
$.ajax({
url:BASE_URL+'/user/list',
type:'get',
dataType:'json',
success:function(res){
const userList = res.data
let htmlStr ='';
htmlStr = userList.reduce((html,item)=>{
return html+=`<tr>
<td>${item.name}</td>
<td>${item.age}</td>
<td>${item.sex}</td>
<td>${item.address}</td>
<td>${item.phone}</td>
<td>${item.email}</td>
<td><image src="${item.avatar}" width="40" height="40"/></td>
<td><button>删除</button></td>
</tr>`
},"");
$('tbody').html(htmlStr);
}
})
}这里通过jquery发送异步请求,来调用后端的接口获取数据,返回的数据我们通过模板字符串来拼接我们的表格的行数据,最终将拼接好的字符串渲染到tbody里
然后在页面加载的时候,调用我们的方法用来初始化表格数据
bash
$(()=>{
getUserList();
})这个时候再刷新页面的时候数据就被加载出来了

删除和添加的思路和列表查询类似,也是遵循先写后端接口,然后实现前端的调用
总结
本篇我们以一个实际的案例重新复习了一下我们前两篇学习过的知识点,在自己做架构的时候需要按照业务述求选用合适的前后端框架,其实使用bootstarp+jquery也是一种不错的选择。