提到中后台的前端框架,每个人都能列举出很多,这其中提及率比较高的就是Ruoyi和element admin两款,很多小伙伴分不清二者,本文为大家详细讲解一下。
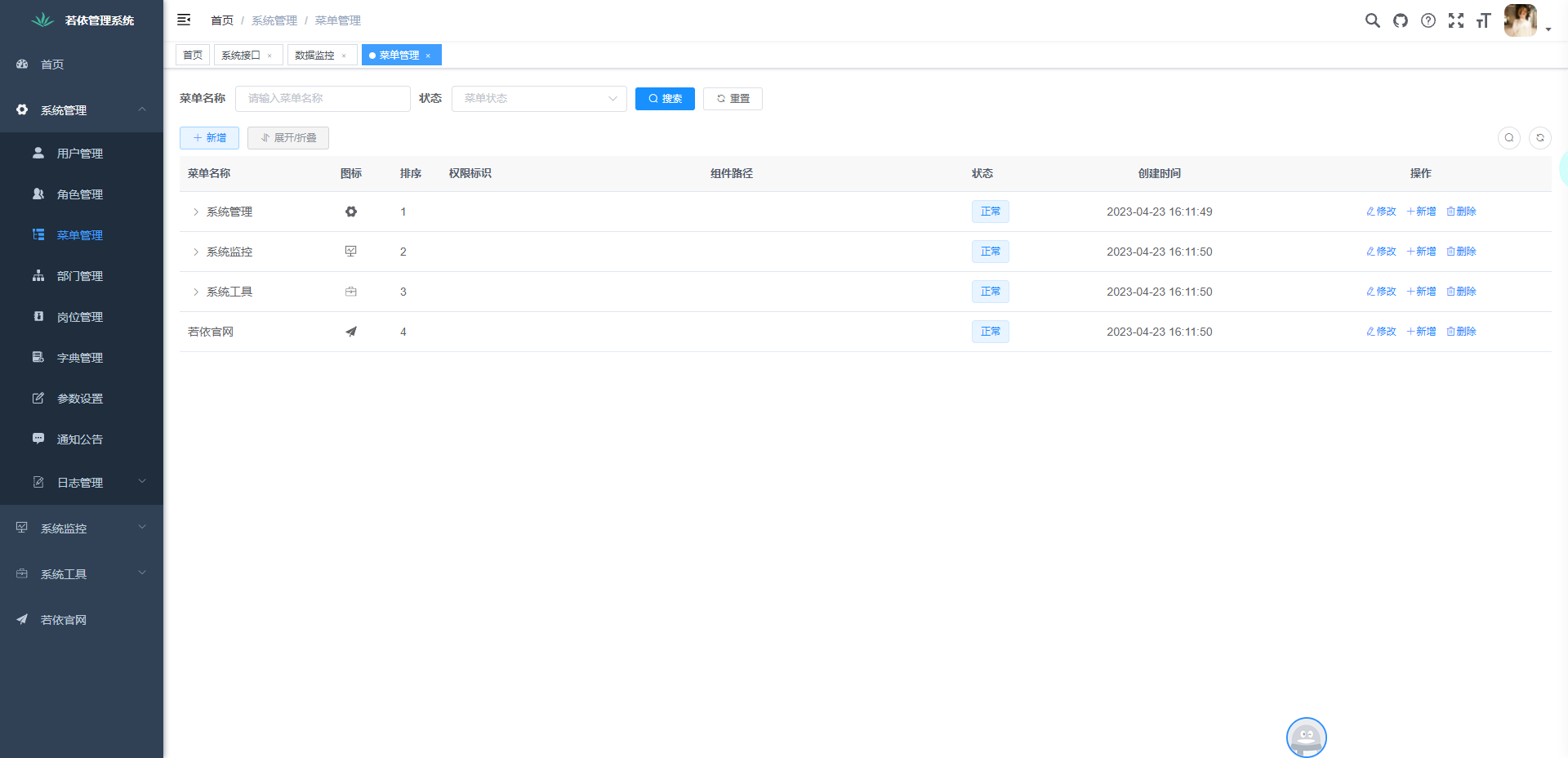
一、若依Ruoyi-vue是什么?
