一、背景
Photoshop cc绝对是最好用的抠图and修图软件,但是即使最简单的抠图,每次用时都忘记怎么做,然后再去B站搜,非常费时,下面记录一下抠图过程,方便查阅。
一、Adobe Photoshop快速抠图
选择------主体
如果是+号,则按一下Cap按键,就变为圆圈了,再按一下,就变为+号了
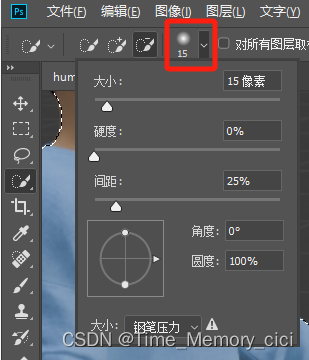
这里可以进行小圆圈的设置,硬度为0,大小选择15,可以处理边缘情况

按住shift键进行扩充没有选中主体的情况,不按shift则是取消选择
二、Adobe Photoshop精致抠图
钢笔工具抠图:
1按住alt点最一个点就不会出现弧线
2圈出一个回路时,ctrl+回车选择被扣区域
3反选被扣区域,ctrl+thift+i
4 删除背景区域 ctrl+thift+delete
三、Adobe Photoshop图片裁剪方法
1. 选择裁剪工具:
在左侧工具栏中,找到并选择裁剪工具(图标类似于两个交叉的直角)。或者按 C 键快捷键切换到裁剪工具。

2. 调整裁剪框:
在图像上,裁剪框会自动出现。拖动裁剪框的角点或边缘调整框的大小和位置。
可以在裁剪框内点击并拖动移动整个裁剪框。
3. 设置裁剪选项:
在顶部选项栏中,你可以设置裁剪的比例、宽度、高度、分辨率等参数。
选择是否保持原比例(点击锁定图标以保持比例)。
4. 应用裁剪:
调整好裁剪框后,按 Enter 键应用裁剪。或者在顶部选项栏中点击确认按钮(对勾图标)。
如果需要取消裁剪,可以按 Esc 键或者点击顶部选项栏中的取消按钮(X 图标)。
四、Adobe Photoshop cc 2018如何导出高清PNG图片
1. 完成图像编辑:
确保图像编辑工作已经完成,并且图像的分辨率和尺寸都设置为你需要的高清标准(例如,300 PPI用于印刷)。
设置方法:点击顶部菜单栏中的 图像,然后选择 图像大小...。
在弹出的 图像大小 对话框中,找到 分辨率 字段。
将分辨率设置为 300 并确保单位为 像素/英寸(PPI)。
如果您不希望改变图像的物理尺寸,请确保取消勾选 重新取样 选项。如果您需要调整图像的物理尺寸,请保留勾选 重新取样 选项,并根据需要调整宽度和高度。
2. 选择导出选项:
点击顶部菜单栏中的 文件,然后选择 导出,接着选择 导出为...。
3. 导出为 PNG:
在弹出的导出窗口中,确保图像格式选择为 PNG。
设置图像的宽度、高度和分辨率(通常为 300 PPI,如果需要更高分辨率可以根据需要调整)。
预览图像的大小和质量,确保没有勾选 透明背景(如果不需要透明度)。
点击 导出 按钮,选择保存位置并命名文件,然后点击 保存。