选择正确的原型设计工具并非易事,Axure RP 9能够快速完成原型设计。原型设计是一种经过时间考验的方法,可以将你的设计快速放置在用户的设备并交到他们手中。替代Axure RP 9的原型设计工具即时设计是一个完全集成的协同设计工具,无需使用不同的设计工具。设计师可以在Axure RP 9即时设计中制作复杂的原型。

为什么要用Axure RP 9进行原型设计
以往,想要完成原型设计,设计师必须经过一段冗长的设计流程。典型的设计工作流程包括:在Sketch中创建 UI,再在InVision或Marvel等其他工具中进行原型设计。之后,使用另一个工具(例如Zeplin )将设计交付给开发人员,效率十分低下。
替代Axure RP 9的原型设计工具即时设计是一个完全集成的协同设计工具,无需使用不同的设计工具。设计师可以在Axure RP 9即时设计中制作复杂的原型。当设计人员将项目移交给开发人员时,他们可以更好地了解应该如何实施,并且可以更有效地与产品经理合作来估计范围和评估技术可行性。即时设计是搭载在web端的设计软件,支持多人直接在线上进入同一文档。

Axure RP 9的特点和优势:设计人员无需知道如何编写代码即可在Axure RP 9中创建复杂、动态、功能丰富的原型。可以使用其交互面板和简单的语句来设置复杂的交互。

以下是一些Axure RP 9功能的列表:
1.1 基本和高级原型
用于快速线框图和原型设计的内置小部件
无需编码即可构建基于浏览器的原型
移动设备查看
离线原型查看
自定义小部件库
1.2 共同创作和协作
Axure RP 9和Axure Cloud使多人可以同时处理同一个项目。
1.3 共享资产
创建和共享交互式组件库,并从 Sketch 导入资源。
1.4 开发者交接
将设计从RP和Sketch发布到Axure Cloud,以实现自动红线以及 CSS 和图像导出。
1.5 文档和规范
创建流程、产品拆解和视觉规范。
现在,Axure有了国产替代------即时设计,如果你想从Axure转移到即时设计工作台中,只需支持一键 / 批量导入Axure文件,即可在即时设计开启原型设计工作。
2. 如何使用Axure RP 9进行原型设计
接下来,将向你展示如何使用Axure RP 9即时设计 ,制作一个理论上的iPhone应用程序原型。
2.1 开始
第一件事是创建一个新的设计文件。
2.2 设置 项目
对于移动网站或应用程序,只需以智能手机友好的宽度和高度创建原型页面。如果你的目标是 iPhone,请创建一个375×667像素的页面。