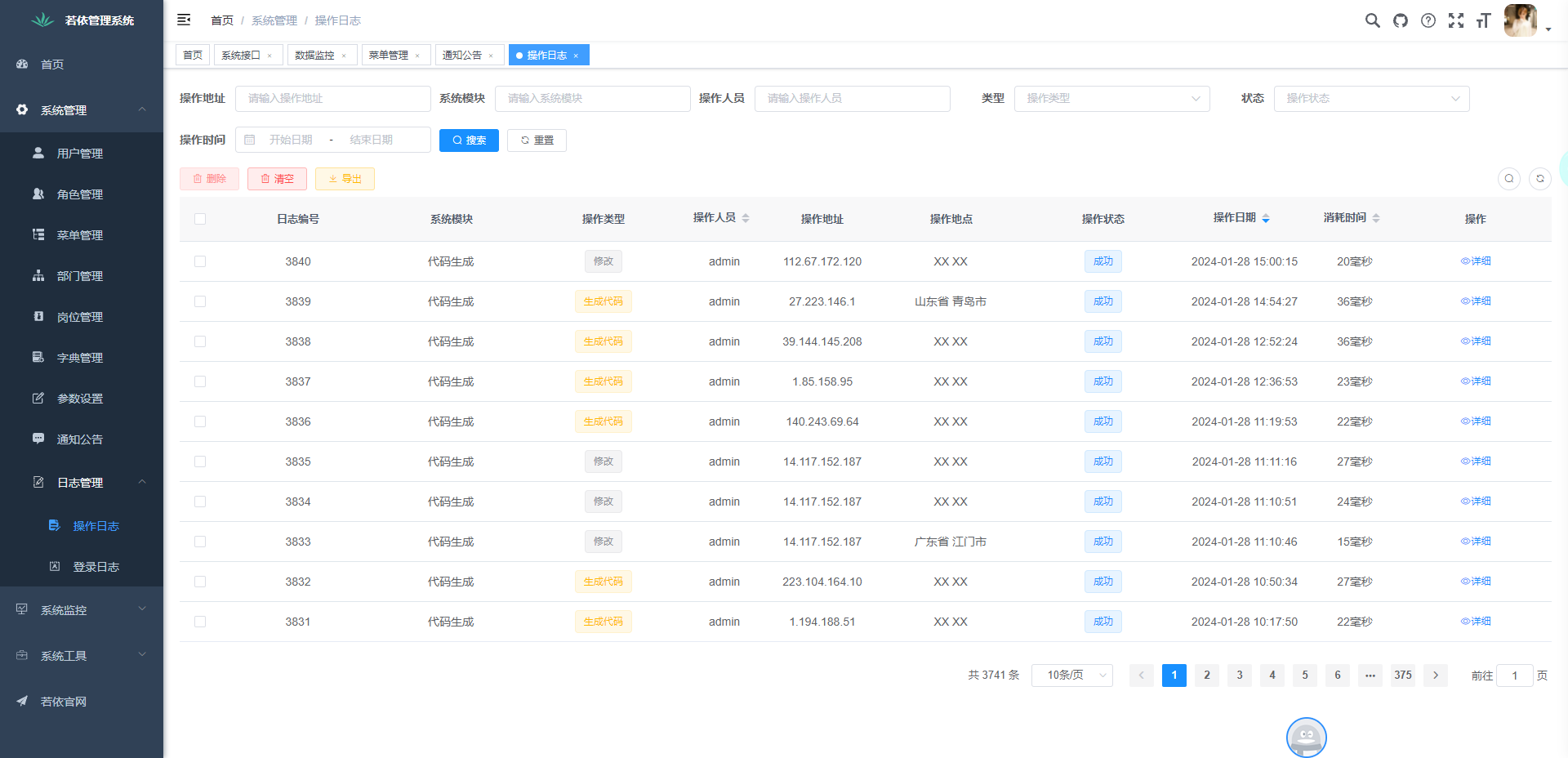
若依Ruoyi-Vue是一款基于 Vue.js 开发的后台管理系统框架,它是若依的前端实现,用于构建企业级的后台管理系统。

以下是若依Ruoyi-Vue的一些特点和功能:
**1. 基于Vue.js:**若依Ruoyi-Vue采用了Vue.js作为前端开发框架,具有响应式、组件化等特性,能够提高开发效率和用户体验。
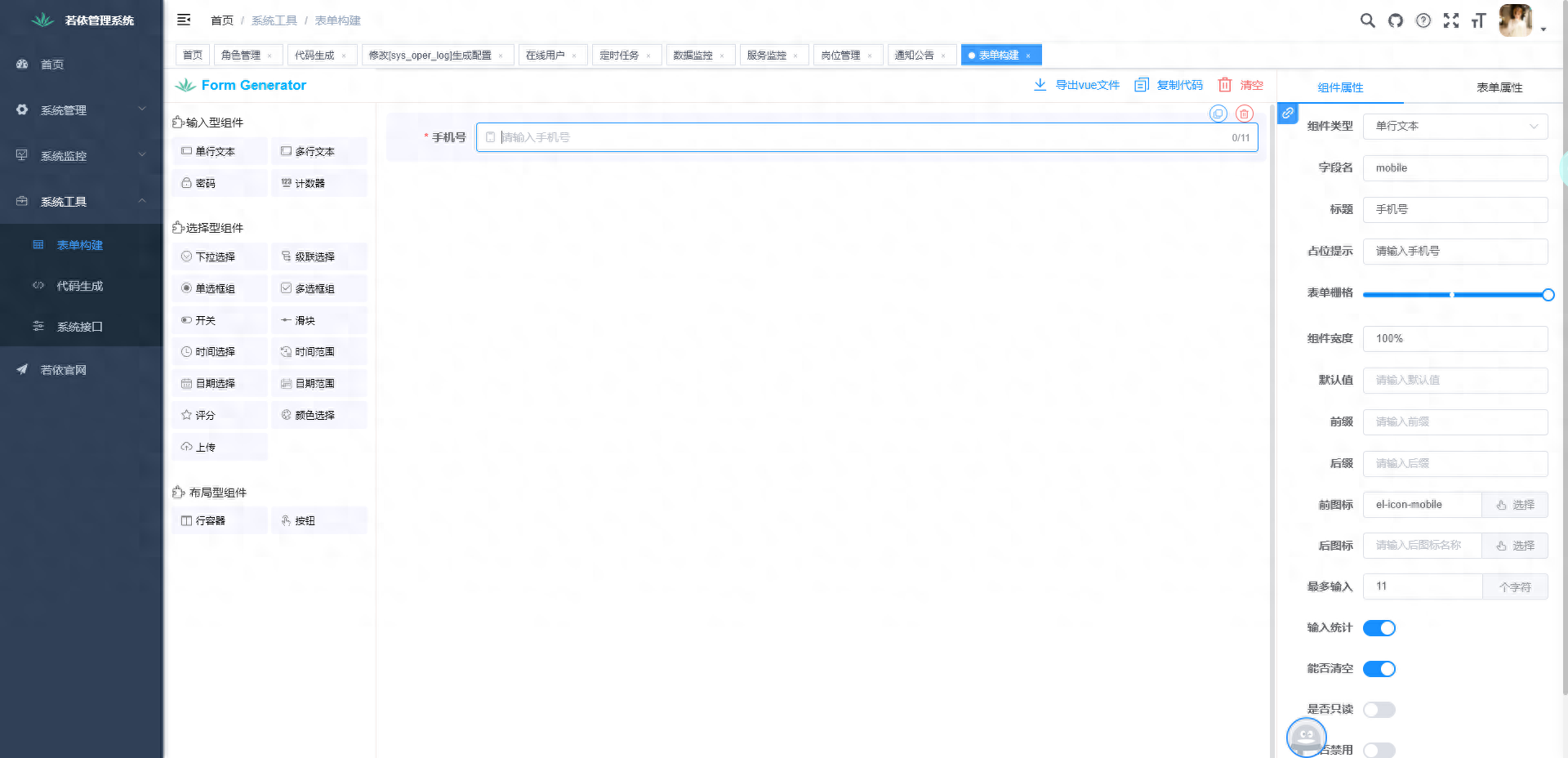
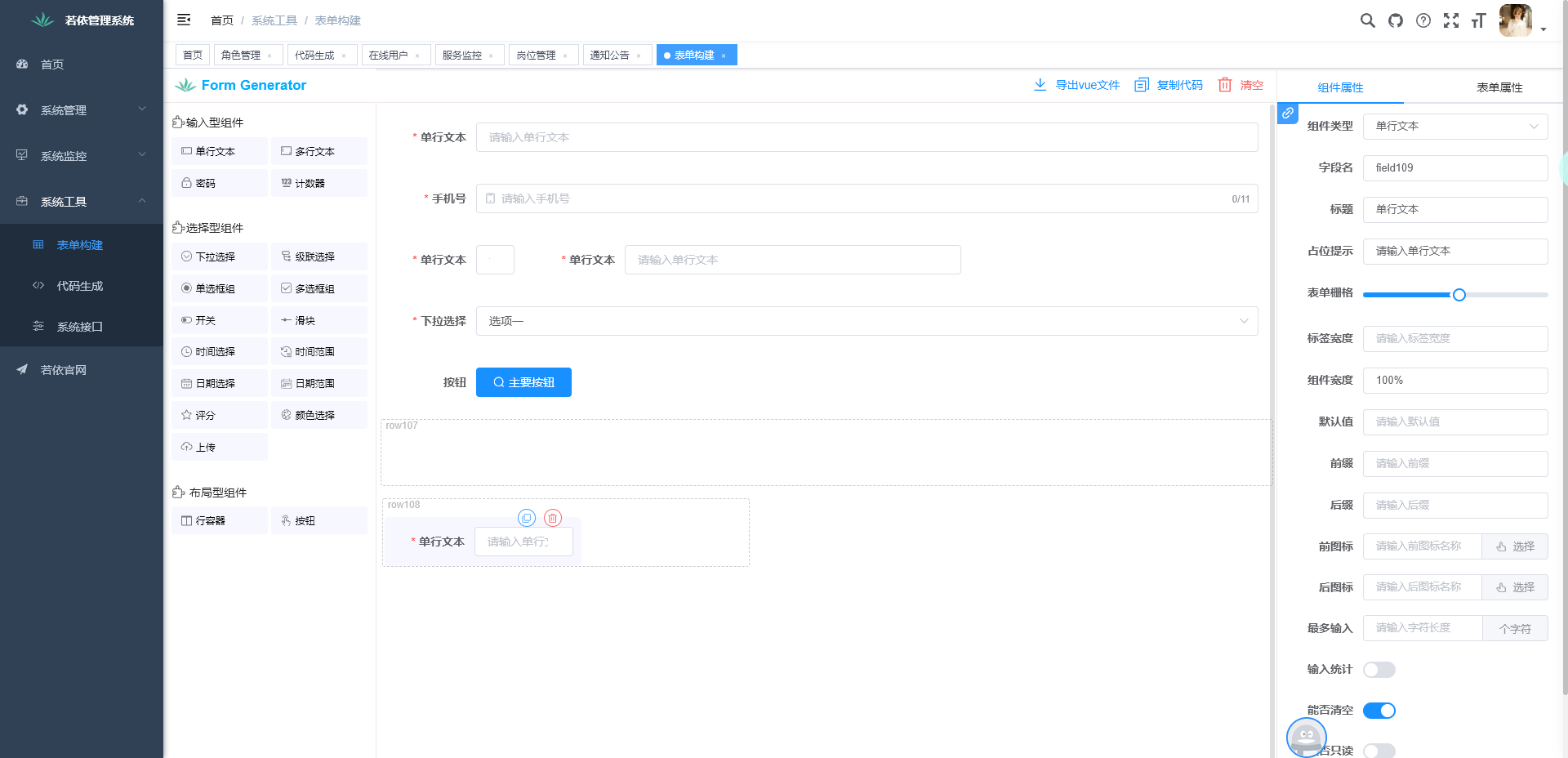
**2. 组件丰富:**若依Ruoyi-Vue提供了丰富的UI组件和模板,包括表格、表单、弹窗、图表等,能够快速搭建出功能完善的后台管理系统界面。
3. 集成Ant Design Vue:若依Ruoyi-Vue使用了Ant Design Vue作为主要的UI组件库,提供了一致美观、易用的界面组件。
