背景
懒,为了少些几个字母
对比
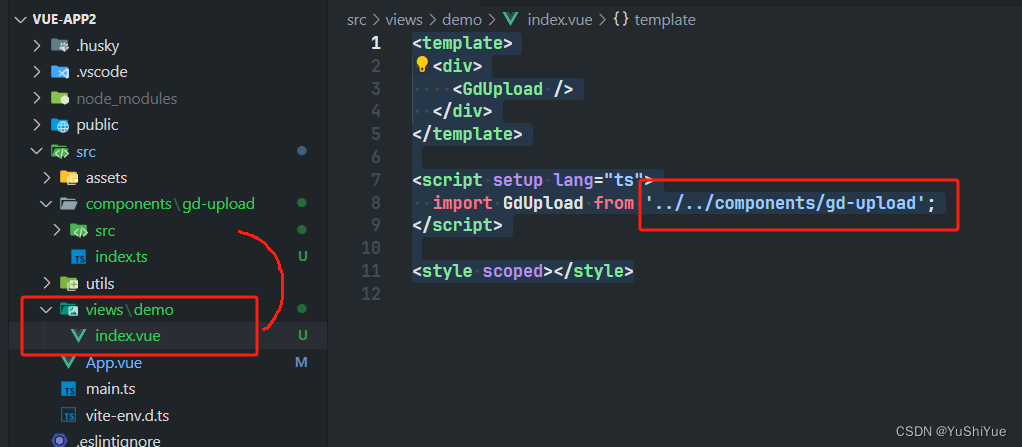
未配置别名
我们在src/views/demo/index.vue文件下面想引入src/components/gd-upload组件,我们需要下面这种方式
html
<template>
<div>
<GdUpload />
</div>
</template>
<script setup lang="ts">
import GdUpload from '../../components/gd-upload';
</script>
<style scoped></style>
配置了别名
html
<template>
<div>
<GdUpload />
</div>
</template>
<script setup lang="ts">
import GdUpload from '@com/gd-upload';
</script>
<style scoped></style>我们可以发现,配置了别名之后,我们从import GdUpload from '../../components/gd-upload'变成了import GdUpload from '@com/gd-upload'
好处:
- 代码写的少
- 不管嵌套多少级文件夹,我们引入文件的位置都很清晰
开始配置
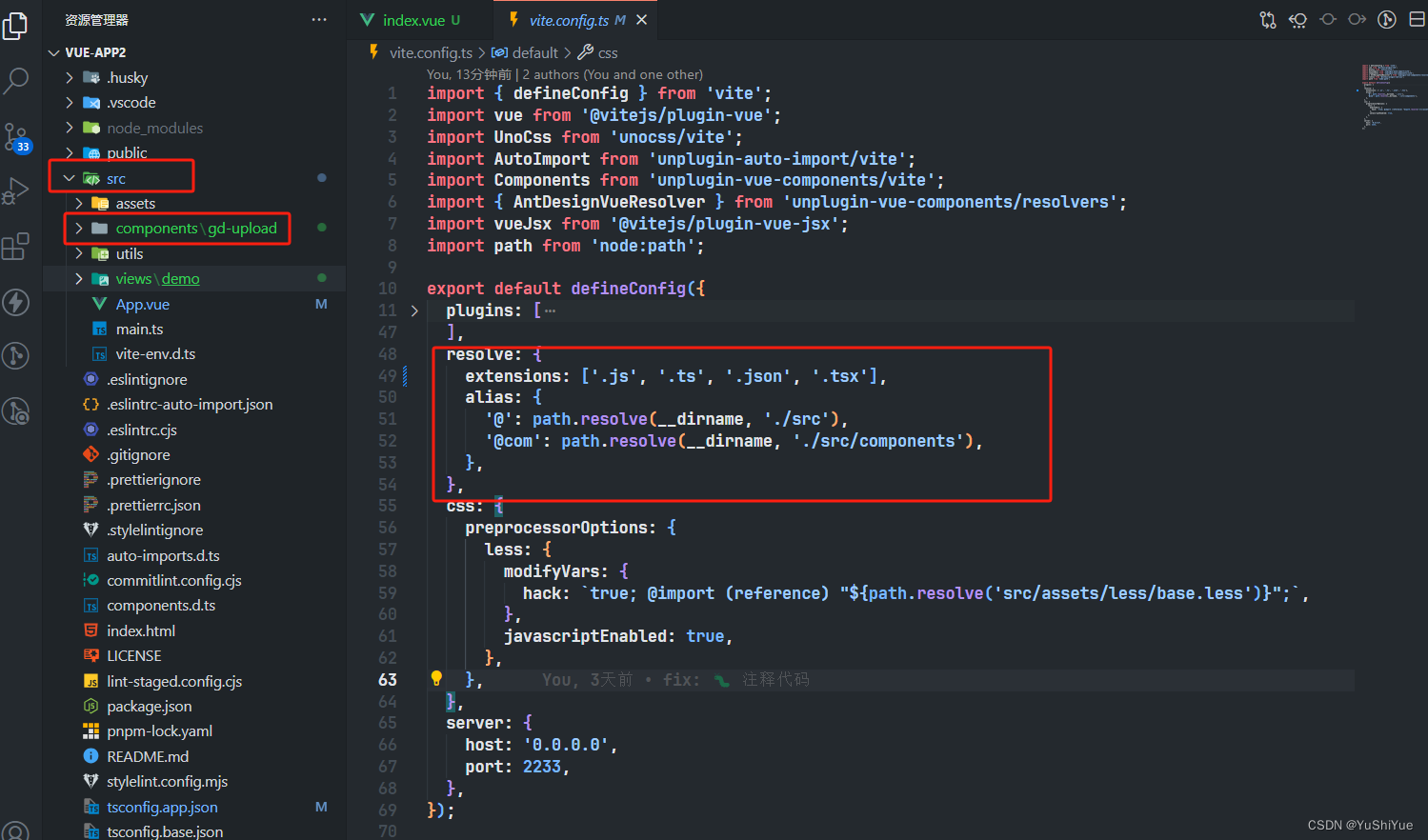
vite.config.ts
ts
export default defineConfig({
... 其他配置
resolve: {
// 导入时想要省略的扩展名列表。注意,不 建议忽略自定义导入类型的扩展名(例如:.vue),因为它会影响 IDE 和类型支持。
extensions: ['.js', '.ts', '.json', '.tsx'],
// 别名配置 一般常用@ ~ 这些符号去配置,不过也不强求,看自己喜好
alias: {
'@': path.resolve(__dirname, './src'),
// 这个配置不配置都可以,看自己的需求
'@com': path.resolve(__dirname, './src/components'),
},
},
... 其他配置
})
tsconfig.app.json或者tsconfig.json
因为我的tsconfig配置是分了多个文件,所以我就在tsconfig.app.json中配置了
baseUrlpaths
json
"compilerOptions": {
"composite": true,
// 增加了浏览器特有的dom相关api
"lib": ["ESNext", "DOM", "DOM.Iterable"],
"types": ["node"],
"jsx": "preserve",
"jsxImportSource": "vue",
// 主要是baseUrl以及path这两个属性
"baseUrl": "./",
"paths": {
"@/*": ["src/*"],
"@com/*": ["src/components/*"]
}
},