🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有3个页面。
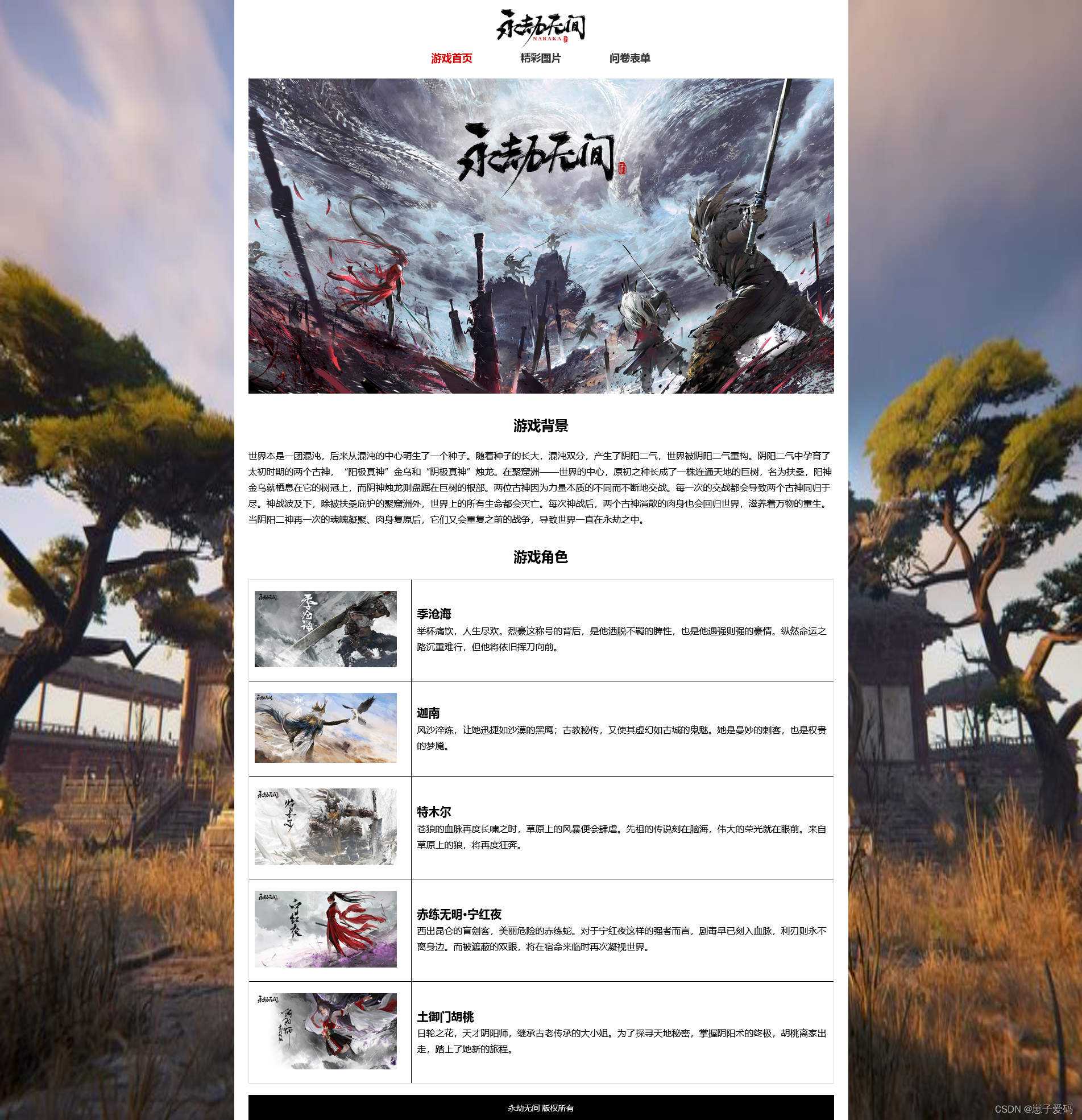
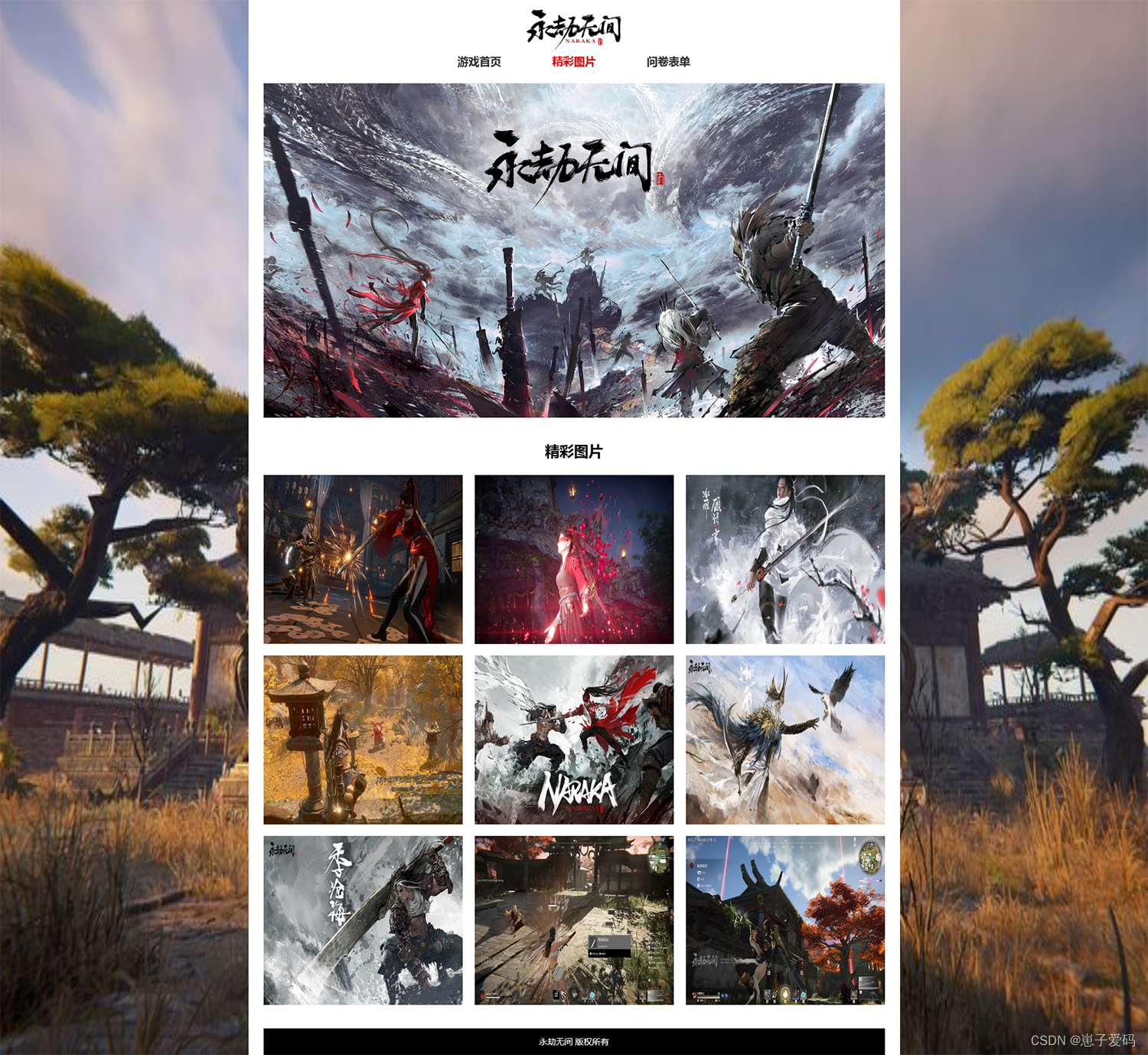
二、作品演示



三、代码目录

四、网站代码
HTML部分代码
c
<div id="app" class="wrapper">
<!-- 头部 -->
<div class="header">
<div class="logo">
<img src="./images/logo.png">
</div>
<div class="nav">
<a href="index.html" class="active">游戏首页</a>
<a href="tupian.html">精彩图片</a>
<a href="form.html">问卷表单</a>
</div>
</div>
<div class="banner">
<img src="./images/banner.jpeg">
</div>
<div class="main">
<h2>游戏背景</h2>
<p>
世界本是一团混沌,后来从混沌的中心萌生了一个种子。随着种子的长大,混沌双分,产生了阴阳二气,世界被阴阳二气重构。阴阳二气中孕育了太初时期的两个古神,"阳极真神"金乌和"阴极真神"烛龙。在聚窟洲------世界的中心,原初之种长成了一株连通天地的巨树,名为扶桑,阳神金乌就栖息在它的树冠上,而阴神烛龙则盘踞在巨树的根部。两位古神因为力量本质的不同而不断地交战。每一次的交战都会导致两个古神同归于尽。神战波及下,除被扶桑庇护的聚窟洲外,世界上的所有生命都会灭亡。每次神战后,两个古神消散的肉身也会回归世界,滋养着万物的重生。当阴阳二神再一次的魂魄凝聚、肉身复原后,它们又会重复之前的战争,导致世界一直在永劫之中。
</p>
<h2>游戏角色</h2>