**4. 权限控制:**若依Ruoyi-Vue支持基于角色的权限管理,可以对系统的功能和数据进行精细化的权限控制。

**5. 数据交互:**若依Ruoyi-Vue能够与后端系统进行数据交互,支持RESTful API等方式进行数据的获取和提交。
**6. 代码生成器:**若依Ruoyi-Vue提供了代码生成器工具,能够快速生成前端页面和后端代码,提高开发效率。
**7. 多语言支持:**若依Ruoyi-Vue支持多语言国际化,能够满足多语言环境下的需求。

若依Ruoyi-Vue是一个功能丰富、易用灵活的后台管理系统框架,适合用于快速开发企业级的管理系统和业务应用。
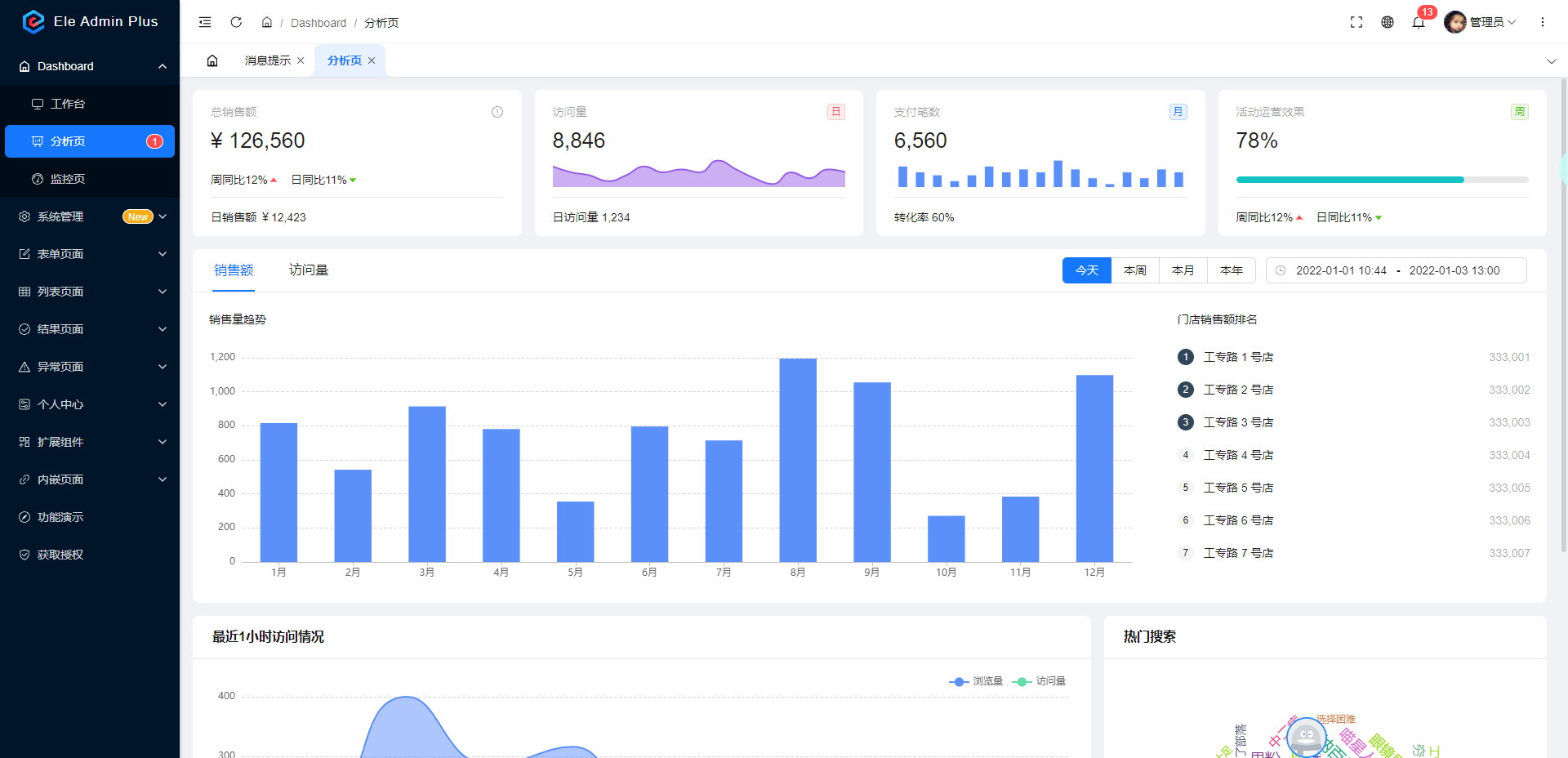
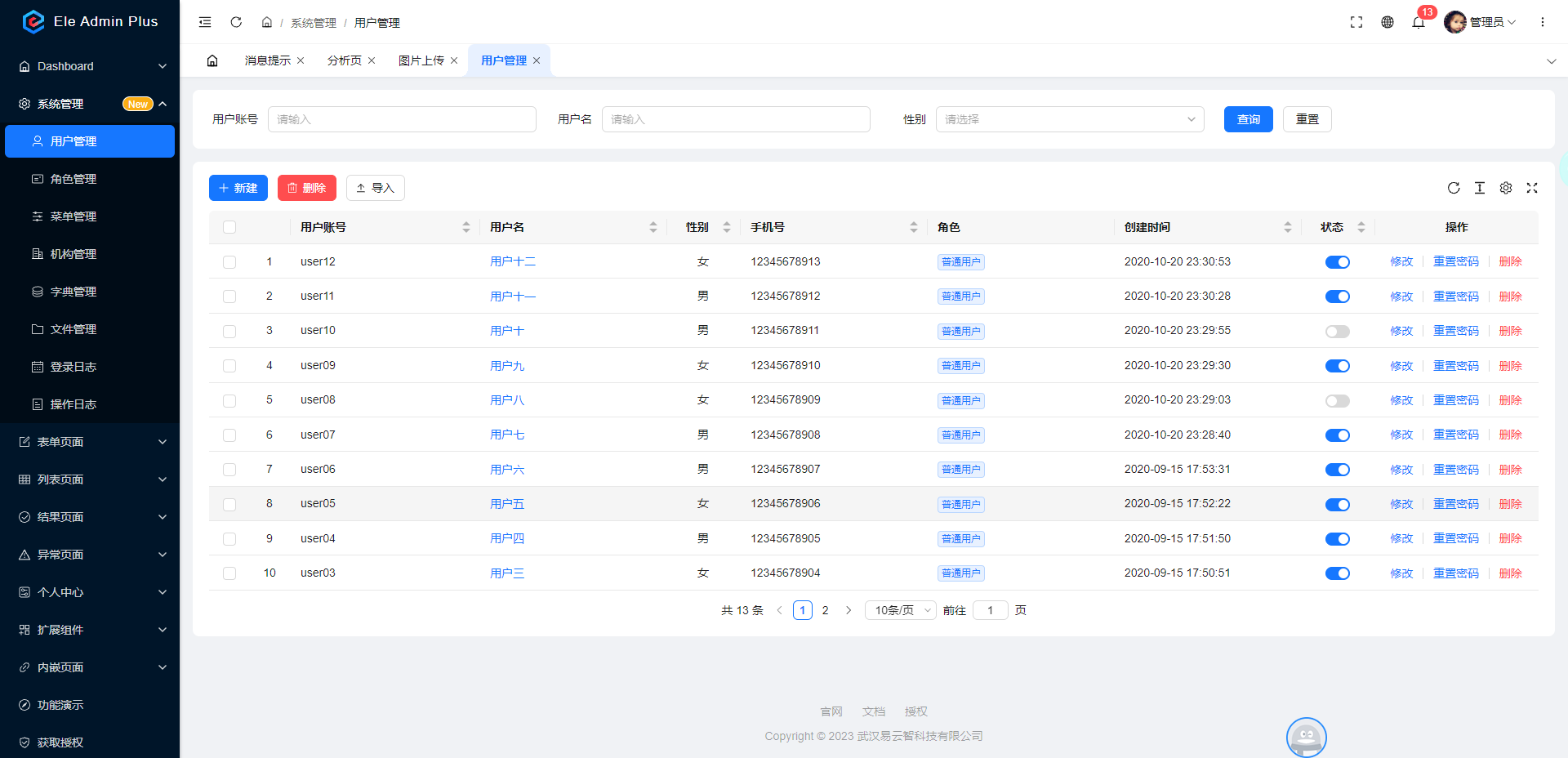
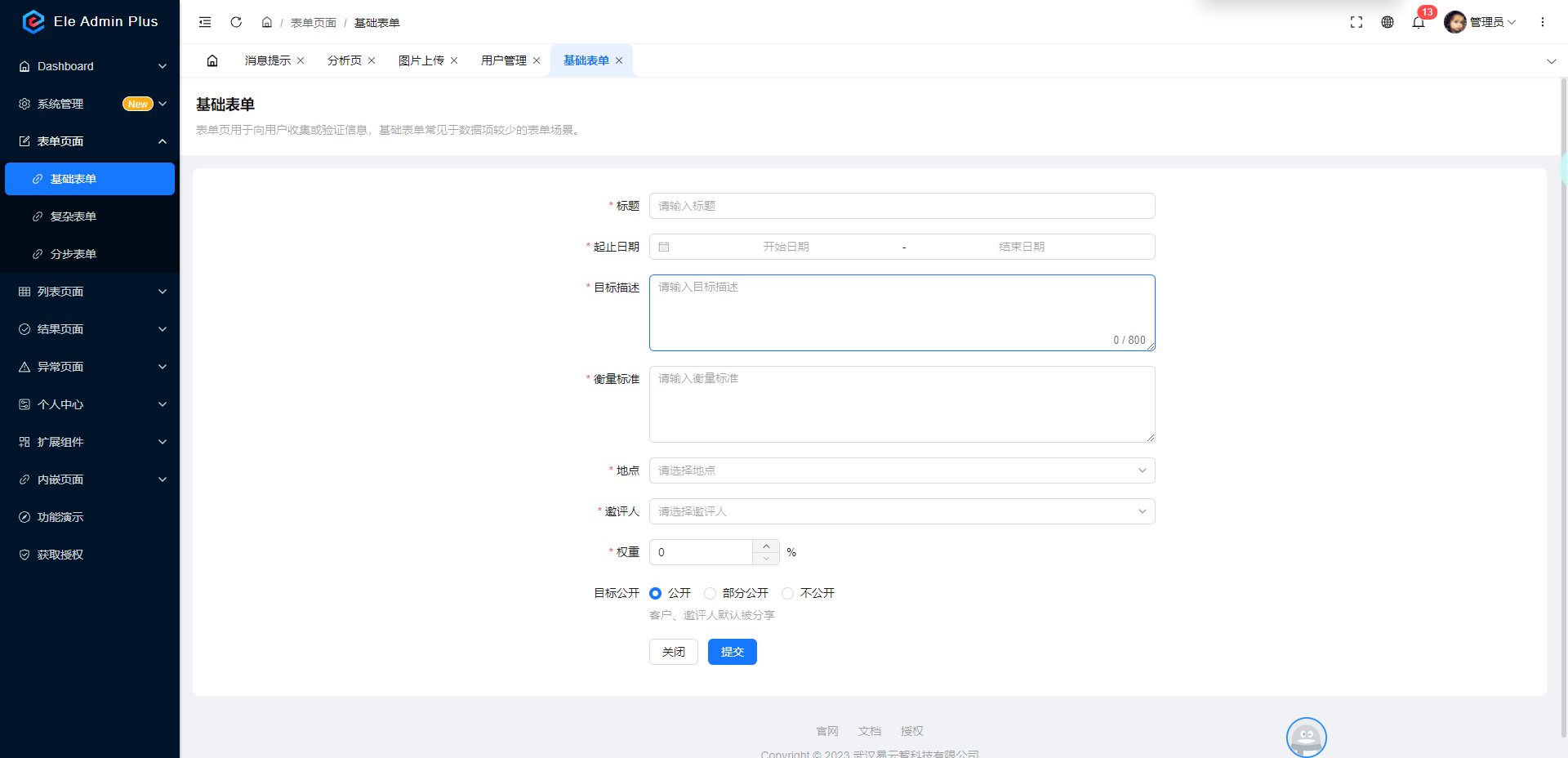
