1.引言
在前两篇指南中,我们详细介绍了在 macOS 环境下编译 Chromium 所需的硬件要求和系统依赖,并具体讲解了如何正确安装和配置 Xcode。通过这些步骤,您已经为编译 Chromium 打下了坚实的基础。然而,编译 Chromium 还需要配置一些关键的工具,其中最重要的就是 depot_tools。
depot_tools 是一组用于获取、构建和管理 Chromium 源代码的工具集。它包含了一些用于同步代码库、运行编译脚本和管理版本控制的实用工具。配置 depot_tools 是成功编译 Chromium 的关键步骤之一。在本篇《Chromium开发指南2024 Mac篇(三)-配置depot_tools工具》中,我们将详细介绍如何在 macOS 上下载、安装和配置 depot_tools,从而确保您具备编译和开发 Chromium 所需的完整工具链。
通过本指南,您将学会如何正确设置 depot_tools,为接下来的 Chromium 编译工作做好准备。无论您是初次接触 Chromium 编译的新手,还是希望提升现有开发环境的经验丰富的开发者,本篇指南都将为您提供详细的步骤和实用的建议,帮助您顺利完成 depot_tools 的配置。敬请继续关注我们的系列指南,进一步掌握 Chromium 开发的完整流程。
2.下载和解压depot_tools包
首先,克隆 depot_tools 仓库。打开终端,输入以下命令:
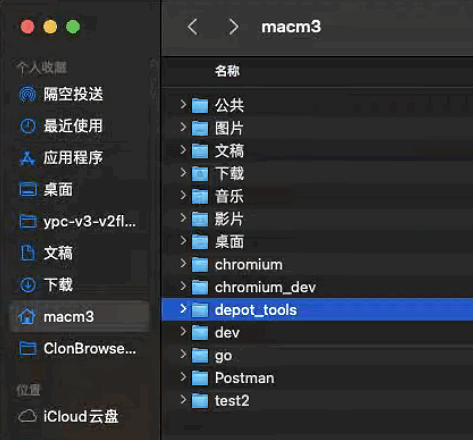
$ git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git这将把 depot_tools 仓库下载到你的本地系统中。你可以选择一个合适的路径来保存这个工具包,这里为放在用户目录下/Users/macm3/depot_tools。

3.配置环境变量
