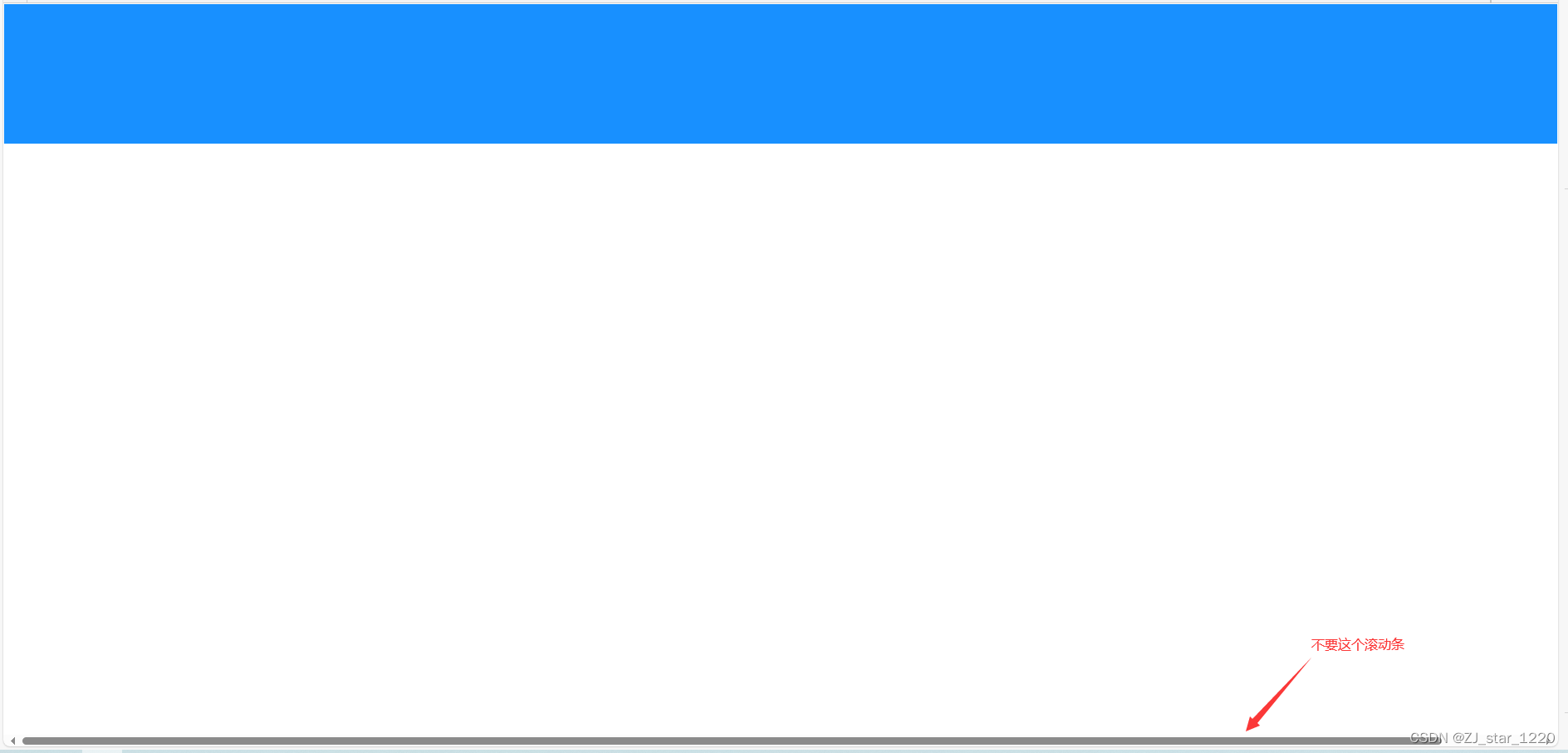
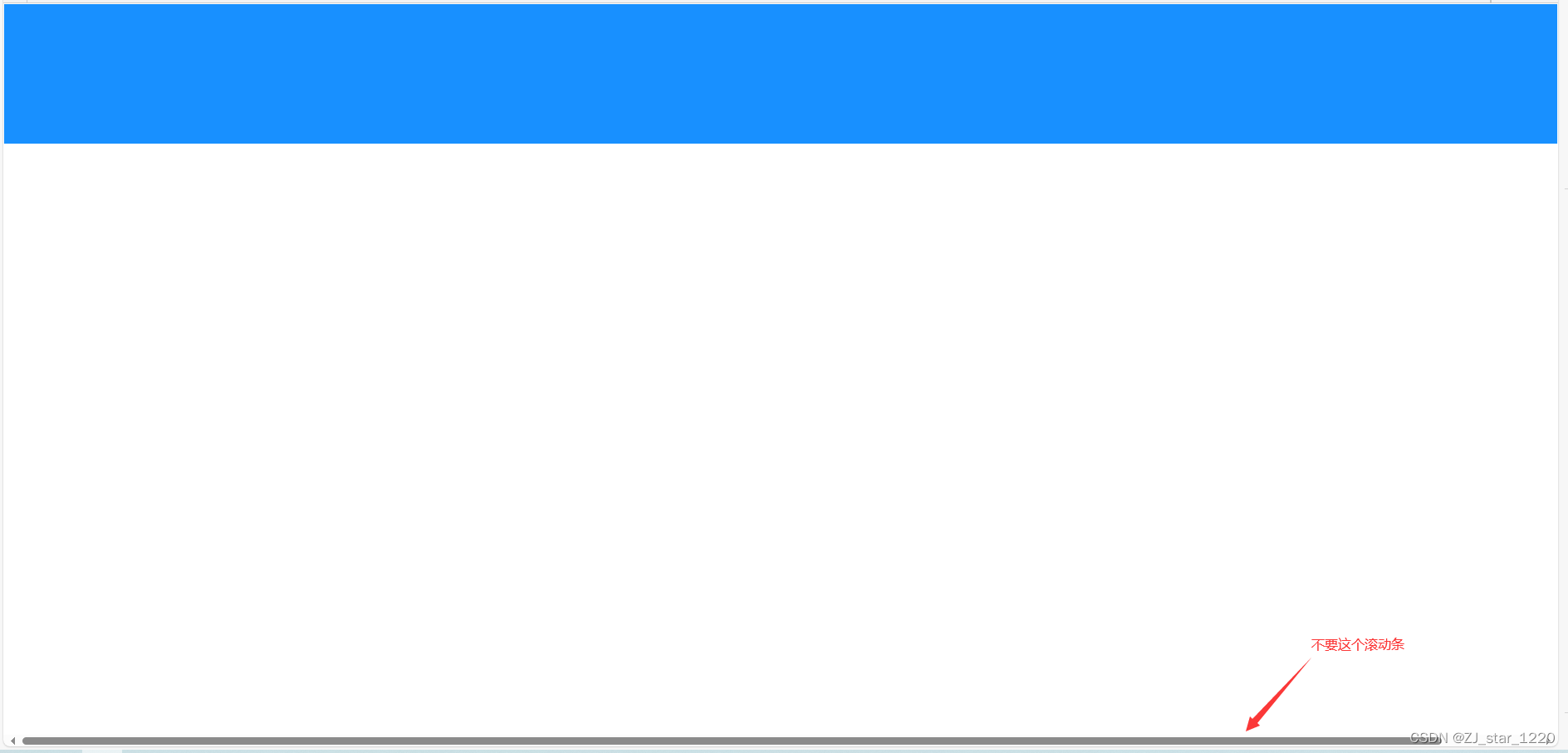
问题:预览时不展示下方的滚动条

