前情提要:本章讲述的是古早UI的发明,通古晓今的通古。
一、概念
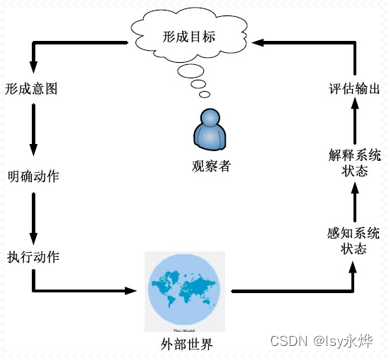
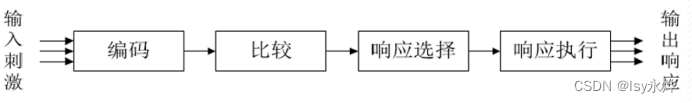
1.EEC(Execution-Evaluation Cycle,执行评估周期)交互设计框架
(1)Norman的交互模型有7个阶段:
① 建立目标;
② 形成操作意图;
③ 明确动作序列;
④ 执行动作;
⑤ 感知系统状态;
⑥ 解释系统状态;
⑦ 对照目标评估系统状态
(2)目标和意图不是一个东西,也不是一对一的关系。
如:"删除文件"的目标
想法(意图1):通过编辑菜单
想法(意图2) :通过删除键
2.EEC模型可解释为什么有些界面的使用存在问题
(1)执行的隔阂(用户为达目标而制定的动作与系统允许的动作之间的差别)
界面是否允许执行与意图对应的活动?
如:"保存文件"任务
目标:保存文件;
意图:使用File菜单;
活动:点击Save选项 à
那File菜单中是否存在Save?
(就是界面有没有能完成用户想法的东西)
(2)评估的隔阂(系统状态的实际表现与用户预期之间的差别)
应允许感知和解释系统状态,如File菜单易见
系统是否处于期望的运行状态
(就是实际效果符不符合用户预期)
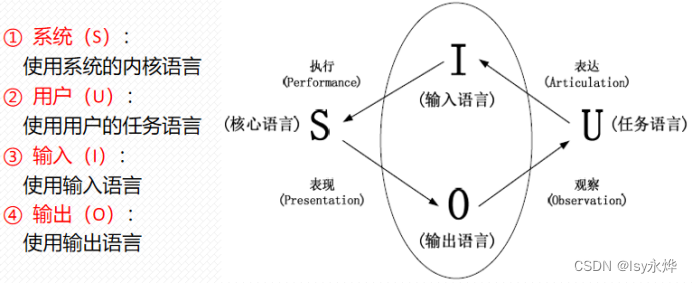
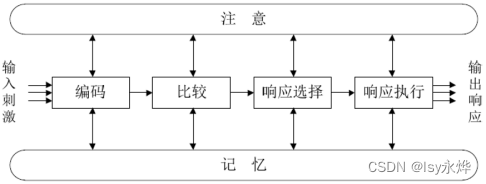
3.扩展的EEC框架
因为不能描述人与系统通过界面进行的通信。
(1)流程:
(2)改变的点就在于更形象化了,更符合我们实际中展现出来的样子。
二、交互形式:
描述用户与计算机之间的交互方式,如穿孔纸带、命令行、语音交互等。
1.命令行
(1)基于文本的。
(2)优点:
a.适合于反复性的任务
b.有利于专家用户的使用
c.提供系统功能的直接输入
d.高效且强大
e.较少的视觉复杂性
f.占用系统资源少,较GUI节约系统资源
(3)缺点:
a.较难记忆,对用户的记忆能力提出较高要求
b.陡峭的学习曲线:因为认知模型必须从计算机 内部操作的正确理解转化
c.键盘操作,高出错率
d.对于记忆的高依赖性
2.基于菜单的界面
(1)为用户提供顺序分级菜单及功能清单,不需要记住命令,从各种可能的选择清单中搜索。
(2)优点:
a.基于识别机制,对记忆的需求较低;
b.容易理解,具有自解释性;
c.容易消除错误
d.适合于初学者
(3)缺点:
a.严格、不灵活的导航
b.大型菜单导航的低效性
c.占用过多的屏幕资源,不适合小型显示设备。
为节省空间,通常组织为下拉菜单或弹出式菜单;
d.对专家用户而言低效性
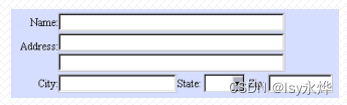
