h 是什么
vue 提供的创建虚拟 DOM 节点 (vnode)的函数。
https://cn.vuejs.org/api/render-function.html#h
jsx 是什么
JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构。简单理解就是: JSX=javascript xml(HTML) ,是 JavaScript 的语法扩展,只要你把HTML代码写在JS里,那就是JSX。
h和jsx的关系
vue文件中的template部分最终会编译成虚拟dom,h函数生成的是虚拟dom,jsx通过jsx的编译插件生成的也是虚拟dom,所以,h和jsx是生成虚拟dom的两种方式,又由于jsx更贴近于html与传统的template结构,jsx提供了更高的可读性
另外部分有react基础的同学,可能也更加喜欢jsx
什么时候要用 h | jsx
一:在一些特定场景下,使用 h(JSX)去编写页面会比使用模板语法简单且逻辑更清晰,可以使页面渲染逻辑与判断逻辑更好的绑定在一起。在对于一些代码量较少但重复性较高的片段,使用 h(JSX)可以做到更好的代码复用。
示例:
有这样一个组件,需要通过传入的 Level 去生成不同级别的标题,如果使用模板语法,那可能会需要这样写:
javascript
<template>
<h1 v-if="level === 1">{{ title }}</h1>
<h2 v-if="level === 2">{{ title }}</h2>
<h3 v-if="level === 3">{{ title }}</h3>
</template>
javascript
const LevelTag = ({ level }) => {
const Tag = `h${level}`
return <Tag>123</Tag>
}
return <LevelTag level={level} />二:一些组件库内属性可以传入 vnode 的时候,有可能需要用到 h(JSX)
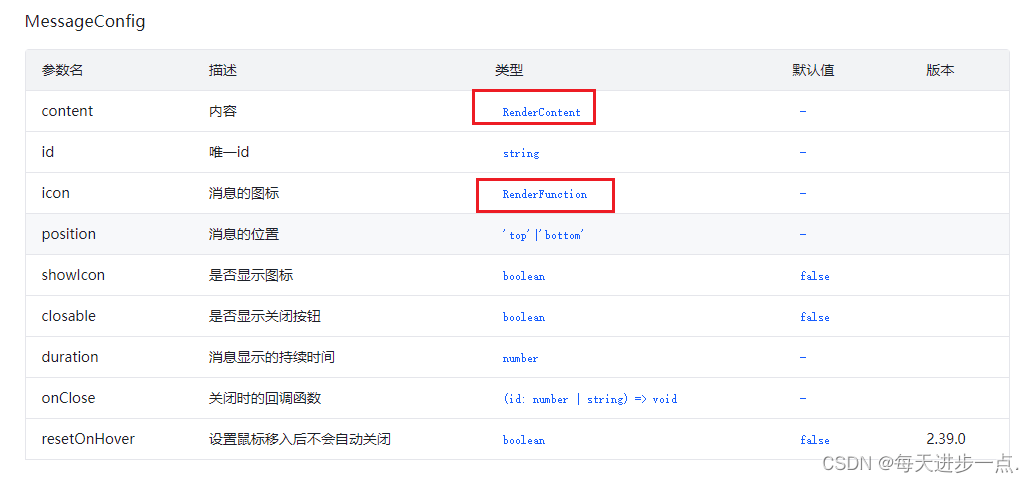
@arco.design 中的几个组件
Modal
notification
message



table

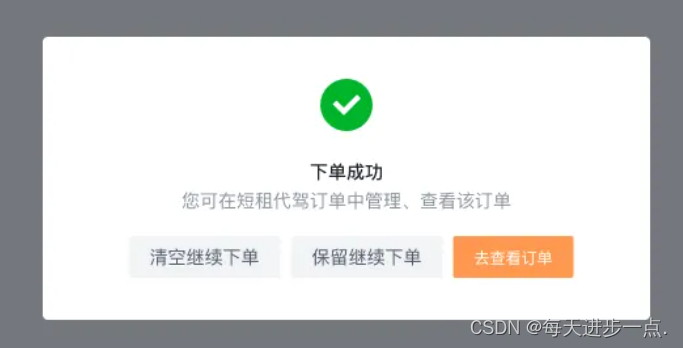
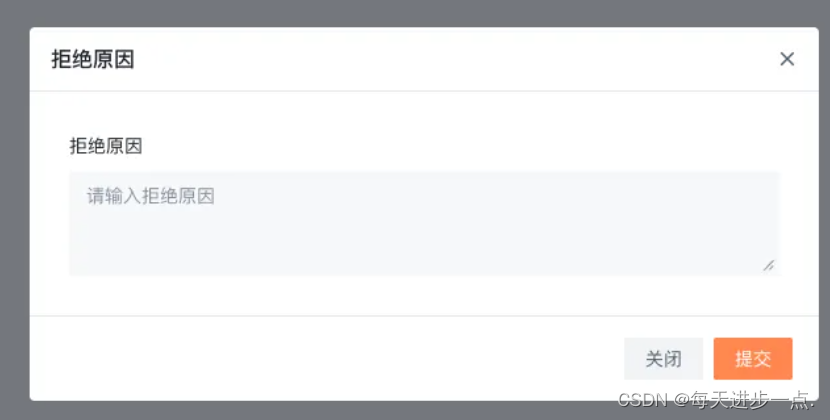
三:UI图里有一些稍微复杂的弹窗



vue3渲染函数(h函数)的变化-阿里云开发者社区 vue3渲染函数(h函数)的变化 https://developer.aliyun.com/article/1410904