🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。
二、作品演示

三、代码目录

四、网站代码
HTML部分代码
c
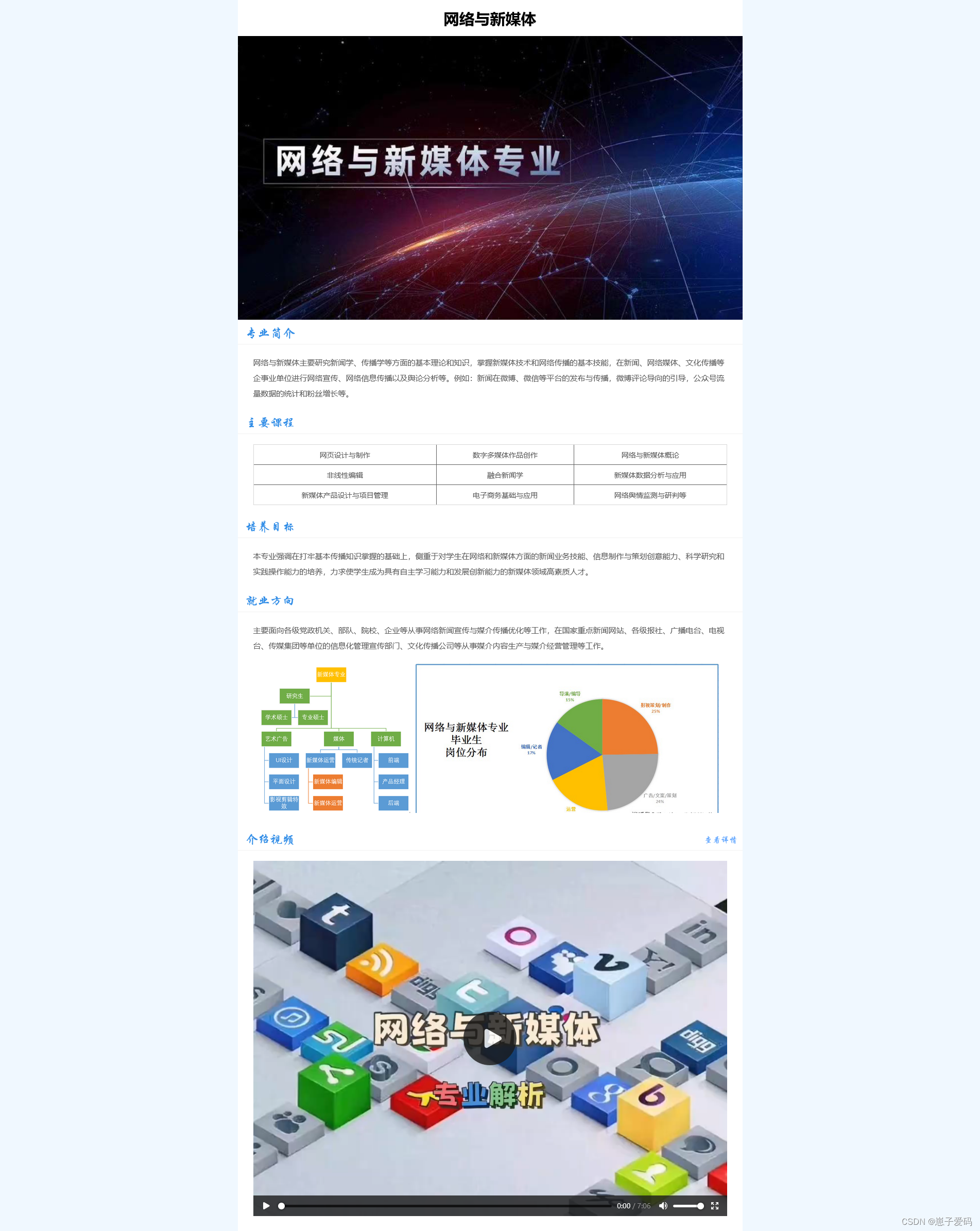
<h2>网络与新媒体</h2>
<div>
<img src="./images/1.png" alt="" width="100%">
</div>
<div class="mmm">
<div class="tit">专业简介</div>
<div class="con">
网络与新媒体主要研究新闻学、传播学等方面的基本理论和知识,掌握新媒体技术和网络传播的基本技能,在新闻、网络媒体、文化传播等企事业单位进行网络宣传、网络信息传播以及舆论分析等。例如:新闻在微博、微信等平台的发布与传播,微博评论导向的引导,公众号流量数据的统计和粉丝增长等。
</div>
</div>
<div class="mmm">
<div class="tit">主要课程</div>
<div class="con">
<table border="1">
<tr><td>网页设计与制作</td><td>数字多媒体作品创作</td><td>网络与新媒体概论</td></tr>
<tr><td>非线性编辑</td><td>融合新闻学</td><td>新媒体数据分析与应用</td></tr>
<tr><td>新媒体产品设计与项目管理</td><td>电子商务基础与应用</td><td>网络舆情监测与研判等</td></tr>
</table>
</div>
</div>
<div class="mmm">
<div class="tit">培养目标</div>
<div class="con">
本专业强调在打牢基本传播知识掌握的基础上,侧重于对学生在网络和新媒体方面的新闻业务技能、信息制作与策划创意能力、科学研究和实践操作能力的培养,力求使学生成为具有自主学习能力和发展创新能力的新媒体领域高素质人才。
</div>
</div>
<div class="mmm">
<div class="tit">就业方向</div>
<div class="con">
<div>主要面向各级党政机关、部队、院校、企业等从事网络新闻宣传与媒介传播优化等工作,在国家重点新闻网站、各级报社、广播电台、电视台、传媒集团等单位的信息化管理宣传部门、文化传播公司等从事媒介内容生产与媒介经营管理等工作。</div>
<div class="conimgs">
<img src="./images/2.png" alt="">
<img src="./images/3.png" alt="">
</div>
</div>
</div>
<div class="mmm">
<div class="tit">介绍视频
<a href="https://mo.mbd.baidu.com/r/10Q1utyVZT2?f=cp&u=ecc55847c338c5c7" target="_blank">查看详情</a>
</div>
<div class="con">
<video width="100%" src="./video/index.mp4" controls>
</video>
</div>
</div>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