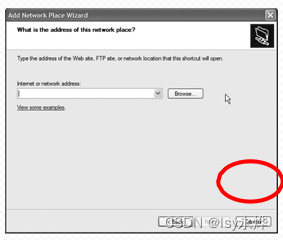
3.填表界面
(1)优点
a.低记忆要求,只需识别无需学习;
b.容易理解
c.在有限的空间内可以汇集大量的信息
d.为信息输入提供上下文
(2)缺点
a.需要有效的输入格式检查
b.需要熟悉界面控制
c.乏味的错误修改过程
4.问答界面
(1)优点
a.记忆要求低
b.容易理解,每个界面具有自解释性;
c.将任务流程以简单的线性表示;
d.适合新手用户。
(2)缺点:
a.要求从用户端获得有效输入,需要有效性检查
b.要求用户熟悉界面控制;
c.纠错过程可能比较乏味。
5.直接操纵方式
就是现在的桌面,可以让你随心所欲想选什么选什么。
(1)直接操纵活动的3个阶段:自由阶段------捕获阶段------结束阶段。
(2)优点:
a.将任务概念可视化,用户可以非常方便地辨别
b.容易学习,适合新手用户;
c.基于识别,对记忆的要求不高,可减少错误发生;
d.易于撤销
e.让用户使用空间线索,鼓励用户对界面进行探索;
f.可实现对用户操作的快速反馈,具有较高的用 户主观满意度。
(3)缺点:
a.不具备自解释性,可能误导用户
b.占用大量的屏幕资源,不适合小屏幕显示设备
c.对图形显示性能的需求较高
d.实现起来比较困难;
e.对专家用户而言效率不高;
6.隐喻
就是你画我猜,猜这个图标是啥意思:
(1)本质:
在用户已有知识的基础上建立新的知识,实现视觉提示和系统功能之间的联系,进而帮助用户从新手转变为专家。
(2)优点
a.直观生动
b.无需学习
(3)局限性
a.不具有可扩展性
b.不同用户对同一事物可能产生不同的联想
c.紧紧地将我们的理念和物理世界束缚在一起
d.寻找恰当的隐喻可能存在困难
三、理解用户
一方面可以防止用户使用系统时出现问题,另一方面也可以改进交互效率
1.信息处理模型
(1)信息处理机
没有理解注意和记忆的重要性。
(2)扩展的信息处理机模型
(3)人类处理机模型(重点)
包含三个交互式组件
a.感知处理器:信息将被输出到声音存储和视觉存储区域
b.认知处理器:输入将被输出到工作记忆
c.动作处理器:执行动作
2.认知心理学:从本质上说,用户交互设计准则是以人类心理学为基础的。
3.格式塔心理学(重点)
认为人类视觉是整体的,视觉系统自动对视觉输入构建结构,并且在神经系统层面上感知形状,图像和物体,共有六大原则。
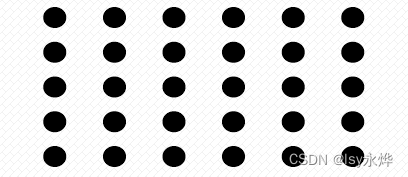
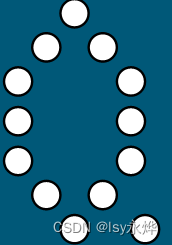
(1)接近性原则:某些距离较短或互相接近的部分,容易组成整体。
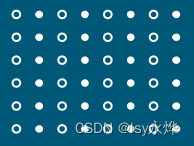
(2)相似性原则:人们容易将看起来相似的物体看成一个整体。
