配置vue.json:
json
{
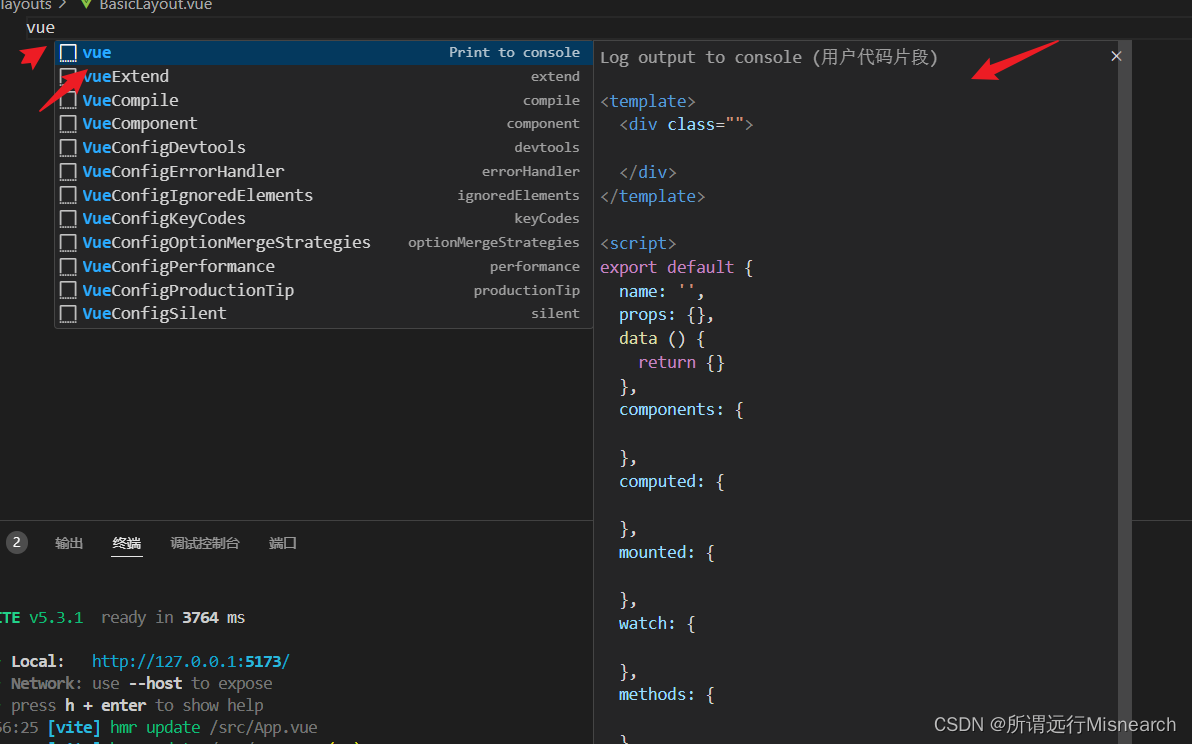
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"\">\n",
" </div>",
"</template>\n",
"<script>",
"export default {",
" name: '',",
" props: {},",
" data () {",
" return {}",
" },",
" components: {",
" ",
" },",
" computed: {",
" ",
" },",
" mounted: {",
" ",
" },",
" watch: {",
" ",
" },",
" methods: {",
" ",
" },",
" created () {",
" ",
" },",
" mounted () {",
" ",
" },",
"}",
"</script>\n",
"<style scoped>",
" ",
"</style>",
"$2"
],
"description": "Log output to console"
}
}新建vue,选择vue,即可配置: