Visual Studio Code(简称 VS Code)是 Microsoft 在2015年4月30日 Build 开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于 Windows,macOS 和 Linux。它具有对 JavaScript,TypeScript 和 Node.js 的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如 .NET 和 Unity )扩展的生态系统。
1、下载与安装
官方下载地址: Visual Studio Code官方下载

这里我们选择:System Installer 版本进行下载和安装。
User Installer 与 System Installer 的区别:
User Installer 指只安装到当前用户下,System Installer 指安装到所有用户的程序里。
User Installer 安装包对系统权限低,使用中会有意想不到的麻烦,System Installer 则能畅通无阻。
User Installer 版会安装在当前计算机帐户目录,意味着如果使用另一个帐号登陆计算机将无法使用别人安装的 VS Code。System Installer 版安装在非用户目录,例如C盘根目录,任何帐户都可以使用。
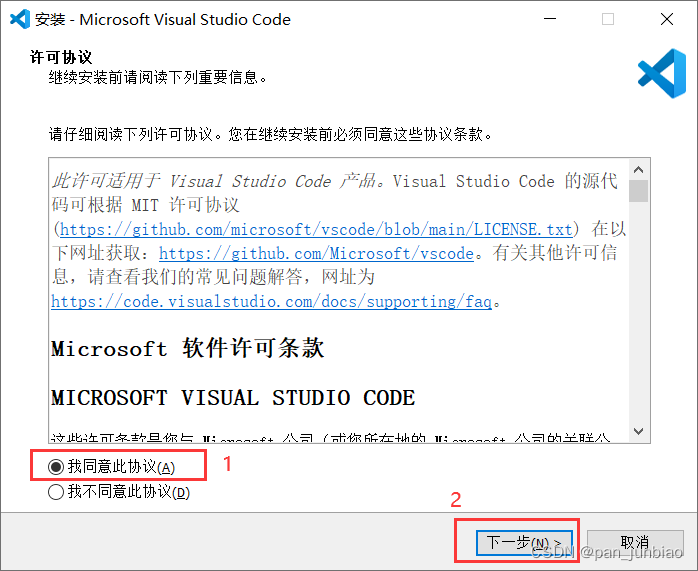
下载完成后,双击安装包进行安装即可。

2、相关设置
3、插件安装
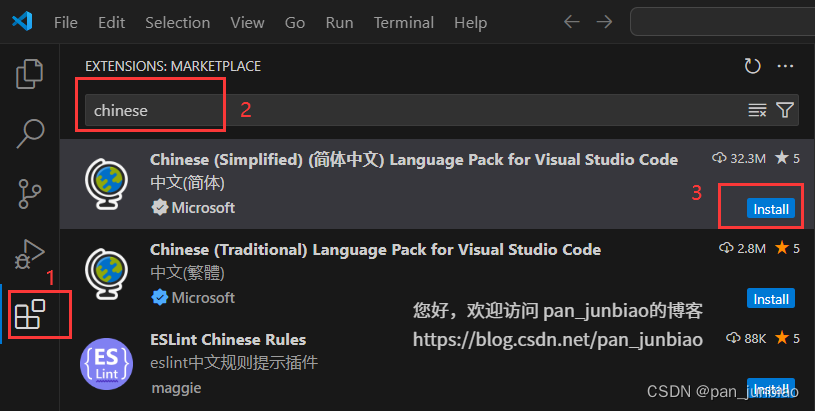
3.1 VS Code 的中文(简体)语言包
(1)选择最左边菜单:Extension(扩展)
(2)搜索框中输入插件名称:Chinese (Simplified)(简体中文) Language Pack for Visual Studio Code
(3)点击 Install 按钮,进行插件的安装。