文章目录
-
- 一、微信开发者工具简介
- 二、下载安装微信开发者工具
-
- [1. 下载微信开发者工具](#1. 下载微信开发者工具)
- [2. 安装微信开发者工具](#2. 安装微信开发者工具)
-
- [Windows 系统:](#Windows 系统:)
- [Mac 系统:](#Mac 系统:)
- [3. 配置微信开发者工具](#3. 配置微信开发者工具)
- [4. 预览和调试](#4. 预览和调试)
- 三、总结

🎉欢迎来 UniApp 开发微信小程序教程专栏~下载安装微信开发者工具
欢迎回到《UniApp 微信小程序开发指南》。在上一篇文章中,我们完成了 UniApp 的开发环境搭建,并了解了项目的基本结构和配置。在这篇文章中,我们将学习如何下载安装微信开发者工具,这是开发和调试微信小程序的必备工具。

一、微信开发者工具简介
微信开发者工具是由腾讯推出的一款专为微信小程序、微信小游戏开发设计的开发工具。它集成了开发、调试、预览和发布等功能,可以极大地提高开发效率。

二、下载安装微信开发者工具
1. 下载微信开发者工具
步骤:
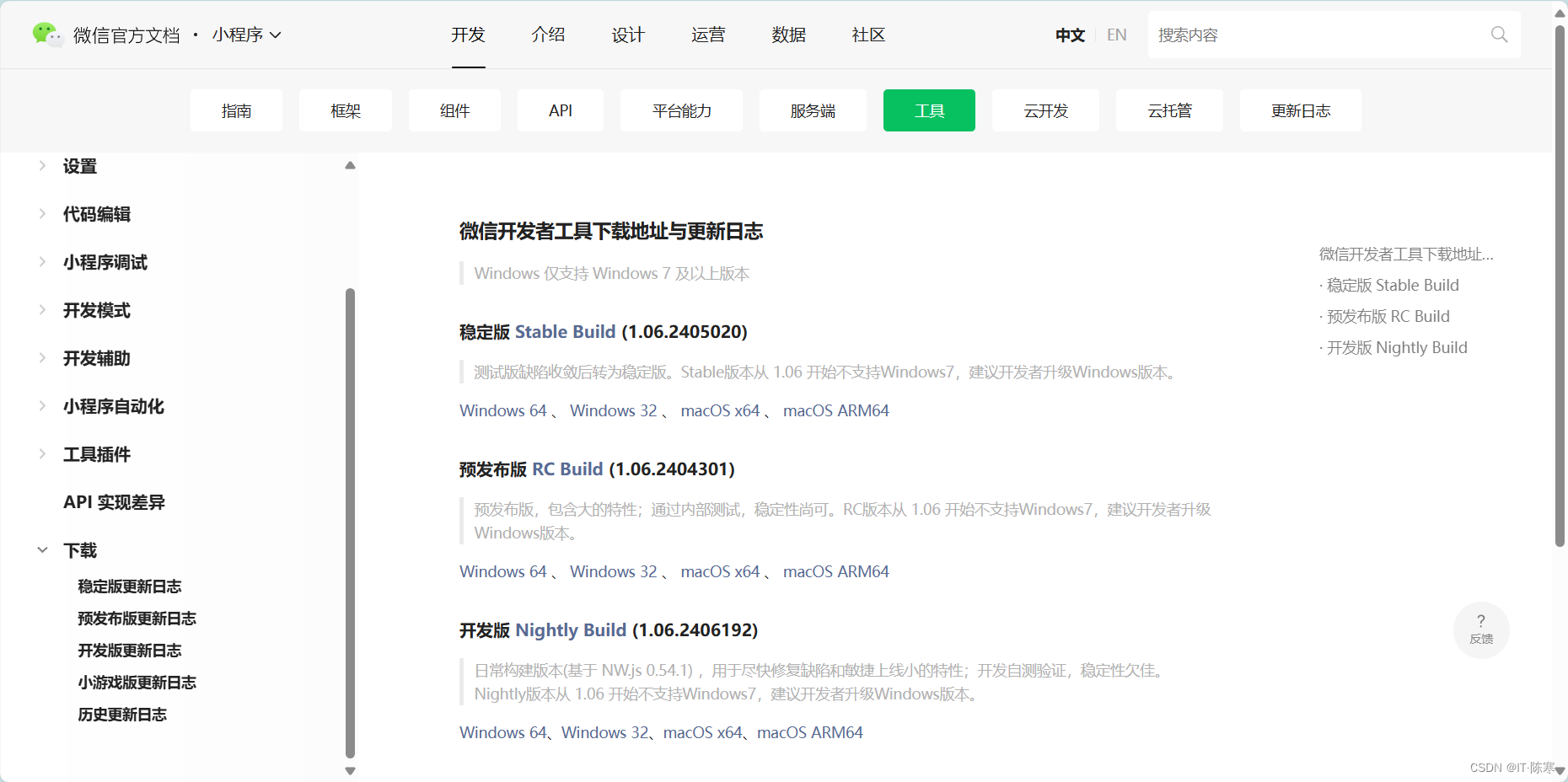
- 访问微信开发者工具官方网站 :
前往 微信公众平台开发者工具下载页面。

- 选择适合的版本下载 :
根据你的操作系统(Windows 或 Mac),下载对应版本的安装包。

