问题描述
el-input,非密码框,在输入时,
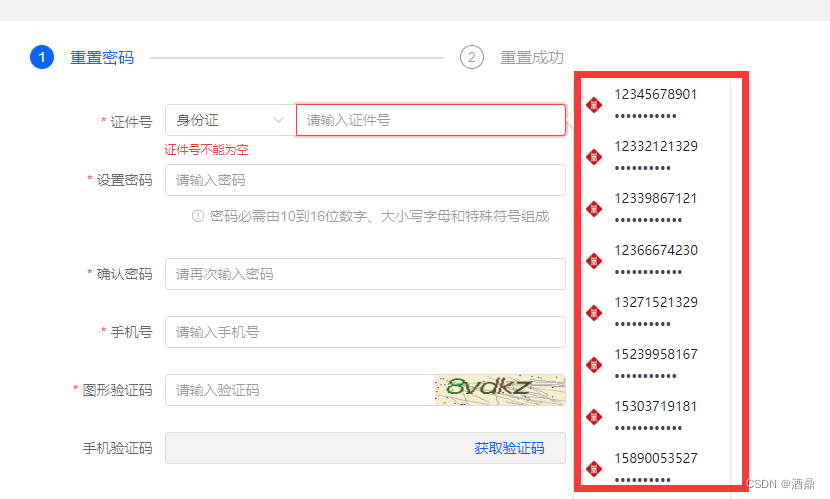
- 问题1: 浏览器自动填充用户名密码。
- 问题2:右边显示浏览器历史密码提示框。

问题解决
问题1:使用auto-complete="new-password"
html
<input type="text" placeholder="" class="custom_input" auto-complete="new-password" />问题2,在证件号输入框后面在添加一个el-input框,并给新input框设置classs属性custom_input
html
<input type="text" placeholder="" class="custom_input" auto-complete="new-password" />
css
.custom_input {
position: absolute;
top: 0;
left: 0;
width: 0;
height: 0;
padding: 0;
border: none;
}