html代码及解析
html
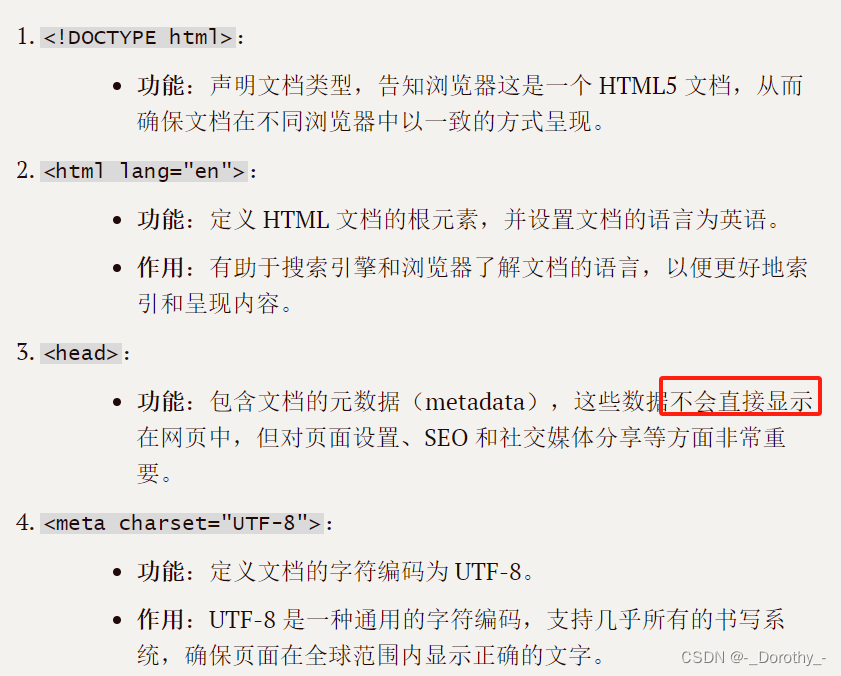
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
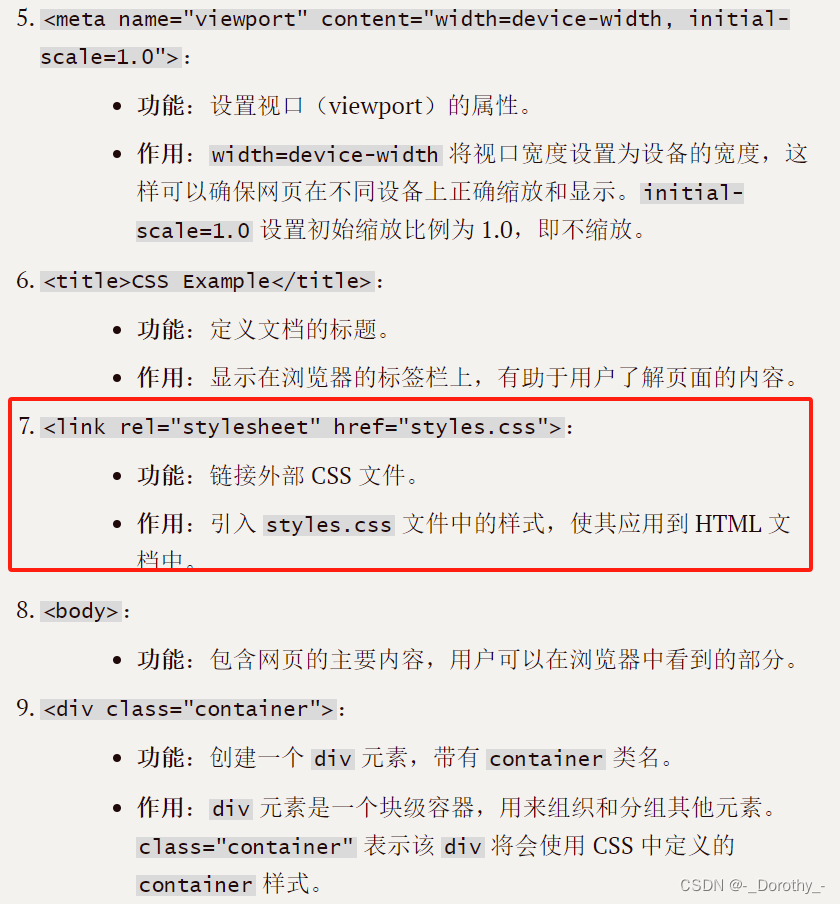
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
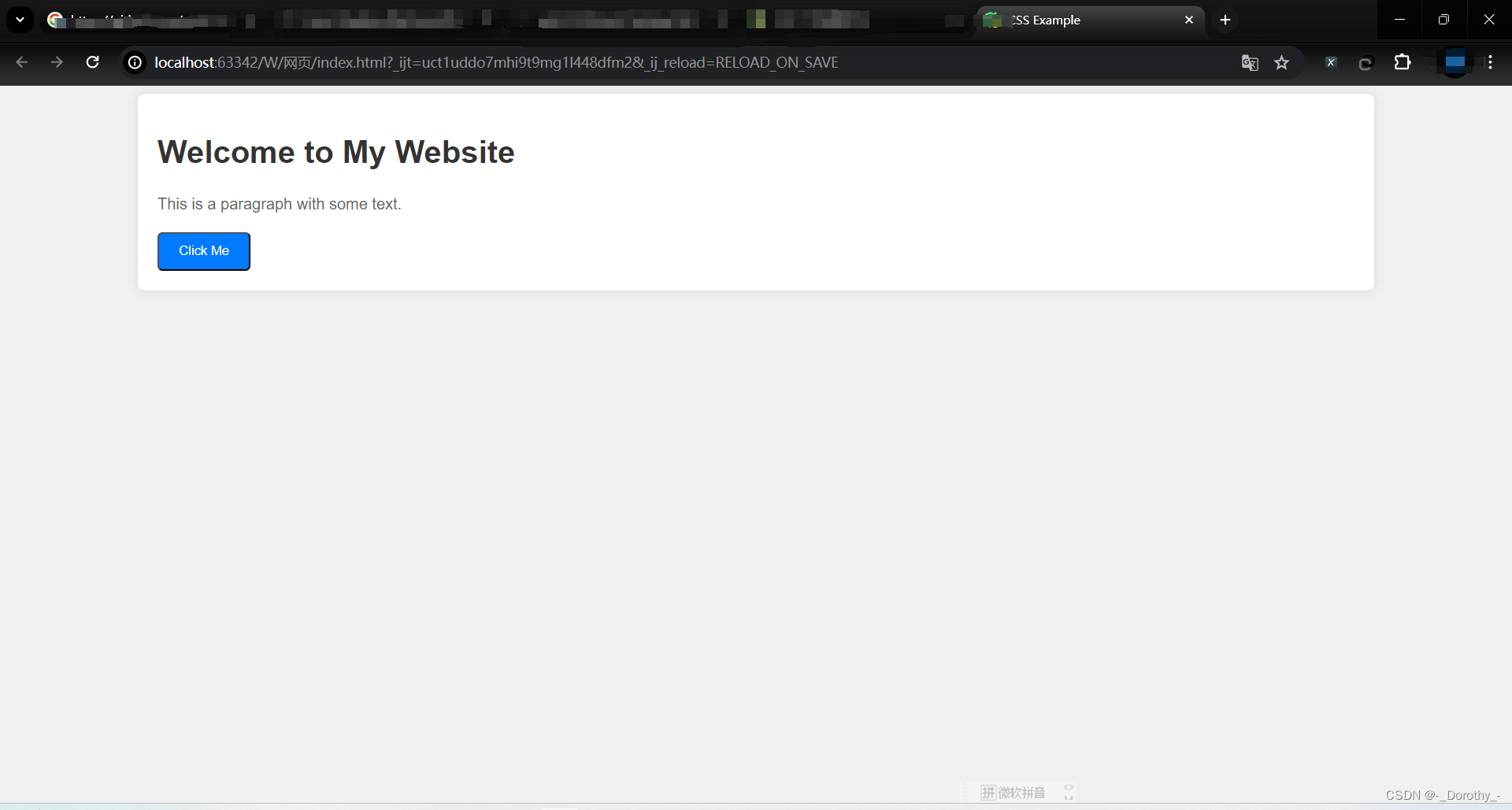
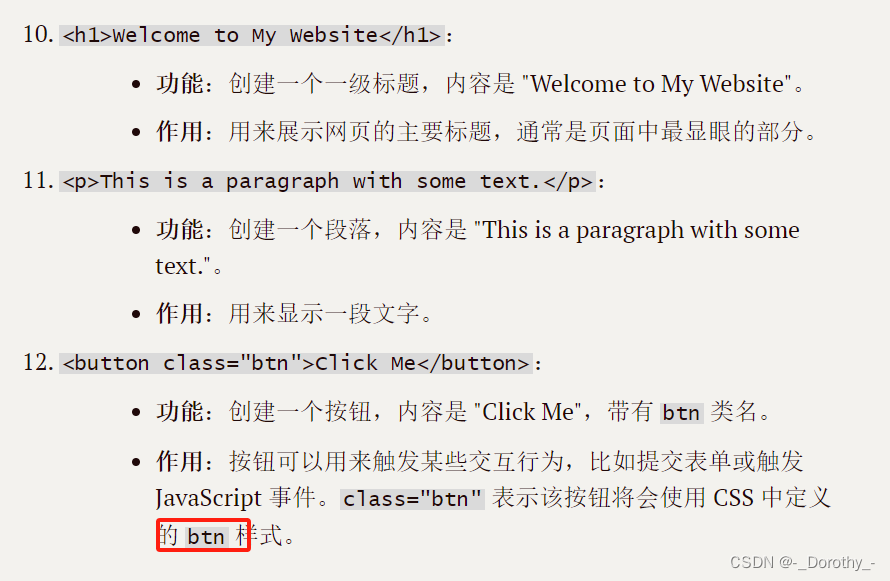
