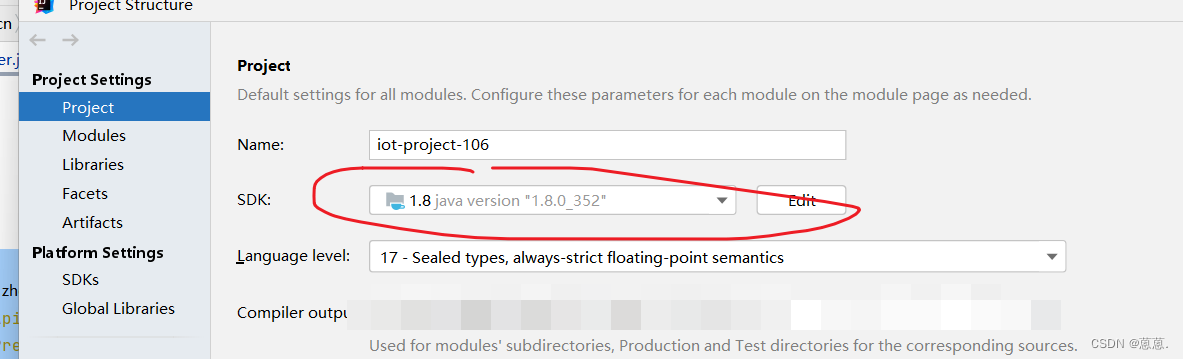
一开始由于JDK版本过高,我用的17,一直excel没有数据,表头也没有,后来摸索了好久,找了资料也没有,后来改了代码后报了一个错误(com.alibaba.excel.exception.ExcelGenerateException: java.lang.ExceptionInInitializerError),才发现导出时JDK版本不能过高! 然后我将版本切换为1.8就好了

上代码!
使用文件流的方式,导出同时进行文件下载
前端
/** 导出按钮操作 */
handleExport() {
this.$confirm('是否确认导出所有维修记录数据项?', "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(function() {
return exportR();
}).then(response => {
this.fileDownload(response.data, "维修记录.xlsx");
}).catch(function() {});
}js
必须指定responseType:'blob'
java
// 导出维修记录
export function exportR() {
return request({
url: '/export',
method: 'get',
responseType:'blob'
})
}后端代码
java
@ApiOperation("export => 导出(不分页)")
@GetMapping("/export")
public CommonResult export(HttpServletResponse response) throws IOException {
List<AdRepairVo> list = repairService.getList();
// 这里 需要指定写用哪个class去写,然后写到第一个sheet,名字为用户表 然后文件流会自动关闭
EasyExcel.write(response.getOutputStream(), AdRepairVo.class).sheet("报修表").doWrite(list);
return CommonResult.success();
}