
文章目录
- SpreadJS介绍
- [安装 SpreadJS](#安装 SpreadJS)
- 具体使用
SpreadJS介绍
附官网地址:https://www.grapecity.com.cn/developer/spreadjs
附在线编辑地址:https://demo.grapecity.com.cn/SpreadJS/WebDesigner/index.html
附SpreadJS示例地址:https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/
SpreadJS 是一款由GrapeCity开发的 JavaScript 电子表格库。它提供了类似于 Microsoft Excel 的功能,可以在 Web 应用程序中创建、编辑和展示复杂的电子表格。SpreadJS 可以用于创建各种类型的应用程序,包括企业级数据分析、财务报告、计算和数据可视化等。
SpreadJS 提供了丰富的功能,包括但不限于:
- 数据绑定和格式化:支持从各种数据源(如 JSON、XML、CSV 等)加载数据,并支持数据格式化和显示。
- 公式和计算:类似于 Excel,SpreadJS 允许在单元格中使用公式进行计算,以及使用内置函数执行各种操作。
- 样式和格式:提供了丰富的样式选项,可以自定义单元格的外观,包括字体、颜色、背景等。
- 图表和图形:支持在电子表格中创建各种类型的图表和图形,用于数据可视化。
- 数据验证和保护:支持数据验证规则,以确保数据的有效性和一致性,并提供单元格级别的保护。
- 导出和打印:可以将电子表格导出为 Excel、PDF 等格式,并支持打印功能。
SpreadJS 是一个功能强大且灵活的工具,适用于各种类型的 Web 应用程序,特别是需要展示和处理大量数据的应用场景。
安装 SpreadJS
创建一个Vue应用程序 - 通过使用 Vue脚手架创建一个新的Vue应用程序。 在命令行或终端运行以下命令,使用默认选项创建Vue应用程序。更多细节请参考Vue官网。
js
npm init vue@latest //给予项目名称: sjs-vue-app, 选择不同的项目选项。
cd sjs-vue-app安装SpreadJS npm包 - 我们通过使用 @grapecity-software/spread-sheets-vue 来分发Vue SpreadJS 控件. 最主要的 @grapecity-software/spread-sheets 包是功能模块核心。在应用程序根目录运行下列命令来安装这些包最新的版本。
js
npm install @grapecity-software/spread-sheets-vue
npm install @grapecity-software/spread-sheets在应用程序内添加SpreadJS Vue控件/初始化SpreadJS电子表格
打开 main.ts 并用下列代码替换文件内容。
js
import { createApp } from 'vue'
import App from './App.vue'
import { GcSpreadSheets, GcWorksheet, GcColumn } from '@grapecity-software/spread-sheets-vue'
import './assets/main.css'
let app = createApp(App);
app.component('gc-spread-sheets', GcSpreadSheets);
app.component('gc-worksheet', GcWorksheet);
app.component('gc-column', GcColumn);
app.mount("#app");打开src\App.vue并用下列代码替换文件内容。
js
<template>
<div id="spread-host">
<gc-spread-sheets hostClass="spreadHost" @workbookInitialized="initWorkbook">
</gc-spread-sheets>
</div>
</template>
<script setup>
import "@grapecity-software/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css";
import * as GC from "@grapecity-software/spread-sheets";
import "@grapecity-software/spread-sheets-vue";
function initWorkbook(spread) {
let sheet = spread.getActiveSheet();
sheet
.getCell(0, 0)
.vAlign(GC.Spread.Sheets.VerticalAlign.center)
.value("Hello SpreadJS");
}
</script>
<style>
.spreadHost {
width: 800px;
height: 800px;
}
</style>具体使用
设置值和公式
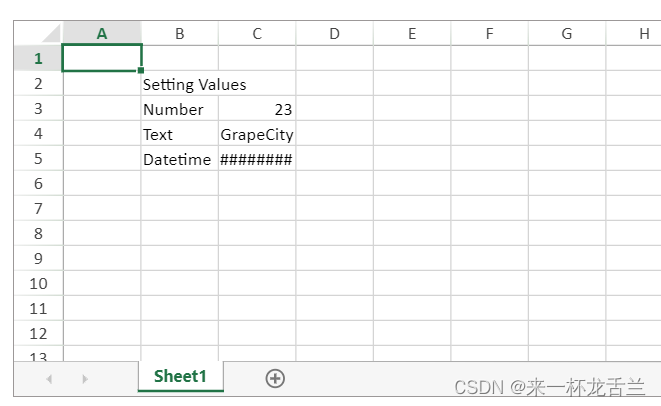
使用 setValue 方法来给指定单元格设置值,使用 setFormula 方法来设置计算公式。