方法一:转化为动态面板
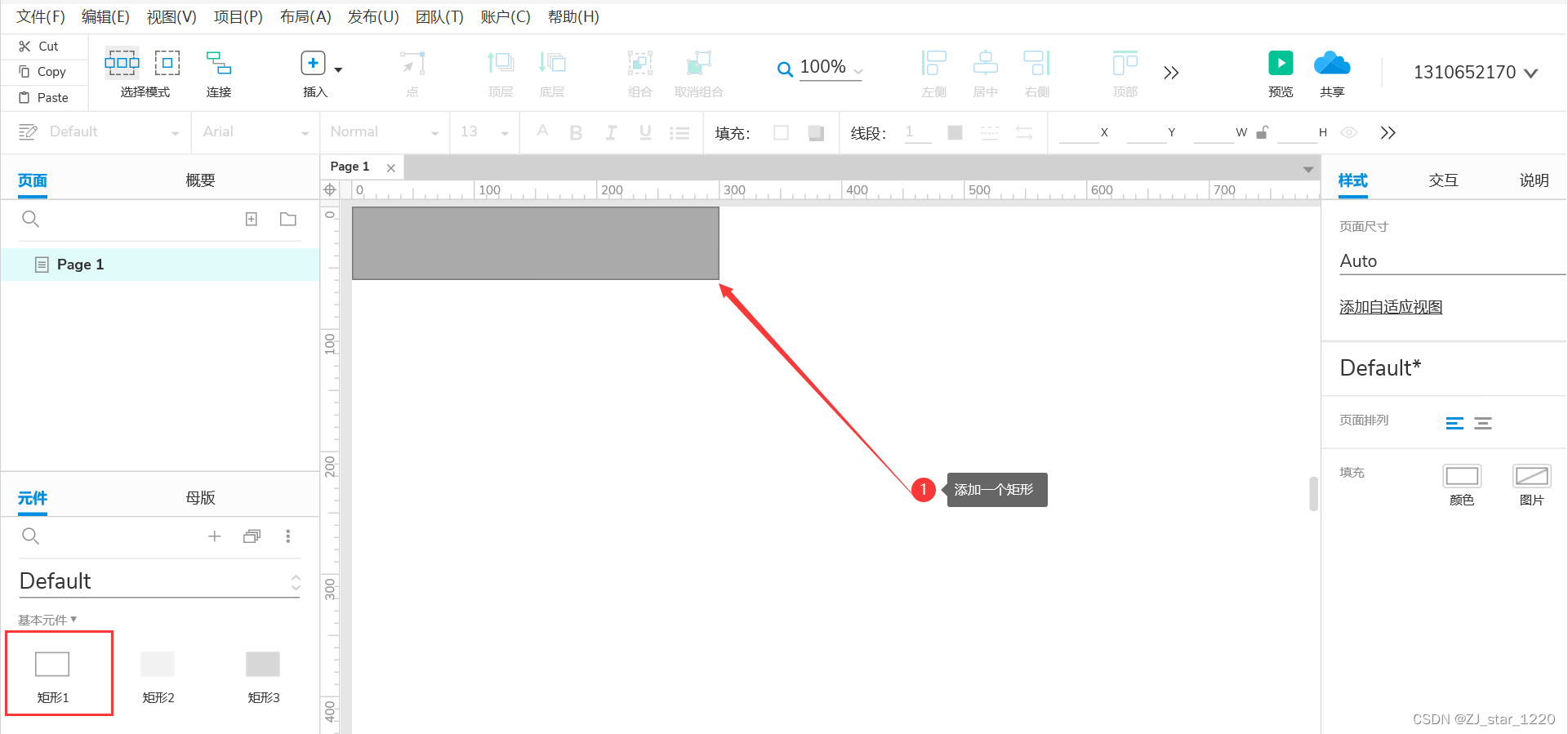
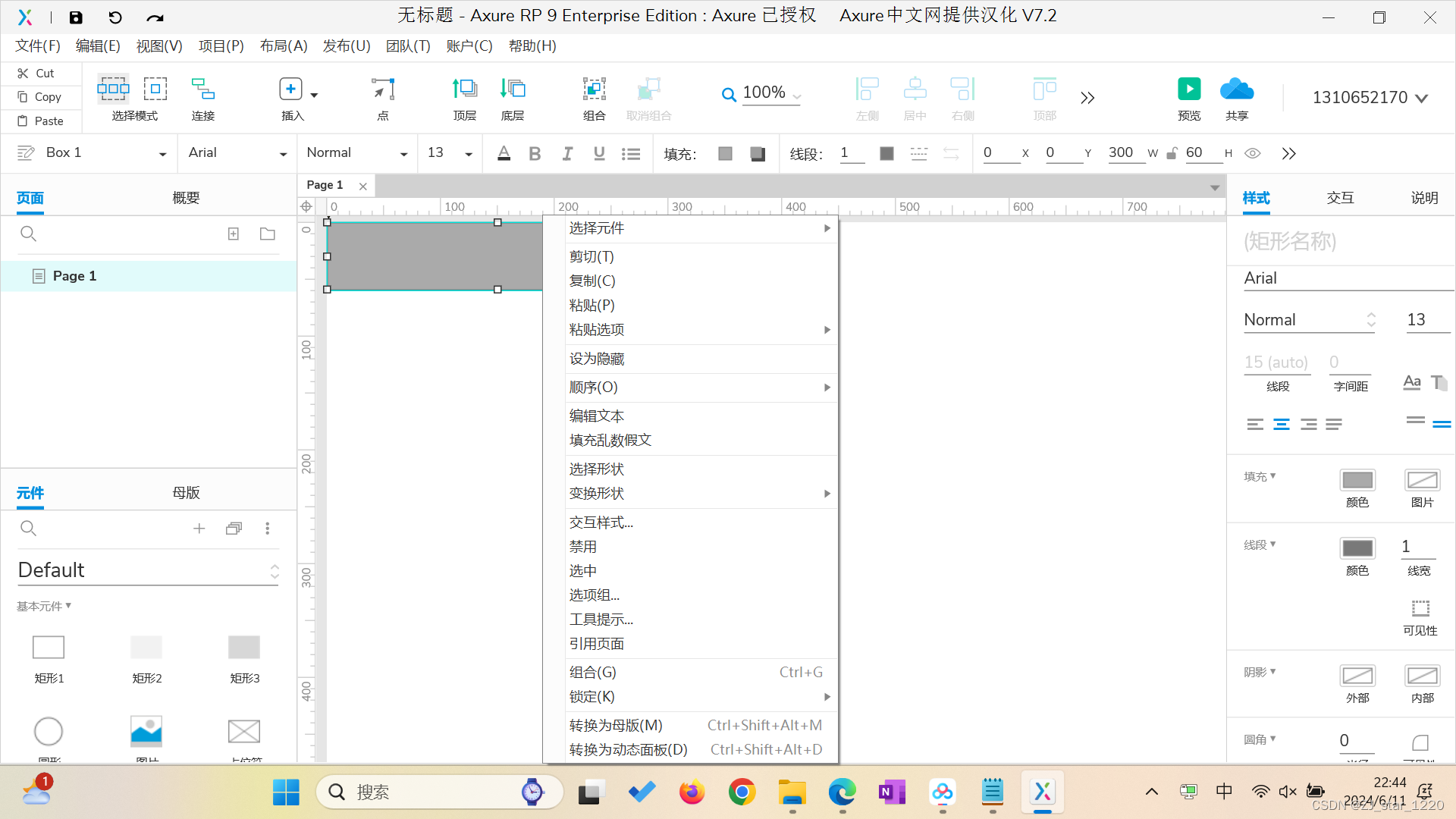
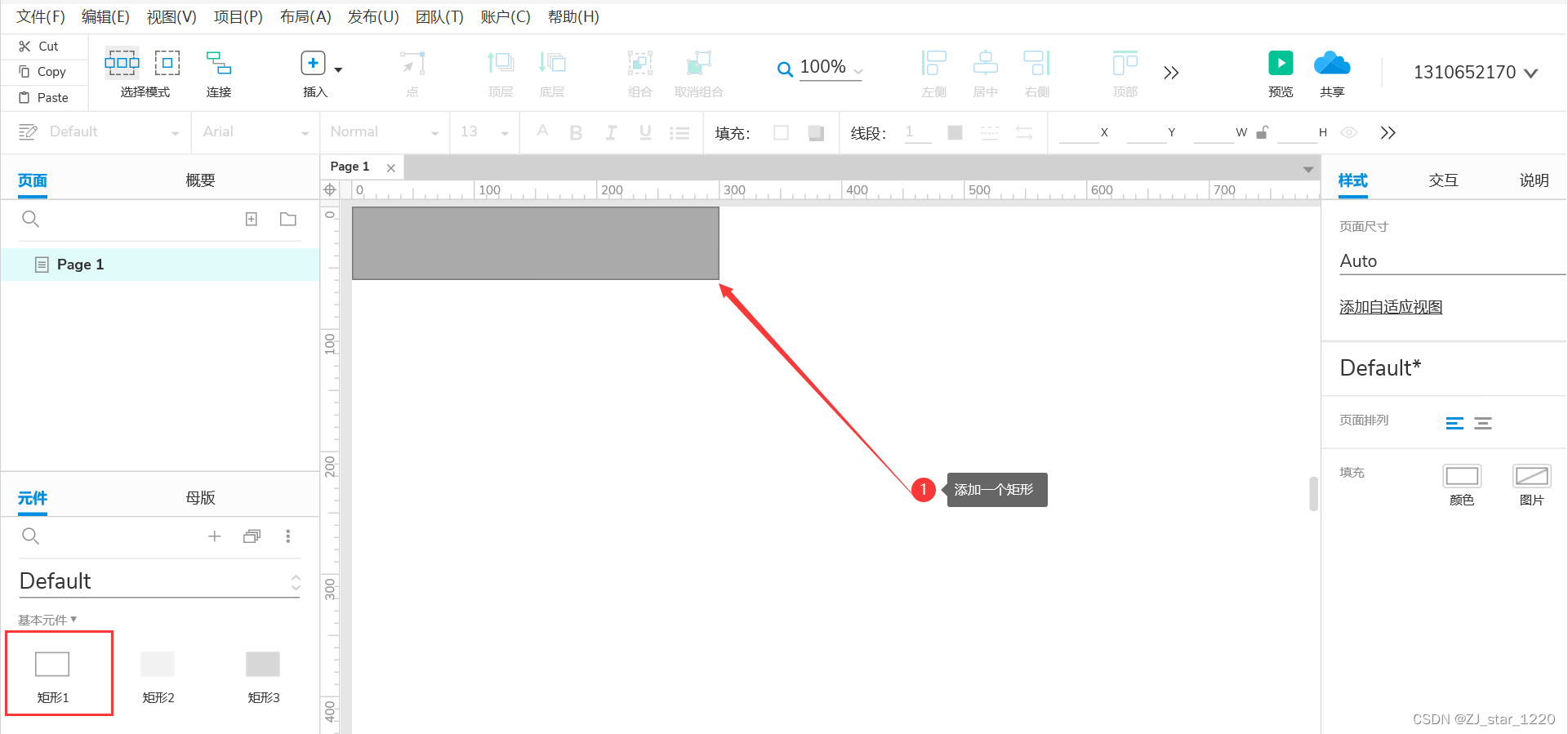
1.在页面上创建一个矩形

