滚动条透明代码
cpp
.resizable-div {
resize: both;
/* 允许水平和垂直调整大小 */
overflow: auto;
/* 确保内容超出边界时出现滚动条 */
}
/* 滚动条整体样式 */
.resizable-div::-webkit-scrollbar {
width: 4px; /* 竖直滚动条宽度 */
height: 4px; /* 水平滚动条高度 */
}
/* 滚动条滑块 */
.resizable-div::-webkit-scrollbar-thumb {
background: transparent; /* 设置滑块为完全透明 */
border-radius: 4px; /* 圆角滑块 */
}
/* 滚动条滑块在悬停时的样式 */
.resizable-div::-webkit-scrollbar-thumb:hover {
background: rgba(0, 0, 0, 0.1); /* 在悬停时略微可见 */
}
/* 滚动条轨道(背景) */
.resizable-div::-webkit-scrollbar-track {
background: transparent; /* 设置轨道为完全透明 */
}
::-webkit-scrollbar-track-piece {
background-color: transparent; /* 设置轨道为完全透明 不设置不生效 */
}设置滚动条颜色
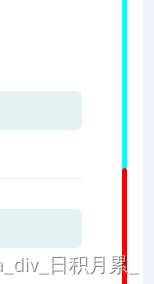
cpp
.resizable-div {
overflow: auto;
/* 确保内容超出边界时出现滚动条 */
}
/* 滚动条整体样式 */
.resizable-div::-webkit-scrollbar {
width: 4px; /* 竖直滚动条宽度 */
height: 4px; /* 水平滚动条高度 */
}
/* 滚动条滑块 */
.resizable-div::-webkit-scrollbar-thumb {
background: red; /* 设置滑块颜色 */
border-radius: 4px; /* 圆角滑块 */
}
/* 滚动条滑块在悬停时的样式 */
.resizable-div::-webkit-scrollbar-thumb:hover {
background: rgba(0, 0, 0, 0.1); /* 在悬停时略微可见 */
}
/* 滚动条轨道(背景) */
.resizable-div::-webkit-scrollbar-track {
background: greenyellow; /* 设置轨道颜色 */
}
::-webkit-scrollbar-track-piece {
background-color: aqua; /* 设置轨道颜色 */
}