2. 安装微信开发者工具
Windows 系统:
-
运行安装包 :
双击下载的
.exe安装包,开始安装。 -
安装向导 :
按照安装向导的提示进行安装,选择安装路径,点击"下一步"直至完成安装。
Mac 系统:
-
运行安装包 :
双击下载的
.dmg文件,打开安装包。 -
拖动到应用程序 :
将微信开发者工具图标拖动到"应用程序"文件夹中完成安装。
3. 配置微信开发者工具
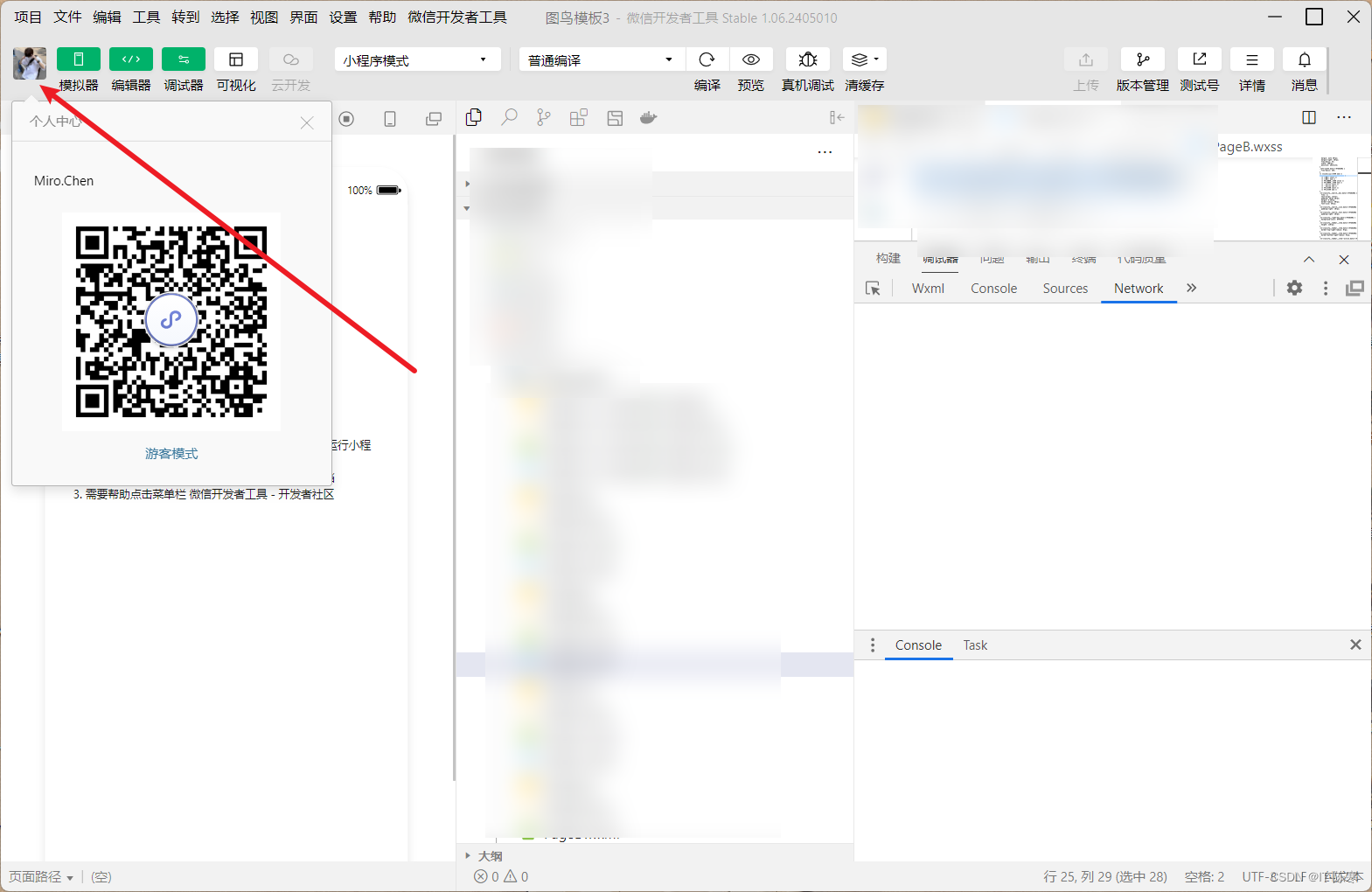
登录微信开发者工具:
-
启动开发者工具 :
安装完成后,运行微信开发者工具。
-
登录微信账号 :
使用微信扫码登录你的微信开发者账号。

新建项目:
-
新建项目 :
