main.js是脚手架项目的入口文件,系统运行时,默认去找src下的main.js文件。这是webpack通过配置文件:webpack.config.js配置的。
脚手架把所有重要的配置文件都隐藏了,方式被开发者修改。
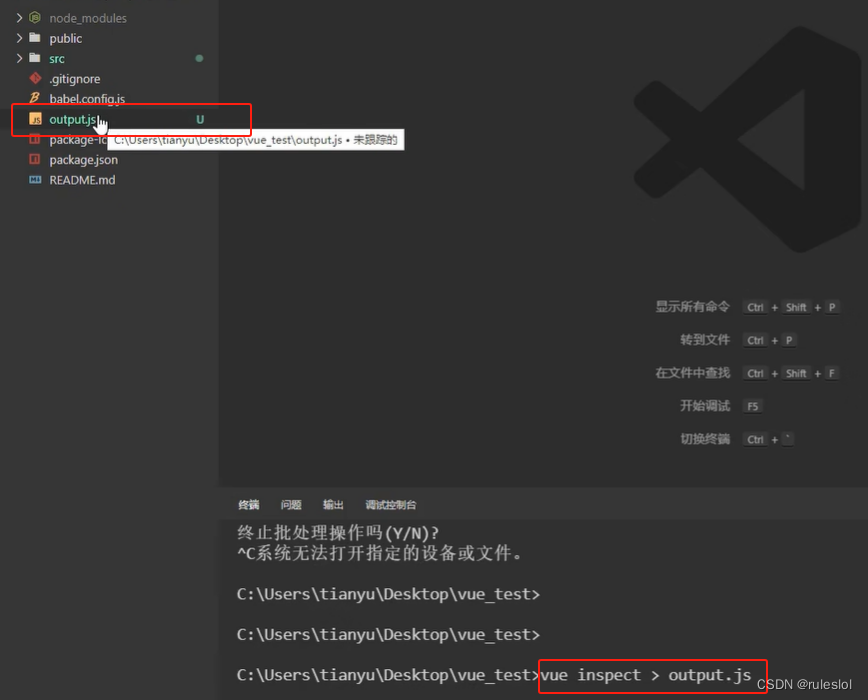
一、查看被隐藏的webpack配置


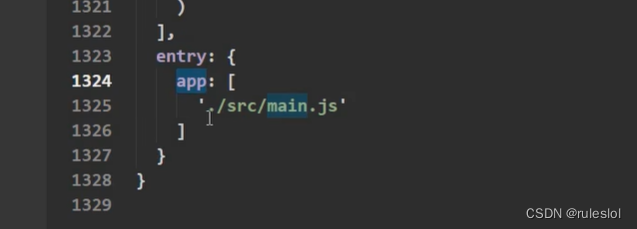
1-1、webpack配置中入口文件的配置

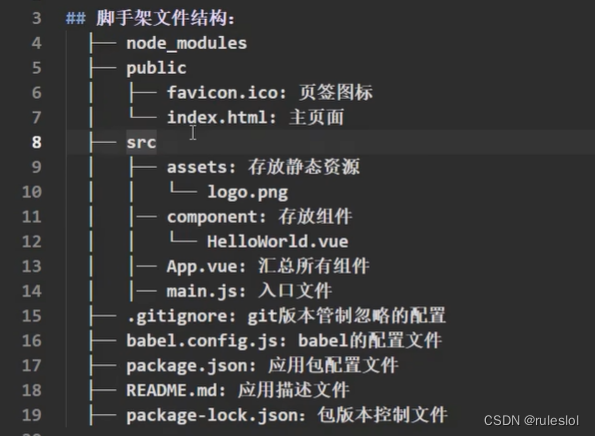
1-2、回顾:脚手架文件结构

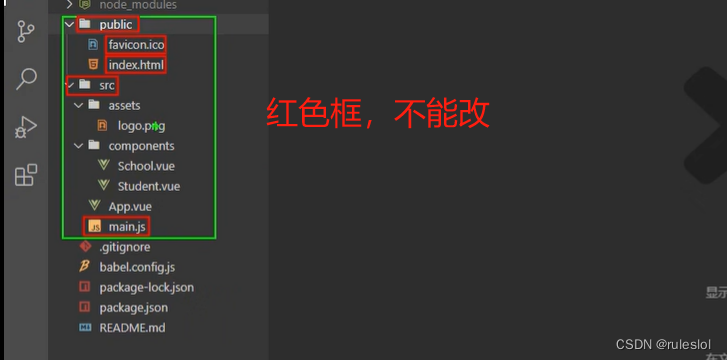
1-3、脚手架文件结构中不能修改的文件

1-4、修改脚手架文件默认配置

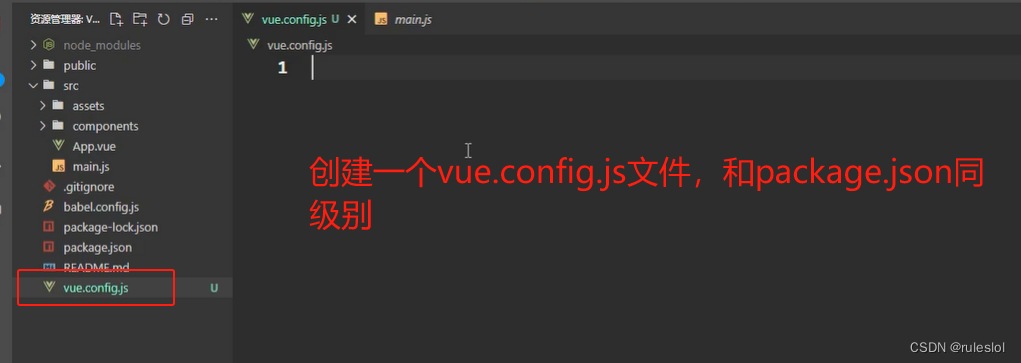
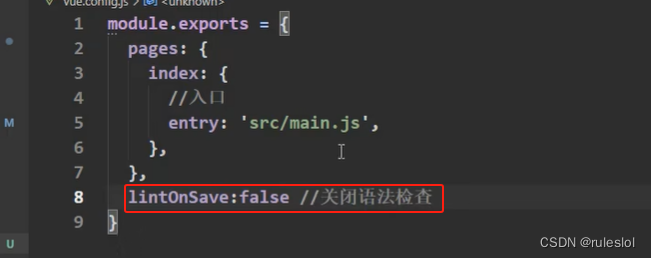
1、创建vue.config.js配置文件

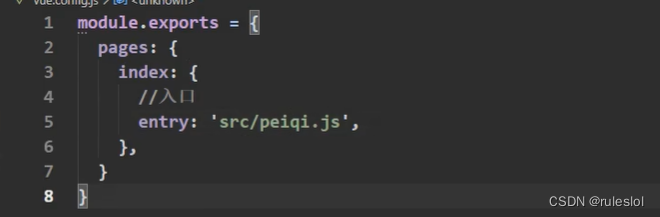
2、写入相关配置项

改了该文件,要重新启动项目!!!
关闭语法检查:

二、小结