目录
在做项目时经常用到在线预览文件,给大家介绍一个好用的在线预览文件项目。使用技术是后端Java,前端Freemarker模板。 FreeMarker 特别适应与 MVC 模式的 Web 应用,通常有 Java 程序准备要显示的数据,由 FreeMarker 模版引擎来生成页面,而 FreeMarker 模版则提供 页面布局 支持,从而能更好地规范 MVC 架构,保证视图逻辑和业务逻辑分离。
一、下载运行项目
首先下载项目,当前文章顶部就有项目压缩包,下载解压即可。(当前为windows版本)
准备工作要求Java: 1.8+。
下载java1.8+,相关配置查看这个文章:
java_JDK下载与环境变量配置![]() https://blog.csdn.net/zxy19931069161/article/details/139735388?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22139735388%22%2C%22source%22%3A%22zxy19931069161%22%7D下载项目解压压缩包之后,使用IntelliJ IDEA编辑器打开file-online-preview-master项目文件夹:
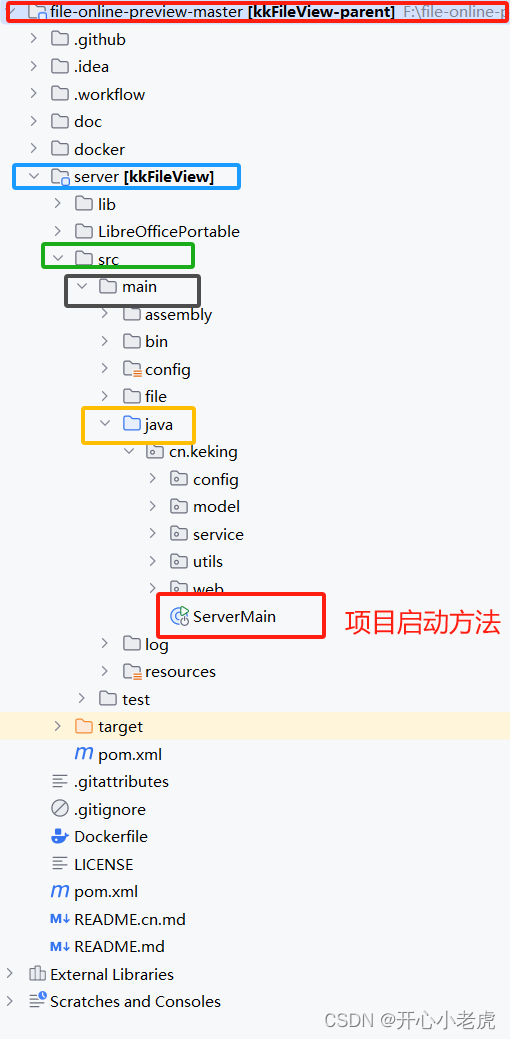
https://blog.csdn.net/zxy19931069161/article/details/139735388?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22139735388%22%2C%22source%22%3A%22zxy19931069161%22%7D下载项目解压压缩包之后,使用IntelliJ IDEA编辑器打开file-online-preview-master项目文件夹:

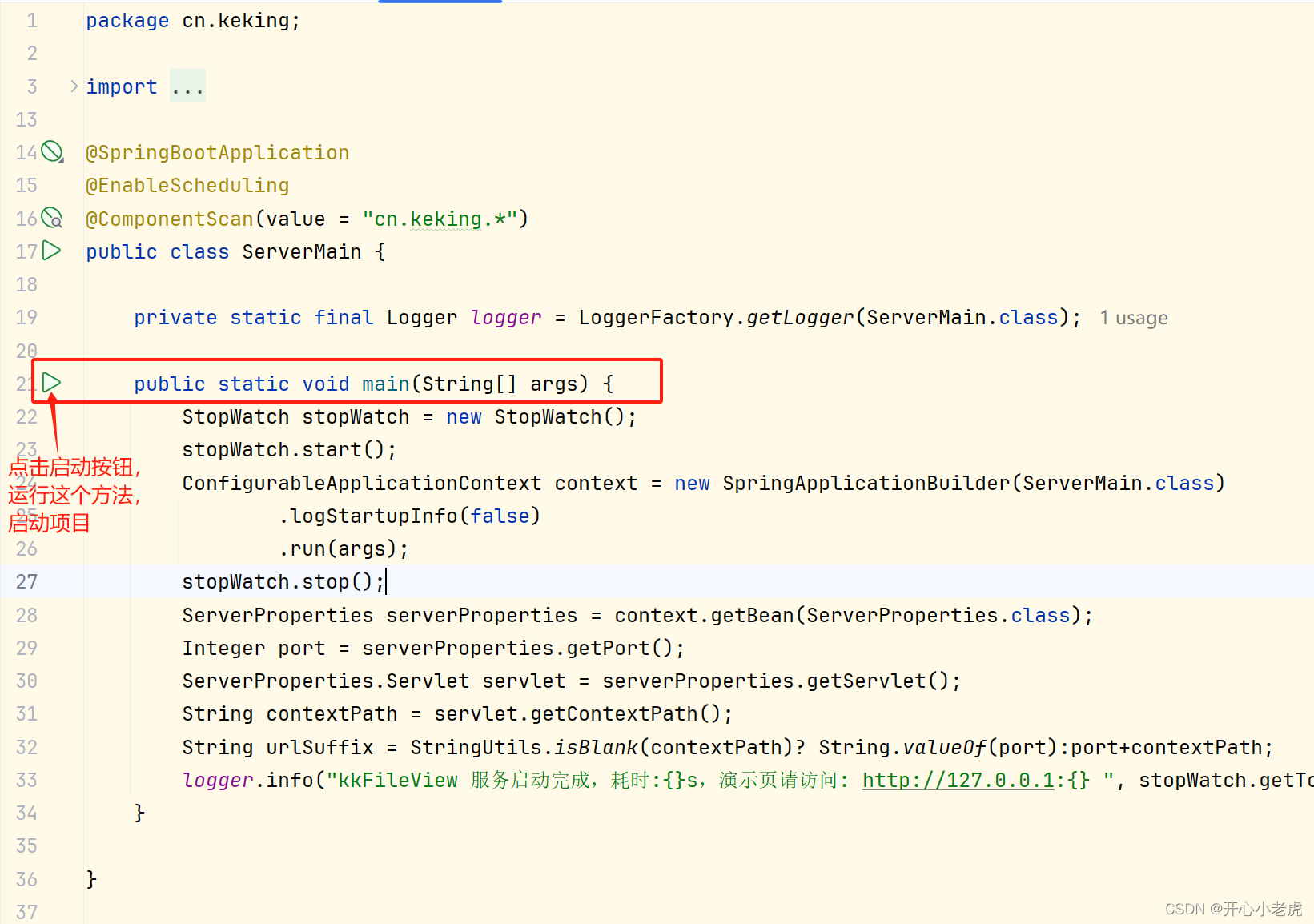
双击ServerMain文件,即可打开这个文件,然后运行这个方法

点击run,运行项目:

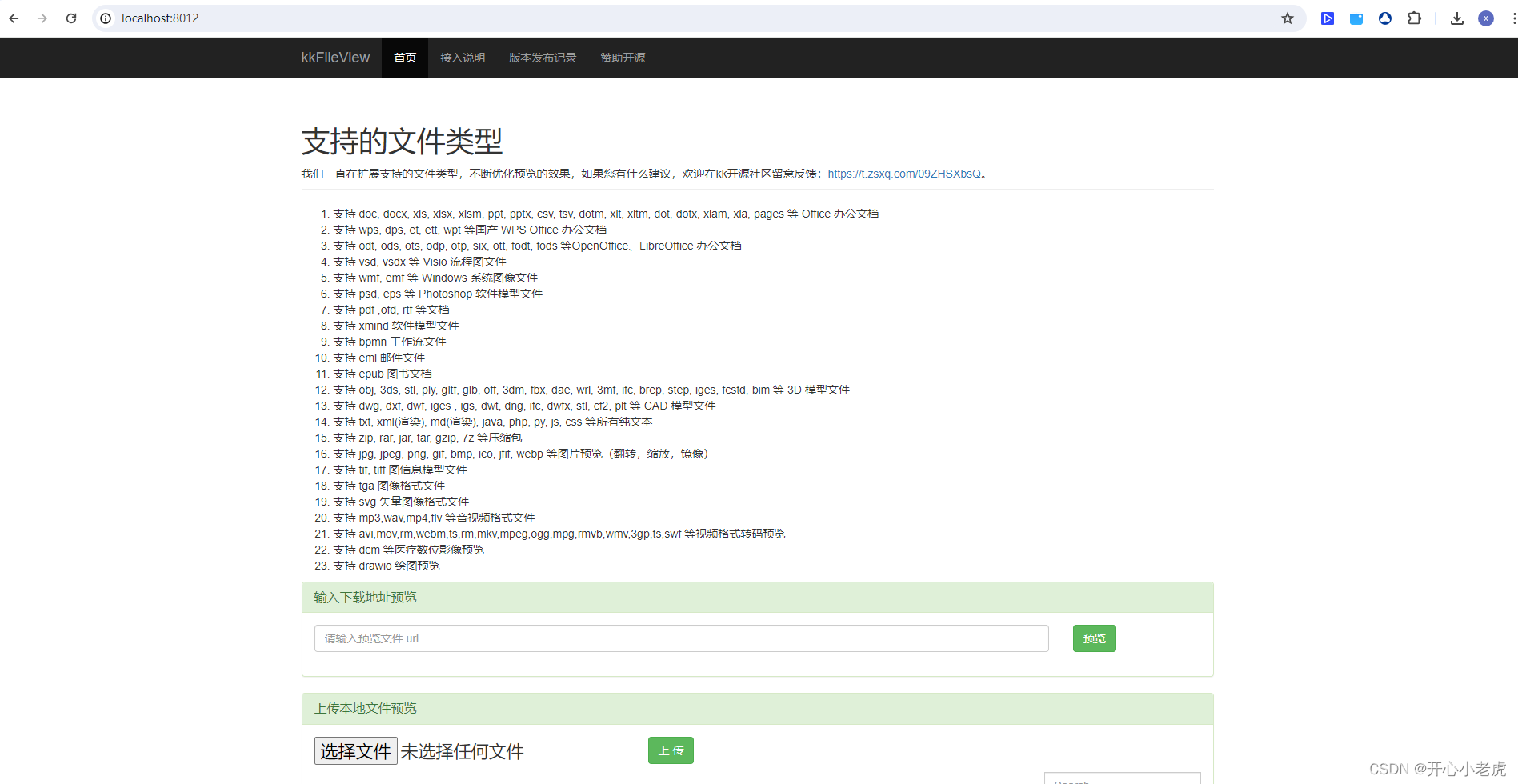
然后再浏览器输入 http://localhost:8012/ ,即可运行项目:

二、项目功能
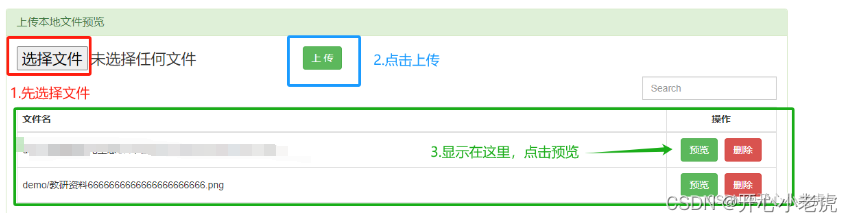
这里可以预览线上文件:

这里是上传到项目file里进行预览:

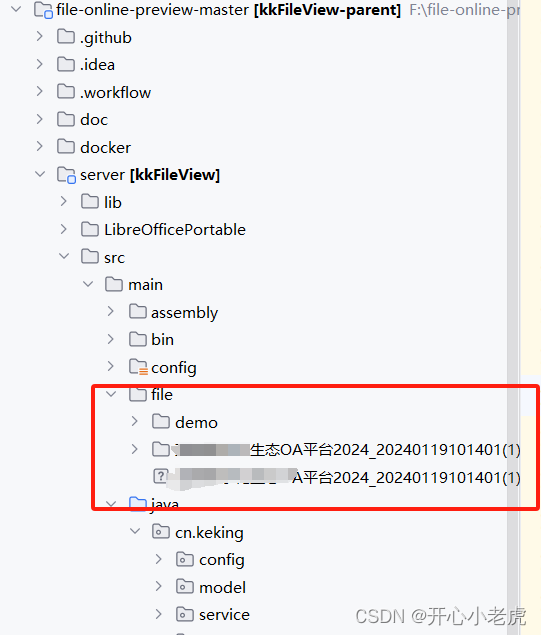
文件被上传到项目里:

