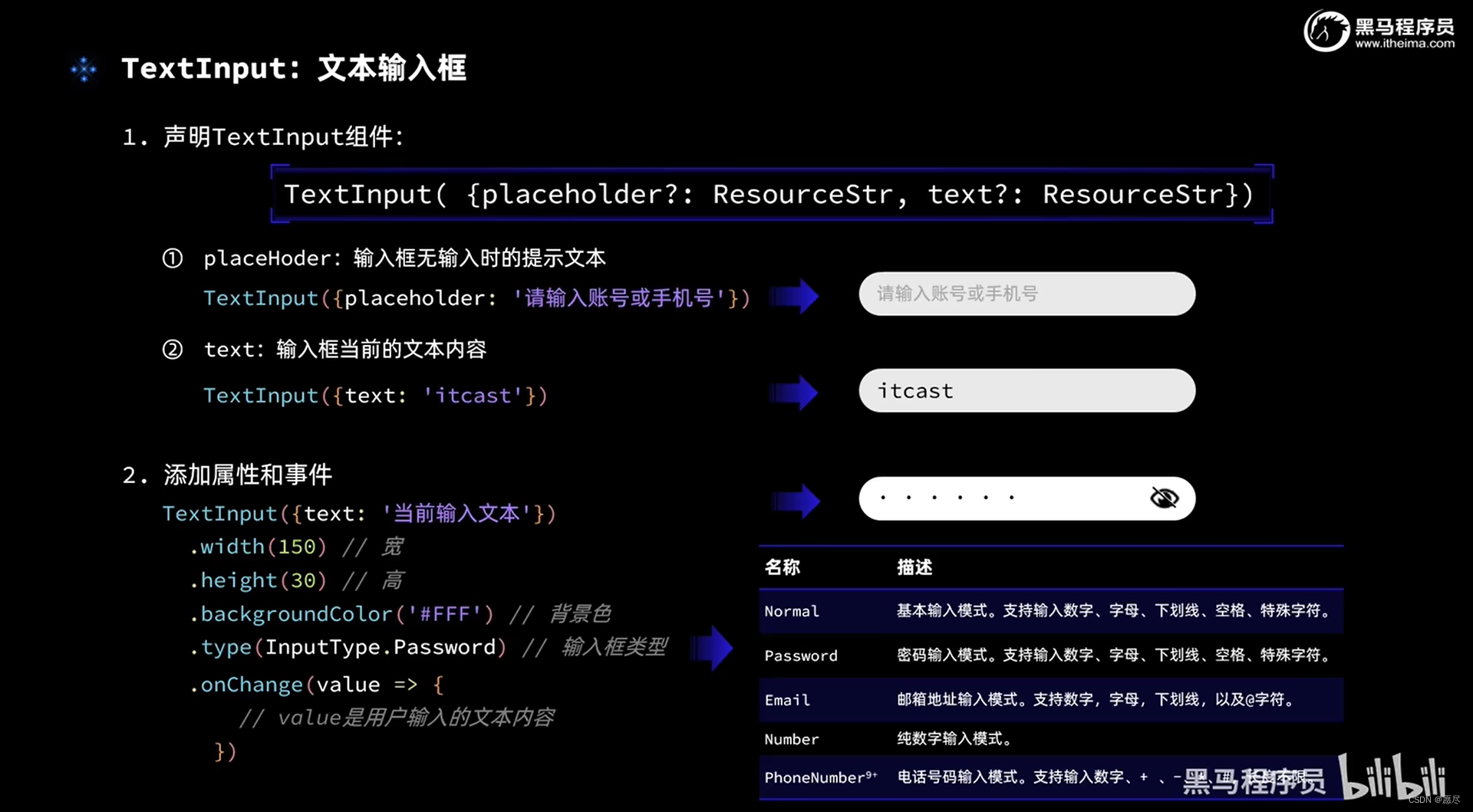
1.文本输入框基本用法
2. 使用文本输入框组件(如何实现输入数字改变图片大小)
在此博客的基础上继续编写:HarmonyOS【ArkUI组件--Text】-CSDN博客
①代码如下:
javascript
import font from '@ohos.font'
@Entry
@Component
struct Index {
@State imageWidth:number= 30
build() {
Row() {
Column() {
Image($r('app.media.app_icon'))
.width(this.imageWidth)
.interpolation(ImageInterpolation.High)
Text($r('app.string.width_label'))
.fontSize(20)
.fontWeight(FontWeight.Bold)
TextInput({text:this.imageWidth.toFixed(0)})
.width(150)
.backgroundColor('#36D')
.type(InputType.Number)
.onChange(value => {
this.imageWidth=parseInt(value)
})
}
.width('100%')
}
.height('100%')
}
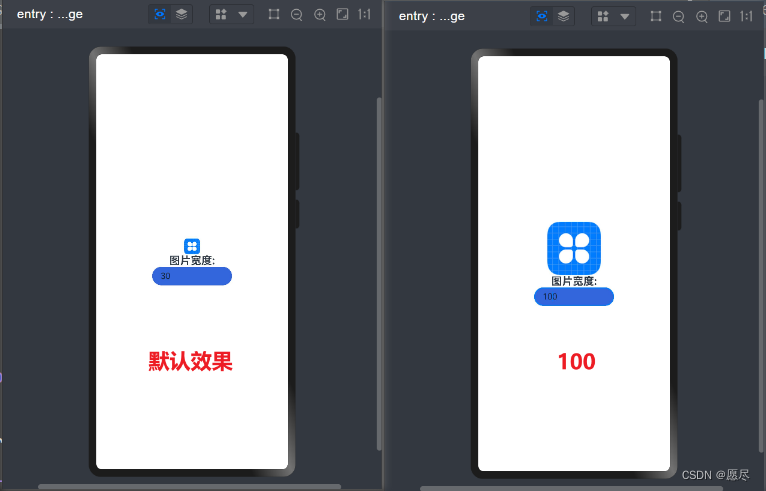
}②效果如下
关于博客有任何问题欢迎咨询 ,看见就回😊