文章目录
前言
本文主要讲解Ranger[1](#1)[2](#2)如何配置json及图片的预览设置,如下是ranger的介绍:
Ranger是一款强大的命令行文件管理器,专为Linux用户设计,尤其是那些习惯于使用图形界面文件管理器但又追求高效和便捷的开发者和系统管理员。它基于Vi模式,结合了传统的文件管理器功能,如目录浏览、文件操作(复制、粘贴、删除等)、查找、编辑以及多种自定义功能。
Ranger的特点包括:
- 快速导航:支持模糊搜索和自动补全,提供标签页式浏览,可以同时打开多个目录窗口,提高了文件管理的效率。
- 命令模式:模仿Vi和Emacs的键盘快捷键,使得文件操作更加灵活,对于熟悉这些模式的用户来说,上手非常迅速。
- 定制化:支持配置插件,用户可以根据自己的需求扩展其功能,如色彩主题、自定义命令等。
- 内置编辑器:集成了诸如vim或nano这样的文本编辑器,可以直接在文件管理器中编辑文件内容。
- 树状视图:清晰的文件夹结构,便于理解和操作复杂的文件系统。
尽管Ranger起初可能对非熟悉Vi模式的新用户来说有些挑战,但对于已经习惯命令行的用户和需要在终端环境中高效工作的专业人士来说,它是一个极具吸引力的替代工具。在Linux世界中,Ranger因其灵活性和高效性赢得了开发者社区的喜爱。
下载
下载方式通常由如下两种,第一种安装不上可以采用第二种
apt下载
bash
sudo apt-get update
sudo apt-get install rangerpip下载
更新环境
bash
# 有pyhon3和pip环境直接安装下一步即可
sudo apt update
sudo apt install python3 python3-pip安装软件
bash
# pip下载官方源
pip install ranger-fm
# 清华源
pip3 install ranger-fm -i https://pypi.tuna.tsinghua.edu.cn/simple
# 阿里源
pip3 install ranger-fm -i https://mirrors.aliyun.com/pypi/simple配置使用
bash
# 保存所有文件到目录
ranger --copy-config=all
already exists: /home/dev/.config/ranger/rifle.conf
already exists: /home/dev/.config/ranger/commands.py
already exists: /home/dev/.config/ranger/commands_full.py
already exists: /home/dev/.config/ranger/rc.conf
already exists: /home/dev/.config/ranger/scope.shjson文件预览
方法一不需要网络,直接改配置文件即可,方法二需要安装jq软件
方法一 修改scope用cat预览
直接跳至------配置ranger,解注释cat那一行
方法二 安装jq预览
bash
sudo apt-get update
sudo apt-get install jq
Reading package lists... Done
Building dependency tree... Done
Reading state information... Done
The following additional packages will be installed:
libjq1 libonig5
The following NEW packages will be installed:
jq libjq1 libonig5
0 upgraded, 3 newly installed, 0 to remove and 4 not upgraded.
Need to get 384 kB of archives.
After this operation, 1,148 kB of additional disk space will be used.