二、element admin是什么?
Element Admin 是一个基于 Element UI 组件库开发的后台管理系统框架,它是一个开源的项目,旨在帮助开发者快速搭建现代化的管理系统界面。以下是 Element Admin 的一些特点和功能:

**1. 基于Vue.js:**Element Admin 是基于 Vue.js 框架开发的,具有响应式、组件化等特性,能够提高开发效率和用户体验。
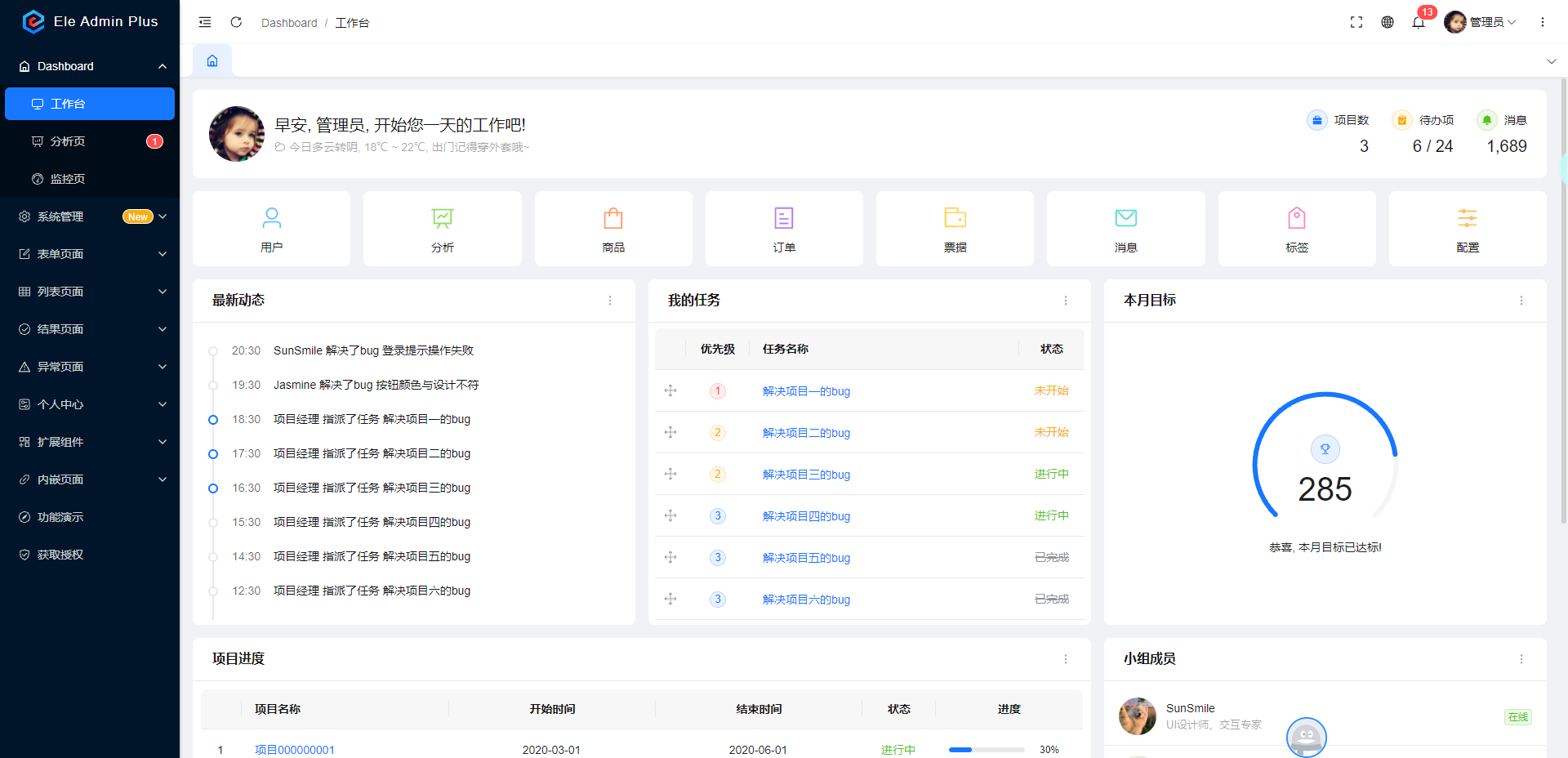
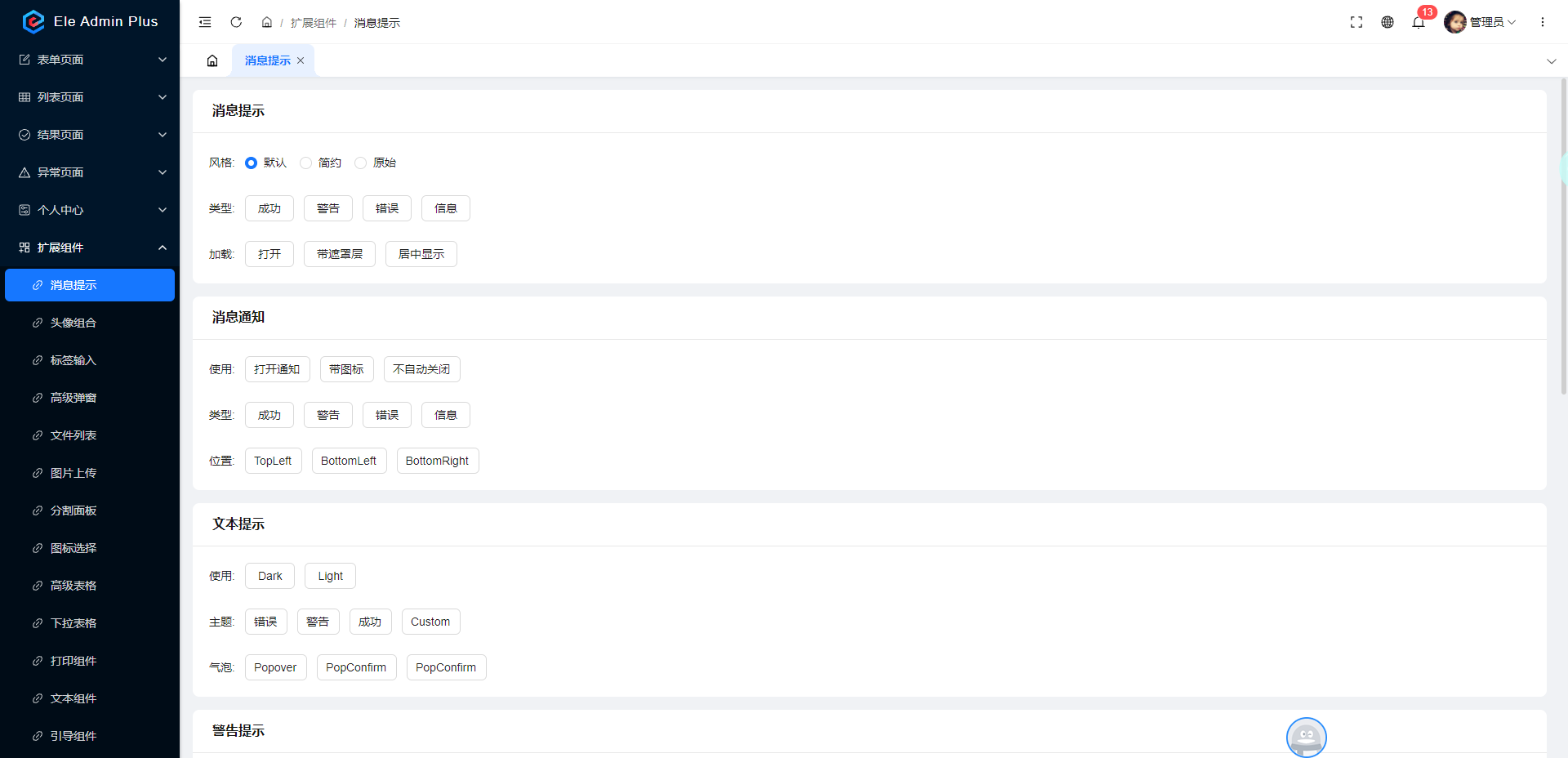
2. 丰富的组件库:Element Admin 使用了 Element UI 提供的丰富的UI组件库,包括表格、表单、弹窗、图表等,能够快速构建出功能完善的后台管理系统界面。
3. 响应式设计:Element Admin 的界面设计是响应式的,能够适应不同屏幕尺寸的设备,包括桌面电脑、平板电脑和手机等。

