
探索Napier:Kotlin Multiplatform的日志记录库
在现代软件开发中,日志记录是不可或缺的部分,它帮助开发者追踪应用的行为和调试问题。对于Kotlin Multiplatform项目而言,能够在多个平台上统一日志记录的方法显得尤为重要。Napier就是这样一个专为Kotlin Multiplatform设计的日志库,它支持Android、iOS、macOS、watchOS、tvOS、JVM和JavaScript平台。在本文中,我们将深入探讨Napier的功能和使用方法。
Napier简介
Napier是一个多平台日志记录库,旨在为Kotlin Multiplatform项目提供一致的日志记录体验。它允许开发者在通用模块中编写日志代码,并在各个平台上显示相应的日志。
支持的平台
Napier支持以下平台:
- Android
- iOS、macOS、watchOS、tvOS(支持Intel和Apple Silicon)
- JVM
- JavaScript
日志格式
Napier根据平台的不同,采用了不同的日志格式:
-
Android :使用
android.util.Log(Logcat),格式为[Class name]$[Method name]: [Your log]。

-
iOS/macOS/watchOS/tvOS :使用
print,格式为[Date time][Symbol][Log level][Class name].[Method name] - [Your log],如果是从挂起函数调用,还会在末尾添加[async]标签。

-
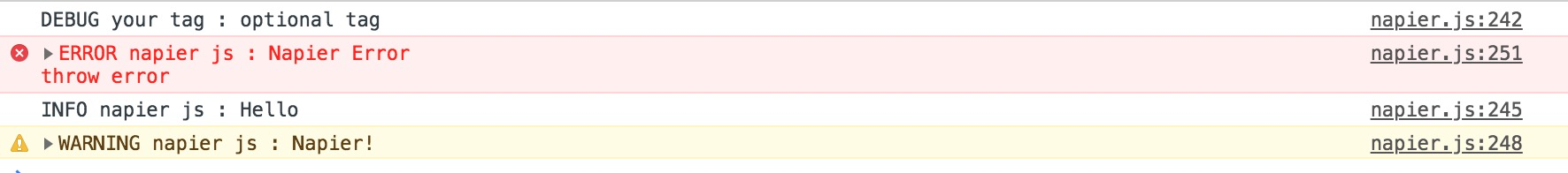
JavaScript :使用
console.log。

-
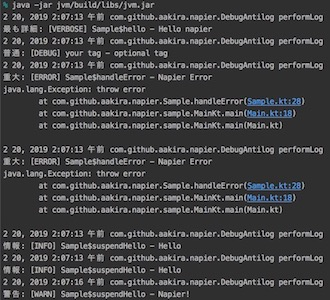
JVM :使用
java.util.logging.Logger。

示例代码
以下是一个通用模块中的示例代码,展示了如何使用Napier记录不同级别的日志:
kotlin
class Sample {
fun hello(): String {
Napier.v("Hello Napier")
Napier.d("optional tag", tag = "your tag")
return "Hello Napier"
}
suspend fun suspendHello(): String {
Napier.i("Hello")
delay(3000L)
Napier.w("Napier!")
return "Suspend Hello Napier"
}
fun handleError() {
try {
throw Exception("throw error")
} catch (e: Exception) {
Napier.e("Napier Error", e)
}
}
}安装与配置
MavenCentral和jCenter
Napier可以从MavenCentral或jCenter仓库下载。以下是如何在build.gradle文件中添加依赖项:
groovy
repositories {
mavenCentral()
}
def napierVersion = "[latest version]"
sourceSets {
commonMain {
dependencies {
implementation "io.github.aakira:napier:$napierVersion"
}
}
}对于Kotlin DSL:
kotlin
repositories {
mavenCentral()
}
val napierVersion = "[latest version]"
sourceSets {
val commonMain by getting {
dependencies {
implementation("io.github.aakira:napier:$napierVersion")
}
}
}使用方法
在通用模块中记录日志
Napier提供了多种日志记录方法,可以在通用模块中使用:
kotlin
// 详细日志
Napier.v("Hello Napier")
Napier.v { "Hello Napier" }
// 设置标签
Napier.d("optional tag", tag = "your tag")
Napier.d(tag = "your tag") { "optional tag" }
try {
// ...
} catch (e: Exception) {
// 设置异常
Napier.e("Napier Error", e)
Napier.e(e) { "Napier Error" }
}
// 顶级函数记录日志
log { "top-level" }
log(tag = "your tag") { "top-level" }初始化
在使用Napier之前,需要在各个平台上初始化它。
Android
在Android中,使用DebugAntilog进行初始化:
kotlin
Napier.base(DebugAntilog())iOS
在iOS中,编写初始化代码,并在iOS项目中调用:
kotlin
fun debugBuild() {
Napier.base(DebugAntilog())
}
// 在iOS项目中调用
NapierProxyKt.debugBuild()日志级别
Napier支持多种日志级别:
- VERBOSE:
Napier.v() - DEBUG:
Napier.d() - INFO:
Napier.i() - WARNING:
Napier.w() - ERROR:
Napier.e() - ASSERT:
Napier.wtf()
高级功能
自定义Antilog
Napier允许开发者注入自定义的Antilog,以便在调试和发布版本中切换不同的日志记录策略。例如,使用Firebase Crashlytics记录日志:
Android
kotlin
if (BuildConfig.DEBUG) {
FirebaseCrashlytics.getInstance().setCrashlyticsCollectionEnabled(false)
Napier.base(DebugAntilog())
} else {
FirebaseCrashlytics.getInstance().setCrashlyticsCollectionEnabled(true)
Napier.base(CrashlyticsAntilog(this))
}iOS
swift
#if DEBUG
NapierProxyKt.debugBuild()
#else
FirebaseApp.configure()
NapierProxyKt.releaseBuild(antilog: CrashlyticsAntilog(
crashlyticsAddLog: { priority, tag, message in
Crashlytics.crashlytics().log("\(String(describing: tag)): \(String(describing: message))")
},
crashlyticsSendLog: { throwable in
Crashlytics.crashlytics().record(error: throwable)
}
))
#endif结语
Napier作为一个Kotlin Multiplatform日志记录库,为开发者提供了一致且强大的日志记录功能。无论是调试信息还是错误日志,Napier都能帮助你在多个平台上高效记录和管理日志。如果你正在寻找一个多平台支持、易于使用的日志记录库,Napier无疑是一个不错的选择。