源码链接:https://pan.quark.cn/s/c6fbc31dcb02
创建项目
直接通过以下命令,我们来创建一个react+ts的项目。
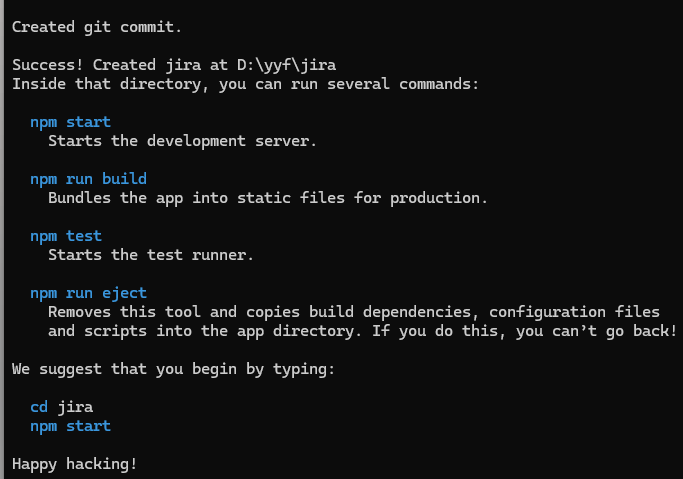
npx create-react-app myapp --template typescript
这样就创建好了,然后我们导入vscode. npx是npm里面的一个库,可以让你自动使用项目里面的包,而不用手动去安装。

node_modules自动已经下载好了. 还自动帮你提交了1次.

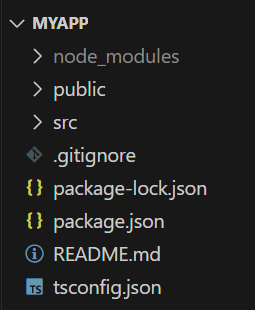
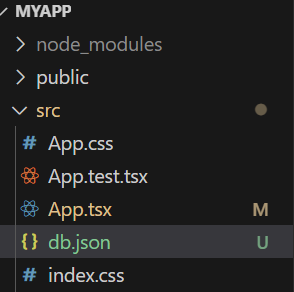
项目结构
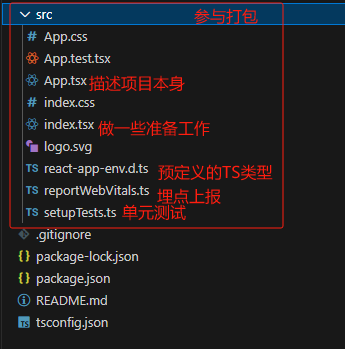
src目录是参与打包的,也是我们真正写代码的地方。

public不参与打包,我们很少会去修改其中的内容。

我们在src中编写的任何文件,最终都会被打包成一个buddle.js,给index.html服务,public里面的图片,字体,资源也一样. package.json : 项目的入口文件 (包含项目依赖,运行脚本等) tsconfig.json: 配置TS (我们暂时不管) 运行项目:npm run start

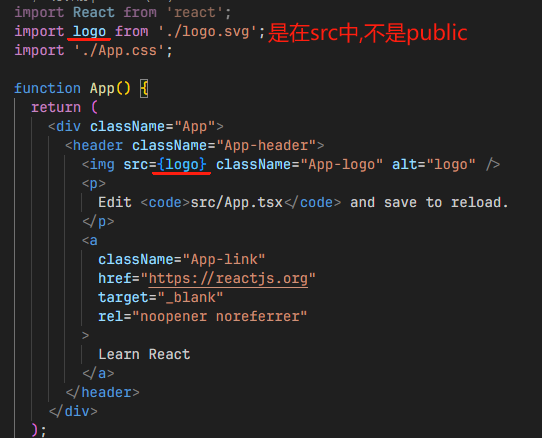
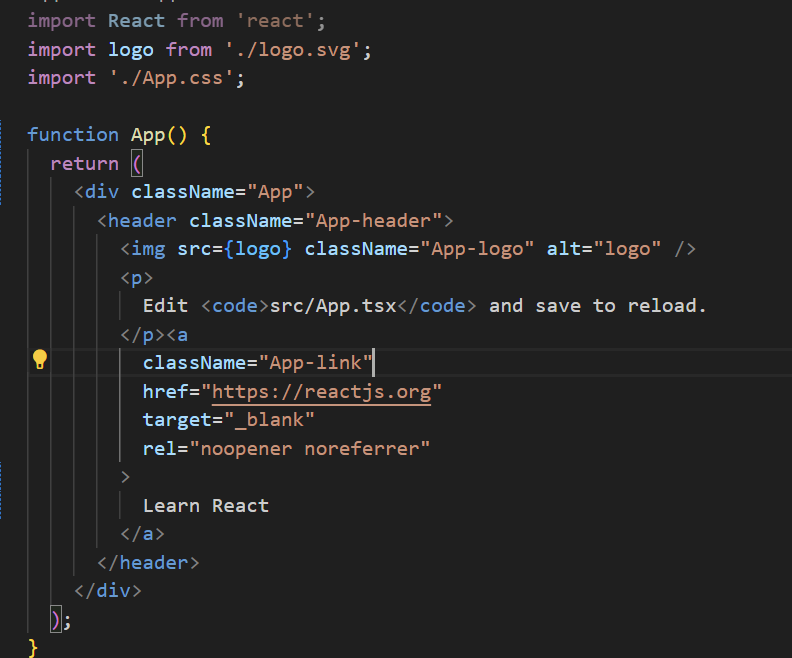
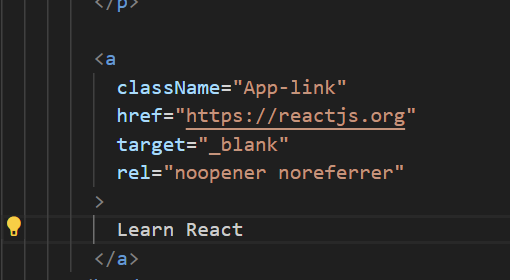
这个图片是在App.tsx中引入的