**4. 权限控制:**Element Admin 支持基于角色的权限管理,能够对系统的功能和数据进行精细化的权限控制。
**5. 数据交互:**Element Admin 能够与后端系统进行数据交互,支持RESTful API等方式进行数据的获取和提交。
**6. 多语言支持:**Element Admin 支持多语言国际化,能够满足多语言环境下的需求。
**7. 社区和生态:**作为 Element UI 的配套后台管理系统框架,Element Admin 拥有庞大的社区和生态系统,提供了丰富的技术支持、插件开发、文档资料等。

Element Admin 是一个功能丰富、易用灵活的后台管理系统框架,适合用于快速开发现代化的管理系统和业务应用。
三、二者的区分
从上面的描述中,可以看出二者很相近,其实区别很大。
若依Ruoyi-Vue和Element Admin都是基于Vue.js框架开发的后台管理系统框架,它们有一些相似之处,但也存在一些区别。
**1. UI组件库:**若依Ruoyi-Vue采用了Ant Design Vue作为主要的UI组件库,而Element Admin则使用了Element UI。Ant Design Vue和Element UI都是优秀的UI组件库,但在设计风格和组件样式上有所不同。

**2. 社区和生态:**Element Admin作为Element UI的配套后台管理系统框架,拥有庞大的社区和生态系统,提供了丰富的技术支持、插件开发、文档资料等。而若依Ruoyi-Vue作为若依的前端实现,也有自己的社区和生态系统,提供了相关的技术支持和文档资料。
**3. 功能定制:**若依Ruoyi-Vue作为若依的前端实现,更加注重于企业级的后台管理系统,提供了丰富的功能模块和代码生成器工具。而Element Admin则更加注重于灵活的定制和扩展,更适合用于快速搭建现代化的管理系统界面。

**4. 