<h1>Welcome to My Website</h1>
<p>This is a paragraph with some text.</p>
<button class="btn">Click Me</button>
</div>
</body>
</html>


css代码及解析
css
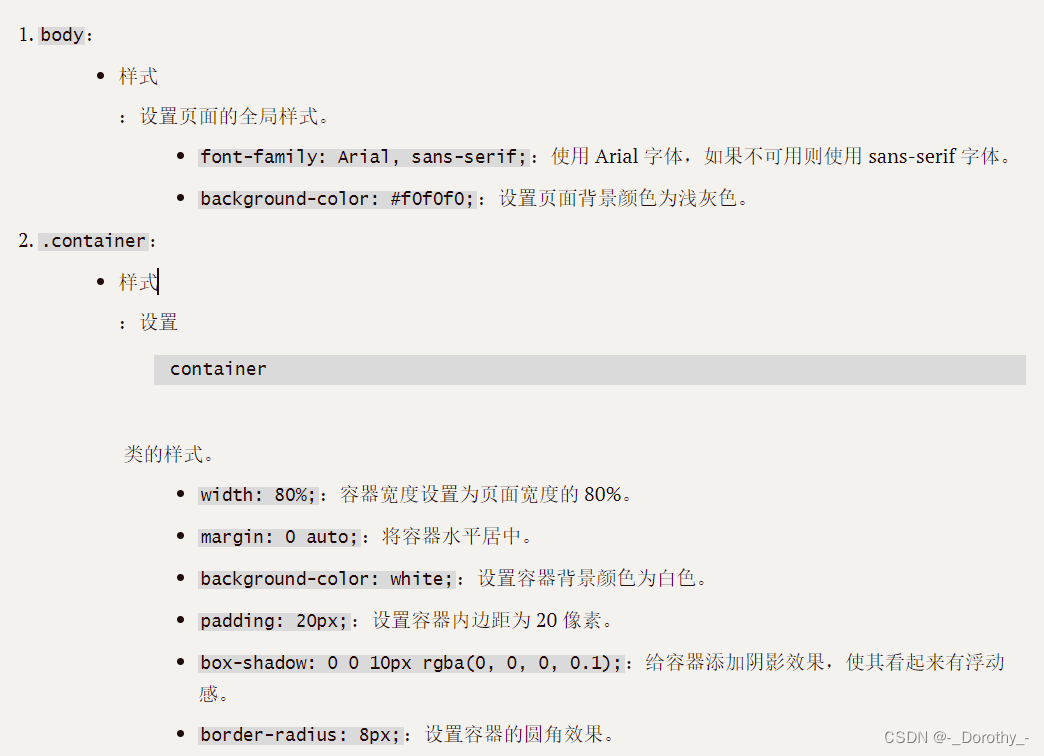
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
.container {
width: 80%;
margin: 0 auto;