由于大多数移动页面的运行时间都超过了设备屏幕的高度,因此专注于获得正确的宽度更为重要。这些宽度适用于Retina和非Retina iOS显示器。因为即时设计是一个所见即所得的设计工具,所以不能按屏幕宽度的百分比来调整页面大小。
当将设备从纵向翻转到横向时,你的原型不会总是扩展以填充屏幕的宽度,因此如果你的应用程序通常在横向模式下使用,请考虑这一点。
要为iPhone创建原生应用程序的原型,可以从将现有的资源组件添加到即时设计画板开始。如果正在创建低保真原型,那么即时设计中内置的形状和对象可能就是你所需要的。
测试保真度更高的原型可以观察用户如何与按钮、图标和其他控件进行交互。测试低保真原型可以帮助了解用户是否共享你的应用程序模型,但无法深入了解特定图标对第一次使用该应用程序的人是否有意义。
开始项目后,需要为原型设置基本框架。
2.3 资源管理面板
为方便用户复用 即时设计 资源社区中的组件,即时设计 在编辑器中内置了众多大厂的组件库,将左侧栏切换到「资源」页面,就可以看到内置的所有组件库。每个组件库包含了不同类型的组件,涵盖图标、弹窗、按钮、导航栏、表单等,在编辑设计文件的过程中,将左侧栏的组件拖拽到画板中,即可直接调用。
如果编辑器内置的组件库不能满足你的需求,可以点击资源面板右上角的按钮,打开「资源管理面板」,如下图所示。
资源管理面板分为 3 个选项卡,第 1 个「我收藏的库」默认情况下和左侧栏的组件资源是一致的,是 即时设计 默认收藏的来自资源社区的精选资源。
切换到「编辑精选资源库」选项卡,在这里可以看到 即时设计 社区编辑手工筛选的资源,点击其中的任意一项,可以将其添加到编辑器的组件资源面板中,扩充现有的组件资源,给你的设计提供更多选择。
2.4 设置滚动溢出
当在「原型模式」下,选中一个面板,在右侧画板中可以设置滚动溢出的效果。目前即时设计支持三种不同类型的溢出行为:
垂直滚动
垂直滚动支持在画板内上下滑动或滚动,来模拟向下滚动较长的网站,通常在预览一屏无法预览完毕,需要继续往下翻动的场景,如购物APP、新闻咨询类APP等。
水平滚动
水平滚动支持在画板内左右滑动或滚动,同时保持其垂直位置。使用它为内容创建滑动区域,常见的场景有轮播图。
水平&垂直滚动
水平和垂直滚动支持在面板内的任意方向进行上下左右滚动,这样可以实现一些例如地图预览的场景。
如下图所示,我们设置了375x667像素的垂直滚动。大小为375×46像素的Tabbar放置在屏幕底部并置于顶层,以确保它永远不会被其他内容覆盖,而较长页面的内容在其下方滚动。需要注意的是,如果要使用滚动溢出效果的画板,需要溢出的内容必须要超出画板的边框。
