一、目的:开发过程中,有些模块的右键ContextMenu菜单是需要动态显示的,既是根据不同条件显示不同的菜单,很多是通过代码去生成ContextMenu的MenuItem,本文介绍通过绑定的方式去加载ContextMenu,Menu菜单栏的同样适用,原理同TreeView的绑定
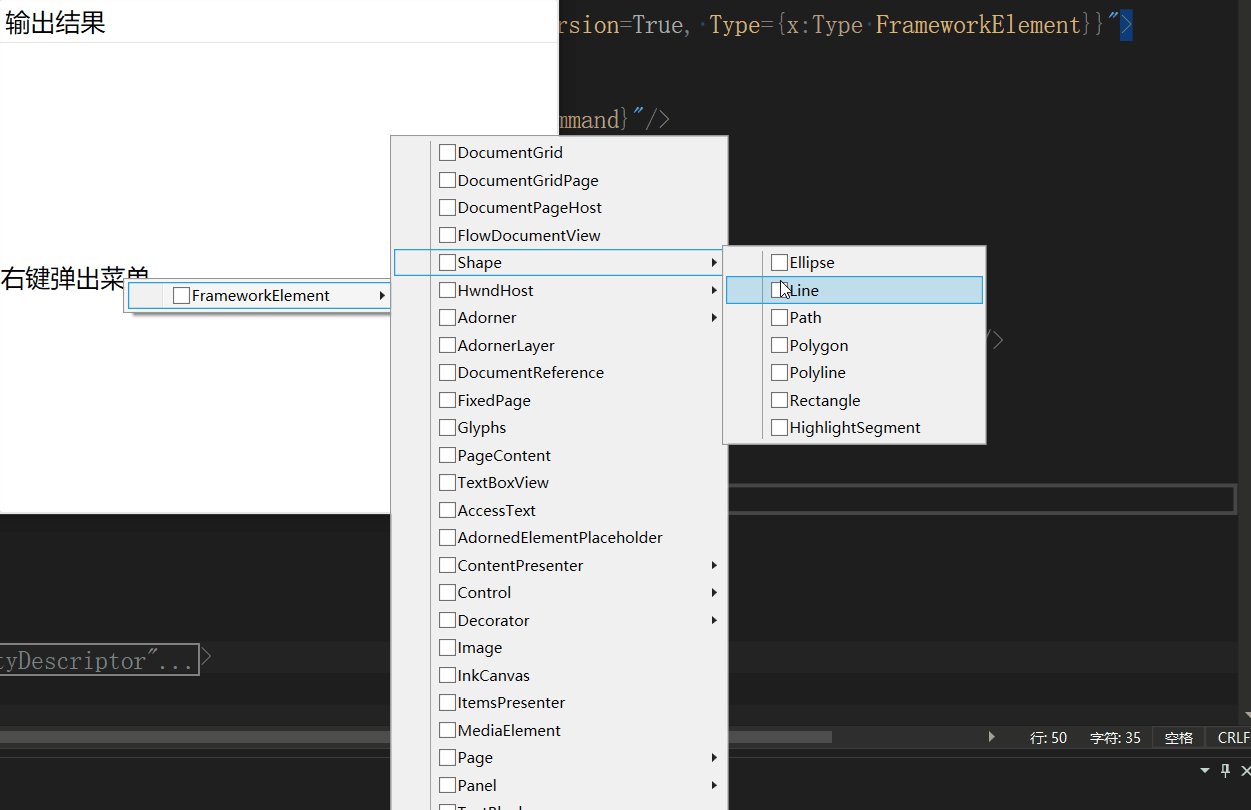
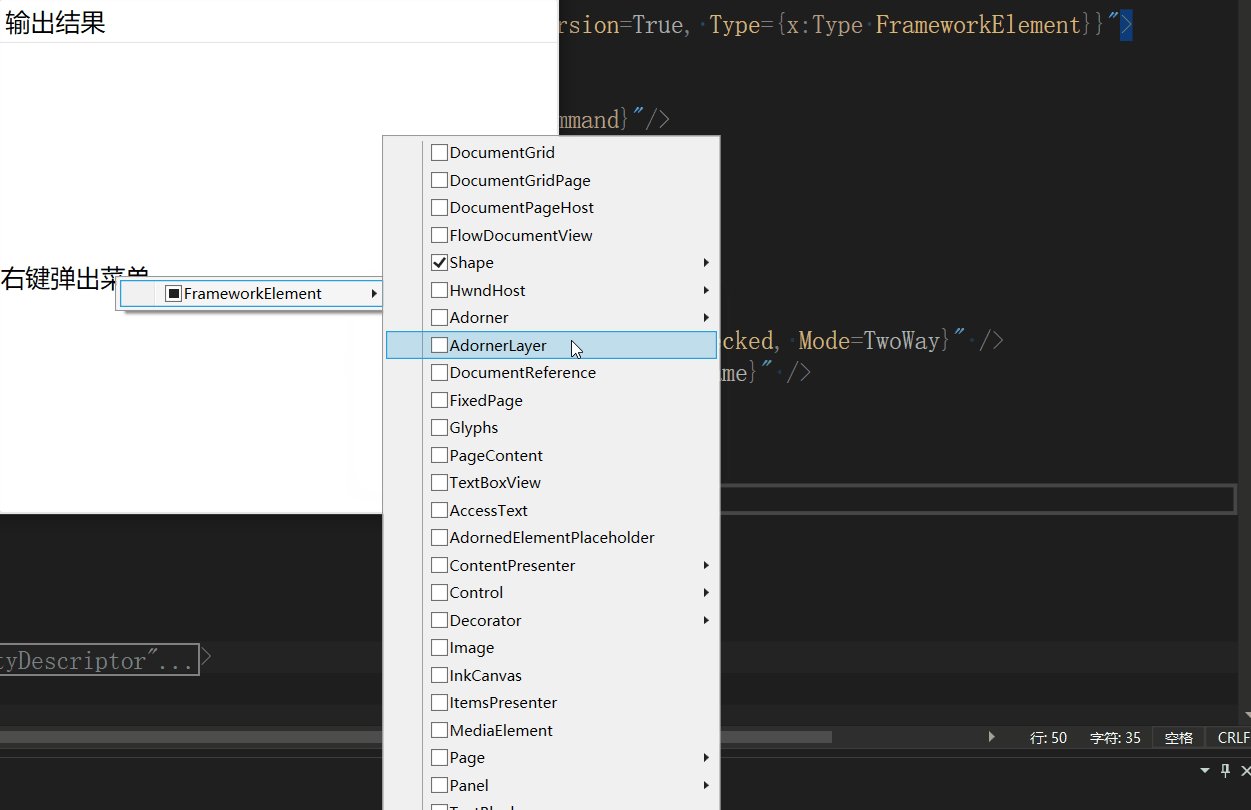
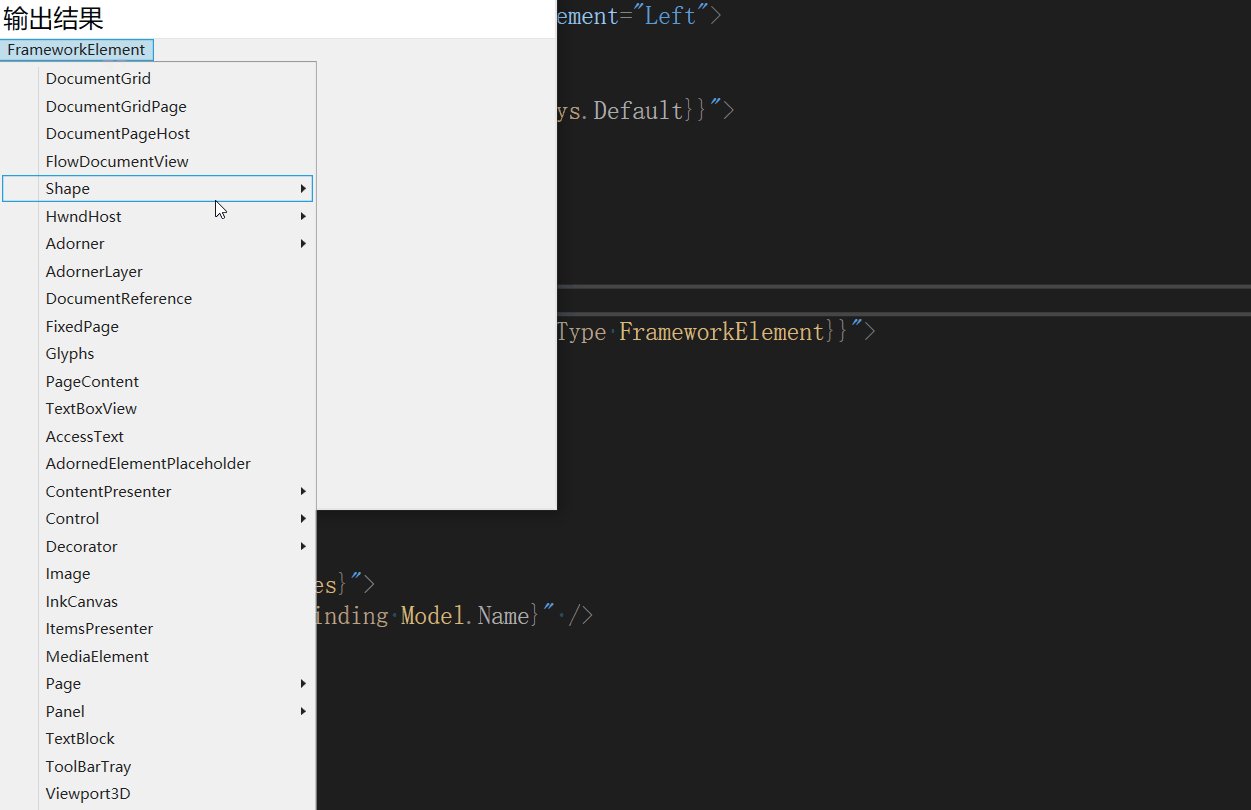
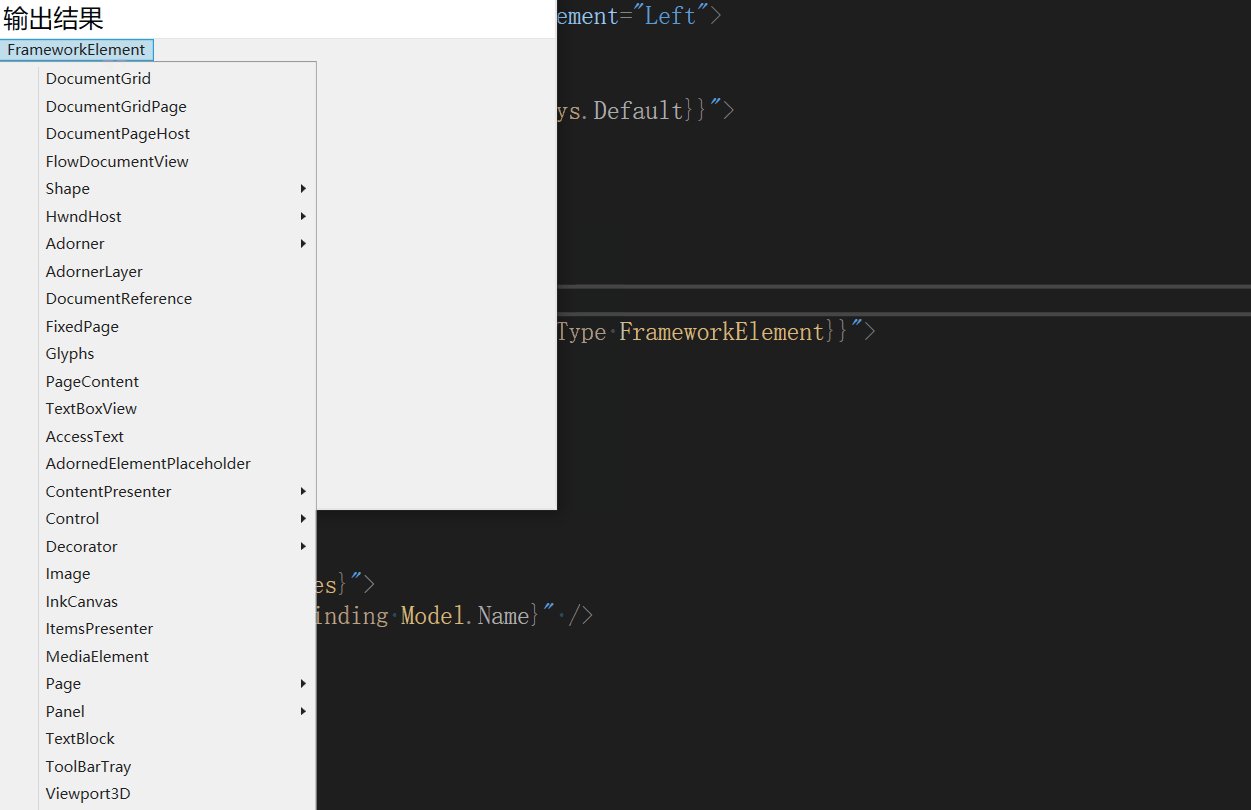
二、效果

三、环境
VS2022
四、实现
实现代码
XML
<TextBlock Text="右键弹出菜单">
<TextBlock.ContextMenu>
<ContextMenu ItemsSource="{local:ClassTypeTreeDataProvider IsRecursion=True, Type={x:Type FrameworkElement}}">
<ContextMenu.ItemContainerStyle>
<Style TargetType="MenuItem">