我们看到,在react中,引入图片也像是引入组件一样,然后在需要的地方用{}括起来就行了;
安装prettier
先别问prettier是什么,跟着做就行了。
npm install --save-dev --save-exact prettier在package.json中会多出这个配置

再新建一个配置文件
echo {}> .prettierrc.json
里面是一个空的{} 再来建一个.prettierignore,类似于.gitignore,是指我们不需要格式化的文件。 里面就写一个build,代表构建的目录不需要格式化。

lint-staged代表那些后缀名的文件需要被格式化,由于我们是ts的项目,所以扩展名加两个:ts,tsx
"lint-staged": {
"*.{js,css,md,ts,tsx}": "prettier --write"
}create-react-app自带eslint
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},现在我们说下prettier是干嘛用的吧,他就是帮我们自动格式化的,统一格式化代码,这样就不需要我们一个个文件去格式化了。

我们故意把格式搞乱,然后去提交。

在控制台输入
npx prettier --write .手动格式化成功。

json-server
这个是方便我们mock数据的。
npm i json-server -g注意,如果你的node版本很低,14左右的样子,用下面这个(MD搞死了~)
npm install -g json-server@0.17.3创建一个db.json

{
"users": []
}然后启动
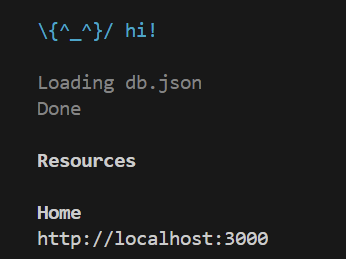
json-server db.json --watch
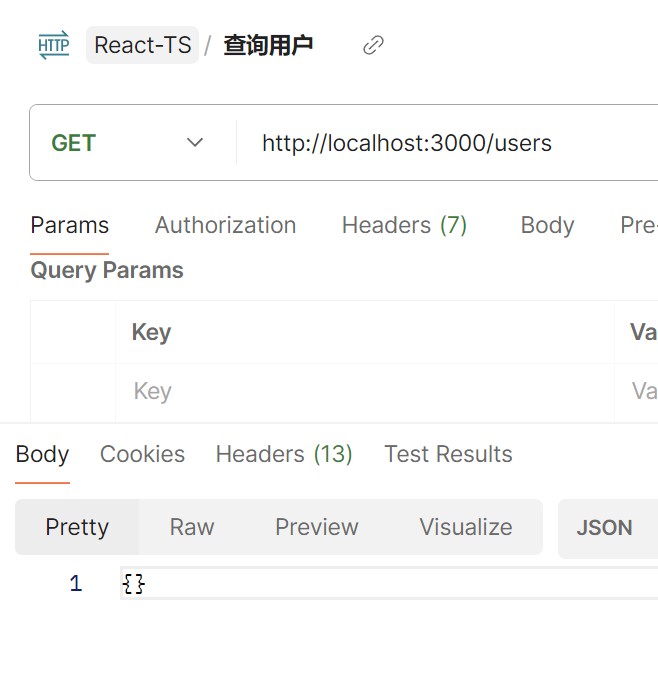
监听在3000端口,打开postman,访问一下。