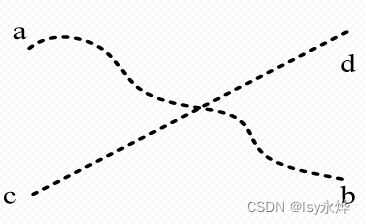
(3)连续性原则:是指对线条的一种知觉倾向。
(4)完整和闭合性原则:彼此相属的部分,容易组合成整体;反之,彼此不相属的部分,则容易被隔离开来。
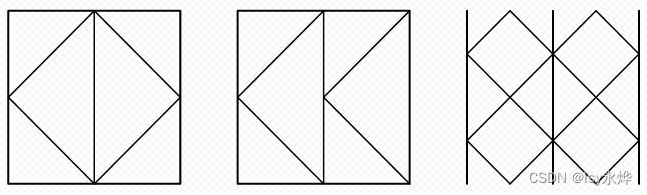
(5)对称性原则:我们会认为对称的更好,并且优先拼合识别出对称的形状。
(6) 主体/背景原则:大脑将视觉区域分为主体和背景,主体包括一个场景中占据我们注意力的所有元素,其余则是背景。(例如弹窗)
4.记忆
记忆就是人脑对外界输入的信息进行编码、存储和提取的过程。
(1)记忆基本过程:
信息进入记忆系统---编码,信息在记忆中储存---保持,信息从记忆中提取出来---提取。
(2)感觉记忆
人的信息加工的第一个阶段,简要地说就是在感知事物后极短时间内(如一秒钟左右)的记忆。
(3)短时记忆:指人脑中的信息在一分钟之内加工与编码的记忆,是信息从瞬时记忆到长时记忆的过渡阶段。
特点:时间很短,容量有限,操作性强,易受干扰
(4)长时记忆:信息经过充分加工,在头脑中长久保持的记忆。
特点:容量无限,信息保持时间长久
四、习题
单选题
1.关于执行评估活动周期模型(EEC):①执行动作,②解释系统状态,③评估,④感知系统状态,⑤形成操作意图,⑥形成操作序列,⑦建立目标,以下哪个步骤排序是正确的?(C)
A ⑤⑦⑥④①②③
B ⑦⑤⑥④①②③
C ⑦⑤⑥①④②③
D ⑤⑦⑥①④②③
多选题
1.关于隐喻说法正确的是(ABC)
A 直观生动
B 与已知的强关联的事物建立联系
C 隐喻不怡当会引起理解的偏差
D 使用隐喻无需考虑文化因素
2.关于短时记忆说法正确的是(ABCD)
A短时记忆的容量很小
B短时记忆的时间通常在30秒左右
C短时记忆的信息经复述可存储到长时记忆中
D当有新信息插入时,原有信息很快消失
3.短时记忆对交互设计的影响,以下说法正确的是(ABC)
A在页面中应该强调显示导航栏,明确用户的位置
B在搜索页面,当用户在输入框中输入关键词进行查找后,结果页面中应该显示用户当前的搜索关键词
C在购物结算页面,可以放置一些的相关商品的链接和展示,增加用户的可选择性。
D在多步操作中,应该允许在完成所有操作步骤的过程中随时查阅使用说明
4.关于长时记忆说法正确的是(ABCD)
A长时记忆的存储容量非常大、存储时间长
B长时记忆中出现的遗忘现象,主要是由于信息受到干扰而使提取信息的过程发生了困难所致
C语义编码是长时记忆的最主要的编码方,它是按言语发生的顺序以系统方式来表征信息的D长时记忆的信息编码是把新的信息纳入已有的知识框架内,或把一些分散的信息单元组合成一个新的知识框架
D长时记忆的信息编码是把新的信息纳入已有的知识框架内,或把一些分散的信息单元组合成一个新的知识框架