登录后,点击"+ 新建项目"。
-
选择项目目录 :
选择之前使用 HBuilderX 创建的 UniApp 项目的目录。

-
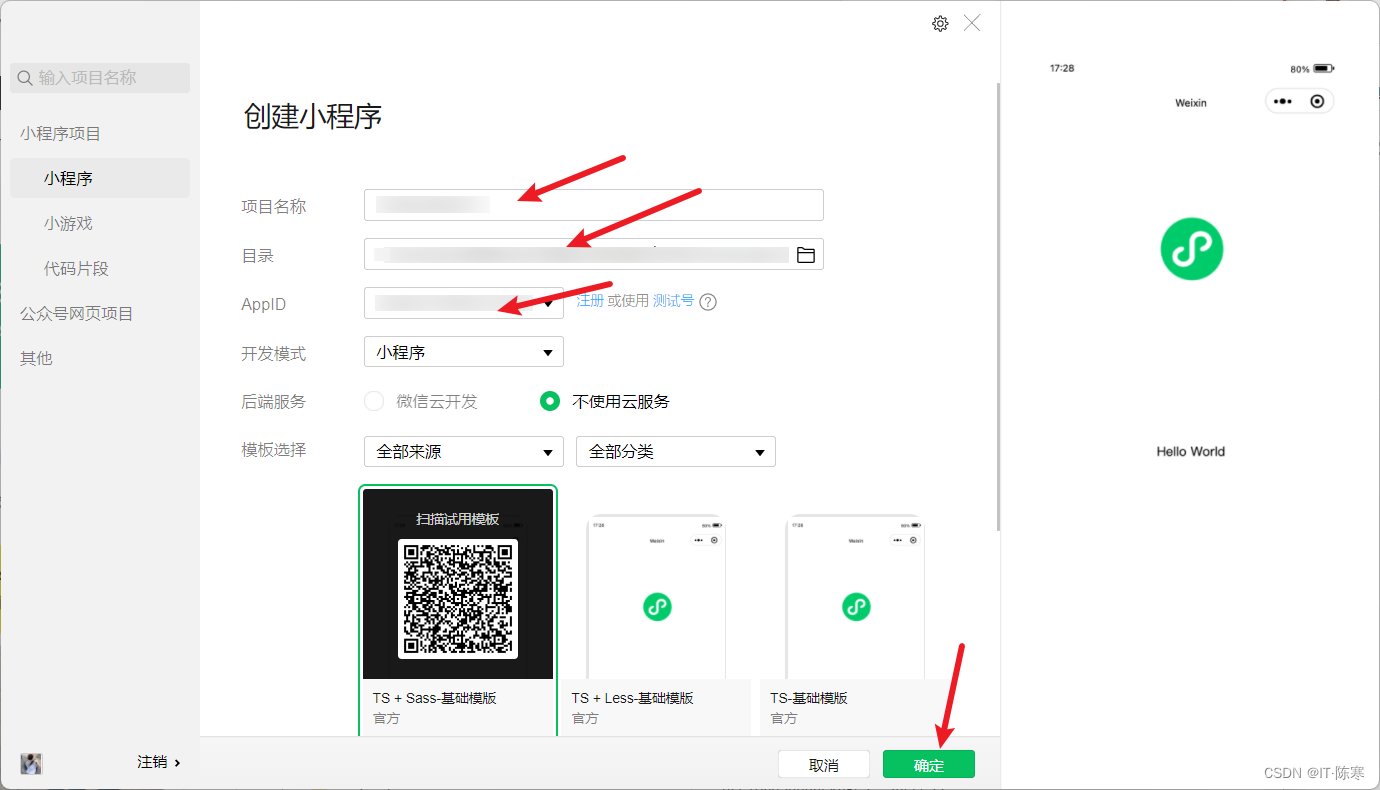
填写项目配置:
- AppID:输入你的小程序 AppID。
- 项目名称:输入你的项目名称。
- 项目目录 :选择 UniApp 项目中
dist/build/mp-weixin目录。
-
创建项目 :
点击"确定"完成项目创建。
4. 预览和调试
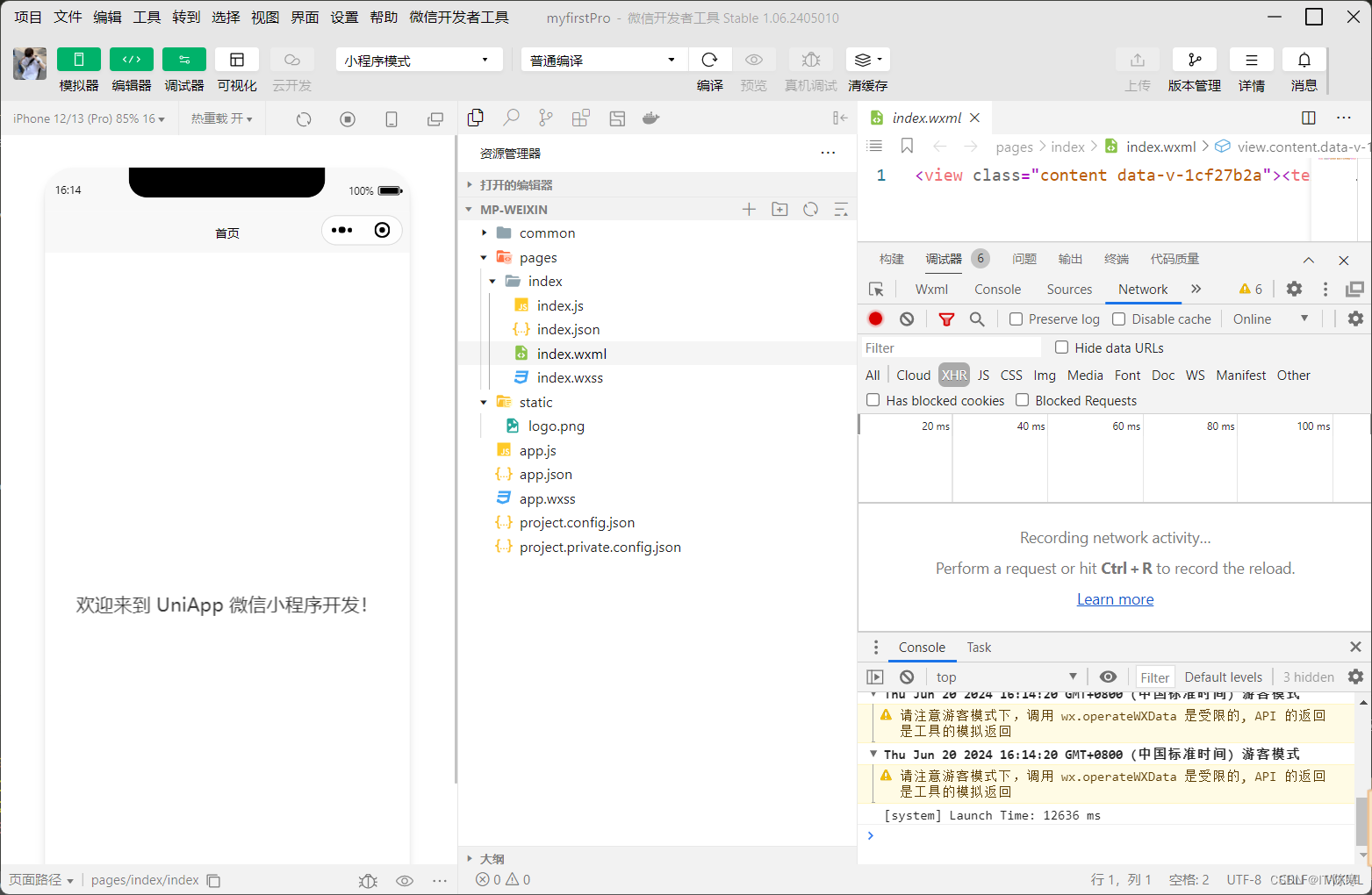
预览:
- 启动项目 :
在微信开发者工具中,点击顶部的"编译"按钮,启动项目。