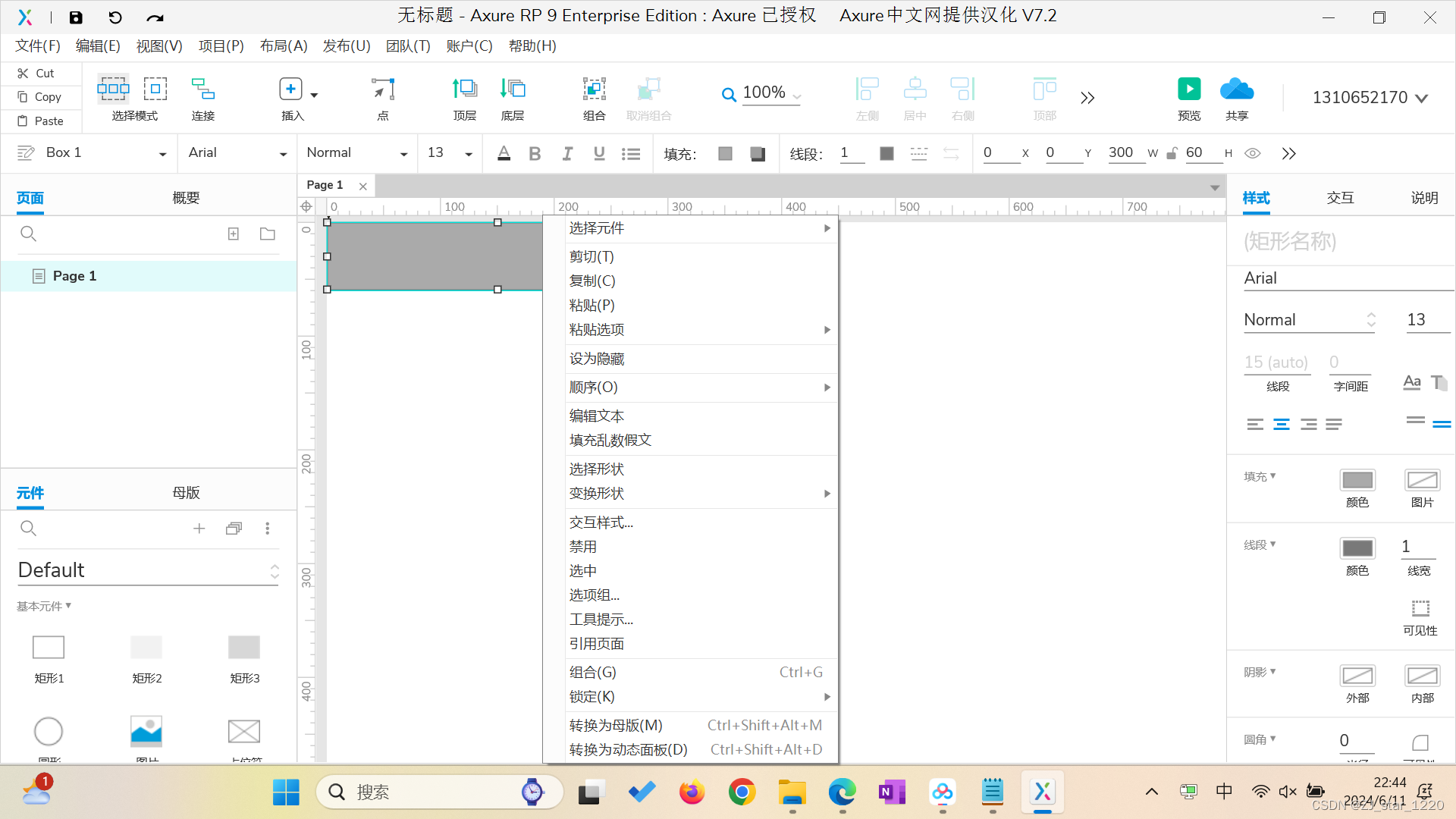
2.右键-转化为动态面板

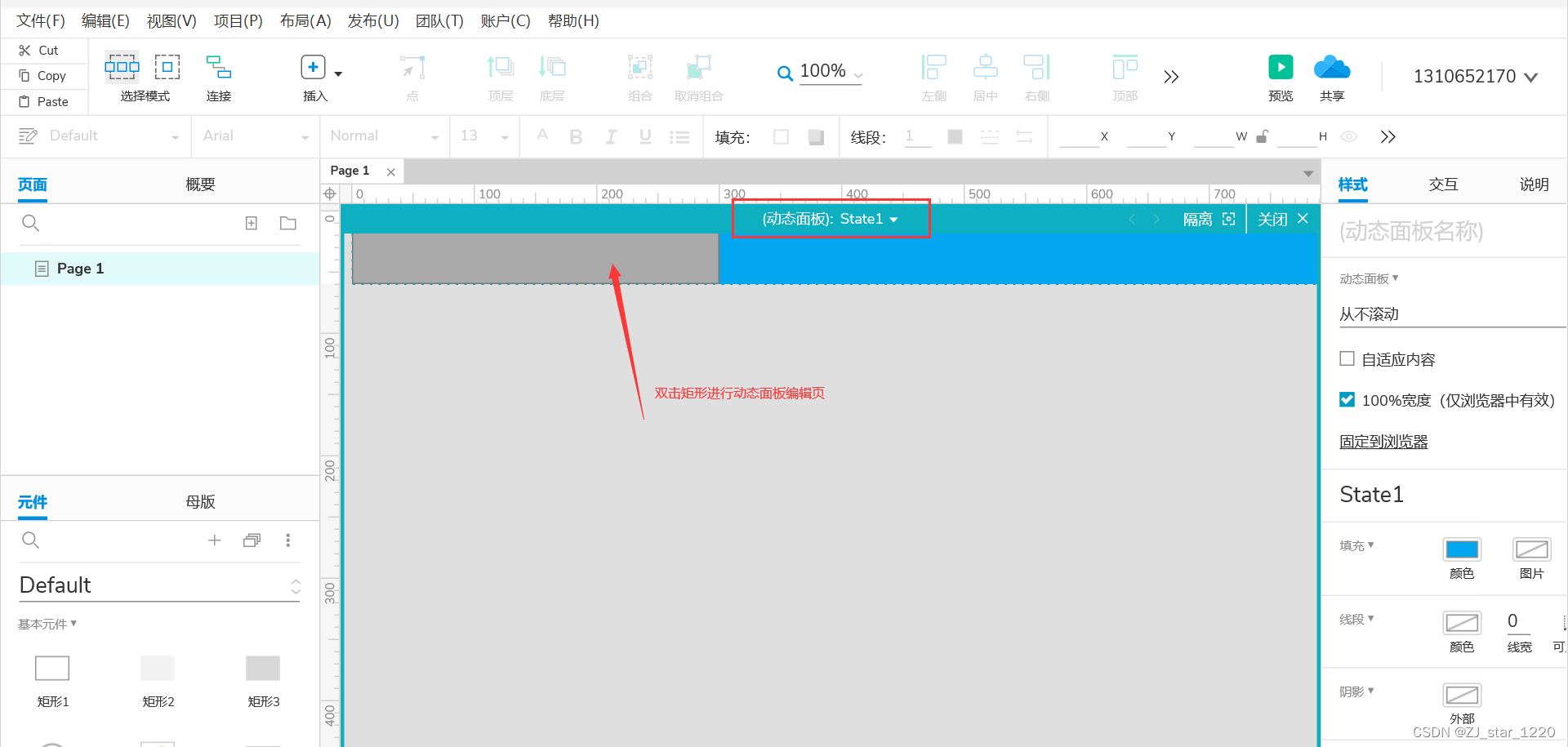
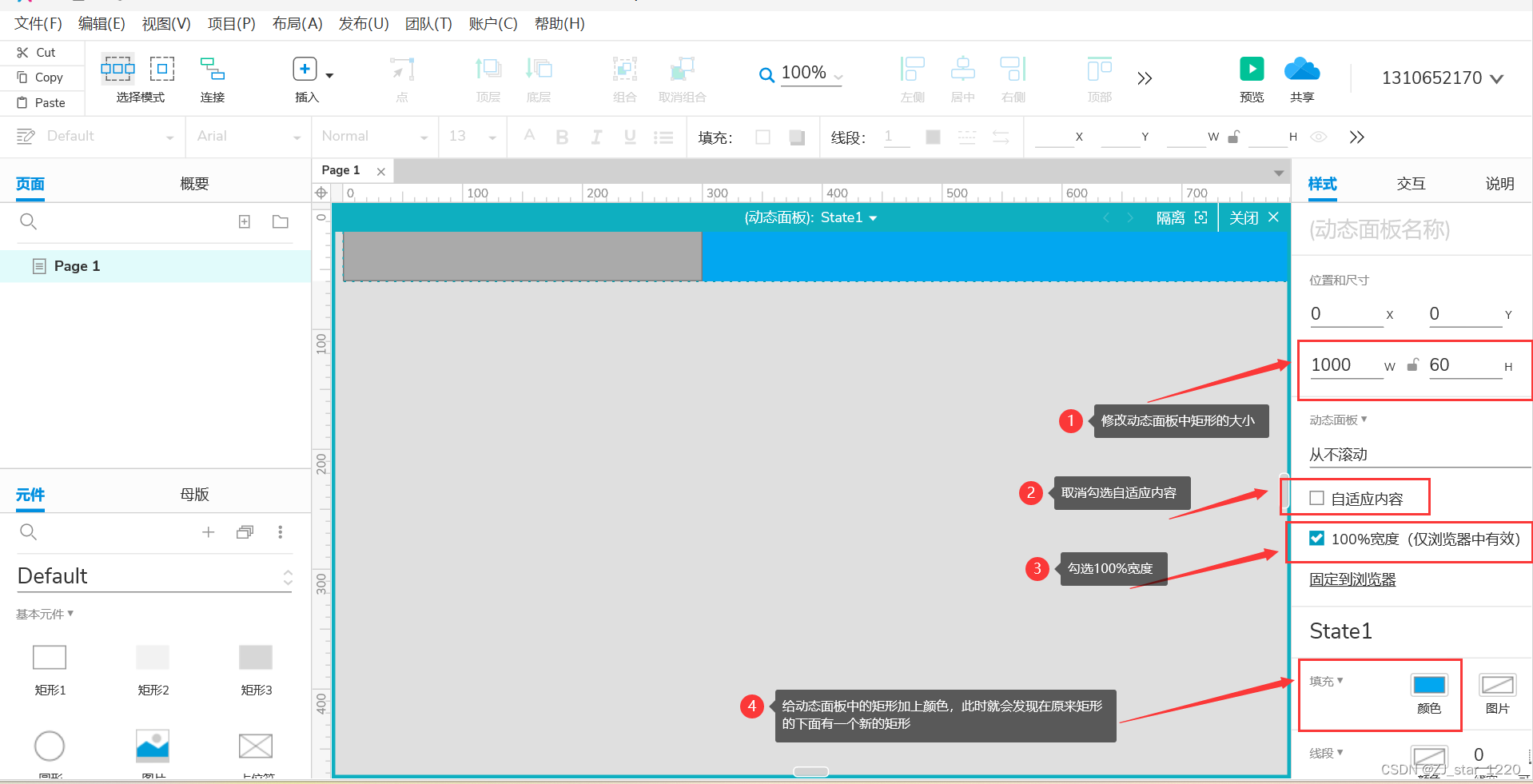
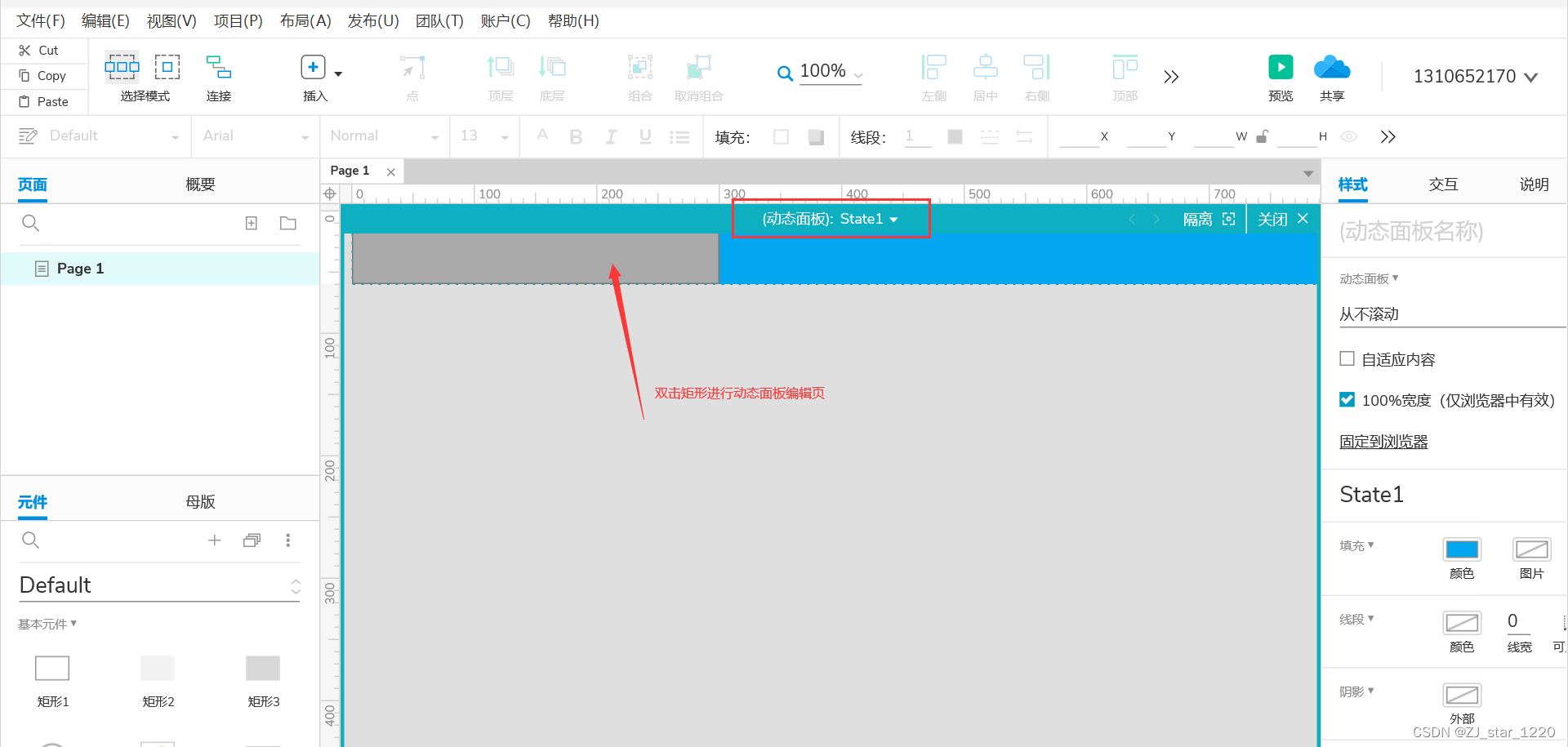
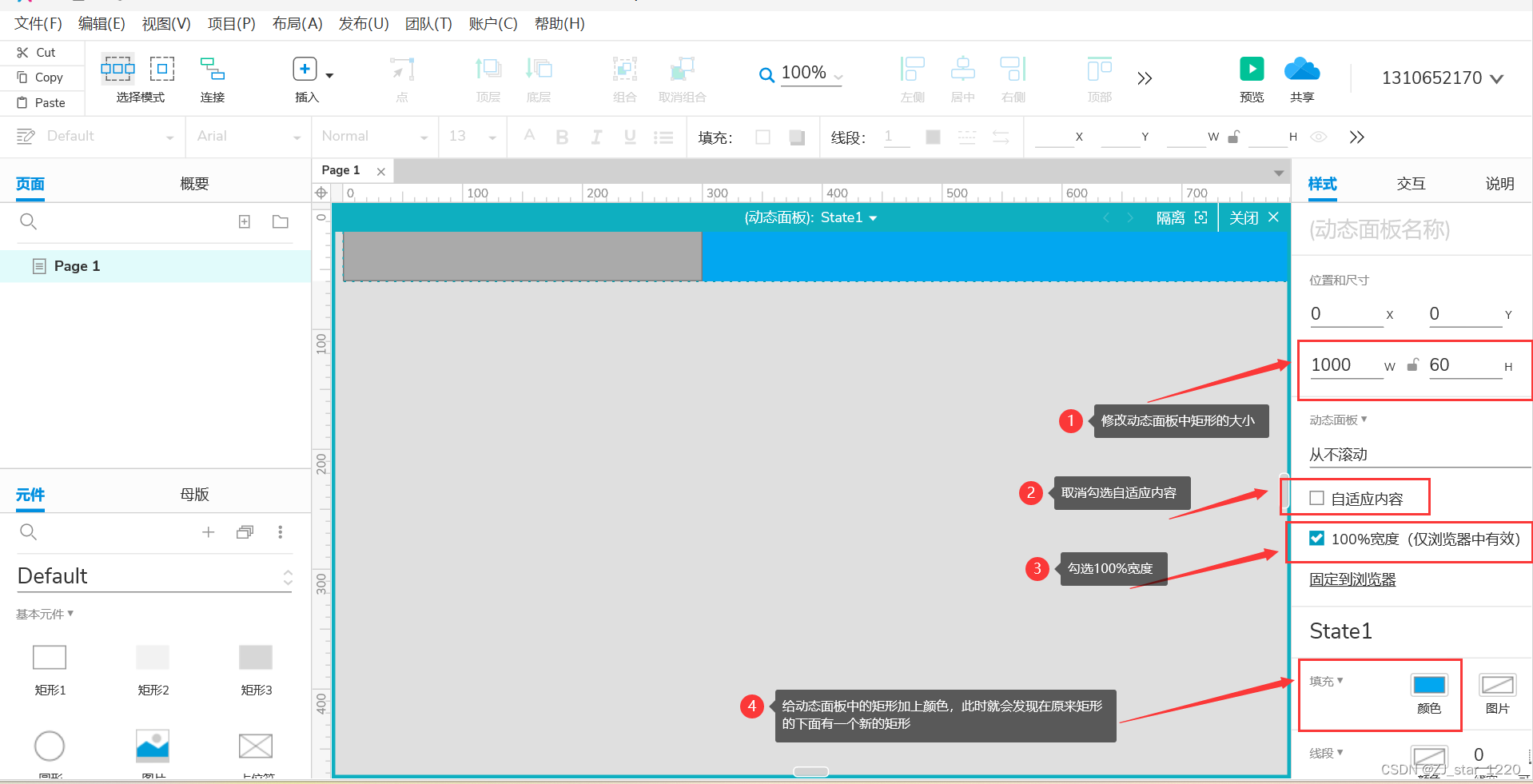
3.双击进入动态面板设置