background-color: white;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
border-radius: 8px;
}
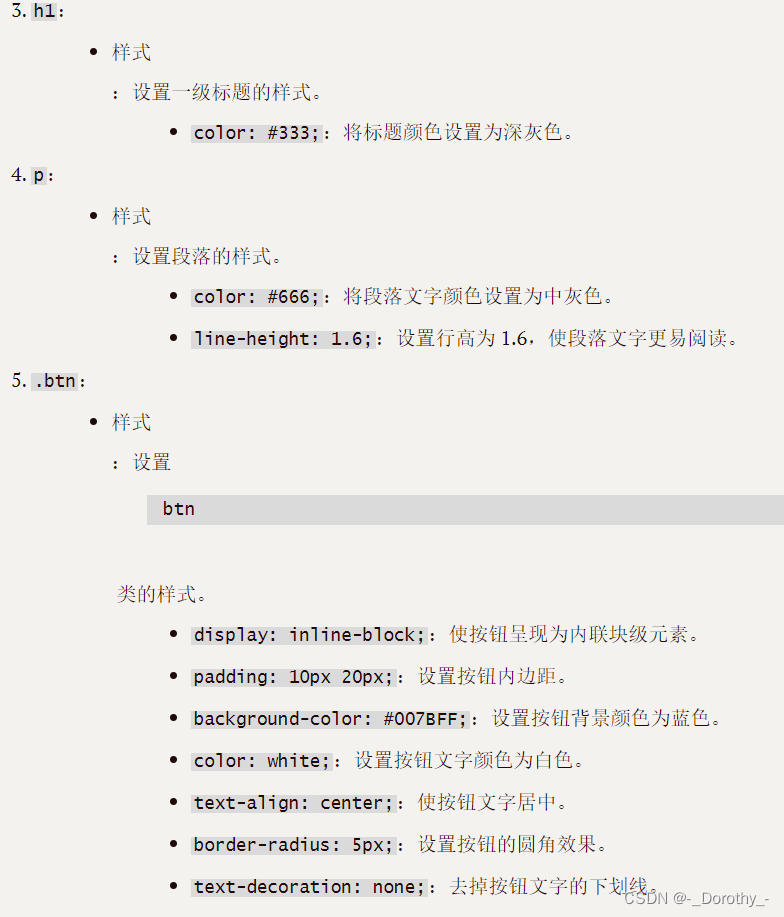
h1 {
color: #333;
}
p {
color: #666;
line-height: 1.6;
}
.btn {
display: inline-block;
padding: 10px 20px;
background-color: #007BFF;
color: white;
text-align: center;