2.5 始终使用对象名称
关于命名对象的注意事项:即时设计允许命名包含在原型中的所有对象。随着原型变得越来越复杂,当必须从长列表中选择一个对象时,这些名称使对象更容易识别。因此按钮的名称将采用"btnButtonPurpose"的形式,而文本输入的名称将采用"txtTextInputPurpose"的形式;当然,你可以为"btn"和"txt"之后的部分创建自己的名称。
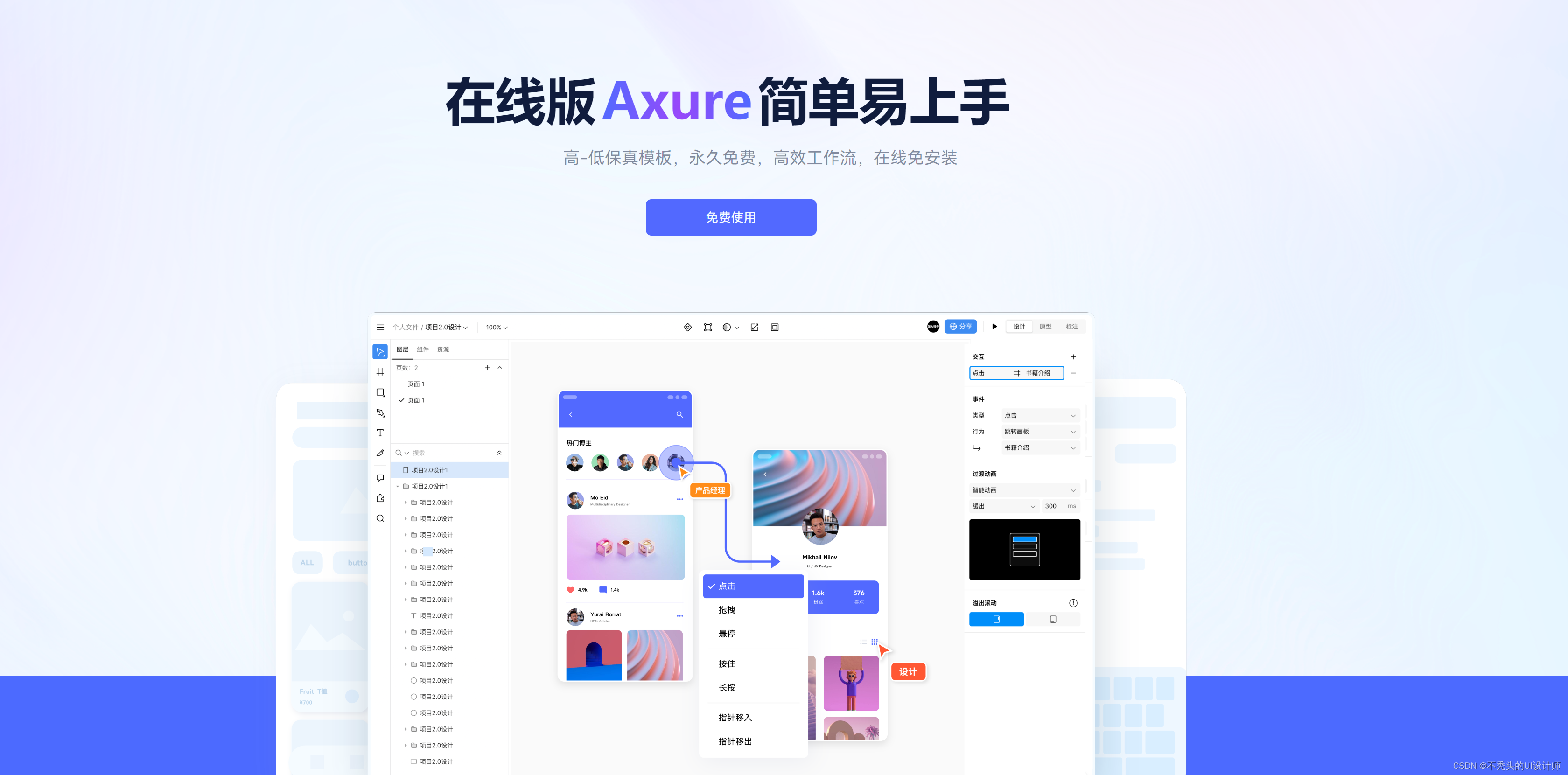
2.6 为原型创建交互流程
流程指的是在多个画板之间的交互事件连接,从A画板开始到B画板结束。当创建交互事件时,就会默认在初始画板左上角创建一个「交互流程」,或者可以在原型模式下,选中任意画板后,在右侧面板中点击「加号」添加「交互流程」。
创建的状态越多,就能够更好地测试不同的使用场景。因为原型设计的主要目标是了解用户如何与应用程序交互,所以仅创建一个愉快的路径可能是不够的。如果只是为了看看用户尝试使用应用程序做什么,请尽可能创建替代流程。替代流程可以像一个屏幕一样简单,它仍然允许查看他们点击的内容并在其上测试他们。
即时设计交互事件类型 :
单击/双击
悬停时
按下时
鼠标移入/移出
按下
松开
在原型模式下选中画板内的图层或画板,选中图层后右边框的中心会出现「触发点」。鼠标点击并拖拽「触发点」至「目标」图层,即可完成创建交互事件。创建完成后可在右侧面板中查看该交互事件的属性。也可以在选中面板后,直接在「原型」-「交互事件」点击「加号」,直接添加交互事件。
2.7 生成原型
可以通过以下三种方式开始预览原型:
在编辑页面界面的右上角点击「播放」按钮。
原型模式下的右侧面板中的流程列表,鼠标悬停后的播放按钮。
画板的左上角的「交互流程」播放按钮。
你可以将原型设计保存为.pix文件以导出整个即时设计文件。这不包含原文件中的任何评论、版本历史记录或权限。
2.8 测试
基于实验室的测试消除了许多这些因素,可能导致对测试结果的不准确解释。原型设计和测试的另一个重要部分是在现场进行。即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/prototype/?source=csdn&plan=btt613
https://ad.js.design/special/prototype/?source=csdn&plan=btt613