4.设置动态面板矩形的颜色

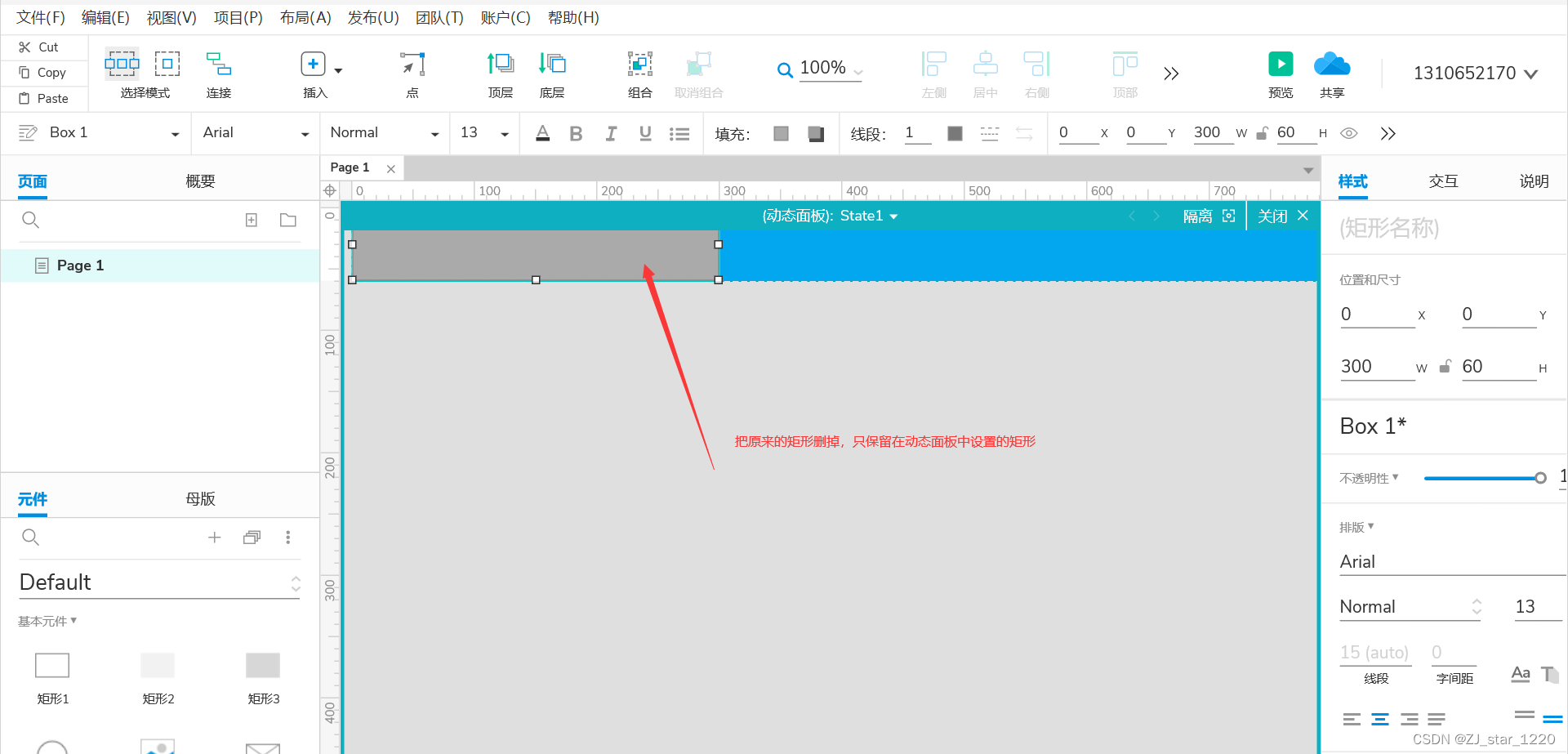
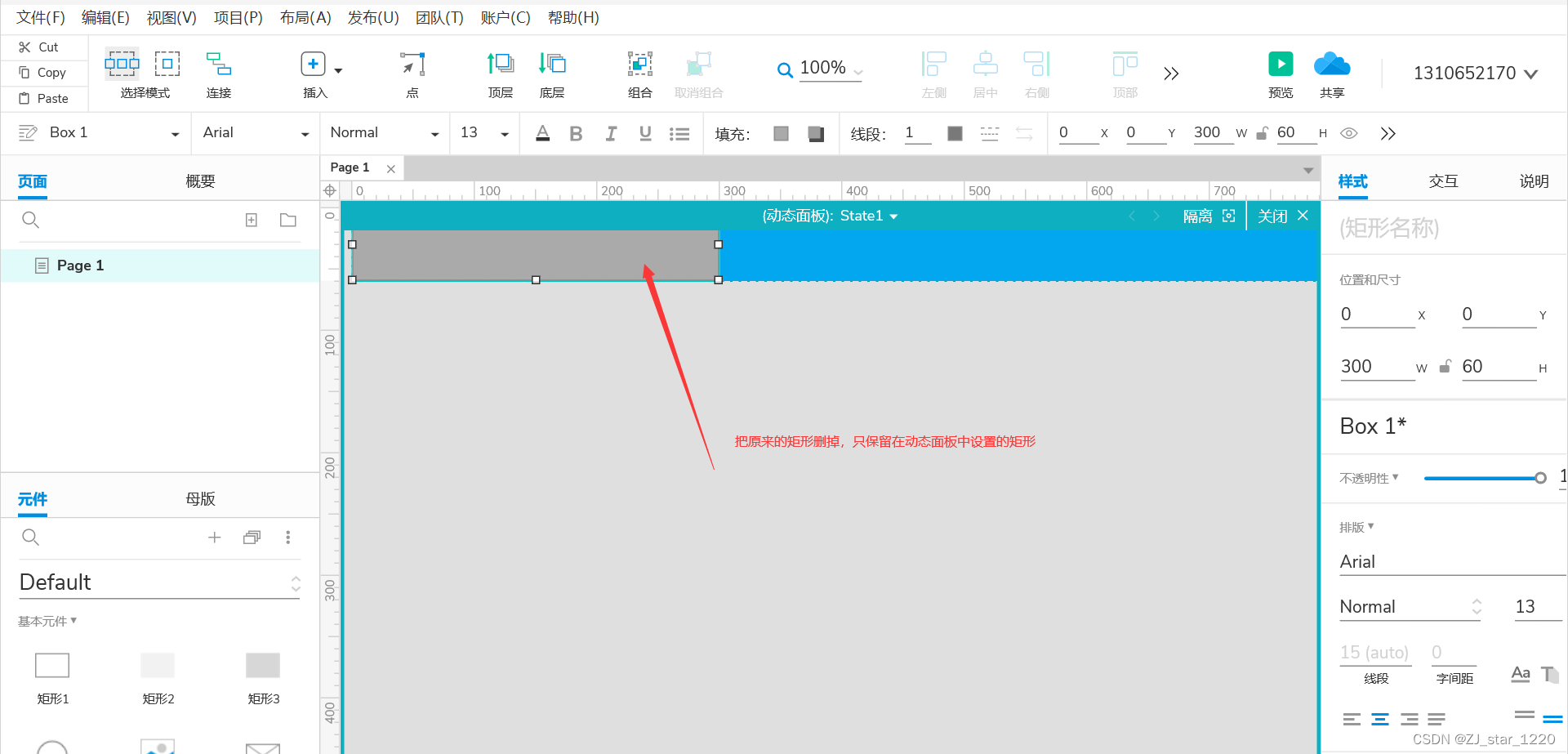
5.删除原来的矩形