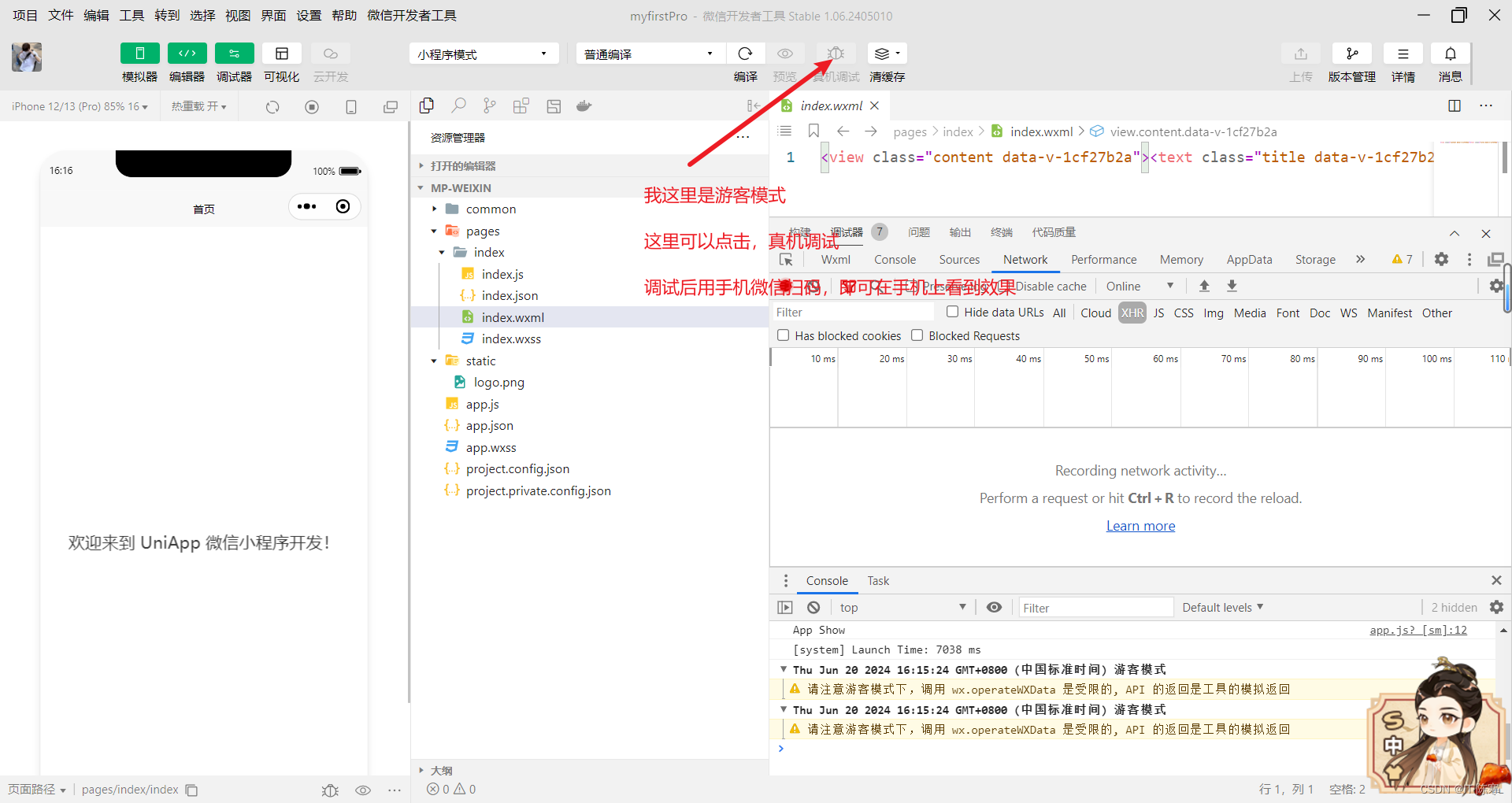
- 实时预览 :
使用微信扫码工具右侧的二维码,即可在微信中预览小程序。

调试:
- 调试工具 :
微信开发者工具提供了丰富的调试功能,包括控制台、网络请求、数据存储等。

- 断点调试 :
可以在代码中设置断点,通过断点调试来检查和解决代码中的问题。
三、总结
通过本篇文章,你已经成功下载安装了微信开发者工具,并将 UniApp 项目配置到微信开发者工具中进行预览和调试。微信开发者工具强大的功能将大大提升你的开发效率和体验。
在接下来的文章中,我们将继续深入探讨页面设计、数据管理和接口调用等重要内容,帮助你掌握更多 UniApp 微信小程序开发的技能。
如果你有任何问题或建议,欢迎在评论区留言。让我们一起继续探索 UniApp 开发的精彩世界!
🧸结尾 ❤️ 感谢您的支持和鼓励! 😊🙏
📜您可能感兴趣的内容:
- 【Java面试技巧】Java面试八股文 - 掌握面试必备知识(目录篇)
- 【Java学习路线】2023年完整版Java学习路线图
- 【AIGC人工智能】Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
- 【Java实战项目】SpringBoot+SSM实战:打造高效便捷的企业级Java外卖订购系统
- 【数据结构学习】从零起步:学习数据结构的完整路径