<Setter Property="Command" Value="{local:ShowDialogCommand}"/>
<Setter Property="CommandParameter" Value="{Binding Model}"/>
</Style>
</ContextMenu.ItemContainerStyle>
<ContextMenu.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Nodes}">
<DockPanel>
<CheckBox VerticalAlignment="Center" IsChecked="{Binding IsChecked, Mode=TwoWay}" />
<TextBlock VerticalAlignment="Center" Text="{Binding Model.Name}" />
</DockPanel>
</HierarchicalDataTemplate>
</ContextMenu.ItemTemplate>
</ContextMenu>
</TextBlock.ContextMenu>
</TextBlock>原理跟TreeView一样,应用ItemsSource绑定数据源,应用HierarchicalDataTemplate模板作为ItemTemplate来绑定,树结构的绑定参考文档
示例:WPF中TreeView自定义TreeNode泛型绑定对象-CSDN博客
示例:WPF中TreeView自定义TreeNode泛型绑定对象来实现级联勾选-CSDN博客
Menu的绑定原理一样

实现代码
XML
<Menu ItemsSource="{local:ClassTypeTreeDataProvider IsRecursion=True, Type={x:Type FrameworkElement}}">
<Menu.ItemContainerStyle>
<Style TargetType="MenuItem">
<Setter Property="Command" Value="{local:ShowDialogCommand}"/>
<Setter Property="CommandParameter" Value="{Binding Model}"/>
</Style>
</Menu.ItemContainerStyle>
<Menu.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Nodes}">
<TextBlock VerticalAlignment="Center" Text="{Binding Model.Name}" />
</HierarchicalDataTemplate>
</Menu.ItemTemplate>
</Menu>当切换ItemsSource既可以实现动态切换ContextMenu
五、需要了解的知识点
ContextMenu 类 (System.Windows.Controls) | Microsoft Learn
Menu 类 (System.Windows.Controls) | Microsoft Learn
HierarchicalDataTemplate 类 (System.Windows) | Microsoft Learn
MenuItem 类 (System.Windows.Controls) | Microsoft Learn
ICommand 接口 (System.Windows.Input) | Microsoft Learn
六、源码地址
GitHub - HeBianGu/WPF-ControlDemo: 示例
GitHub - HeBianGu/WPF-ControlBase: Wpf封装的自定义控件资源库
GitHub - HeBianGu/WPF-Control: WPF轻量控件和皮肤库