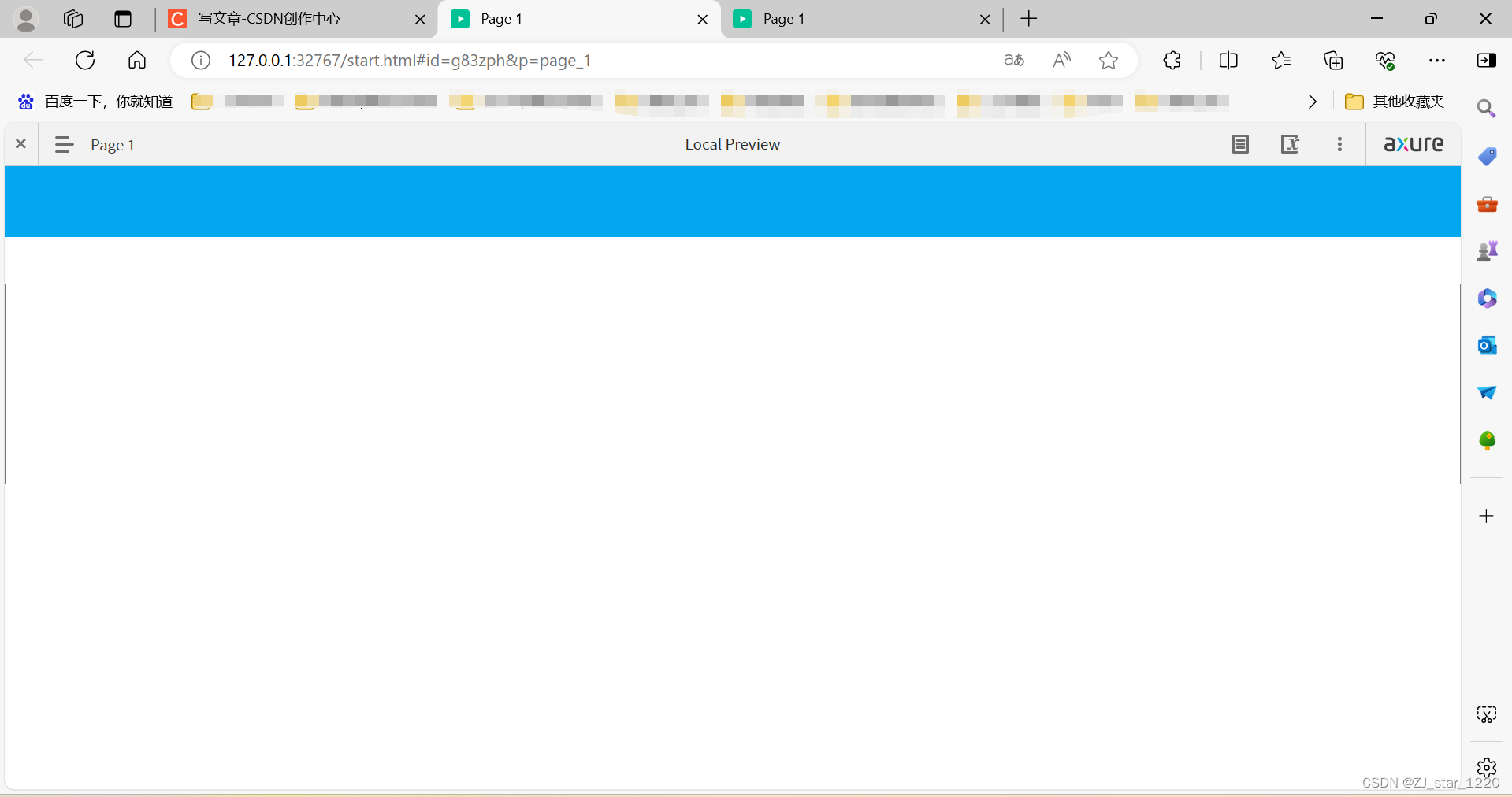
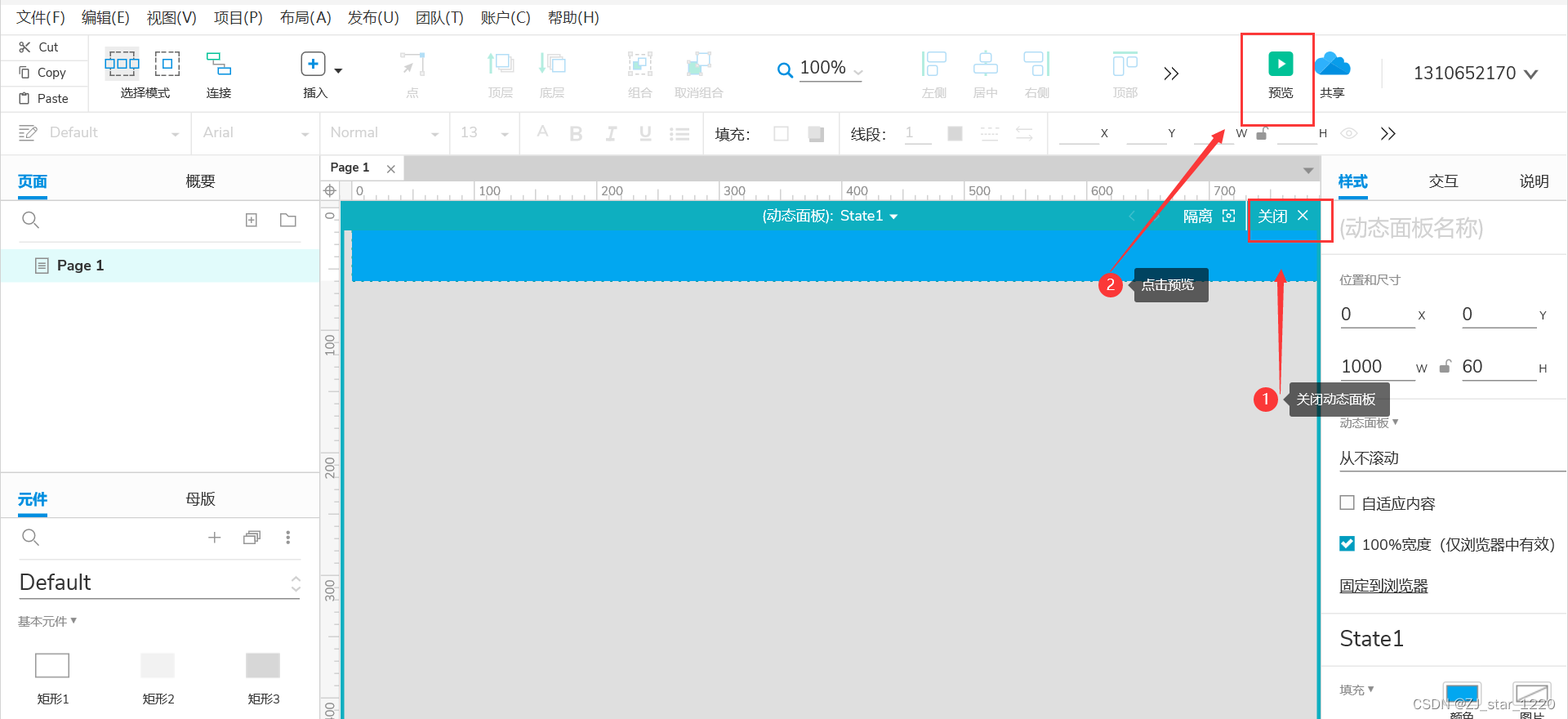
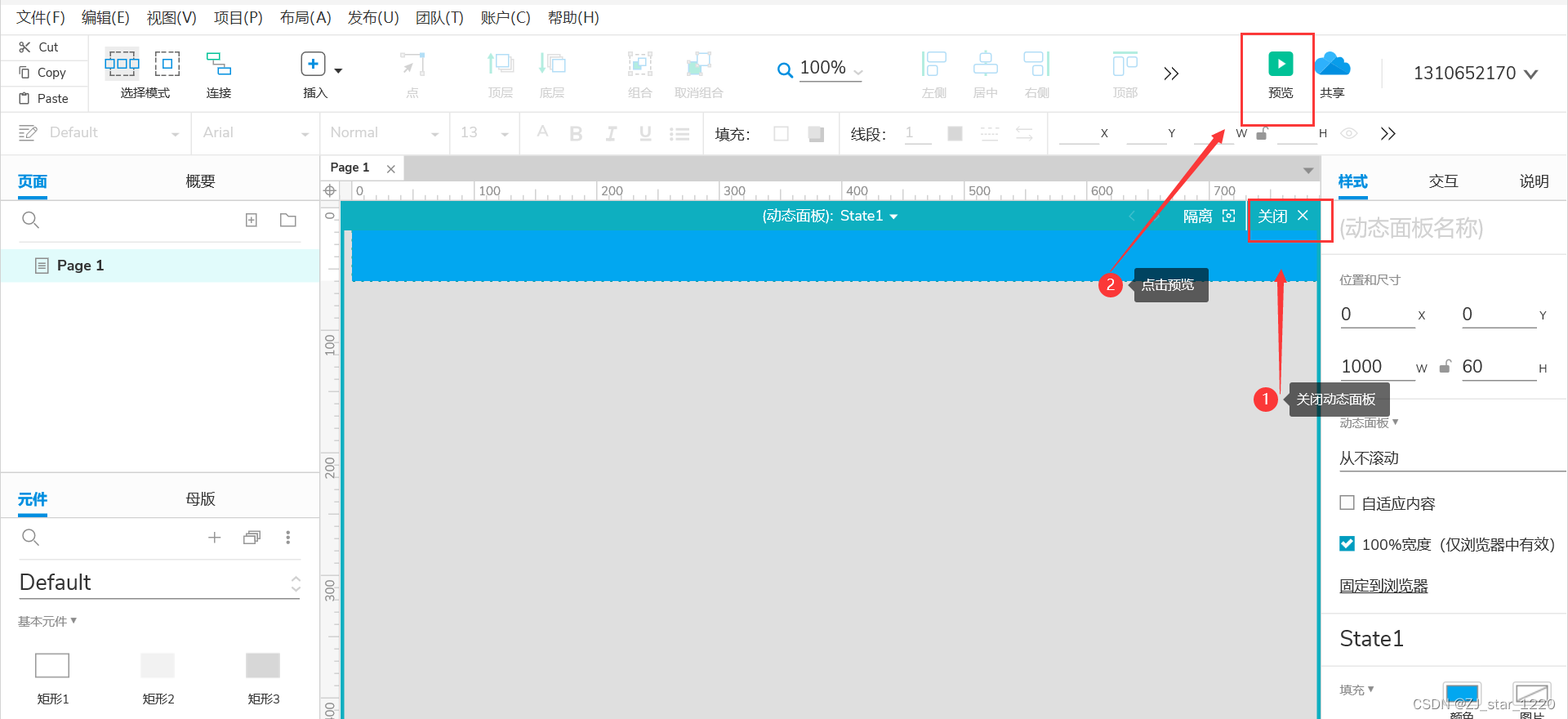
6.关闭动态面板,点击预览