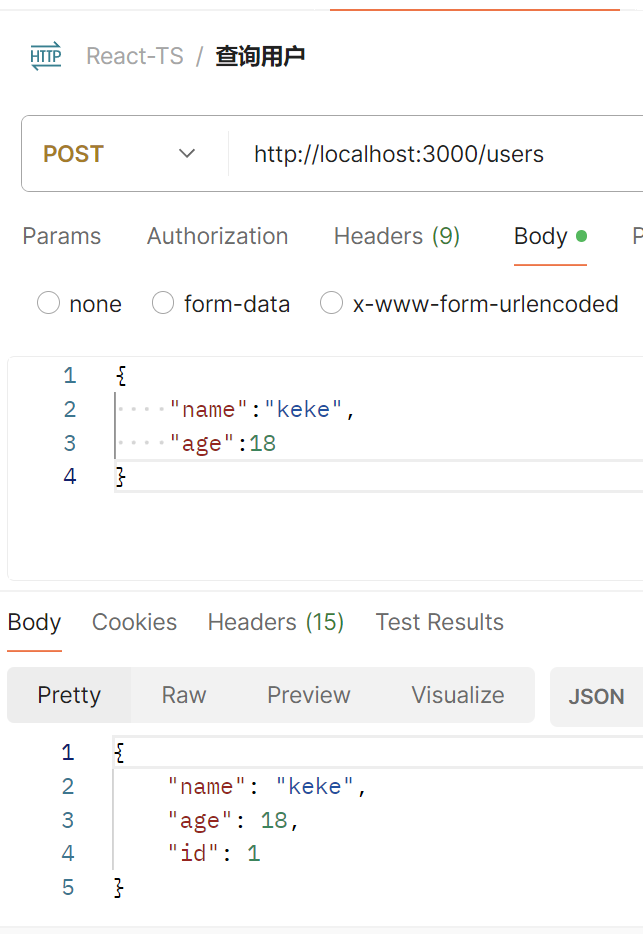
这个代表查询users的列表数据,返回空,符合预期。 然后把方法改成post,添加一个数据。

post代表提交数据,返回了一个新的user,并且,我们的db.json也改了。

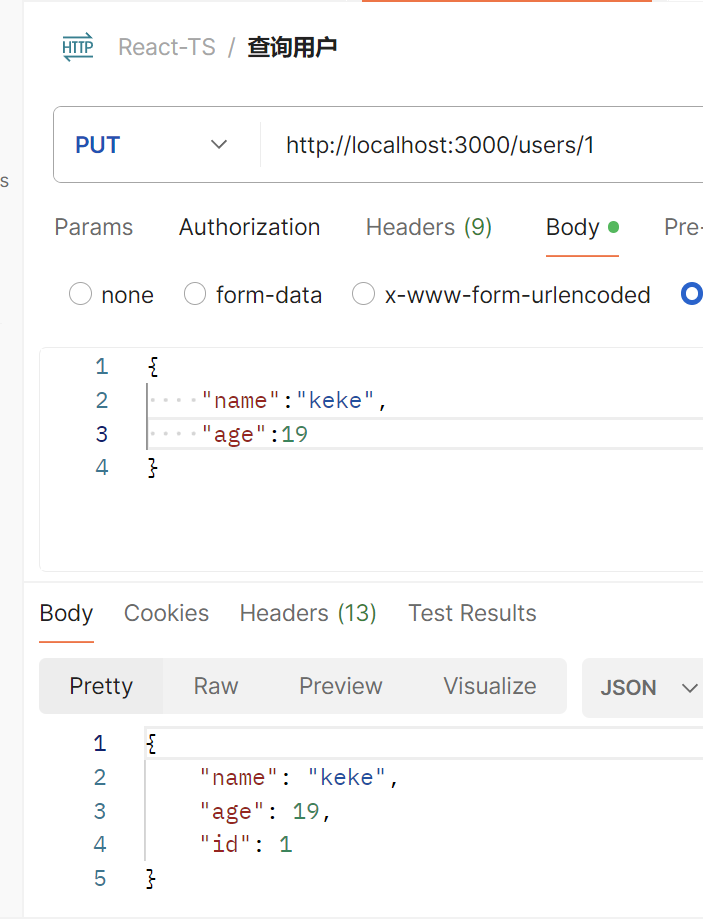
users代表资源,如果现在要改变id为1的数据,将age加1岁,就这样


以上的json-server是全局安装的,现在要继承到项目里面。
npm i --save json-server@0.17.3然后,在项目里面加一个文件夹 json_server_mock 并且将刚才的db.json移动进去,这个目录用__开头,代表跟项目本身没啥关系,只是辅助。

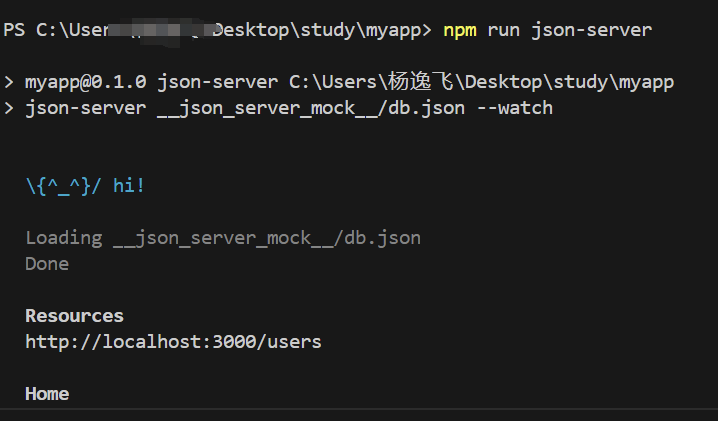
最后,来到package.json,添加一个脚本
"json-server": "json-server __json_server_mock__/db.json --watch"以后,我们就可以直接通过npm run json-server来启动json-server了。