<table border="1">
<tr>
<td><img src="./images/1.jpg"></td>
<td>
<h4>季沧海</h4>
<p>
举杯痛饮,人生尽欢。烈豪这称号的背后,是他洒脱不羁的脾性,也是他遇强则强的豪情。纵然命运之路沉重难行,但他将依旧挥刀向前。
</p>
</td>
</tr>
<tr>
<td><img src="./images/2.jpg"></td>
<td>
<h4>迦南</h4>
<p>
风沙淬炼,让她迅捷如沙漠的黑鹰;古教秘传,又使其虚幻如古城的鬼魅。她是曼妙的刺客,也是权贵的梦魇。
</p>
</td>
</tr>
<tr>
<td><img src="./images/3.jpg"></td>
<td>
<h4>特木尔</h4>
<p>
苍狼的血脉再度长啸之时,草原上的风暴便会肆虐。先祖的传说刻在脑海,伟大的荣光就在眼前。来自草原上的狼,将再度狂奔。
</p>
</td>
</tr>
<tr>
<td><img src="./images/4.jpg"></td>
<td>
<h4>赤练无明·宁红夜</h4>
<p>
西出昆仑的盲剑客,美丽危险的赤练蛇。对于宁红夜这样的强者而言,剧毒早已刻入血脉,利刃则永不离身边。而被遮蔽的双眼,将在宿命来临时再次凝视世界。
</p>
</td>
</tr>
<tr>
<td><img src="./images/5.jpg"></td>
<td>
<h4>土御门胡桃</h4>
<p>
日轮之花,天才阴阳师,继承古老传承的大小姐。为了探寻天地秘密,掌握阴阳术的终极,胡桃离家出走,踏上了她新的旅程。
</p>
</td>
</tr>
</table>
</div>
<!-- 底部 -->
<div class="footer">
<div>
永劫无间 版权所有
</div>
</div>
</div>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