js
function initWorkbook(spread) {
let sheet = spread.getActiveSheet();
//Setting Values - Text
sheet.setValue(1, 1, "Setting Values");
//Setting Values - Number
sheet.setValue(2, 1, "Number");
sheet.setValue(2, 2, 23);
sheet.setValue(3, 1, "Text");
sheet.setValue(3, 2, "GrapeCity");
sheet.setValue(4, 1, "Datetime");
//Setting Values - DateTime
sheet.getCell(4, 2).value(new Date(2020, 10, 7)).formatter("mm-dd-yyyy");
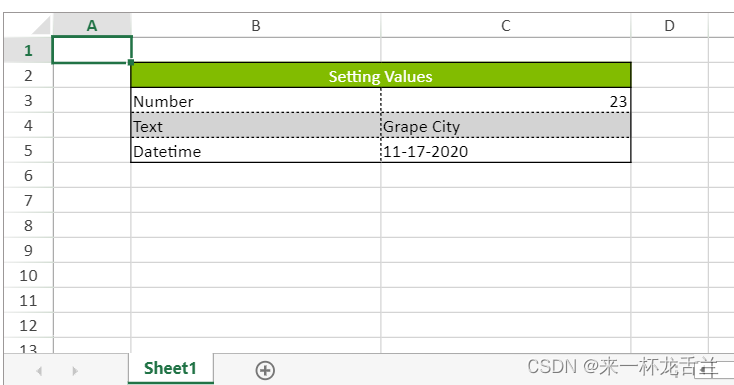
}设置样式

js
function initWorkbook(spread) {
/initialize the spread
let sheet = spread.getActiveSheet();
//Setting Values - Text
sheet.setValue(1, 1, "Setting Values");
//Setting Values - Number
sheet.setValue(2, 1, "Number");
sheet.setValue(2, 2, 23)
sheet.setValue(3, 1, "Text");
sheet.setValue(3, 2, "GrapeCity")
sheet.setValue(4, 1, "Datetime");
//Setting Values - DateTime
sheet.getCell(4, 2).value(new Date(2020, 10, 7)).formatter("mm-dd-yyyy");
//Setting style
sheet.setColumnWidth(1, 200);
sheet.setColumnWidth(2, 200);
sheet.getRange(1, 1, 1, 2).backColor("rgb(130, 188, 0)").foreColor("rgb(255, 255, 255)");
sheet.getRange(3, 1, 1, 2).backColor("rgb(211, 211, 211)");
sheet.addSpan(1, 1, 1, 2);
sheet.getRange(1, 1, 4, 2).setBorder(new GC.Spread.Sheets.LineBorder("Black", GC.Spread.Sheets.LineStyle.thin), {
all: true
});
sheet.getRange(1, 1, 4, 2).setBorder(new GC.Spread.Sheets.LineBorder("Black", GC.Spread.Sheets.LineStyle.dotted), {
inside: true
});
sheet.getRange(1, 1, 1, 2).hAlign(GC.Spread.Sheets.HorizontalAlign.center);
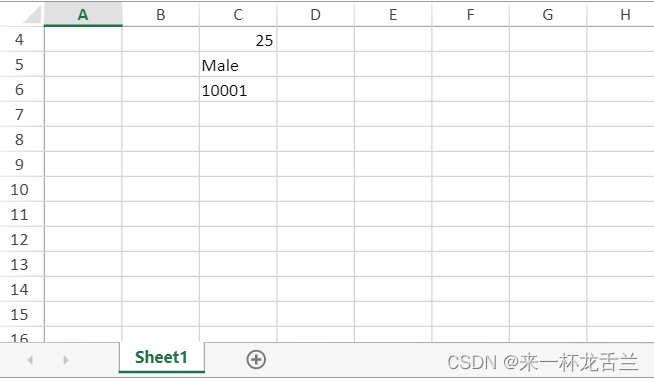
}绑定数据
使用 getSheet 方法来获取您正在使用的表单。通过使用 "new GC.Spread.Sheets.Bindings.CellBindingSource(person);" 来添加单元格需要绑定的数据源。 之后使用 setBindingPath 方法来给指定表单区域的指定单元格绑定数据。最后使用setDataSource方法来给指定表单添加数据源。

js
function initWorkbook(spread) {
var sheet = spread.getSheet(0);
var person = { name: 'Peter Winston', age: 25, gender: 'Male', address: { postcode: '10001' } };
var source = new GC.Spread.Sheets.Bindings.CellBindingSource(person);
sheet.setBindingPath(2, 2, 'name');
sheet.setBindingPath(3, 2, 'age');
sheet.setBindingPath(4, 2, 'gender');
sheet.setBindingPath(5, 2, 'address.postcode');
sheet.setDataSource(source);
}