Do you want to continue? [Y/n] y配置ranger
修改scope.sh文件
vim ~/.config/ranger/scope.sh
修改如下
bash
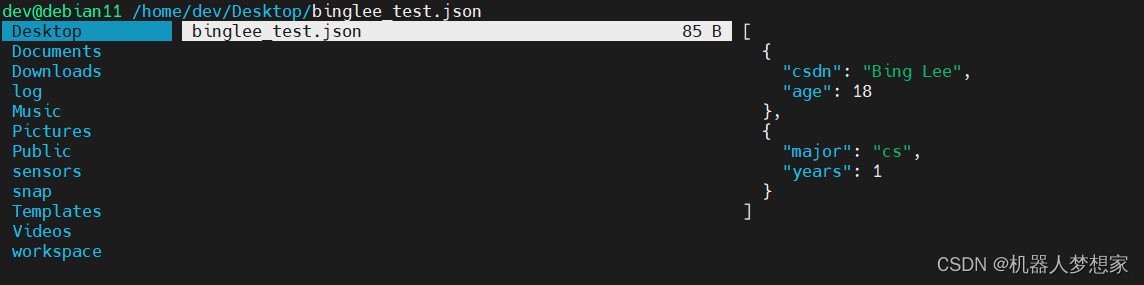
## JSON
json)
## 使用cat预览json文件
# cat -- "${FILE_PATH}" && exit 5
## 使用jq预览json文件
jq --color-output . "${FILE_PATH}" && exit 5
python -m json.tool -- "${FILE_PATH}" && exit 5
;;区别是cat没颜色,jq会显示关键词,预览如下:

图片文件预览
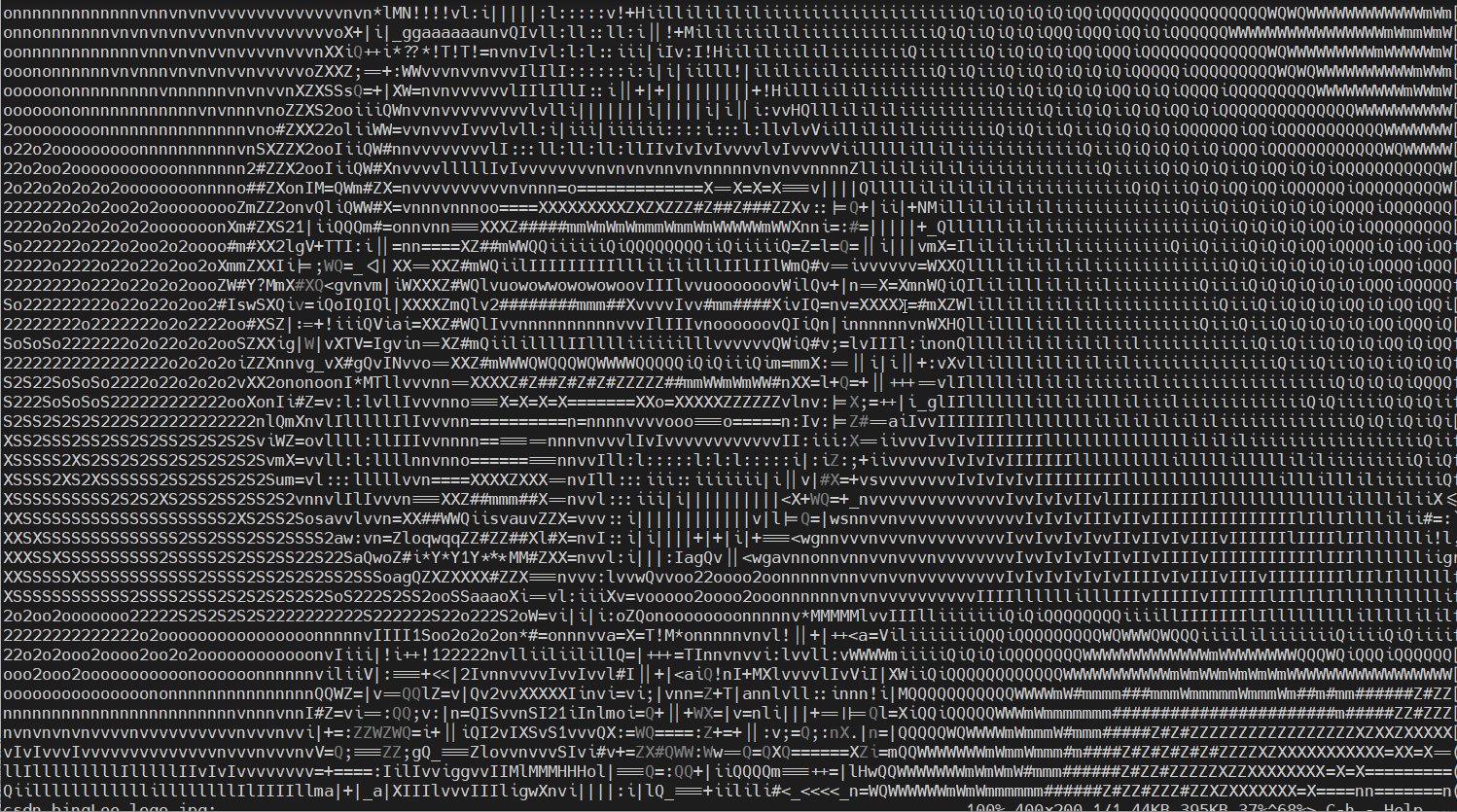
博主通常使用的终端图片浏览器有两种一个是fim一个是img2txt,后者可以彩色字符串方式显示图片,但是不可以交互式放大缩小。[3](#3)
方法一 使用img2txt预览
bash
# 安装caca-utils
sudo apt-get install caca-utils
# 本地有可视化环境的话可使用cacaview *来打开文件打开图片(博主的头像)
bash
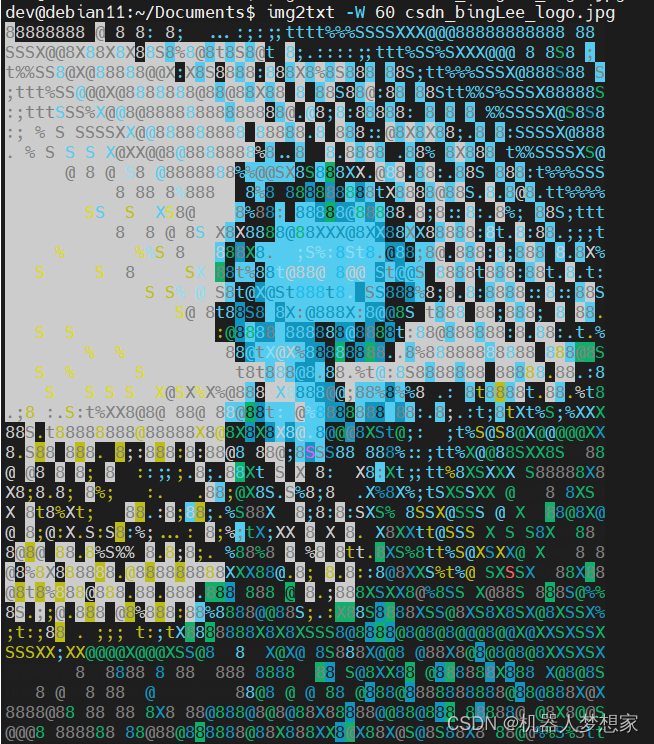