后端框架:**若依Ruoyi-Vue是若依的前端实现,而JeecgBoot是基于SpringBoot的企业级快速开发平台,提供了丰富的后端功能和代码生成器工具。因此,若依Ruoyi-Vue可以与JeecgBoot后端框架无缝集成,形成完整的企业级应用解决方案。而Element Admin并没有特定的后端框架,更加灵活适用于各种后端技术栈。
四、二者该如何选择
选择若依Ruoyi-Vue还是Element Admin取决于您的具体项目需求、团队技术偏好和后端框架选择等因素。以下是一些考虑因素,可以帮助您做出选择:
**1. 功能需求:**若依Ruoyi-Vue提供了丰富的功能模块和代码生成器工具,适合于企业级的后台管理系统。如果您的项目需要包含复杂的业务逻辑和功能模块,若依Ruoyi-Vue可能更适合。
**2. 定制和扩展需求:**如果您需要更加灵活的定制和扩展,Element Admin可能更适合,因为它提供了丰富的组件和灵活的定制能力,可以根据具体需求进行定制开发。

**3. 后端框架选择:**若依Ruoyi-Vue与若依(JeecgBoot)后端框架无缝集成,如果您选择了JeecgBoot作为后端框架,使用若依Ruoyi-Vue可以获得更好的集成和协同开发体验。而Element Admin则更加灵活适用于各种后端技术栈。
**4. 社区和生态支持:**Element Admin作为Element UI的配套后台管理系统框架,拥有庞大的社区和生态系统,提供了丰富的技术支持、插件开发、文档资料等。若依Ruoyi-Vue也有自己的社区和生态系统,提供了相关的技术支持和文档资料。
**5. 团队技术偏好:**如果您的开发团队对于Ant Design Vue或Element UI有特定的偏好,可以根据团队的技术背景和经验选择相应的框架。

在做出选择之前,建议进行详细的需求分析和技术调研,以选择最适合项目的框架。同时,您也可以考虑根据具体项目情况,进行技术评估和原型开发,以便更好地选择适合的框架。