素材
这是素材

更多素材、案例、项目 好几个G一共,加我q178373168,60大洋拿走
源码
源码
javascript
// @ts-nocheck
// 引入three.js
import * as THREE from 'three'
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 导入lil.gui
import { GUI } from 'three/examples/jsm/libs/lil-gui.module.min.js'
// 导入hdr加载器(专门加载hdr的)
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader.js'
//#region
const scence = new THREE.Scene()
const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机位置
camera.position.set(0, 0, 2)
// camera.position.z = 5
// camera.position.y = 2
// camera.position.x = 2
// camera.lookAt(0, 0, 0)
const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth / 2, window.innerHeight / 2)
document.body.appendChild(renderer.domElement)
//#endregion
// -----------------------------------------------------------------
// -----------------------------------------------------------------
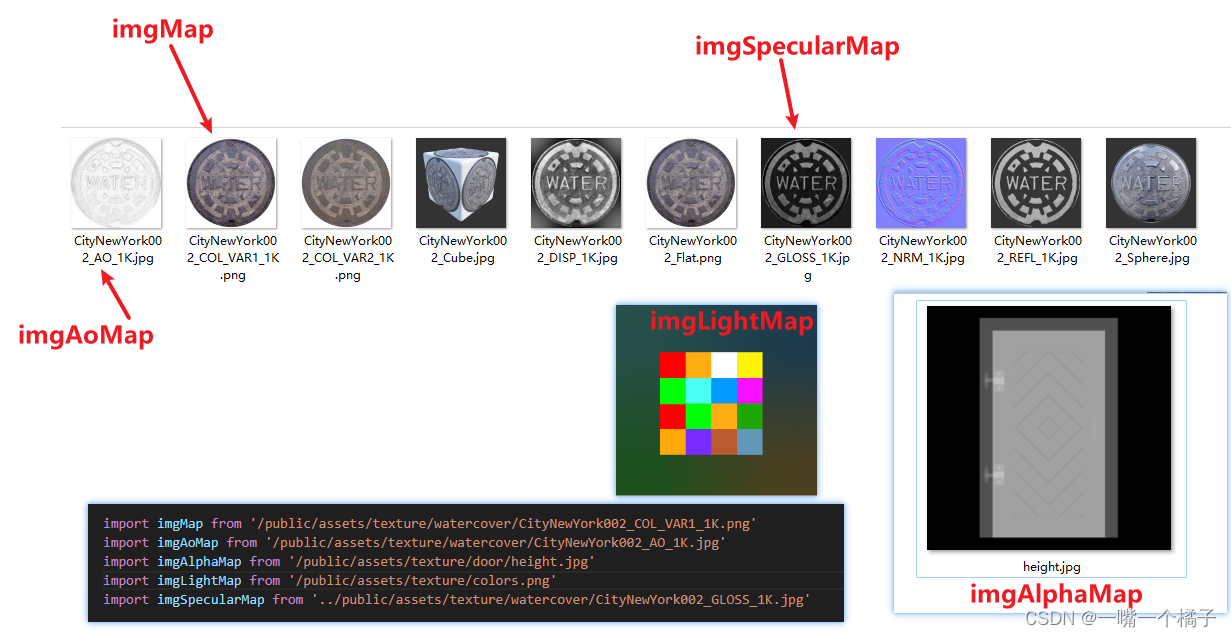
import imgMap from '/public/assets/texture/watercover/CityNewYork002_COL_VAR1_1K.png'
import imgAoMap from '/public/assets/texture/watercover/CityNewYork002_AO_1K.jpg'
import imgAlphaMap from '/public/assets/texture/door/height.jpg'
import imgLightMap from '/public/assets/texture/colors.png'
import imgSpecularMap from '../public/assets/texture/watercover/CityNewYork002_GLOSS_1K.jpg'
`【创建纹理加载器】`
const textureLoader = new THREE.TextureLoader()
// 加载纹理
let texture = textureLoader.load(imgMap)
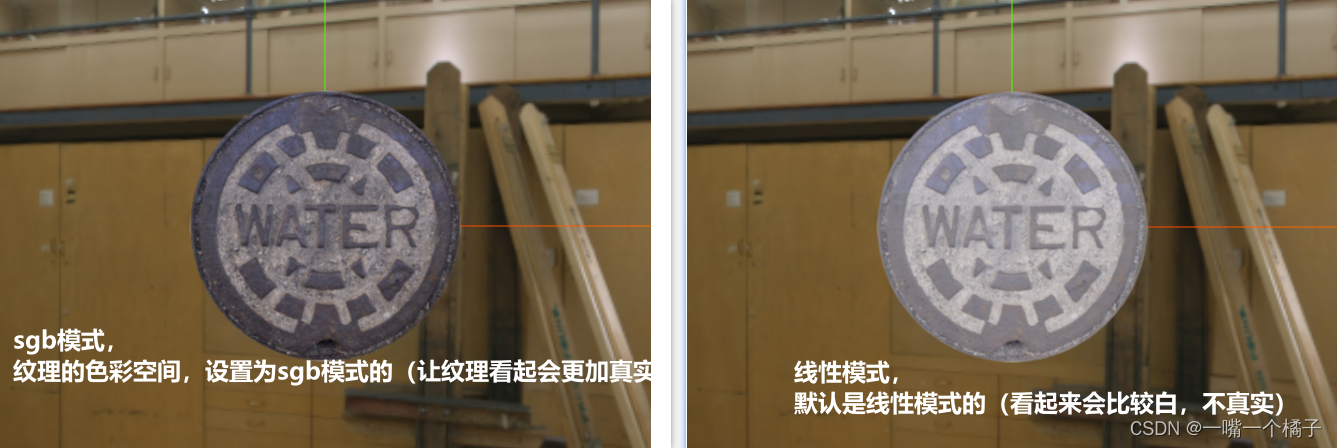
texture.colorSpace = THREE.SRGBColorSpace `纹理的色彩空间,设置为sgb模式的(让纹理看起会更加真实)`
// texture.colorSpace = THREE.LinearSRGBColorSpace // 纹理的色彩空间,默认是线性模式的(看起来会比较白,不真实)
// texture.colorSpace = THREE.NoColorSpace // 不设置纹理的色彩空间,默认也是线性模式的
// 加载ao贴图
let aoMap = textureLoader.load(imgAoMap)
// 透明度贴图
let alphaMap = textureLoader.load(imgAlphaMap)
// 光照贴图
let lightMap = textureLoader.load(imgLightMap)
// 高光贴图
