在main.js中加入以下代码即可
javascript
// 引入 Element Plus 及其样式
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 引入中文语言包
import zhCn from 'element-plus/es/locale/lang/zh-cn'
// 使用 Element Plus 并设置语言为中文
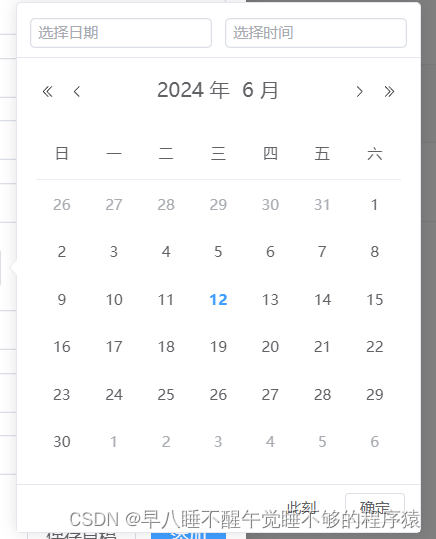
app.use(ElementPlus, { locale: zhCn })现在组件已经变成中文的啦