为了在终端中方便地使用 depot_tools 提供的工具,需要将其添加到系统的 PATH 环境变量中。这样可以确保终端能够找到并执行 depot_tools 目录中的工具。
在上一步中我们将 depot_tools 克隆到了 /Userss/macm3/depot_tools目录下。
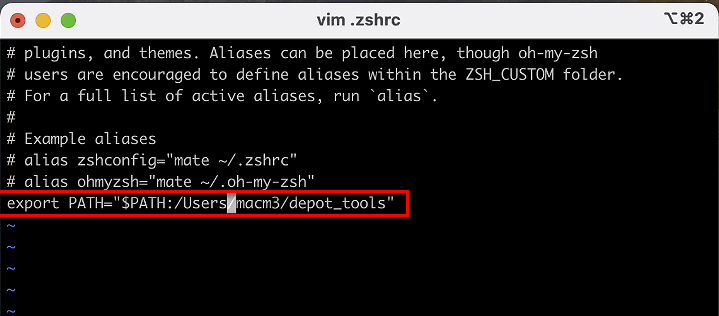
为了使这个路径配置在每次启动终端时都生效,可以将上述命令添加到你的 ~/.bash_profile 或 ~/.zshrc 文件中。编辑文件并在末尾添加以下行:
# 注意替换您的depot_tools路径
export PATH="$PATH:/Userss/macm3/depot_tools"
保存文件后,重新加载配置文件:
$ source ~/.bash_profile # 或者 source ~/.zshrc4.验证安装
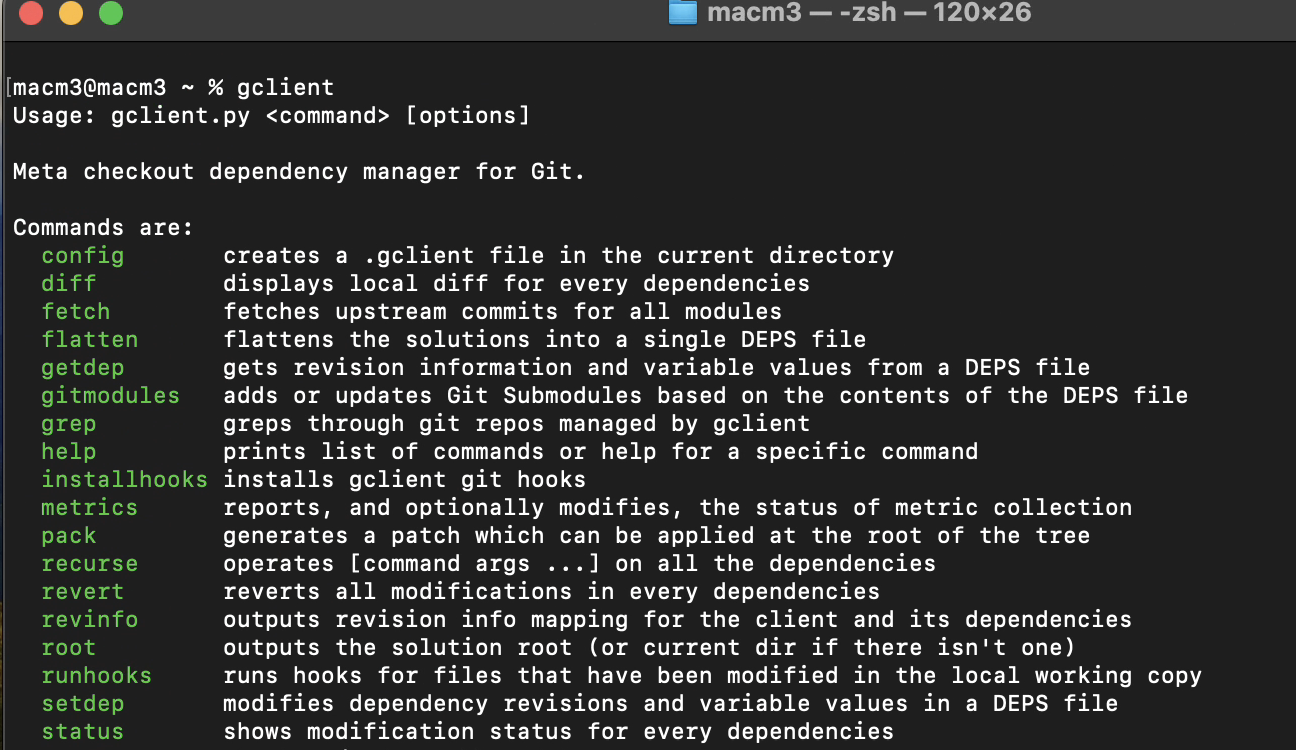
然后再终端中使用gclient指令如果输出指令帮助就说明配置成功,另外gclient在启动时会进行一下版本检查所以要确保自己可以访问chromium.googlesource.com,并且在gclient第一次启动时会进行初始化初始化后就可以直接使用了。
gclient 
5.总结
在本篇指南中,我们详细介绍了如何在 macOS 上下载、安装和配置 depot_tools,这是编译和开发 Chromium 的关键步骤之一。通过克隆 depot_tools 仓库、配置环境变量以及验证安装,我们确保了开发环境的工具链完整性,为顺利编译 Chromium 奠定了基础。无论您是新手还是有经验的开发者,相信通过这篇指南,您已经掌握了 depot_tools 的基本配置方法。
在接下来的文章《Chromium开发指南2024 Mac篇(四)-获取 Chromium 的源代码》中,我们将进一步讲解如何获取 Chromium 的源代码,这是开始编译工作的下一步关键步骤。敬请期待,通过我们的系列指南,您将全面掌握 Chromium 开发的完整流程。