let specularMap = textureLoader.load(imgSpecularMap)
`【rgbeLoader加载hdr贴图】`
let rgbeLoader = new RGBELoader()
rgbeLoader.load('/public/assets/texture/Alex_Hart-Nature_Lab_Bones_2k.hdr', (envMap) => {
`设置球形贴图,否则环境贴图就像一个背景图片似的`
envMap.mapping = THREE.EquirectangularReflectionMapping
`设置环境贴图`
scence.background = envMap
// 设置plane的环境贴图(planeMaterial是plane的材质)
planeMaterial.envMap = envMap
})
// 创建一个平面
let planeGeometry = new THREE.PlaneGeometry(1, 1) // 宽,高
let planeMaterial = new THREE.MeshBasicMaterial({
color: 0xffffff,
map: texture,
transparent: true, // 设置是否透明
aoMap: aoMap, // ao贴图(其实就是加上阴影了,ao强度就是控制阴影强度的)
aoMapIntensity: 1, // ao强度(不写的话,默认是1)
// alphaMap: alphaMap, // 透明度贴图
// lightMap: lightMap, // 设置光照贴图(环境贴图之后)
specularMap: specularMap, // 高光贴图
reflectivity: 1, // 反射强度(值设置的小,贴图上反射的光就不那么强烈了)
})
// planeMaterial.map = texture
let plane = new THREE.Mesh(planeGeometry, planeMaterial)
scence.add(plane)
// 创建GUI
const gui = new GUI()
gui.add(planeMaterial, 'aoMapIntensity').min(0).max(1).name('ao强度')
gui
.add(texture, 'colorSpace', {
sRGB: THREE.SRGBColorSpace,
linear: THREE.LinearSRGBColorSpace
})
.onChange(() => {
// 当切换纹理的色彩空间时候,需要触发这个更新,不然没有效果
texture.needsUpdate = true
})
// -----------------------------------------------------------------
// -----------------------------------------------------------------
//#region
// 添加世界坐标辅助器,红色-X轴; 绿色-Y轴; 蓝色-Z轴
const axesHelper = new THREE.AxesHelper(5)
scence.add(axesHelper)
const controls = new OrbitControls(camera, renderer.domElement)
// 设置带阻尼的惯性
controls.enableDamping = true
// 设置阻尼系数
controls.dampingFactor = 0.05
// 每一帧根据控制器更新画面
function render() {
// 如果,需要控制器带有阻尼效果,或者自动旋转等效果,就需要加入`controls.update()`
controls.update()
// `requestAnimationFrame`:在屏幕渲染下一帧画面时,触发回调函数来执行画面的渲染
requestAnimationFrame(render)
renderer.render(scence, camera)
}
render()
//#endregion色彩空间的效果