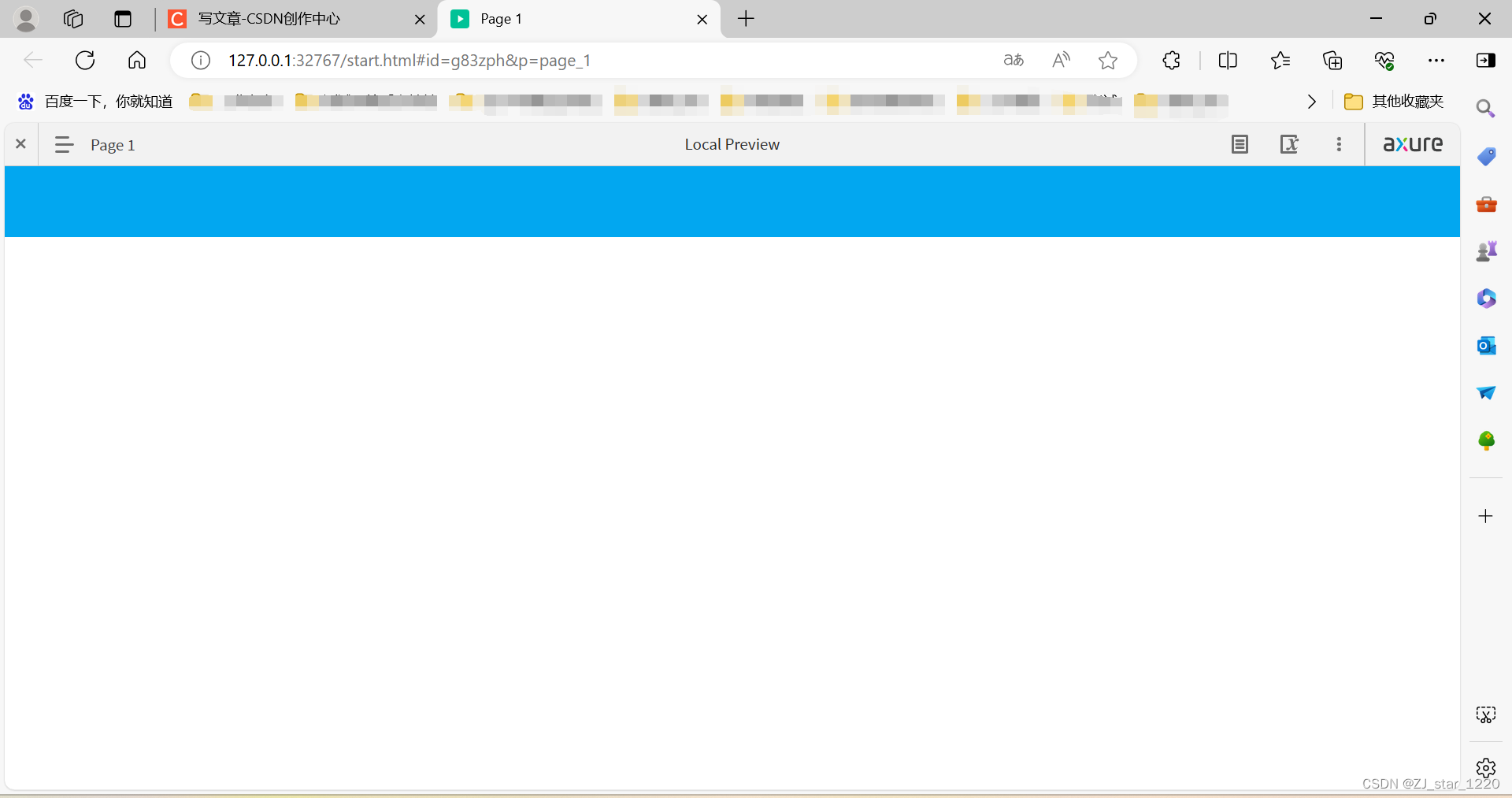
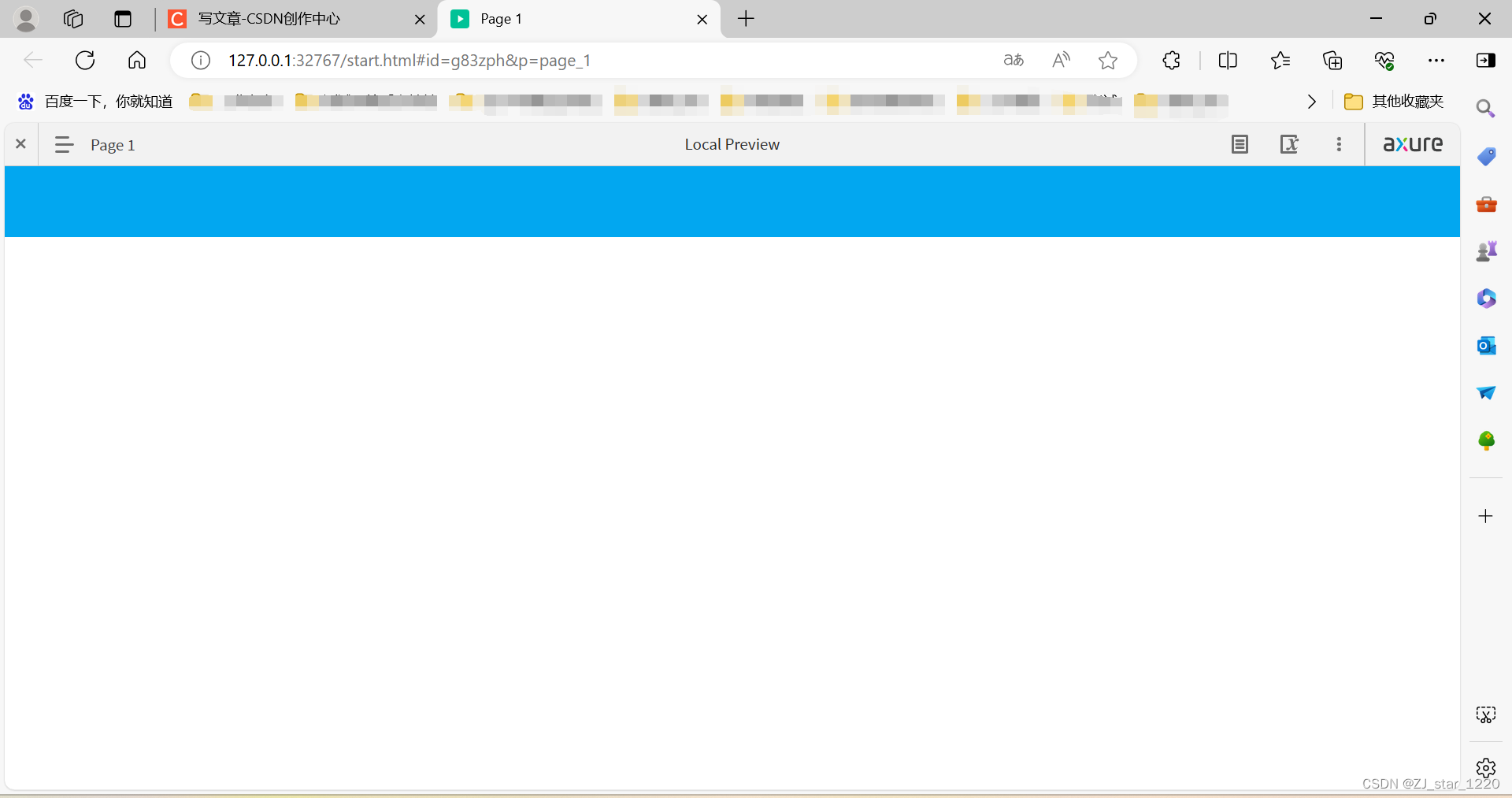
7.此时可以发现底部没有滚动条了
方法二:函数
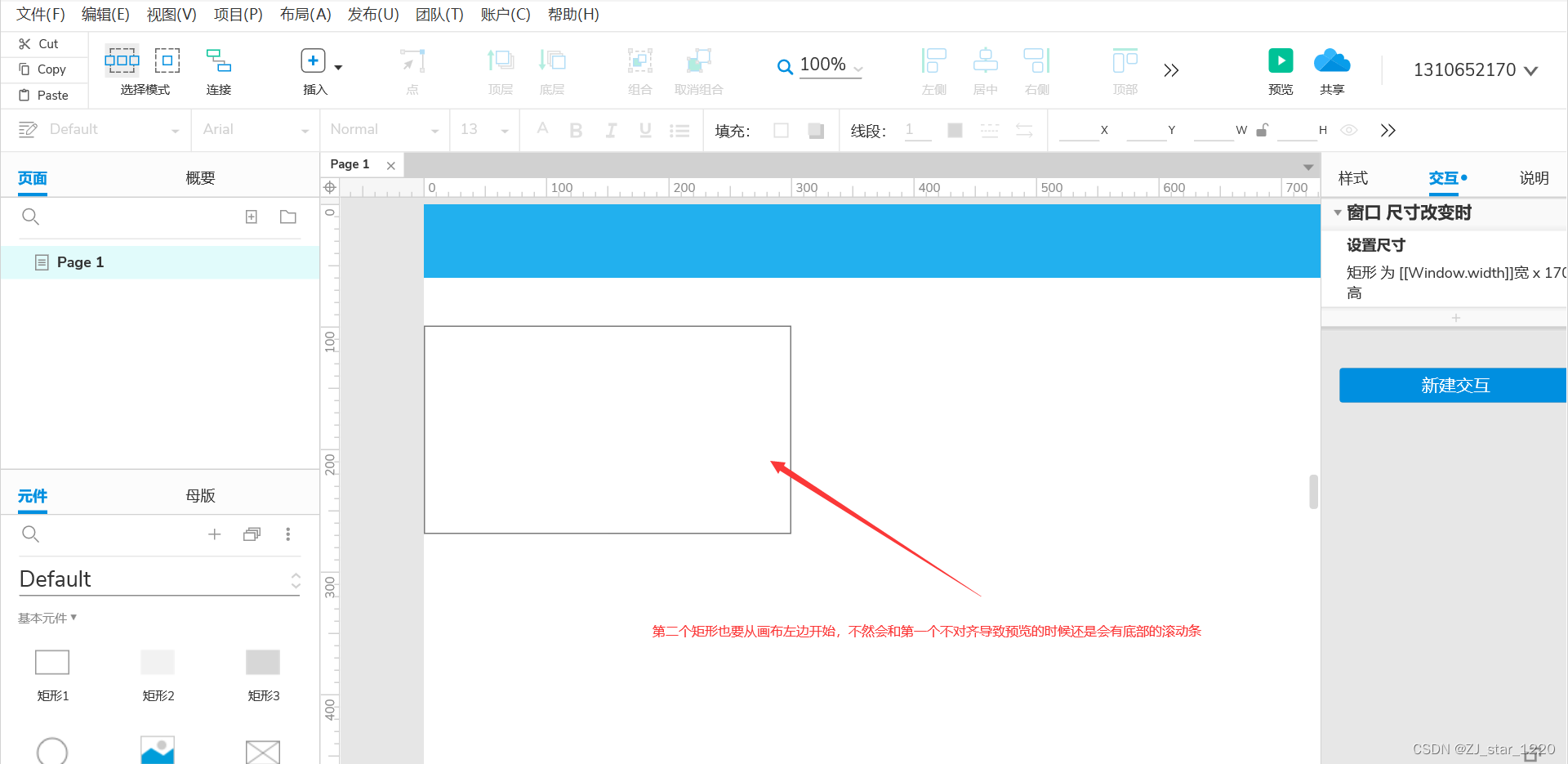
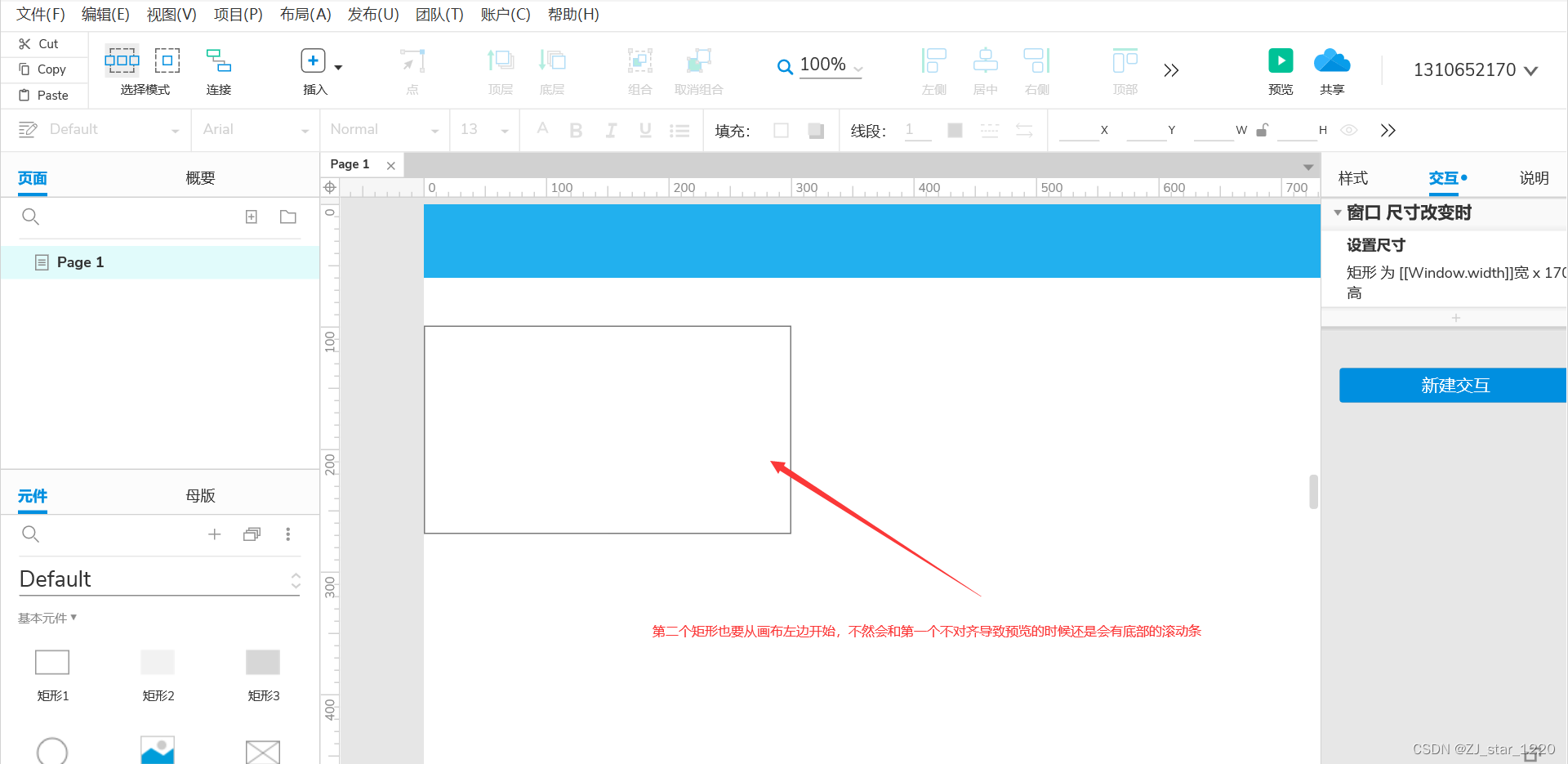
1.添加矩形到页面

2.点击画布,然后添加交互,选择【页面】-【窗口尺寸改变时】

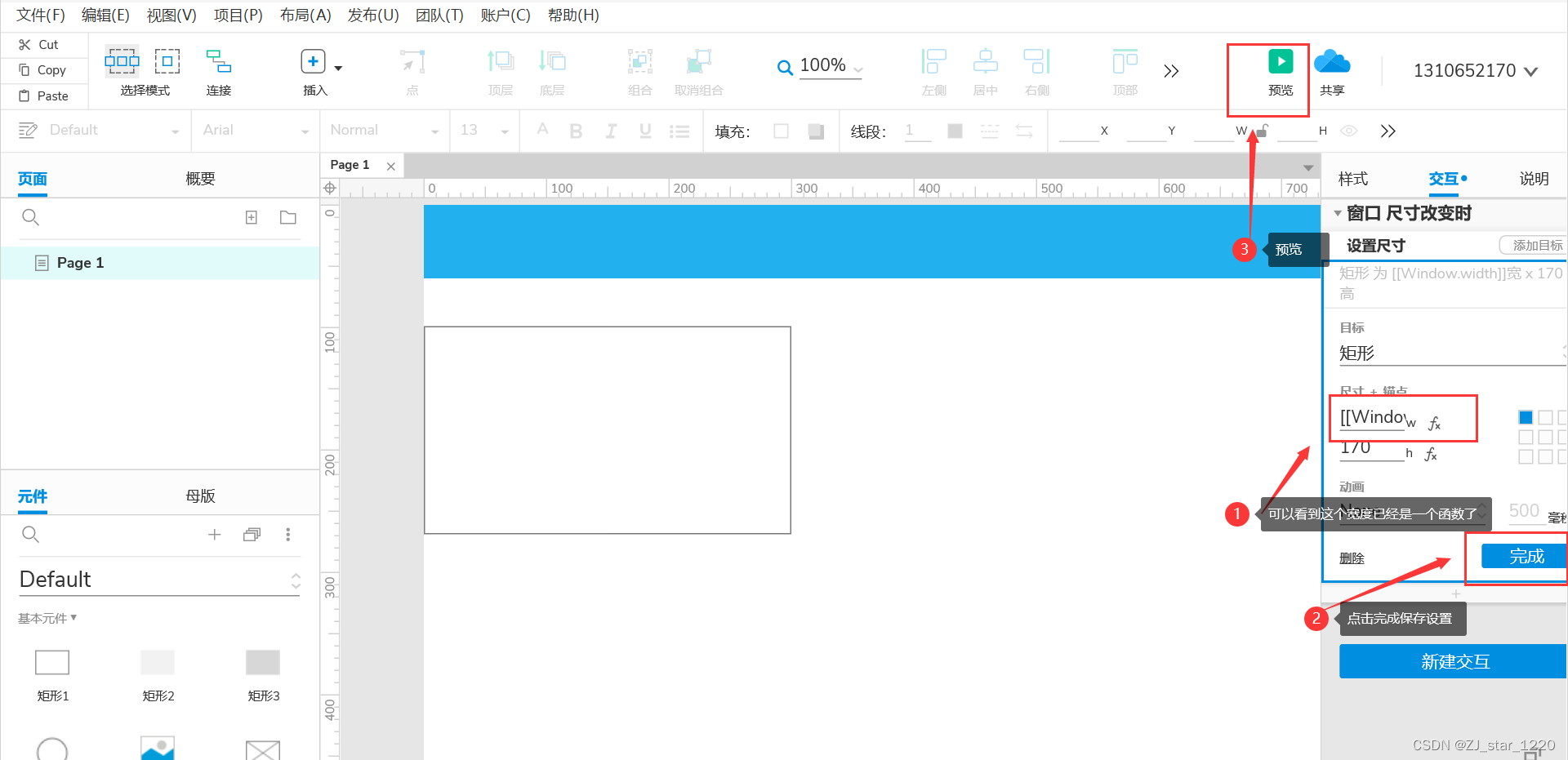
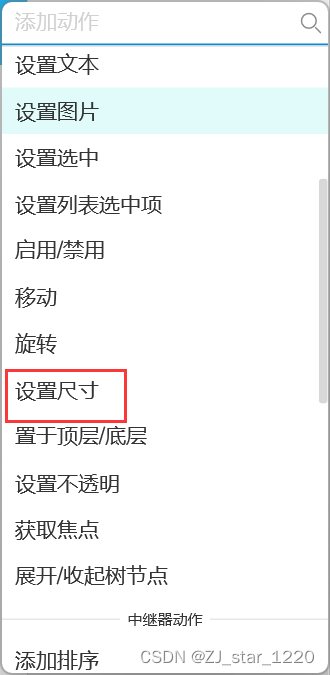
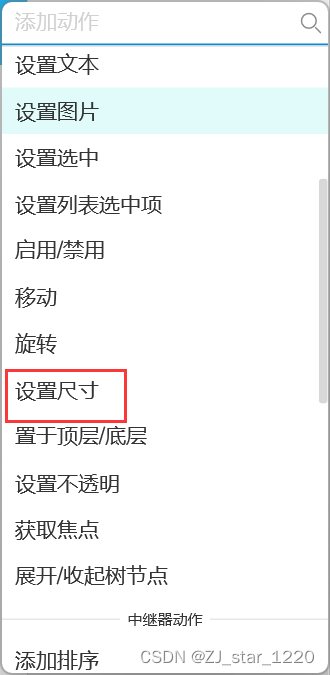
3.添加动作-选择【设置尺寸】

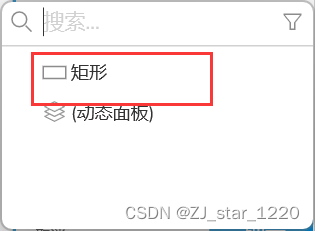
4.选择对象,就是第二次创建的矩形

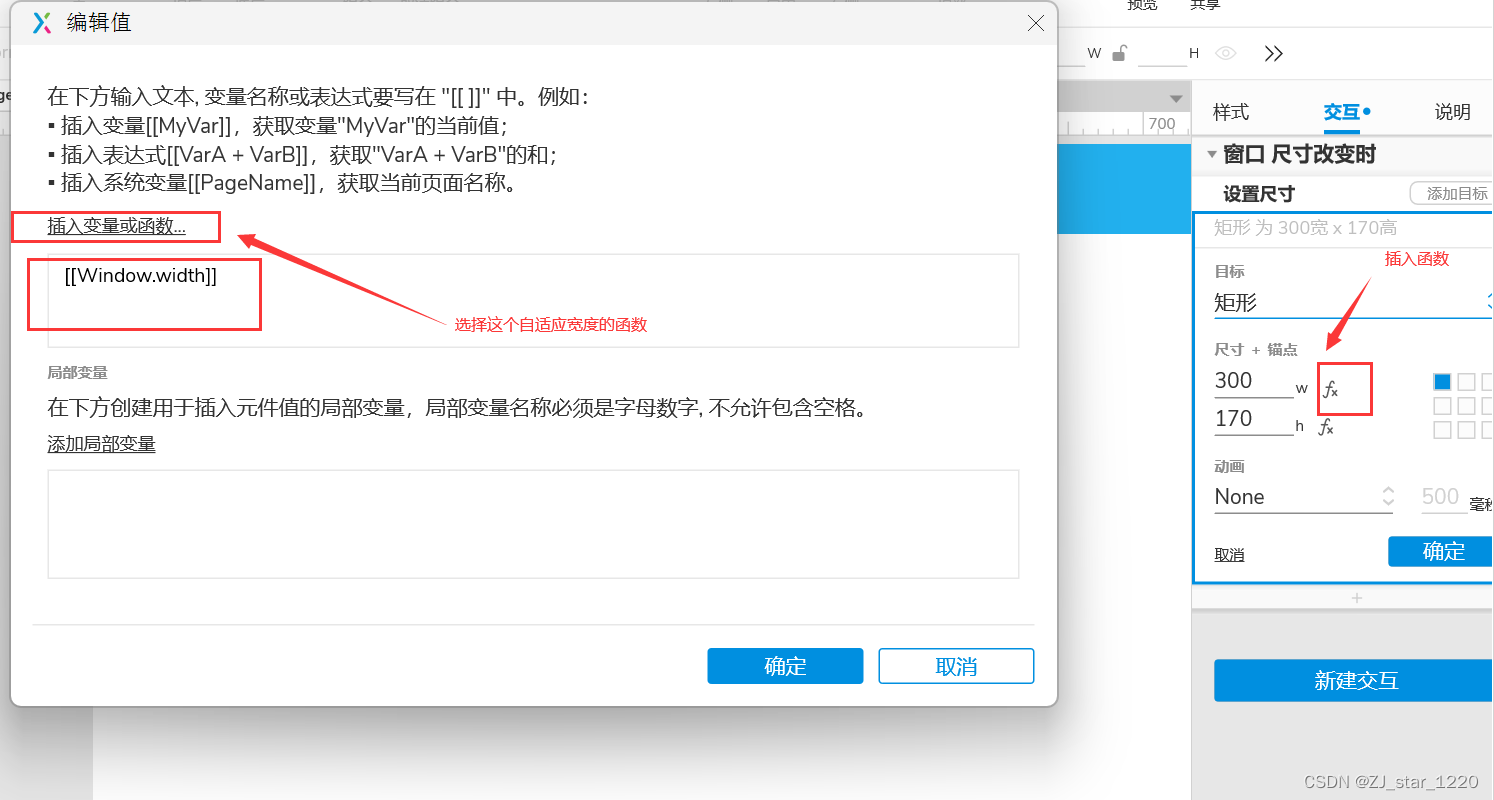
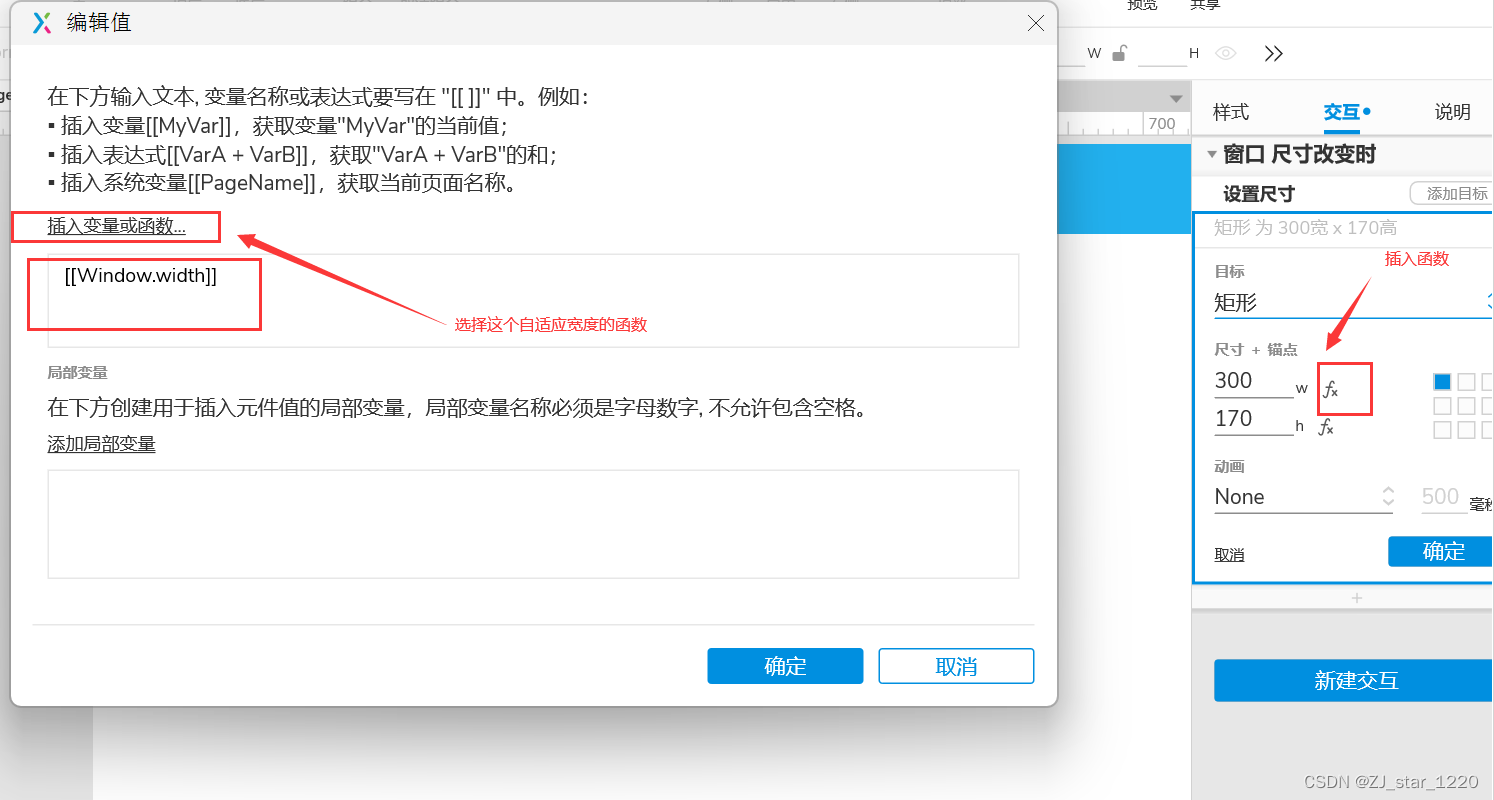
5.选择函数

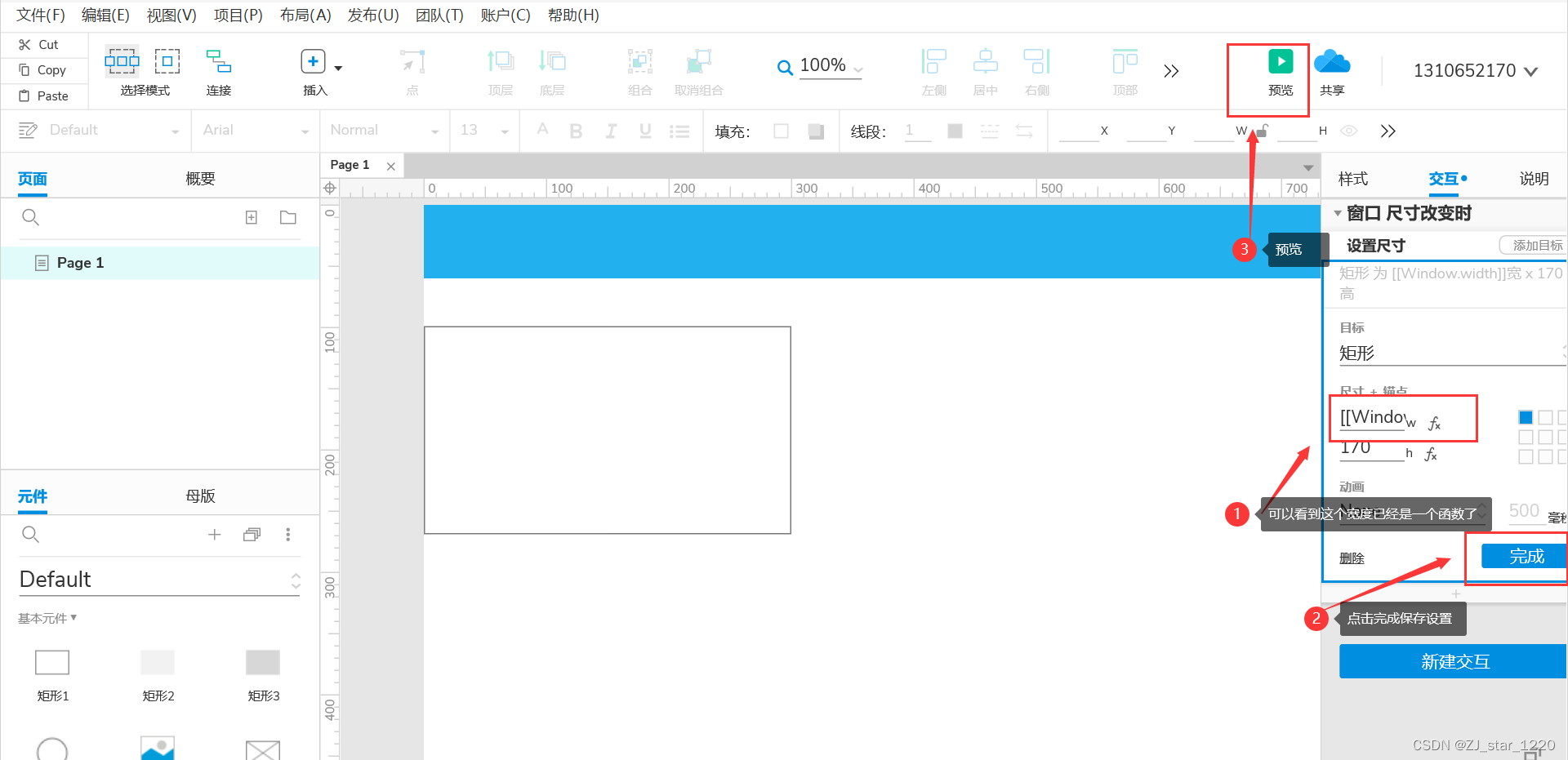
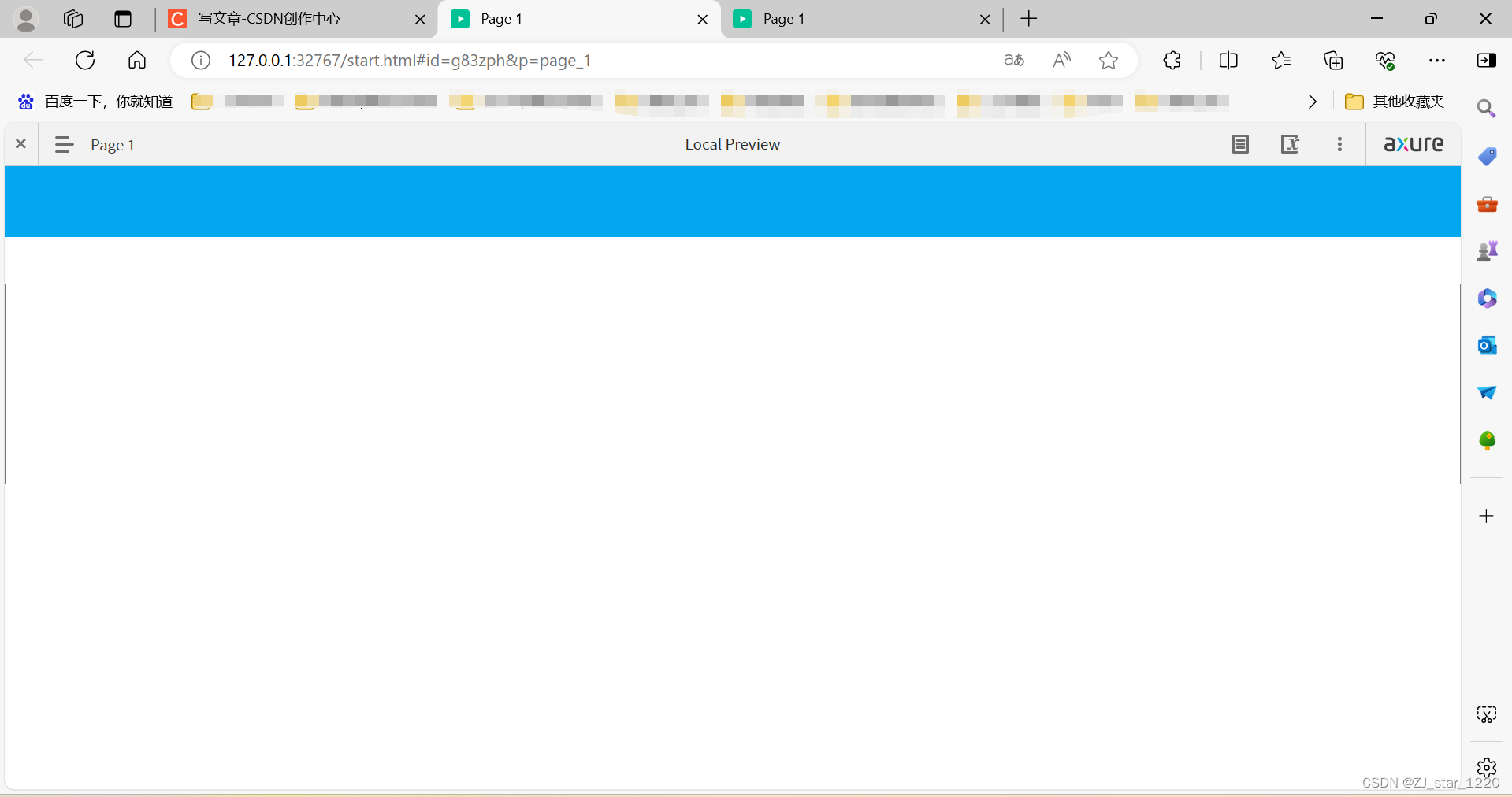
6.保存设置并预览


问题:预览时不展示下方的滚动条

1.在页面上创建一个矩形

2.右键-转化为动态面板

3.双击进入动态面板设置

4.设置动态面板矩形的颜色

5.删除原来的矩形

6.关闭动态面板,点击预览

7.此时可以发现底部没有滚动条了
1.添加矩形到页面

2.点击画布,然后添加交互,选择【页面】-【窗口尺寸改变时】

3.添加动作-选择【设置尺寸】

4.选择对象,就是第二次创建的矩形

5.选择函数

6.保存设置并预览