# -W设置图片显示时的字符宽度
img2txt -W 60 csdn_bingLee_logo.jpg

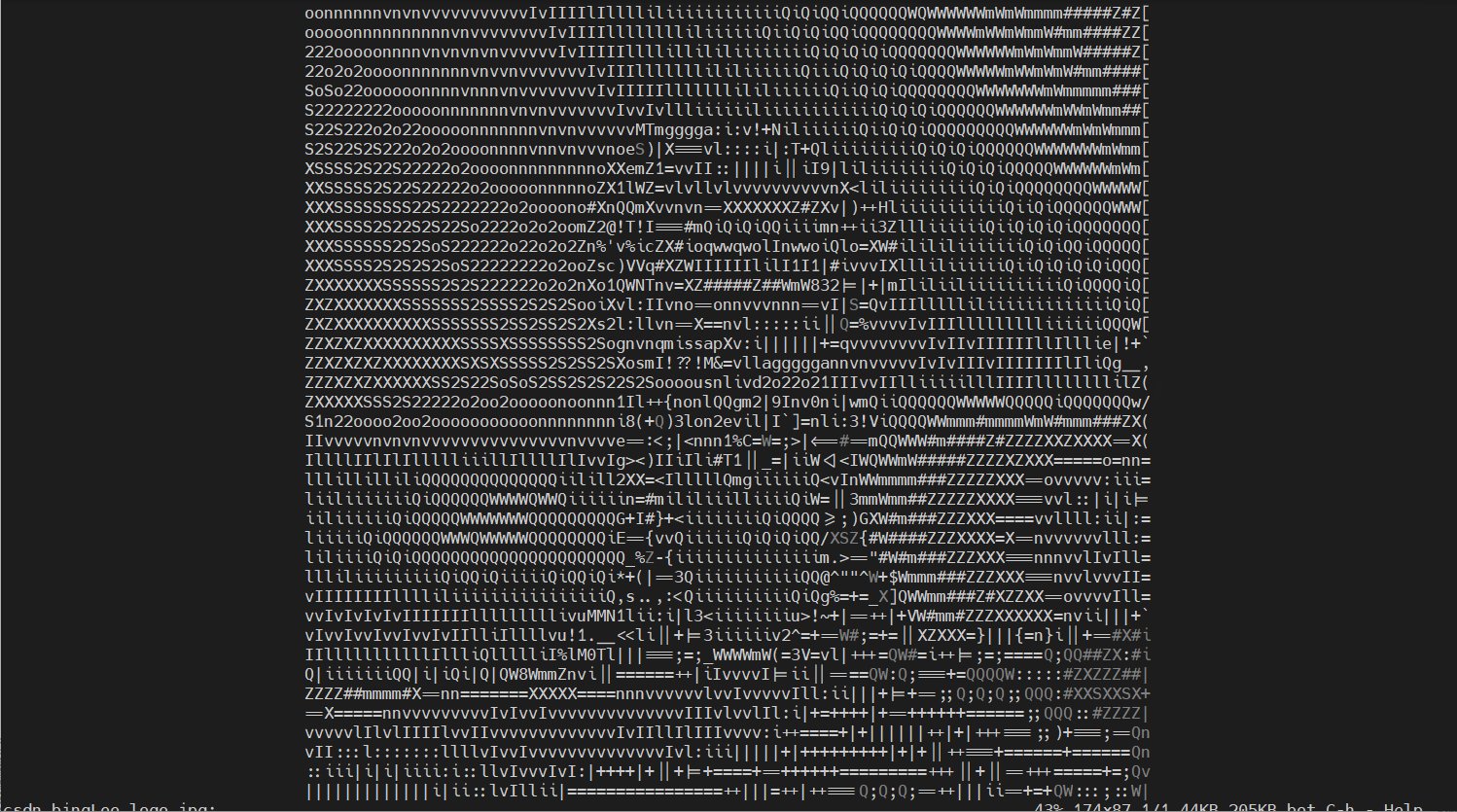
方法二 使用fim预览
bash
# 安装fim
sudo apt-get install fim打开图片(博主的头像)
bash
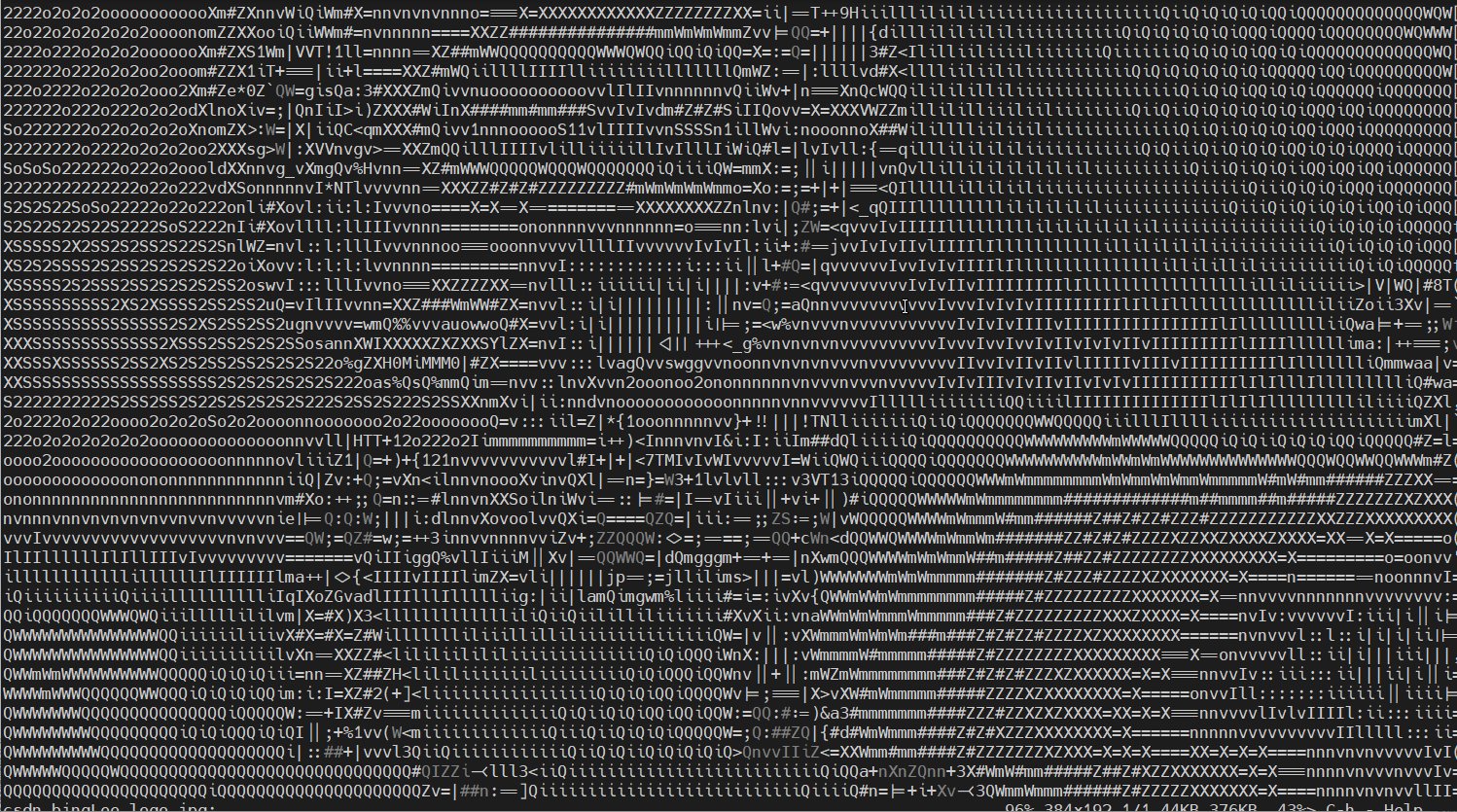
# -t 设置打开方式为terminal
fim -t csdn_bingLee_logo.jpg
# 本地有可视化环境的话可使用fim *来打开文件
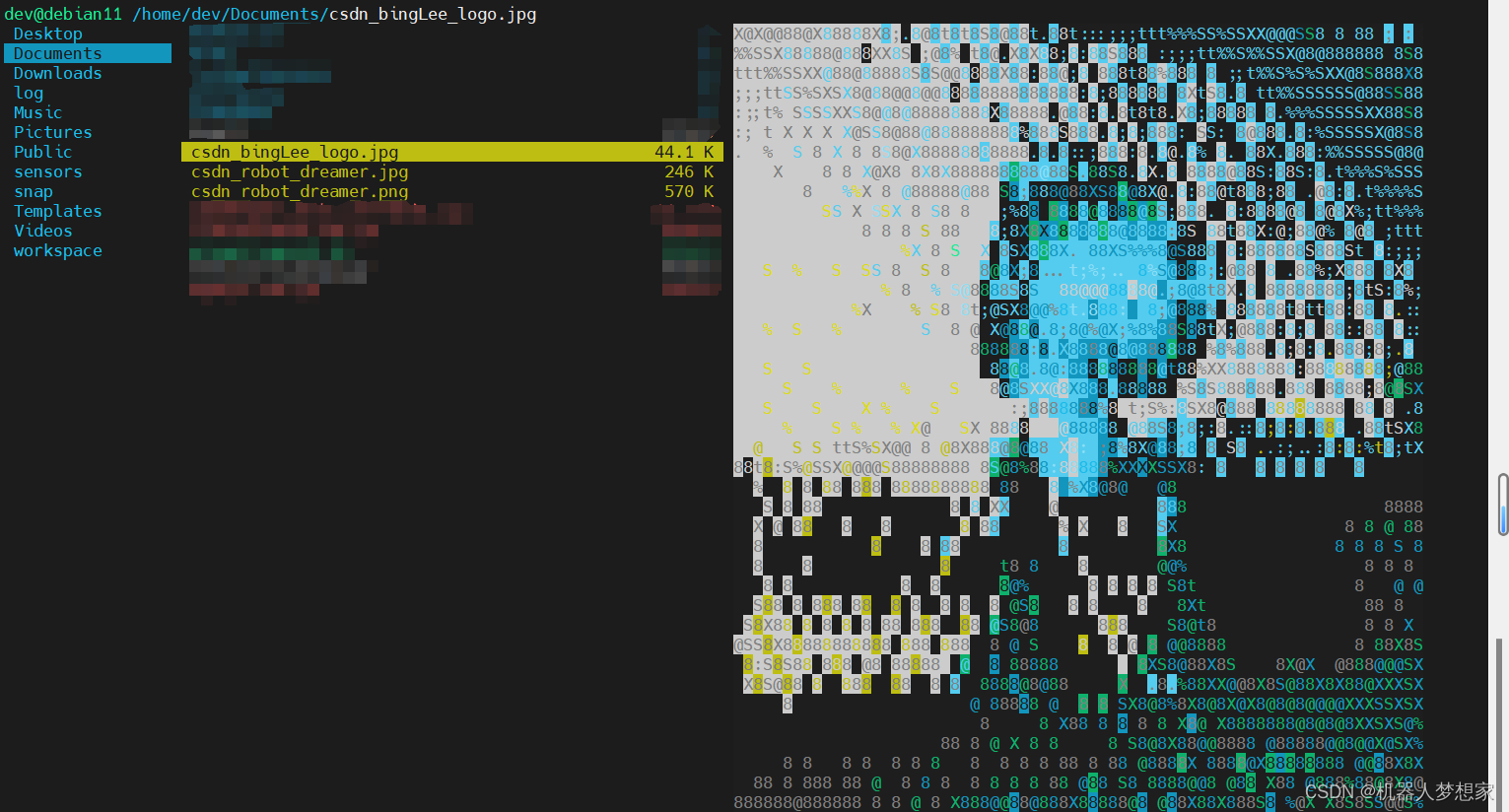
配置ranger
修改scope.sh文件
vim ~/.config/ranger/scope.sh
修改如下
bash
322 ## Image
323 image/*)
324 ## Preview as text conversion
## 根据需求设置如下,-W不设置的话默认为60
325 img2txt -W 70 -- "${FILE_PATH}" && exit 4
## 使用fim显示的话屏蔽上边那句,解注释下边这句
326 #fim -t -- "${FILE_PATH}" && exit 5
327 #exiftool "${FILE_PATH}" && exit 5
328 exit 1;;修改rc.conf文件
vim ~/.config/ranger/rc.conf
这里需要设置使用脚本解析image预览,内容如下:
bash
# Use the external preview script or display simple plain text or image previews?
set use_preview_script true
# Use one of the supported image preview protocols
set preview_images false显示效果如下所示:

总结
本文通过上述配置能让ranger在使用时更方便,预览时更直观。