border-radius: 5px;
text-decoration: none;
}
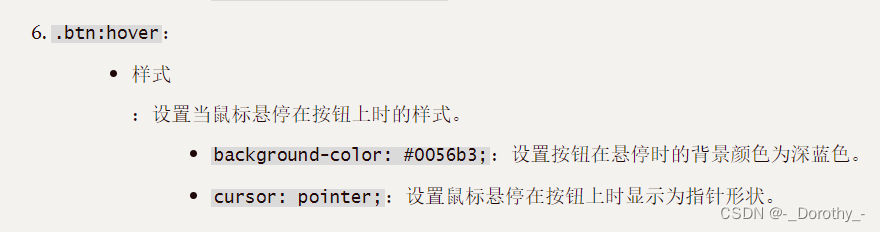
.btn:hover {
background-color: #0056b3;
cursor: pointer;
}


总结
这两段代码共同创建了一个简洁的网页,展示了一个包含标题、段落和按钮的容器。HTML 文件定义了页面的结构和内容,而 CSS 文件为这些内容添加了样式,使页面更美观和易于阅读。
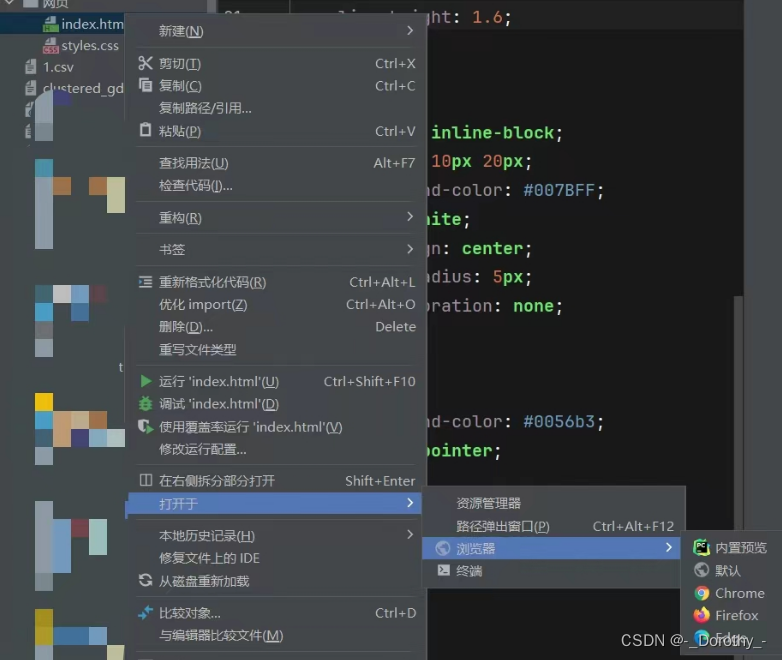
查看网页方式