三、前端项目引用
首先下载 js-base64:
javascript
npm run js-base64项目引用:
javascript
import { Base64 } from "js-base64";
let url = Base64.encode(encodeURIComponent(decodeURI(fileLink)));
state.currentUrl = "http://你的文件预览项目放置位置的域名/onlinePreview?url=" + url;state.currentUrl ,就是当前项目链接,可以用iframe网页嵌入或者用window.open()新开页面。
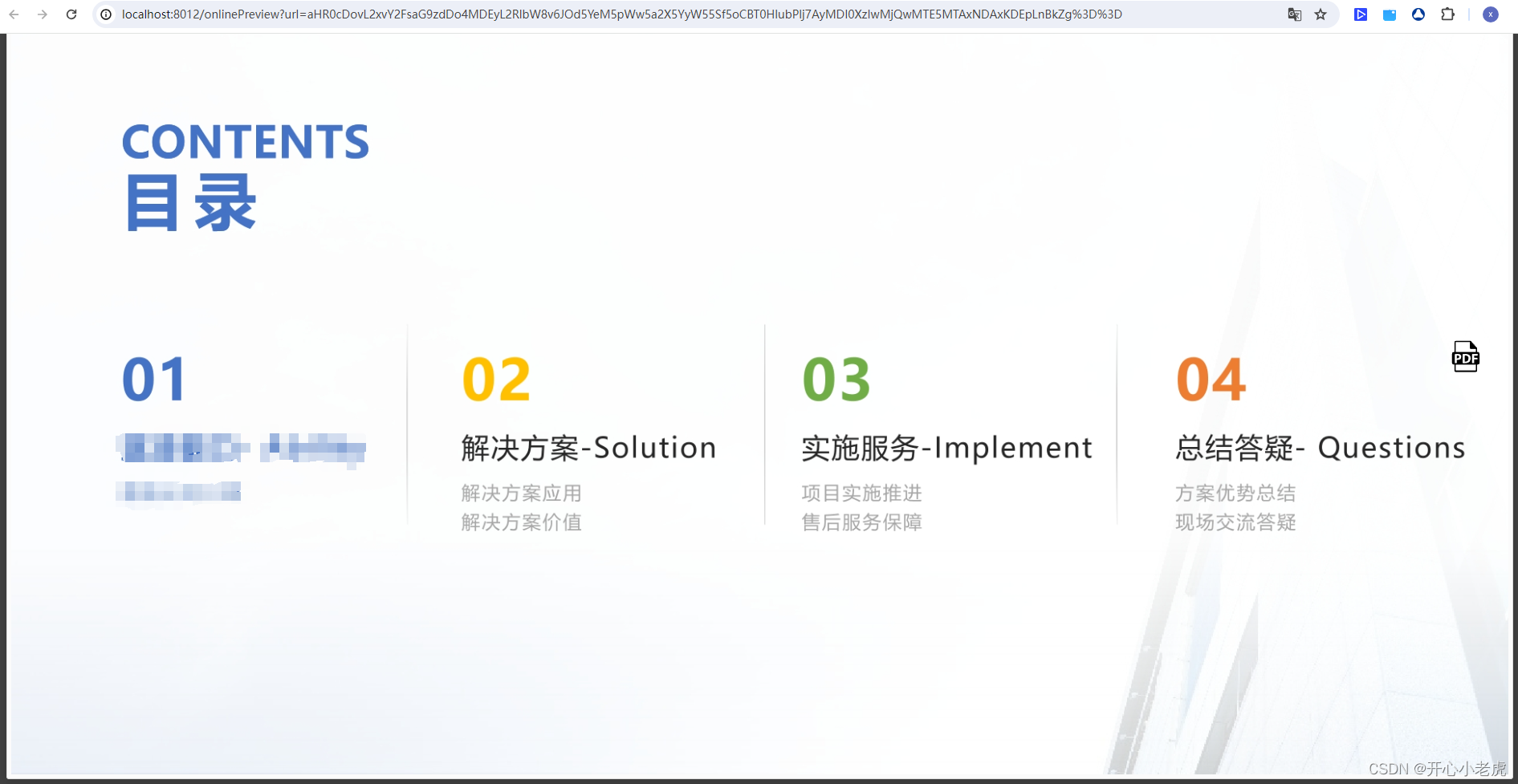
展示效果:

pdf还可以和图片转换(点击右侧pdf标志):

中间是文件内容。
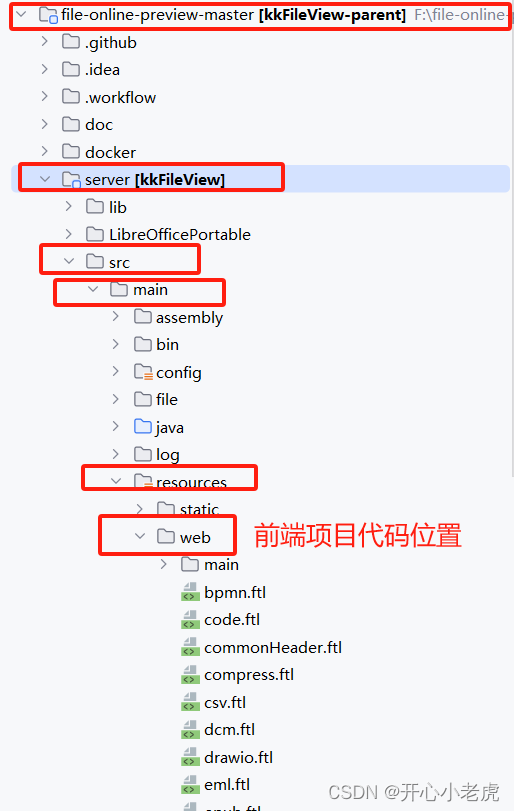
四、文件预览样式更改
这是前端项目存放位置,自行进行响应更改,更改后记得重新启动项目生效。

更多用法查看官网:
kkfileview官网![]() https://kkfileview.keking.cn/zh-cn/docs/home.html
https://kkfileview.keking.cn/zh-cn/docs/home.html